
STUDIO×Notionで「作品管理のしやすいポートフォリオサイト」を作ってみた
以前から、作品情報の維持管理がしやすいポートフォリオサイトを作って持っておきたいな〜と思っていました。
調べてみると STUDIO と Notion(Notion API) を組み合わせていい感じのものが作れそうだったので、今回は実際作ったものを紹介したいと思います。
>> 2024/06/09 追記
このnoteを参考に、ポートフォリオサイトを実装 -> 転職活動で実際に使ってくださったそうです。ありがとうございます…!

外観デザイン: STUDIO
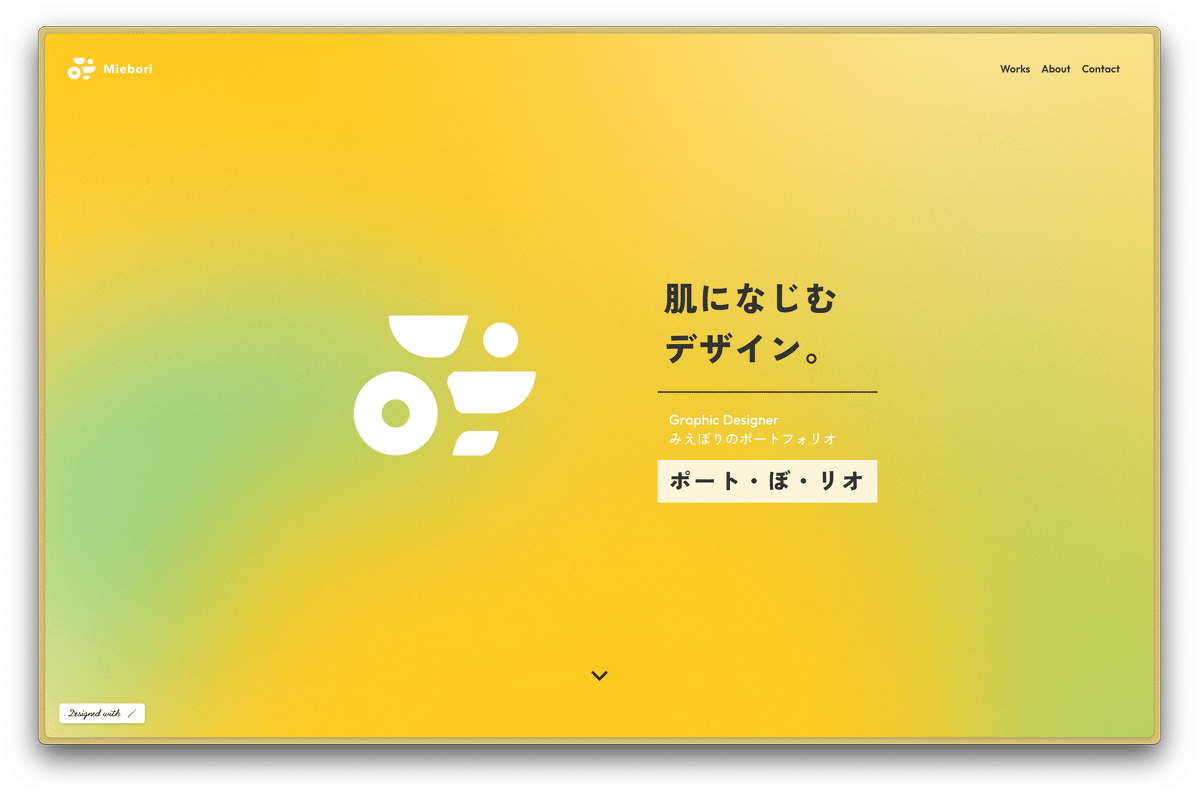
