
SwiftUI Tutorialsを見ながら、SwiftUIを学習する⑤
はじめに
前回の記事↓
今回もApple Developer公式にあるSwiftUIの概要 - Xcode - Apple Developerを参考に学習したことを記載して行こうと思います。
使用環境
● OS:macOS Big Sur 11.3.1
● Xcode:12.5
● Swift:5.4
● SwiftUI
今回学習したこと
ScrollView
まずCategoryViewと、CategoryRowを作成します。
基本的にScrollView配下にStackViewを入れて、UIを構成していくイメージです。
下記の様に構成していきます。
ScrollView {
HStack { // VStackでもOK!
// Text()やImage()などのUIを構成していく。
}
}上記を踏まえて、縦横スクロールの方法を分けて説明していきます。
縦スクロールにしたい場合

CategoryRow.swift
ScrollView(.vertical) { // 縦スクロールにできる様にする。
VStack { // 縦にUIを追加する。
ForEach(model.startIndex ..< model.endIndex) { i in
ImageView(model: [model[i]]) // モデルを順にImageViewにセットして、呼び出す。
}
}
}
CategoryView.swift
import SwiftUI
struct CategoryView: View {
var body: some View {
NavigationView {
CategoryRow()
.navigationTitle("推し娘")
}
}
}
struct CategoryView_Previews: PreviewProvider {
static var previews: some View {
CategoryView()
}
}横スクロールにしたい場合

CategoryRow.swift
ScrollView(.horizontal) { // 水平にスクロールできる様にする。
HStack { // 水平にUIを追加する。
ForEach(model.startIndex ..< model.endIndex) { i in
ImageView(model: [model[i]]) // モデルを順にImageViewにセットして、呼び出す。
}
}
}
CategoryView.swift
import SwiftUI
struct CategoryView: View {
var body: some View {
NavigationView {
CategoryRow()
.navigationTitle("推し娘")
}
}
}
struct CategoryView_Previews: PreviewProvider {
static var previews: some View {
CategoryView()
}
}動作確認
ソースコード全体
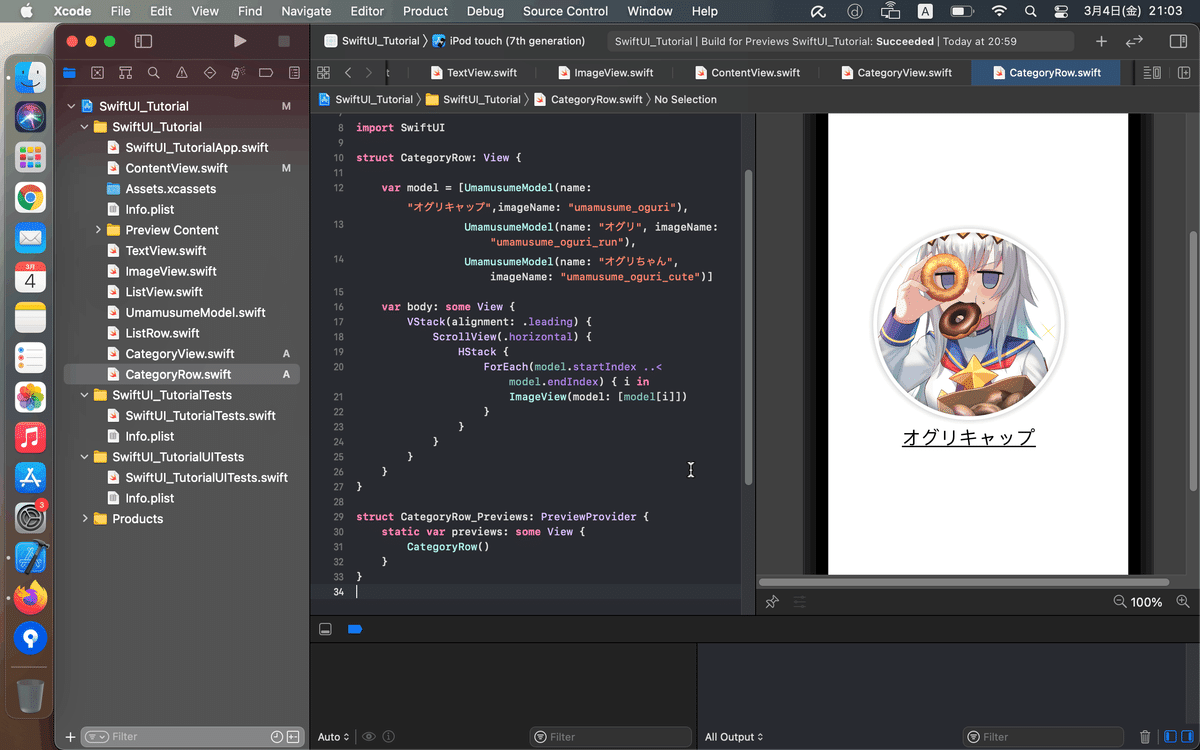
CategoryRow.swift
import SwiftUI
struct CategoryRow: View {
var model = [UmamusumeModel(name: "オグリキャップ",imageName: "umamusume_oguri"),
UmamusumeModel(name: "オグリ", imageName: "umamusume_oguri_run"),
UmamusumeModel(name: "オグリちゃん", imageName: "umamusume_oguri_cute")]
var body: some View {
VStack(alignment: .leading) { // 左寄せにする。
ScrollView(.horizontal) { // 水平にスクロールできる様にする。
HStack { // 水平にUIを追加する。
ForEach(model.startIndex ..< model.endIndex) { i in
ImageView(model: [model[i]]) // ImageViewを呼び出す。
}
}
}
}
}
}
struct CategoryRow_Previews: PreviewProvider {
static var previews: some View {
CategoryRow()
}
}CategoryView.swift
import SwiftUI
struct CategoryView: View {
var body: some View {
NavigationView {
CategoryRow() // CategoryRowを呼び出す。
.navigationTitle("推し娘") // ナビゲーションタイトルを表示する。
}
}
}
struct CategoryView_Previews: PreviewProvider {
static var previews: some View {
CategoryView()
}
}ContentView.swift
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
CategoryView() // CategoryViewを呼び出す。
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}おわりに
今回は以下に関して、学習しました。
● ScrollViewの使い方(縦横スクロール)
最近のアプリにあるテキスト付き画像が横スクロールする機能を実装することが出来ました(^ω^)
次回も丁寧に書く様に努力します(´ω`)
参考文献
今回使用した画像の引用場所↓
佐伯先生、「食戟のソーマ」面白かったです!(^ω^)
芦毛の怪物 pic.twitter.com/mhuDD2uo9n
— 佐伯俊 (@Syunsaeki) May 11, 2021
天気海苔さん、可愛いオグリちゃんを描いてくれてありがとうございます(´ω`)
オグリキャップとお出かけ #ウマ娘 pic.twitter.com/hJ9otDe9GI
— 天気海苔 (@3tenki9) May 5, 2021
Mishiroさんいつもありがとうございます( ^ω^ )
レース前 オグリ🍩#ウマ娘 pic.twitter.com/CYhEzD0ufx
— Mishiro@新刊メロブ委託中 (@Mishiro0229) December 12, 2021
