
生成AIでヘッダーをつくるよ vol.1
みなさんのプロフィールページをみていいな〜と羨ましがっていた みさと です。
こんにちは。
SNSで使うアイコンは結構気に入ったものを作れたので、今度はヘッダーだ!
ということでこちらも生成A Iを使って作成してみることにしました。
生成AI駆使してアイコン作った話はこちら↓
ブランディングの第一歩
「私の好きなものはなんだろう」
さて、私はどんな雰囲気のヘッダーにしたいと思っているのか?
自分をブランディングするには大事なことなので、とりあえず自分の好きなものを出してみます。
iPadとApple Pencil
本。特にデザイン書
ボタニカルな絵
コーヒー
言語、ことば、言い回し、広告コピー
色は彩度低め、ビビッドNG
東欧の街並み
ちなみに私のアイコンはこれ

枠のこのブルーグリーン(#6BB6BB)、とても好きな色で、勝手に自分のイメージカラーとしています。この色をキーカラーとして、トーンが合うように背景の絵たちの色味を調整しています。
彩度低めで明度はちょい高め。ステキ。
ヘッダーを置くときはアイコンがセットで表示されるので、このアイコンと合うようなヘッダーを考えないとだなー。
それと、ヘッダーってのは大体が細長いものになるので、それとも合うようなものにしないと。
先ほど挙げた「好きなもの」の中で何を作ろうかと考えてみたのですが、とりあえず「本」を作ってみようかな。
私は、好きな本やデザインに囲まれているのがとても幸せで、そして憧れです。
なので、デザイン書や絵が壁にたくさんある素敵空間を作成してみるのはどうだろう。
Microsoft Designerで「本のある空間」を生成
とりあえずこんな感じでプロンプトを入れてみる。
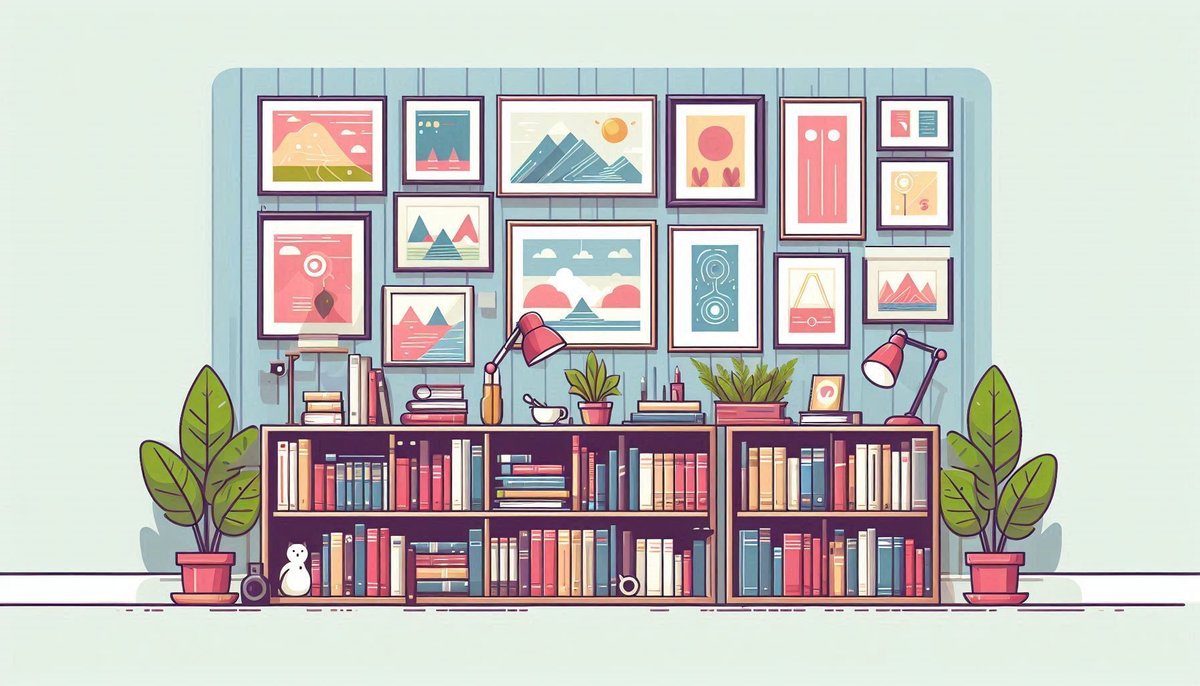
たくさんのデザイン書が並ぶ本棚と、おしゃれなインテリア。読書が好きな人の部屋を再現したフラットなイラストレーション
↓ ↓ ↓




おぉーーーーーー!!!!