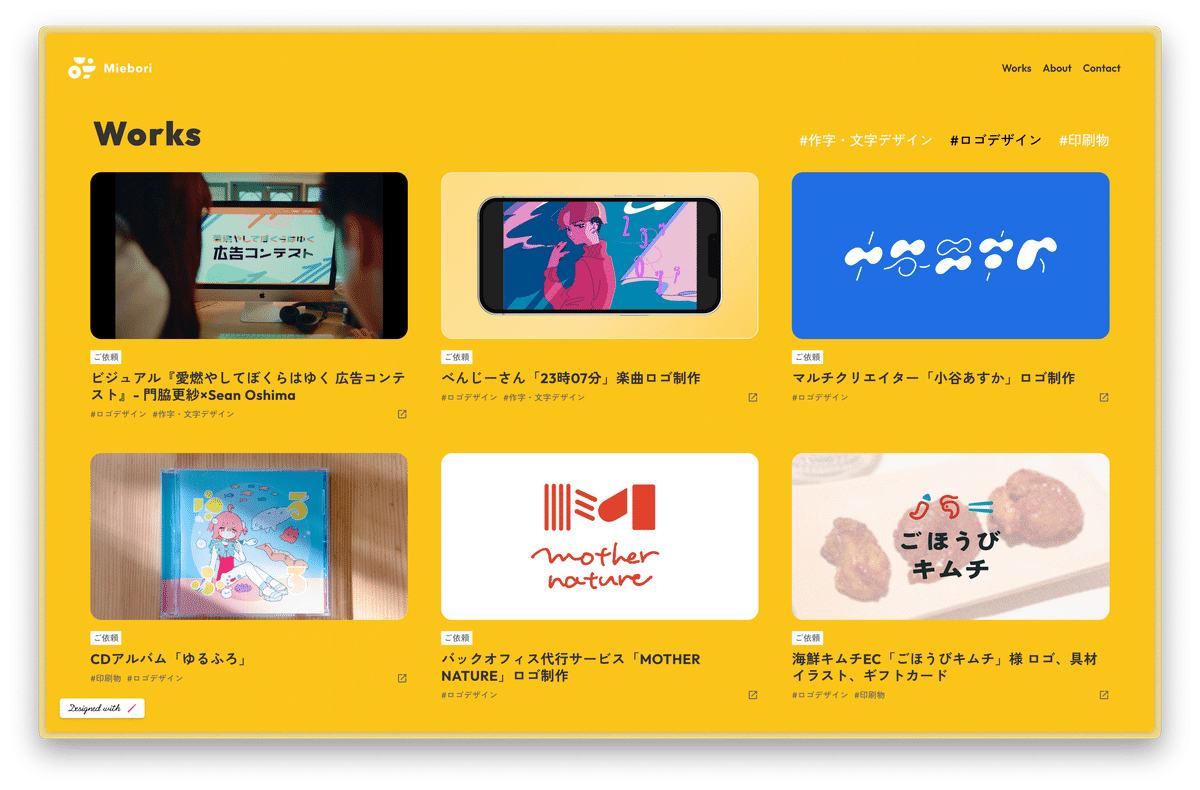
まずはサイトの全体像から。
自身のテーマカラーをオレンジに設定しているのでこれを取り入れつつ、見やすく印象にも残りやすいサイトを目指しました。
Webを仕事にしている訳じゃない僕でもコードなしでこれだけのものが作れるなんて…。本当にすごい時代になりましたね。



作品情報: STUDIO×Notion (本題)
作品情報の表示については、STUDIOにデフォルトで実装されているCMS機能(下記参照)でも可能だったと思います。ただ今回この組み合わせを選んだのは、他にはない管理のしやすさを感じたからなんです。
STUDIO×Notionを知ったきっかけ
