
情報を一括管理!私のNotionホーム画面デザイン&使い方
〜3月31日 01:30
こんにちは!SOUです!
今回は、私流のNotionホーム画面の作り方について紹介します。
基本的にはやり方を見てもらえば再現できると思いますが、時短用にタスク管理データベースとジャーナル付きのホーム画面テンプレも用意しておきました!!
私のNotionホーム画面の特徴
私は、Notionのホーム画面を「すべての機能を一括管理できるダッシュボード」として活用しています。カテゴリごとに分け、タスク管理やリソースの整理を効率化できるように工夫しました。
ホーム画面の作り方
1. レイアウトの基本設計
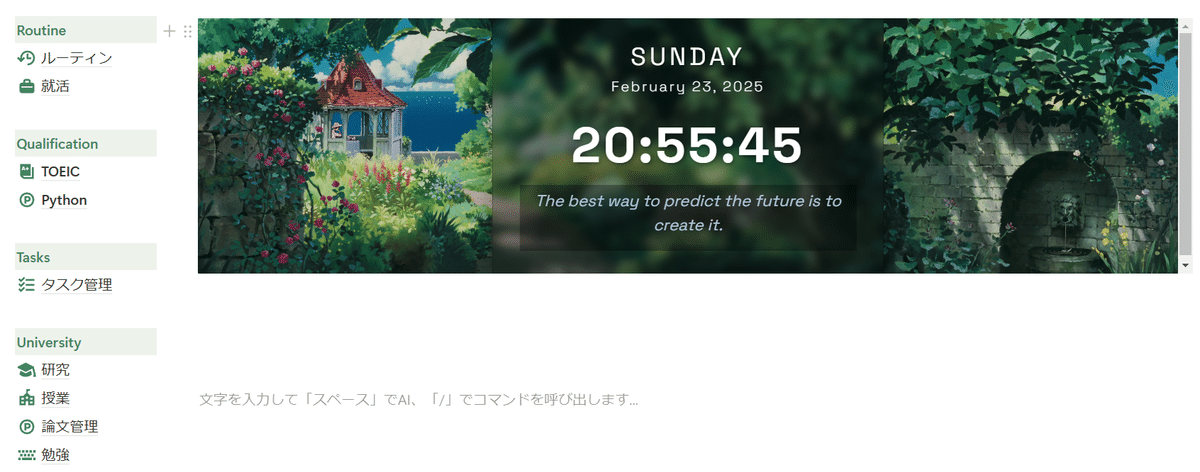
まず、大きく 「左側メニュー」「中央コンテンツ」「右側ウィジェット」 の3つのブロックに分けています。
作成順序
① 2列を使ってサイドバーと時計ウィジェットを配置

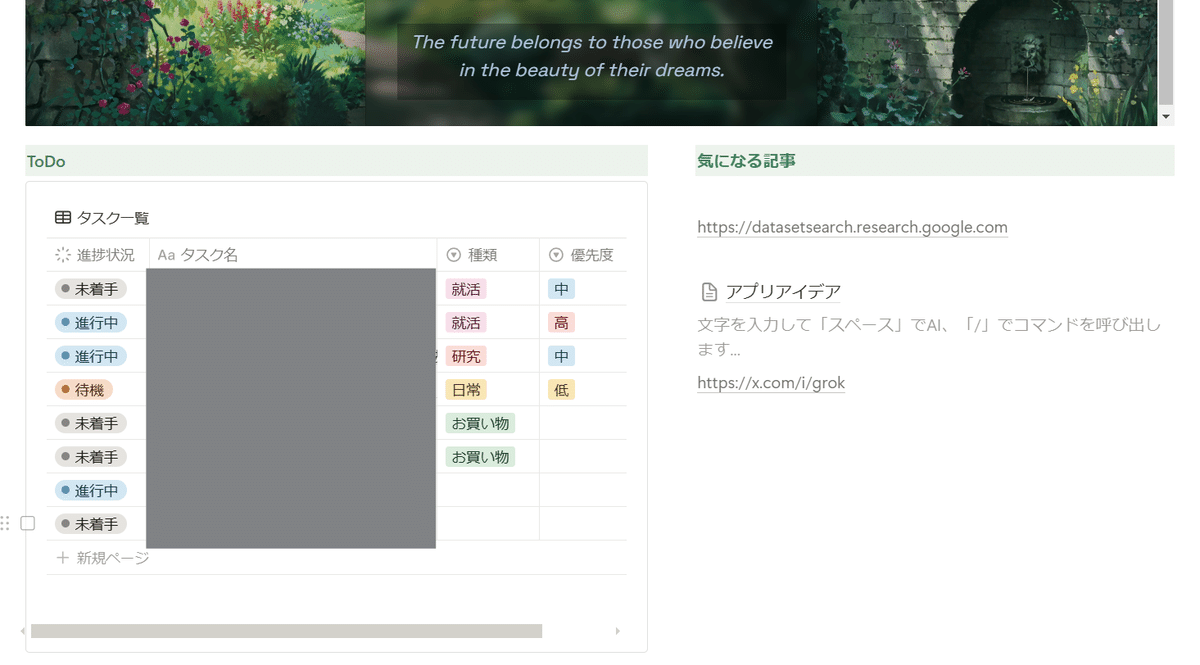
② 時計ウィジェットの下に2列を作成し、ToDoと情報エリアを設置

2. タスク管理の工夫
ToDoリストは、データベース形式 で管理し、以下の項目を設定しています。
進捗状況: 「未着手・進行中・待機」
タスク名: 具体的な作業内容
種類: 就活・研究・日常・買い物 など分類
優先度: 高・中・低
これにより、
✅ タスクの進捗を一目で把握できる
✅ 優先度に応じてやるべきことが分かる
✅ カテゴリ別に整理しやすい
というメリットがあります。
詳しくはこちらから👇
3. 右側ウィジェットで情報整理
右側のスペースは、 「サイドバー」 のような役割を持たせています。
気になる記事やブックマーク: 研究やアイデアに役立つ記事を保存