これはなかなかいいんじゃないでしょうか。
こんな空間あったら一日中ここで過ごします。
なかなか気に入ったけど、ちょっとごちゃごちゃしてるかな?と思ったのでもう一度やってみよう。
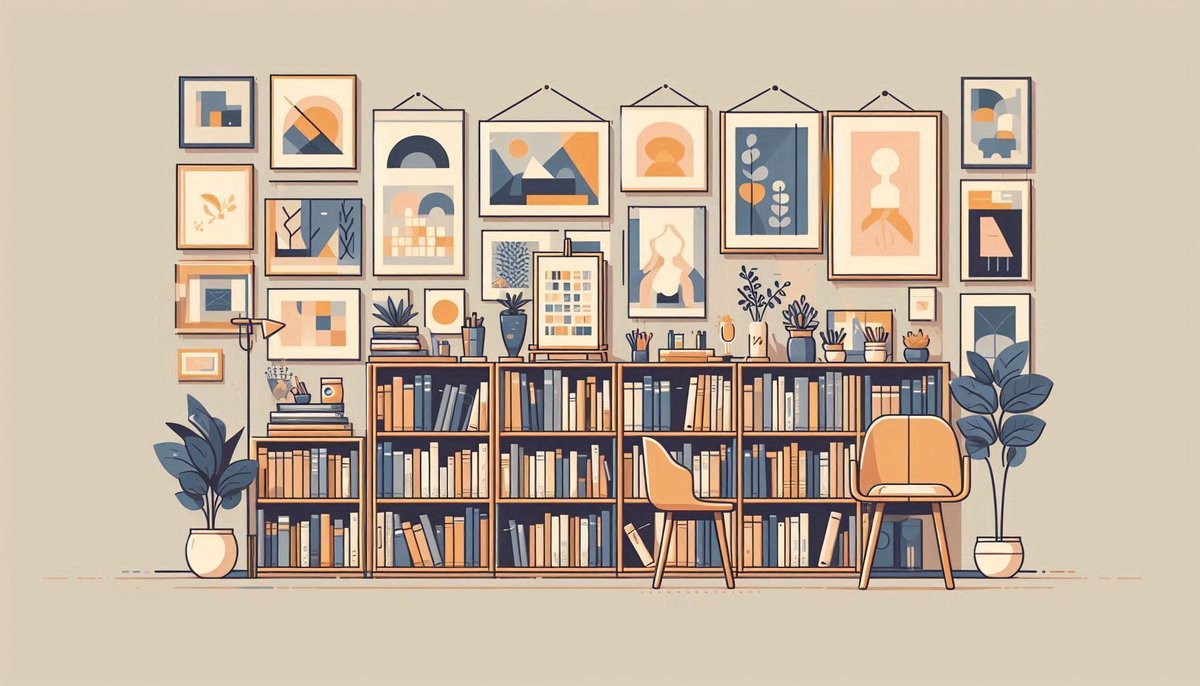
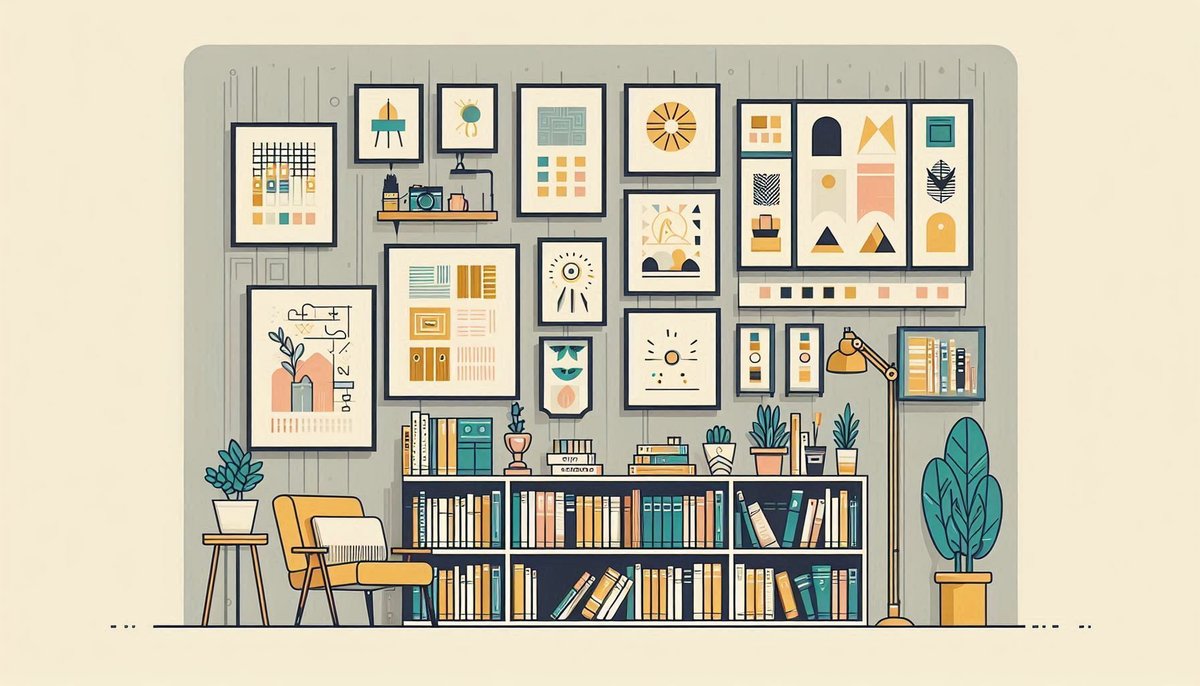
たくさんのデザイン書が並び、数点の絵画がはめてある部屋の壁1面。フラットなイラストレーションである必要があります。