以前から「ポートフォリオサイト作るならSTUDIOが直感的で手軽で良さそうだな〜」と思っていました。
ここにNotionを組み合わせるきっかけになったのは、STUDIO公式さんから出ていたこの記事。
読んだ途端に「これだ!!」と思いました。
ポートフォリオサイト制作、Notion APIが活躍する説出てきた
— みえぼり | デザイナー (@borley1211) June 28, 2023
・Notionで作品データ管理
・STUDIOに流し込んでいい感じに表示
うまく出来たら管理のハードルうんと下がりそうで嬉しいぞ…ワクワクしてきた pic.twitter.com/lWG6c8nAZv
ポートフォリオサイトでは作品の制作過程を見やすく、なおかつ管理しやすくしたいと思っていて、Notionの次の特性が大きな利点になると感じました。
画像やWebリンクなどを交えながら見やすい文章が書ける
まとめた記事をデータベース機能で一括管理
「プロパティ」として画像や分類タグもつけられる
スマホやタブレットからでも編集可能(STUDIO CMSはPCからのみ)
→ 記事更新が場所やプラットフォーム問わず可能

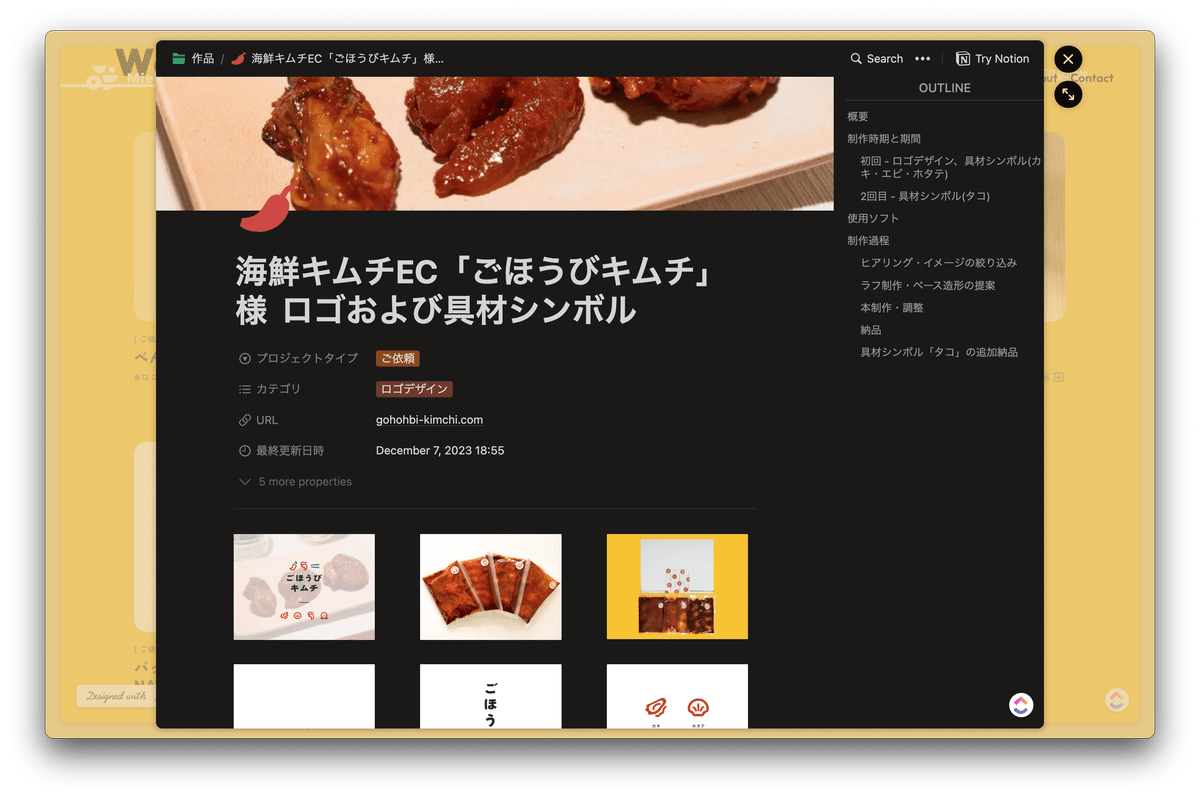
文章が書きやすくて読みやすいのがNotionの魅力

変更は随時上の詳細ページに反映される