アプリアイデアやメモ: 思いついたことをメモ
参考リンク集: よく使うサイトのリンク
こうすることで、「後で見たい情報」や「アイデア」をすぐに取り出せるようにしています。
作るときの個人的なポイント
おそらく最も見る回数が多いページ
そのため、アクセスしやすい構成にする
情報が整理されている
一目で何がどこにあるのか分かるようにする
色や雰囲気を統一して、長時間見れるページを作る
デザインがバラバラにならないように意識する
閲覧時間が長いページ(私の場合はタスク管理)は一部ホーム画面にも移しておく
頻繁に見る情報はすぐアクセスできるように
ポイントとカスタマイズ
一番下にNotionカレンダーを設置
予定や締切を一覧で確認できるようにする
コールアウトを使ってデザインを統一
タスク管理のセクションをコールアウトで囲み、見やすくする
カテゴリごとのラベルとアイコンを活用
左のメニューにアイコンを付けて直感的に分かるように
ウィジェットの活用(追加要素)
時間・天気ウィジェットを追加するとさらに便利
使用しているウィジェットのリンク: Notion Widgets
まとめ
私のNotionホーム画面は、「カテゴリごとに整理しつつ、タスクや情報を一括管理できるダッシュボード」として活用しています。
✅ 左側にナビゲーション、中央にToDo、右側にウィジェットを配置
✅ データベース形式のタスク管理で、進捗や優先度を明確に
✅ ブックマークやメモスペースを活用し、情報整理を効率化
これをベースに、カスタマイズしながら自分好みのNotionホーム画面を作ると、より快適に使えるはずです!
ぜひ、あなたのNotion活用の参考にしてみてください!
テンプレートはこちらから👇
ここから先は
3月1日 01:30 〜 3月31日 01:30
この記事が気に入ったらチップで応援してみませんか?
