
生成AIでアイコンをつくるよ
こんにちは。公務員デザイナーの みさと です。
三連休の最終日はずいぶんと過ごしやすいですね。(@東京)
久々に家の窓全開にして、気持ちの良い風を感じております。
すてきだ (∩´∀`)∩
風を感じるだけでこんなに幸せだなんて。
気分がいいので、後回しにしていたことをやってみました。
SNSのアイコン、なんとかしたい。
アイコンずっと気になってたんです。
InstagramもXもnoteもブクログも全部同じアイコン使っていますが、
なんかなー。しっくりこないんだよ。
そこで、今日こそ SNSのアイコンを変える をやろうと立ち上がりました!
ちなみに、私がアイコンに納得いっていなかったのはなぜなのか?
これわからないと改善も難しいので、それを深堀するところから始めました。

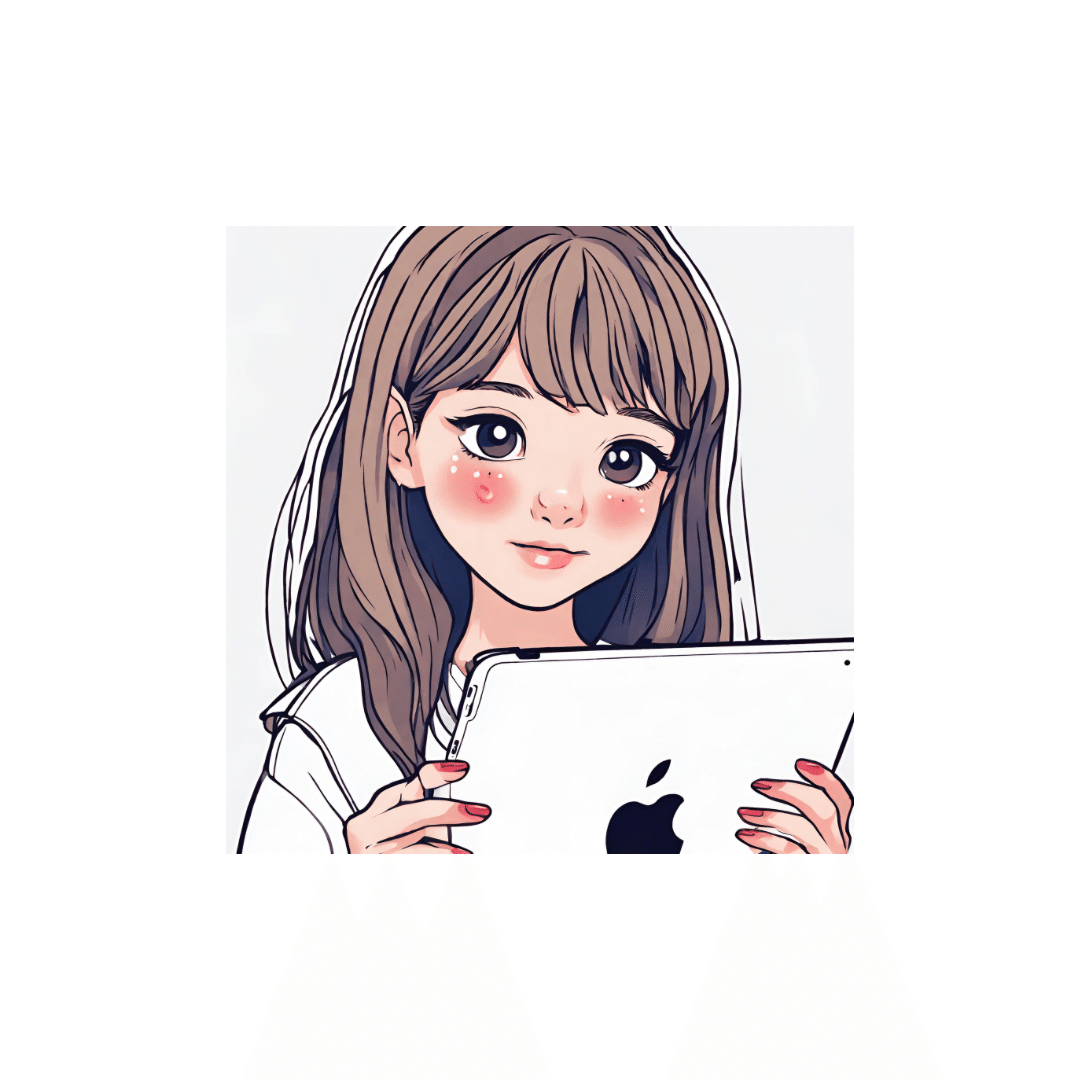
これ、悪くないんだけど全然似てないんですよねw
iPad持った女の子、なるべく色を使わずに、やさしい表情、