加えて、学生時代プログラミングを学んでいたので、よく聞くAPIとは何ぞやとぼんやり思っていて。実際にAPIに触れて大枠だけでも理解できたらいいな〜と思っていたのもあります(シンプルな興味)。
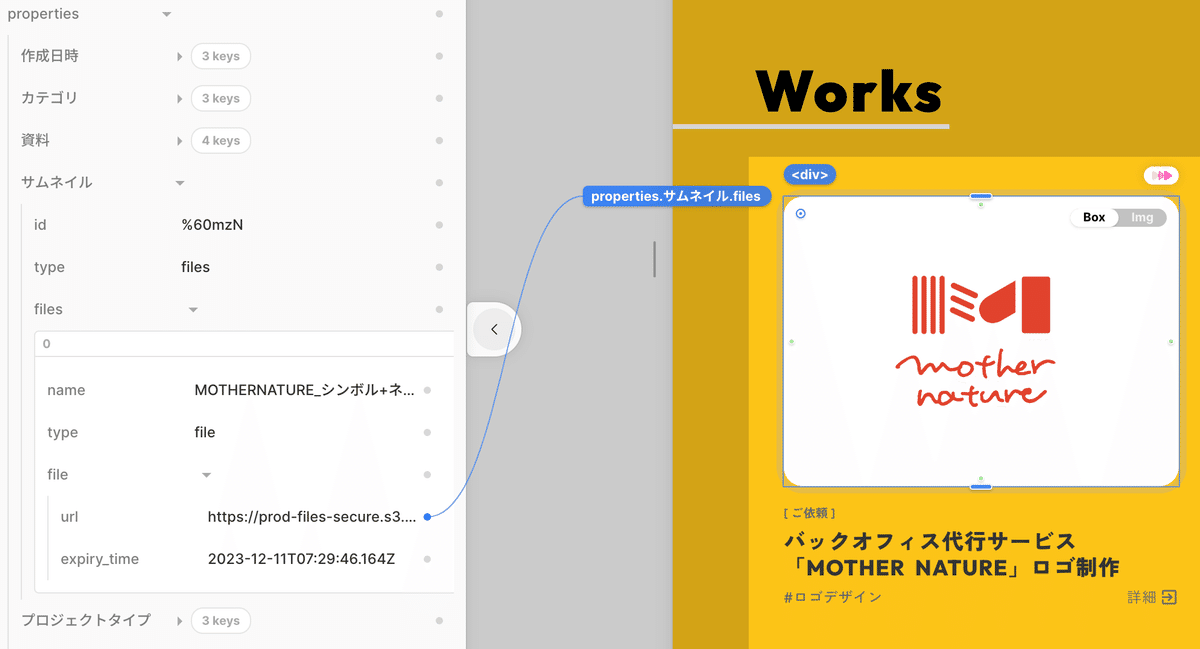
実際の構成
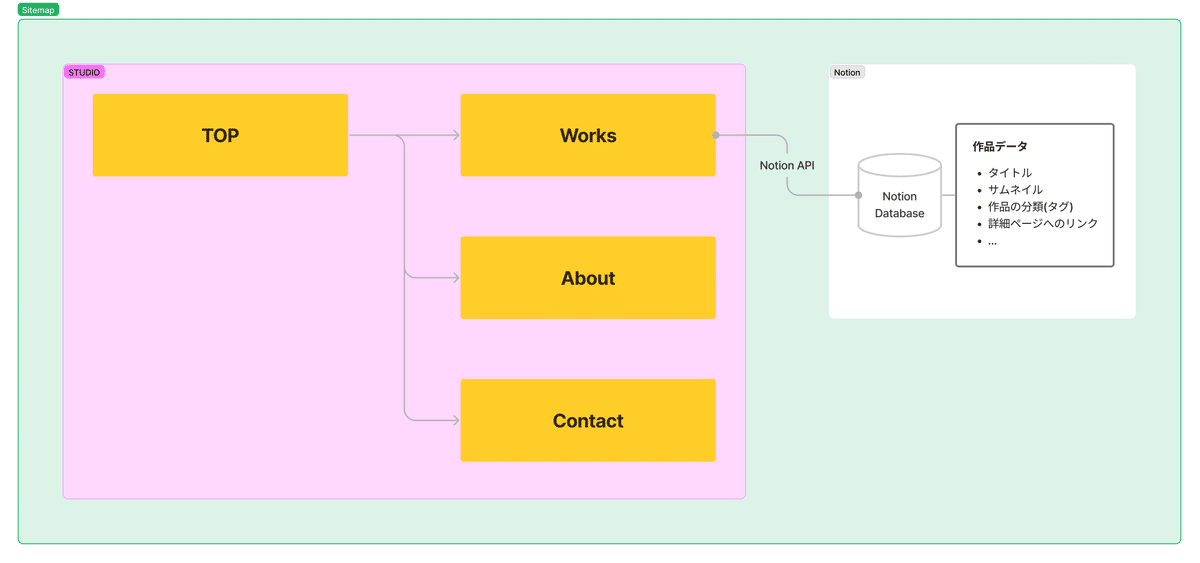
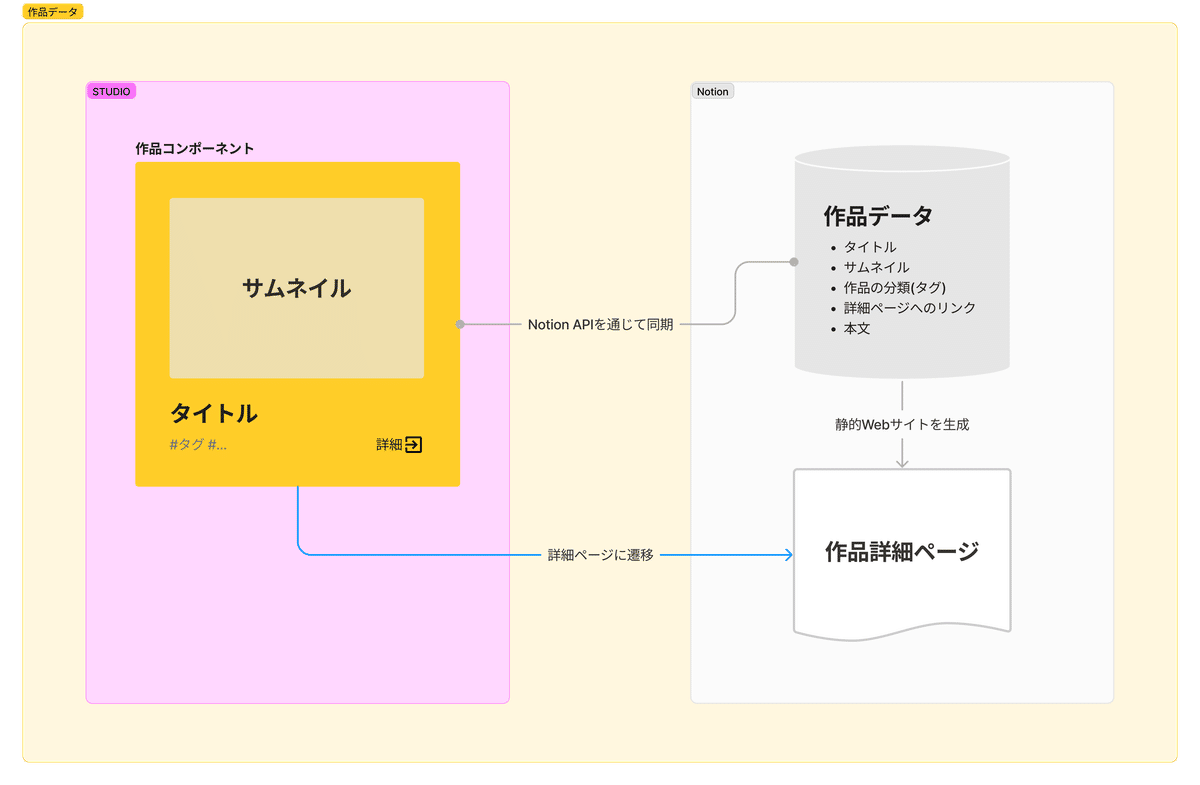
構造はざっくりこんな感じ。
STUDIO側に作品コンポーネントを用意して、ここにNotionのデータベースをつなぎ、必要な情報を流し込んで表示しています。
余談ですが、サイト図を作るのにはFigma(FigJam)を使いました。直感的にパパッと図が作れて便利で助かります!