本が壁一面ではなく、本もあるけど壁に絵画もかかっている感じにしようかなと思って、ちょっとプロンプトを変えています。
さて、どんなのができるかな?
↓ ↓ ↓




壁に絵画を置く指定をしたことで、本棚の高さが低くなりました。
こっちの方が好きかも!
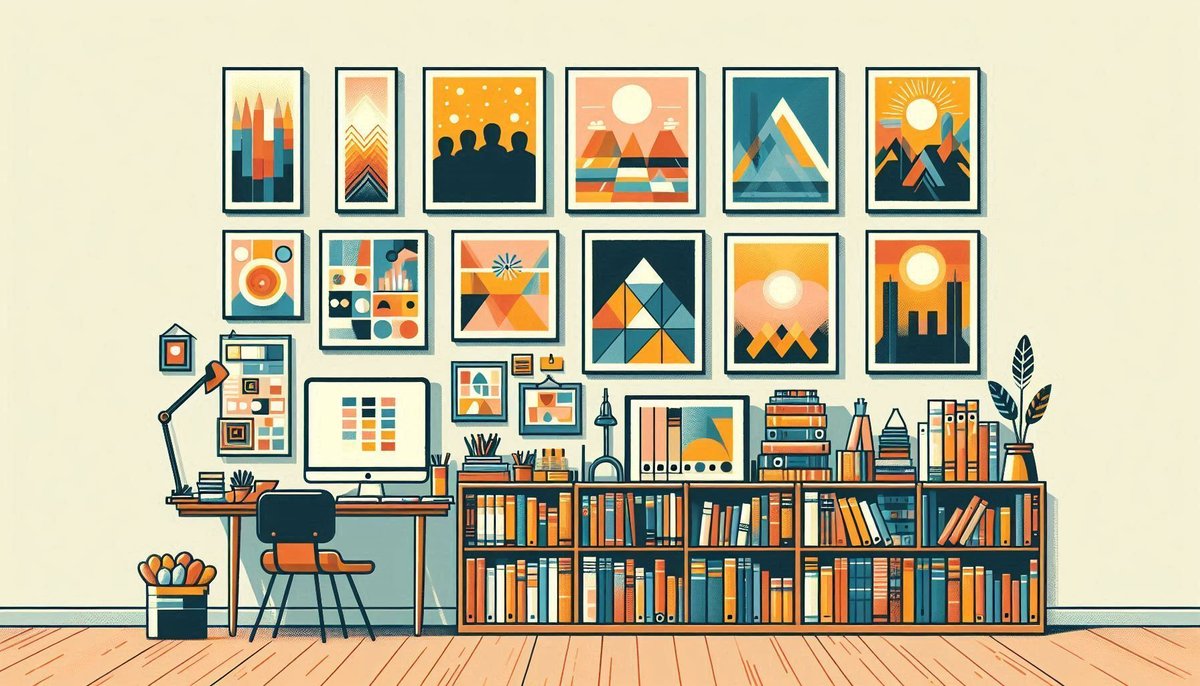