とかいろいろ考えてプロンプト入れて生成AIに作ってもらったものです。
かわいいんだけど、ちょっとアニメっぽすぎるというか
若すぎるというか、、、
で、最近認識したのですが、私はフラットなイラストレーションが好みでした。
気づくのに時間かかったよ。
この女の子はフラットイラストではないですね。
そこから改善してみよう。
再度生成AIの出番です。
AIでつくってみる
AIにプロンプトを入れるにあたって、どんな要素が必要か?
日本人の女性(日本人って入れるとめちゃ古いの出てきそう)
肩くらいまでの長さの髪
女性は微笑んでいる
iPadと白いスタイラスペンを持っている
フラットなイラストレーションである必要がある
色の彩度低め(派手なのが自分に似合わないので…)
本に囲まれている
デザイン書がたくさんある部屋
こんなんかなー?というのを思いつく限り書き出しました。
生成AIに入れるプロンプトってコツがありますよね。
私はまだまだ勉強中ではありますが、試行錯誤しながら生成してみました。
プロンプトを公開
生成AIは、1回で思い通りのものをつくり出すのは難しいです。
しかもわたくし、生成AIど素人!
やってみるほかありません。
気に入るものが出てくるまで頑張るぞ・・・!
と心に決めて、いざ生成!
(使ったのはMicrosoft Designer)
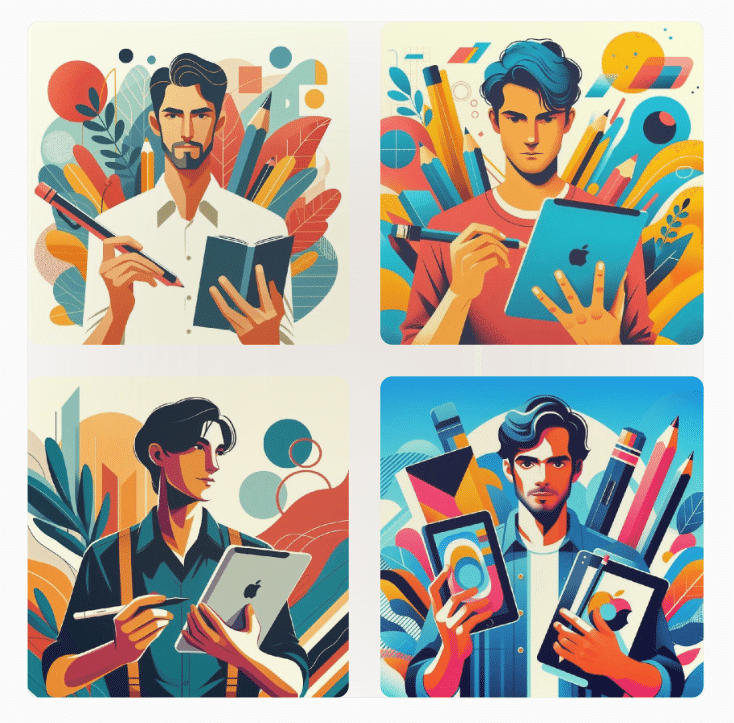
1回目
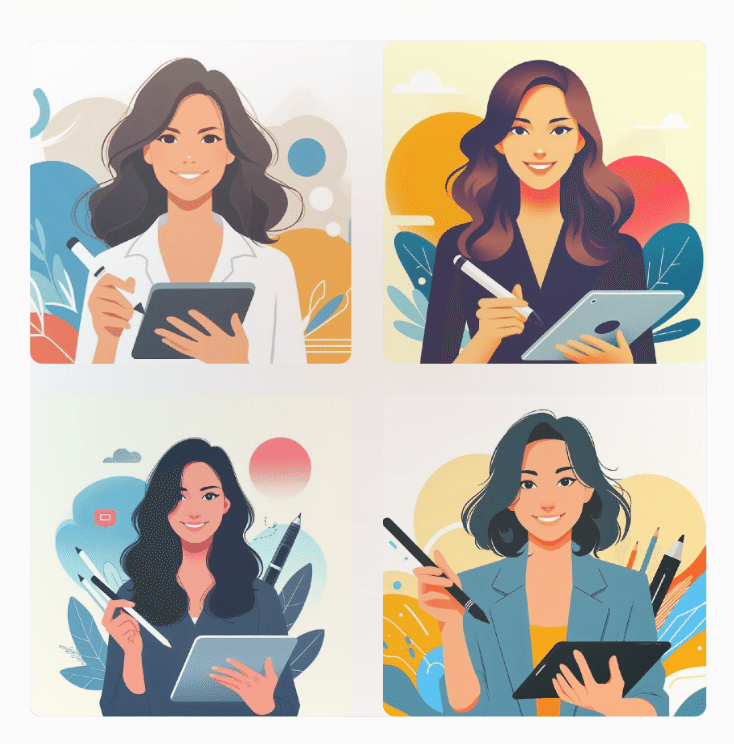
designの本、iPad、Apple Pencilをフラットなイラストスタイルで手に持った人物の肖像画。背景は明るい抽象的な形にする必要があり、カラーパレットは創造的で芸術的である必要があります
生成されたのがこちら
↓ ↓ ↓

完全に失敗です。
次行きましょう。
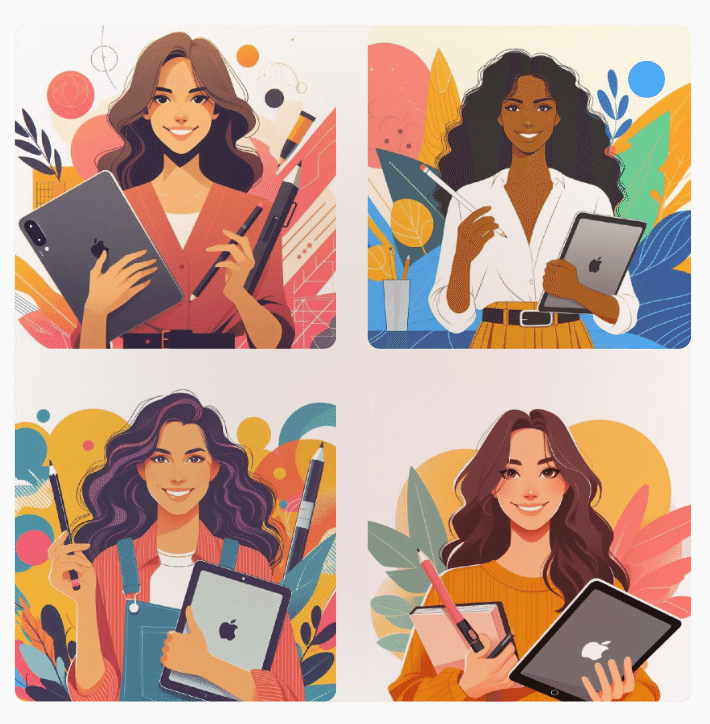
2回目
designの本、iPad、Apple Pencilをフラットなイラストスタイルで手に持った女性の肖像画。背景は明るい抽象的な形にする必要があり、女性は微笑んでいる必要があります
これでどうだ?
