
Figmaのフォルダ構成について
AdobeのFigma買収断念、XDの単体販売の終了等の報告で、XDをメインで使っていた私ですが、このままXDを使い続けて大丈夫なのか…と漠然とした不安から、「Figma」に乗り換えるべく日々奮闘しています。(会社的にもFigmaへ乗り換える動きが進んでいます。)
デザインツールの世界のシェア率はFigmaが圧倒的。既に充分といえる程の機能は備わっていますが、今後も新しい機能やプラグイン等でさらなる成長が見込めるツールになっていくと思います。そりゃFigma使いたいし、覚えないと!となりますよね。
そんなFigma初級者の私がまず躓いたのが、フォルダ構成。
そんなとこに躓く?と思われるかもしれませんが、「下書き」「チーム」「プロジェクト」「ファイル」「ページ」と構成されるフォルダが多く使い分けが難しいのです。
自身で整理する意味も含め、こちらにFigmaのフォルダ構成の説明と使い分けを書いていこうと思います。
フォルダ構成を紐解く
Figmaのフォルダ構成を図で表すと以下の様になります。
こちらの図を参考にしながら、それぞれのフォルダについて紐解いていきます。

※料金プランによって使用できるプロジェクトやファイル数が異なります。
ちなみに、YUIDEAではプロフェッショナルプランを使用しています。
下書き
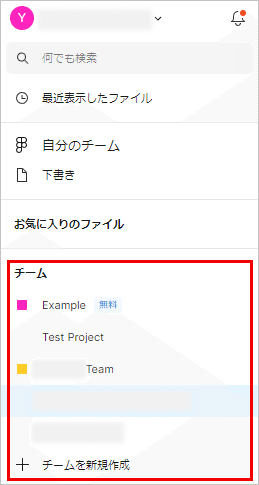
下書きは、左側のサイドバーの「下書き」から選択できます。

「下書き」では無制限に「ファイル」を作成することができ、各ファイルの中で自由にデザインができます。
「下書き」は、分かりやすく説明すると自分用のフォルダです。編集できるのは本人のみで、本人以外は招待すれば閲覧のみ可能です。
チーム
チームは、左側のサイドバーの「チーム」から選択できます。(チームは複数作成することができますが、チーム単位で料金が発生します。)

いずれかの「チーム」をクリックすると、以下の様に複数のプロジェクトが表示されます。「チーム」は、チームに所属するメンバーと複数の「プロジェクト」を管理する場所です。プロジェクトをどういった括りで管理するかは属するチームで決めますが、基本的には案件単位でプロジェクトを分けることが多いです。
※無料プランでは1チームにつき1プロジェクトのみ作成可能です。

プロジェクト
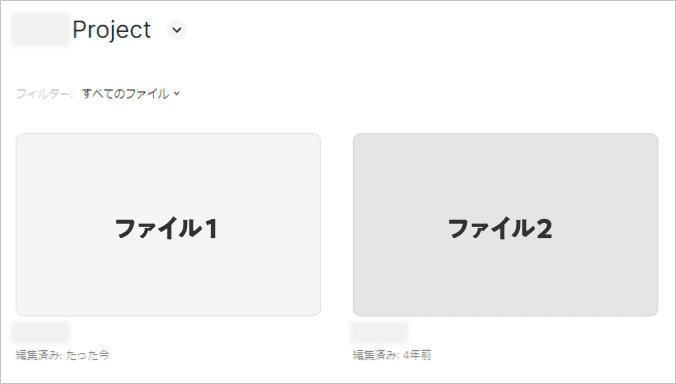
更に、いずれかのプロジェクトをクリックすると、以下の様に複数の「ファイル」が表示されます。このファイルがデザインデータになります。
※無料プランでは1プロジェクトにつき3ファイルまで作成可能です。

プロジェクト同様、どのようにファイル分けをするかは属するチームによって異なりますが、私は現在のところ「マスターファイル」と「コーダー譲渡用のファイル」で使い分けています。(コーダーが間違えてデザインを変更してしまう恐れがあるので)
ですが、絶対もっといい使い分けあるよな~とは感じています….。
プロジェクトによっては、「プレゼン資料」「ワイヤーフレーム」などでわけたりしていますが、ここらへんの運用方法を細かくチームで定めていければなと勝手ながら考えております。
ファイルとページ
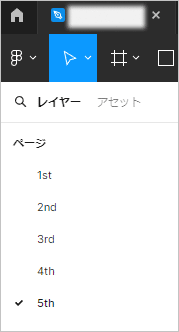
更にややこしいことに、「ファイル」の中には「ページ」というものが存在します。

今のところ、「ページ」をどのように使い分けるか全く定まっていません!現状のところ、初校、再校、再々校….のように、修正を着手するタイミングでページを切り替えて使っています。
ここも良い運用方法があれば是非教えてください!
まとめ
見て頂いた通り、Figmaのフォルダ構成結構複雑に感じますよね…。ですが、この構成にしている意味がきっとあって、使いこなせばチーム単位で運用のしやすいフォルダになるのではと感じました。
チームでの運用方法が固まったら、また記事にして皆さんにお伝えできればと思います!