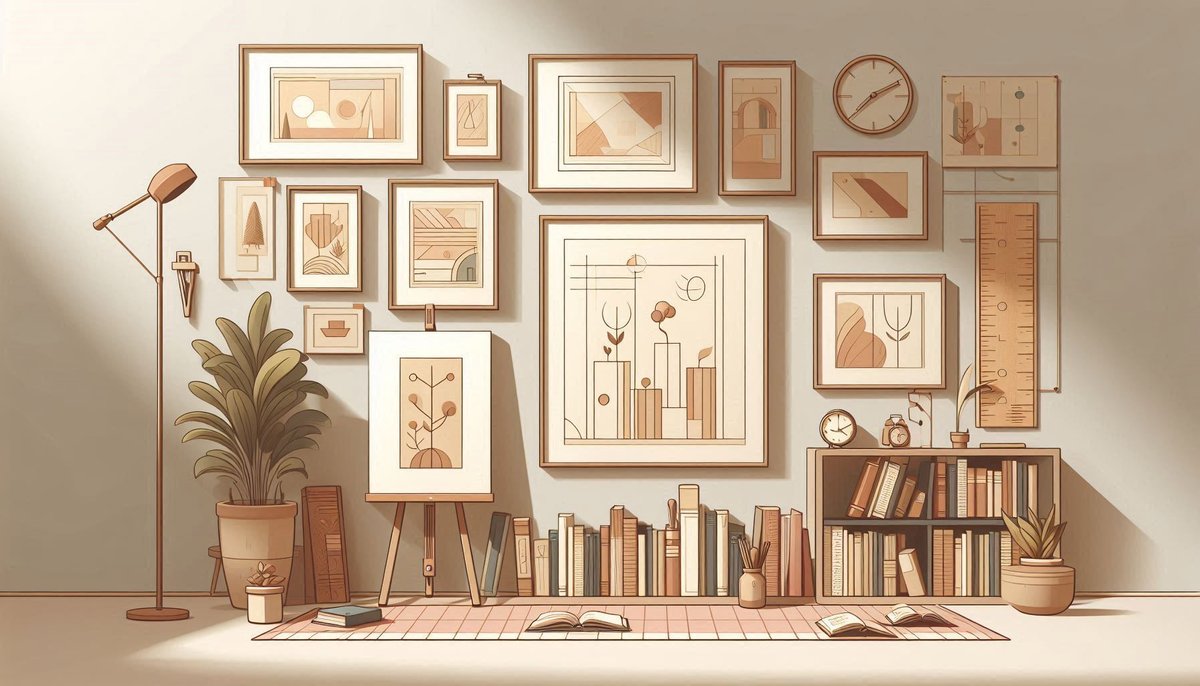
構図は気に入ったけどこのプロンプトでもうちょいバリエーション見たいなと思ったので、まったく同じプロンプトで再生成。
さて、今度はどうなる?
↓ ↓ ↓




11番のやつステキ!!!!
トーンの感じとか光の当たり方とか、めちゃ好みです。
気に入ったものが生成されてうれしい👏
これを基にして、ヘッダーを作っていこうと思います。
ちょっと疲れたので続きはまた次回。