↓ ↓ ↓

お?悪くないんじゃないか?
でももうちょっと試してみたい。
というわけで、、、
3回目
designの本、iPad、タブレット用スタイラスペンをフラットなイラストスタイルで手に持った女性の肖像画。背景は明るい抽象的な形にする必要があり、女性は微笑んでいる必要があります
さぁどうだ?
↓ ↓ ↓

なかなか良い。
良いが、「本」の要素がない。
欲張りだけど、本は必須だなー。
4回目
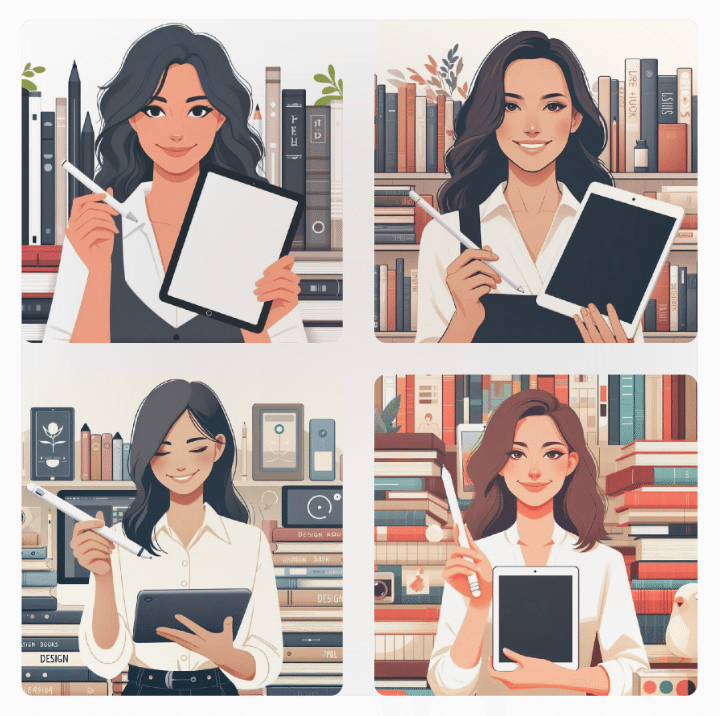
iPad、タブレット用の真っ白なスタイラスペンをフラットなイラストスタイルで手に持った女性の肖像画。背景にはたくさんのデザイン書が様々な大きさで配置されている必要があり、女性は微笑んでいる必要があります
iPadもスタイラスペンも本も持たせると大変なことになるので
背景に本が並ぶ形に変えてみたよ。
↓ ↓ ↓

かなりいい方向に生成されているぞ。
iPadは画面をこっちに見せなくてもいいかなぁ?
どうだろう?