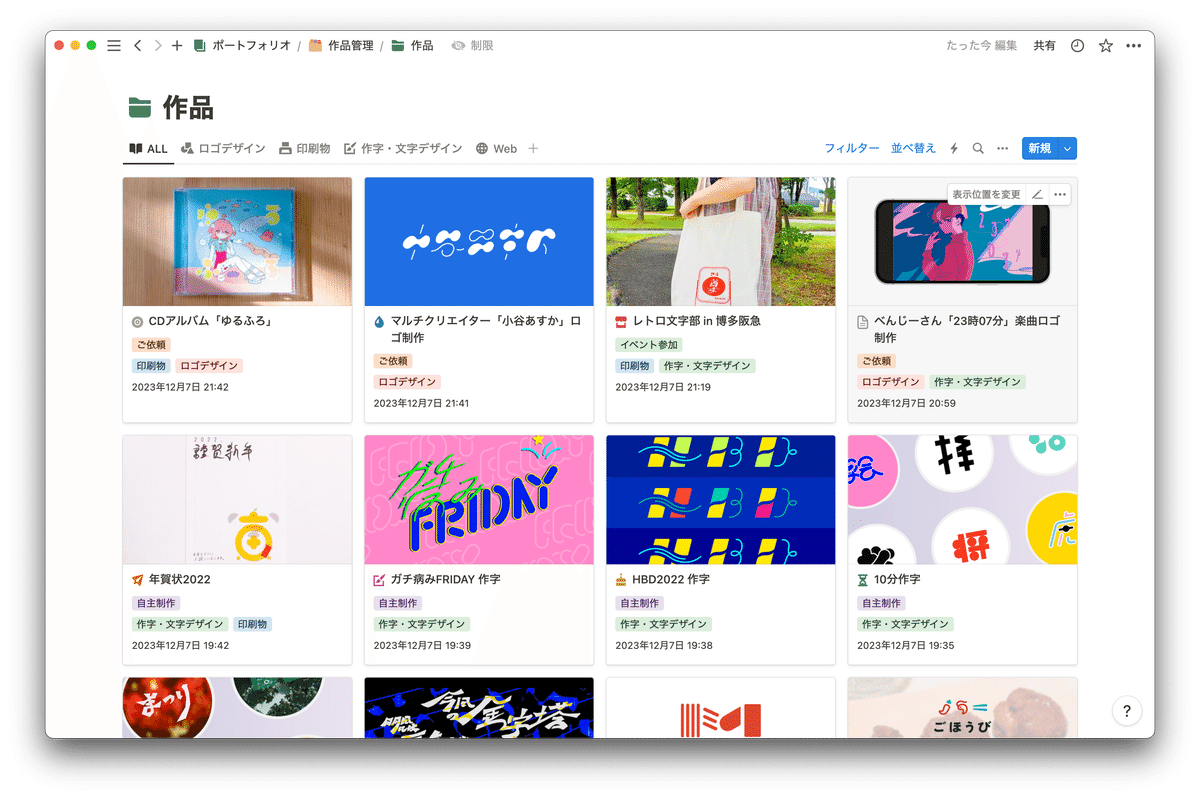
STUDIOが自動で流し込んでくれます
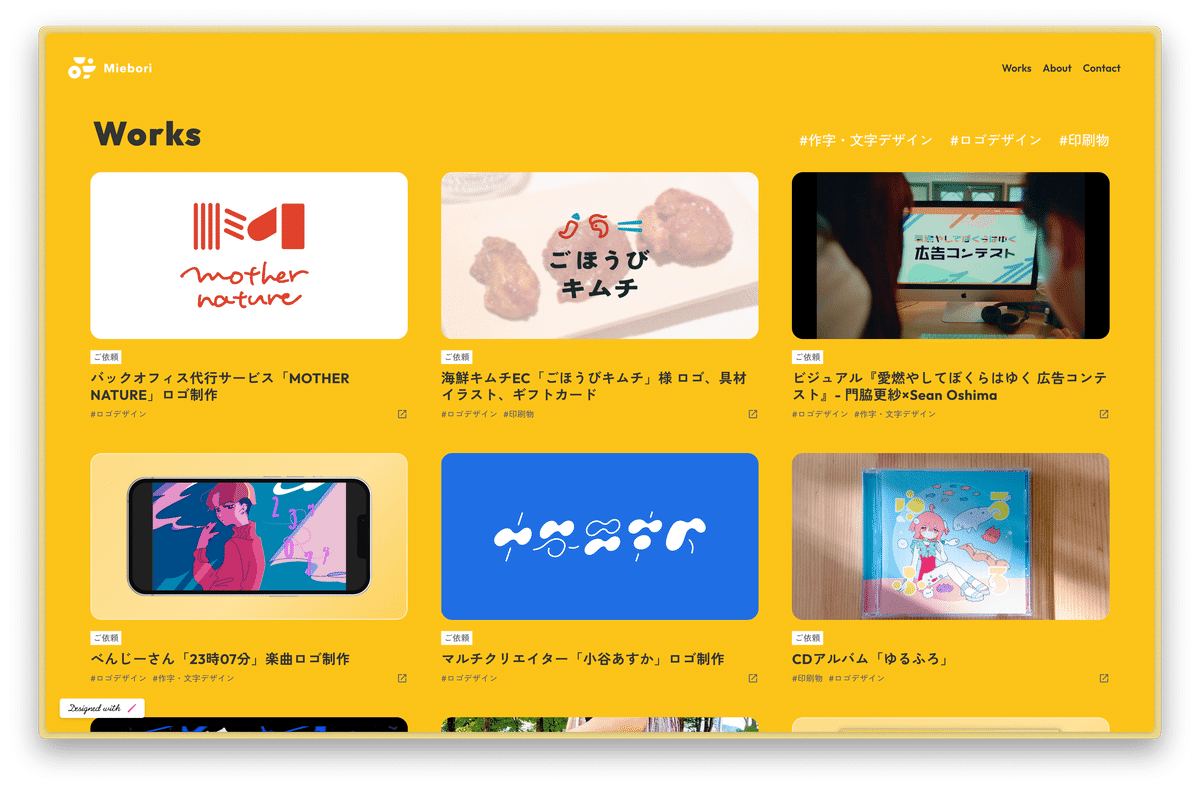
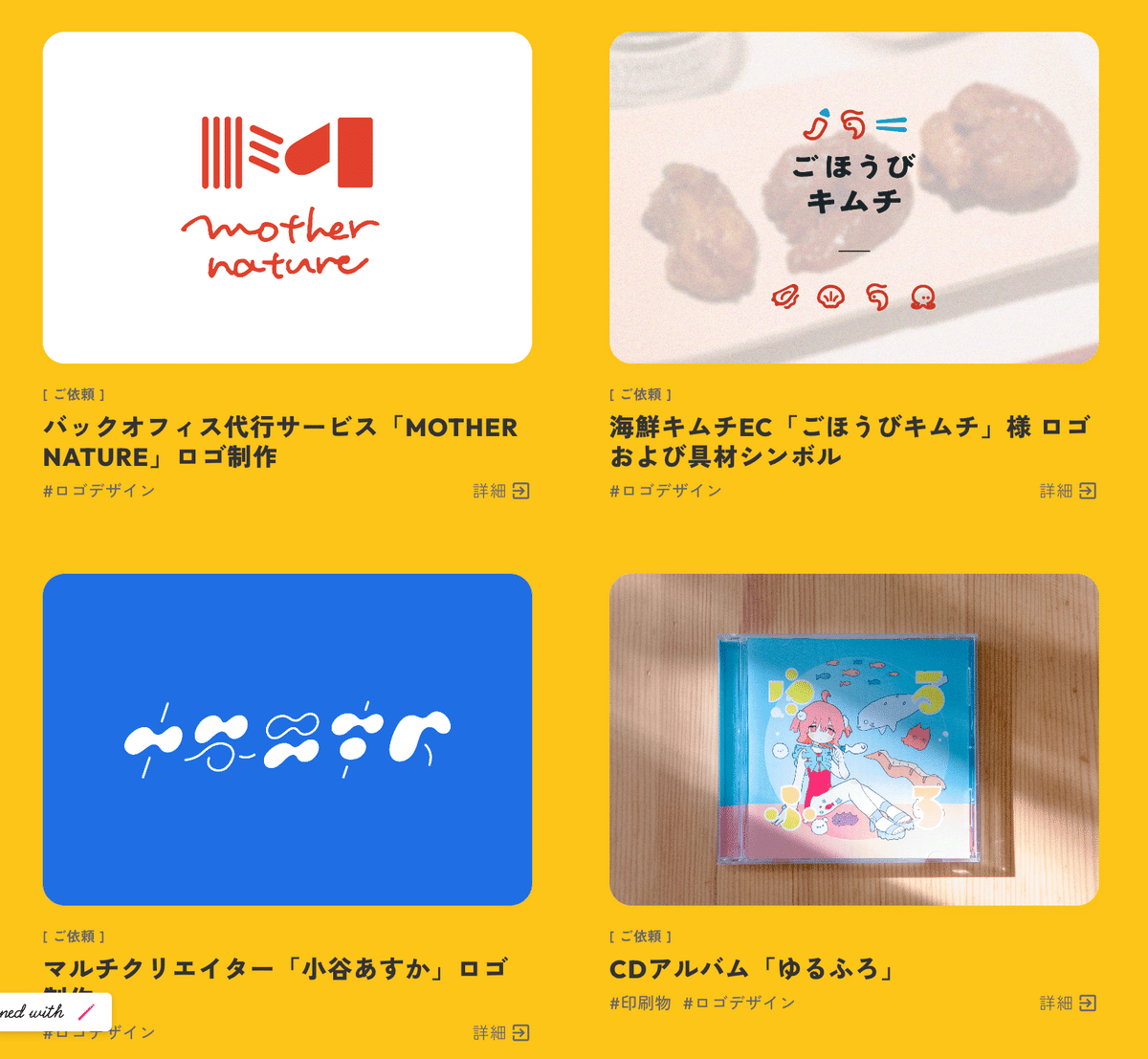
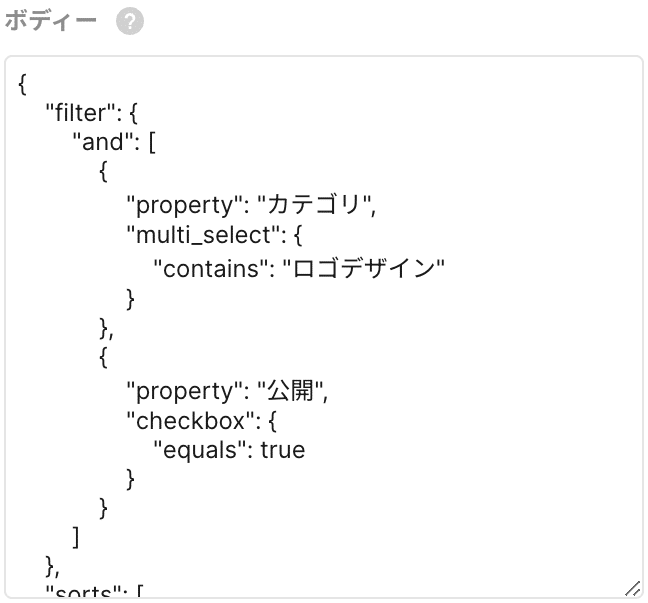
また、Notionのプロパティを使ってデータの絞り込みもできるので、(人力実装にはなりますが)カテゴリ別表示もできています。すばらしい。


おまけ: 思いがけず良かったこと
元々は「ラクに作品情報更新できるポートフォリオサイトつくりたーい!」から始まったサイト制作だったわけですが、今回この方式を採用したことで思わぬ利点もありました。
デザインはSTUDIO
記事執筆・管理はNotion
とタスクの切り分けが可能になったんですね。
おかげで頭の中がだいぶスッキリしましたし、進行状況の把握もしやすくなって精神衛生の観点でもとてもよかったなと思います。
振り返り・まとめ
前々から欲しかった自前のポートフォリオサイトですが、こうして何とか形にすることができました!
STUDIOさんおよびNotionさんには頭が上がりません。
Webポートフォリオを作る方法は今や様々ある中で、ちょっとニッチな作り方をしてしまった気もしますが、作って少し経った今でも使い勝手の良さはバツグンなので、僕個人としては「やってよかった!」って気持ちです。
あくまでポートフォリオ制作・Web制作の一つの選択肢として、もし何か参考になれば幸いです!
ふだんは作字作品を投稿したりしているので、良ければぜひSNSの方もチェックしてみてくださいね👍
>> 𝕏 X/Twitter | 📷 Instagram

それでは 👋