欲が出てきてもうちょいやってみることにしました。
5回目
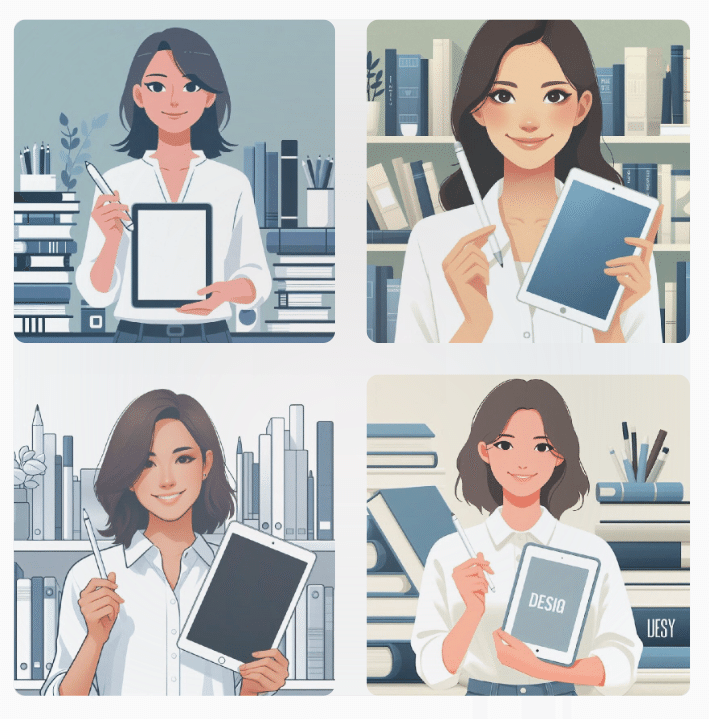
iPad、タブレット用の真っ白なスタイラスペンをフラットなイラストスタイルで手に持った女性の肖像画。背景にはたくさんのデザイン書が様々な大きさで配置されている必要があり、女性は微笑んでいる必要があります。女性の服装は清潔感のあるシャツにしてください。
4回目のやつもみんなシャツだったけど、
本を背景に置くよう指定したせいか、3人はエプロンをしていました。
本屋さん連想しますね。
なので、今回はシャツ指定をわざと入れてます。
↓ ↓ ↓

これもなかなかいいですね。
かわいい。キレイ。頭よさそう。
タブレット画面を相手に見せる構図になってるので製品紹介ぽい。
これはこれで表情素敵だし、いいなー。
そろそろ決めなきゃかな?と思いつつ、最後にもう一度だけやってみました。
6回目
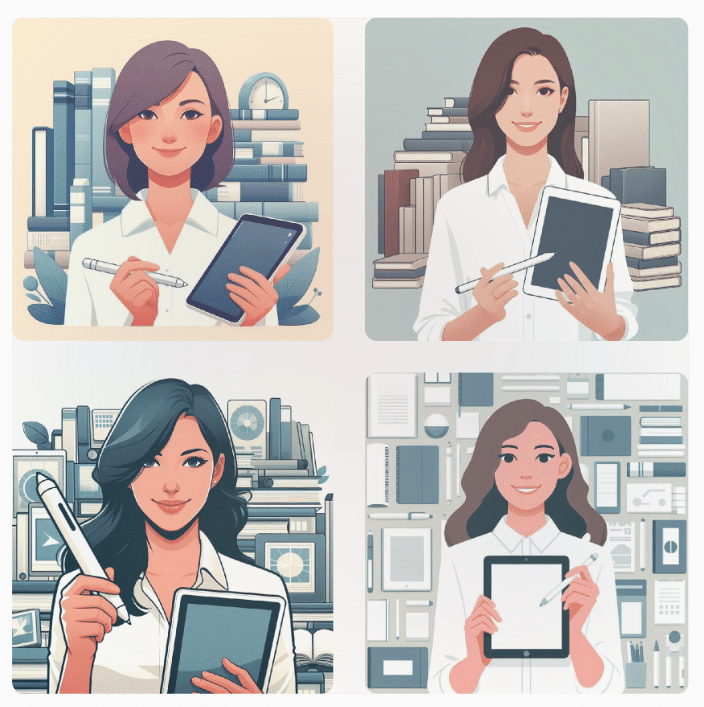
iPad、タブレット用の真っ白なスタイラスペンをフラットなイラストスタイルで手に持った女性の肖像画。背景にはたくさんのデザイン書が様々な大きさで配置されている必要があり、女性は微笑んでいる必要があります。女性は中央に小さめに描かれ、背景がたくさん見える構図にし、女性の服装は清潔感のあるシャツにしてください。
SNSアイコンにしたいので顔大きめの方がいいけれど
ちょと頭部分が上底に近すぎるかなーと思って
ちょっとだけ工夫してみました。
が、プロンプトこれでいいのか超不安な気持ちでボタン押してますw
結果がこちら
↓ ↓ ↓

ダメでしたー。
プロンプト、もうちょっと勉強しようと思います。
しかし、気に入ったものがあったのでここからNEWアイコン選ぶことにしました!
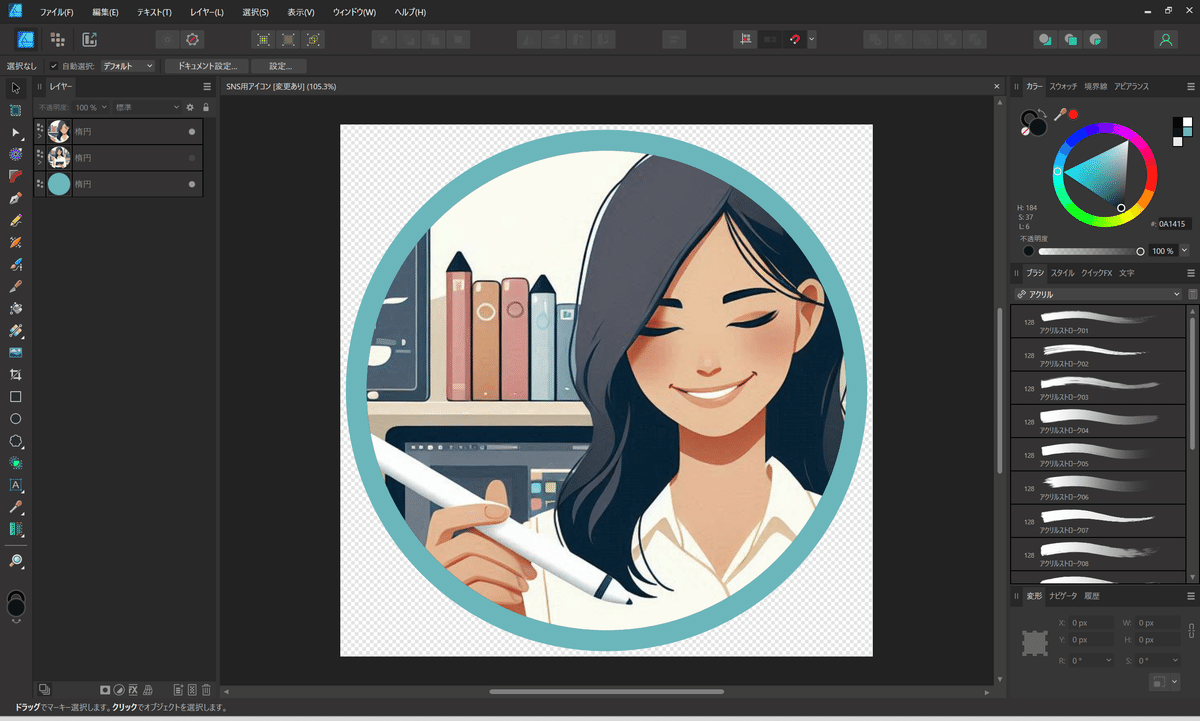
NEWアイコン決定!
XとInstagramとnoteとブクログに使いたいので、円形にくりぬいてちょっと目立たせる加工をしました。
この加工に使ったのは Affinity Designer です。
Adobe illustratorのようにグラフィックデザインができます。
会社ではAdobeを使っているけど、個人使用は私はAffinity。
慣れてくるとこっちの方が使いやすい部分もあり、かなり好きなデザインソフトです。

4回目で生成されたこのイラストを採用しました★
円にくりぬいてみたけど、それだけだと境目がわかりにくかったので
背景にベタ一色(#6BB6BB)を敷いてフチ加工のようにしています。
結構気にいったぞ。
やってみた感想
最初はどうなることやらと思いましたが、気に入ったのに出会えて満足です。
プロンプトはコツがいるけど、ネット探せば例がいくらでも出てきます。
そういうものからヒントをもらって、とにかくやってみるのが大事だなぁと思いました。
このアイコンとともに、毎日をたのしむぞ。
アイコン変えるだけで気分あがった週末でした。
よかったよかった。
みなさんも、気分変えたいときの「アイコン変更」、おすすめですよ~。
