
【週末のまりあ】o3 mini を作って、AI自動操作の「Super Maria」を作ってみた🌸
こんにちは、広報のまりあです🌸
o3 miniがリリースされましたので、ずっと気になっていたWeb技術を使って、ちょっとした挑戦をしてみました。
テーマは「Super Maria」! 皆さんご存知のマリオのような爽快なアクションゲームですが、私流にアレンジして、AIによる自動操作まで実装した本格的な横スクロールゲームとして仕上げちゃいました。
今回はその開発過程やこだわりポイント、そして工夫した部分をたっぷり解説しますね😊
Super Mariaってどんなゲーム?
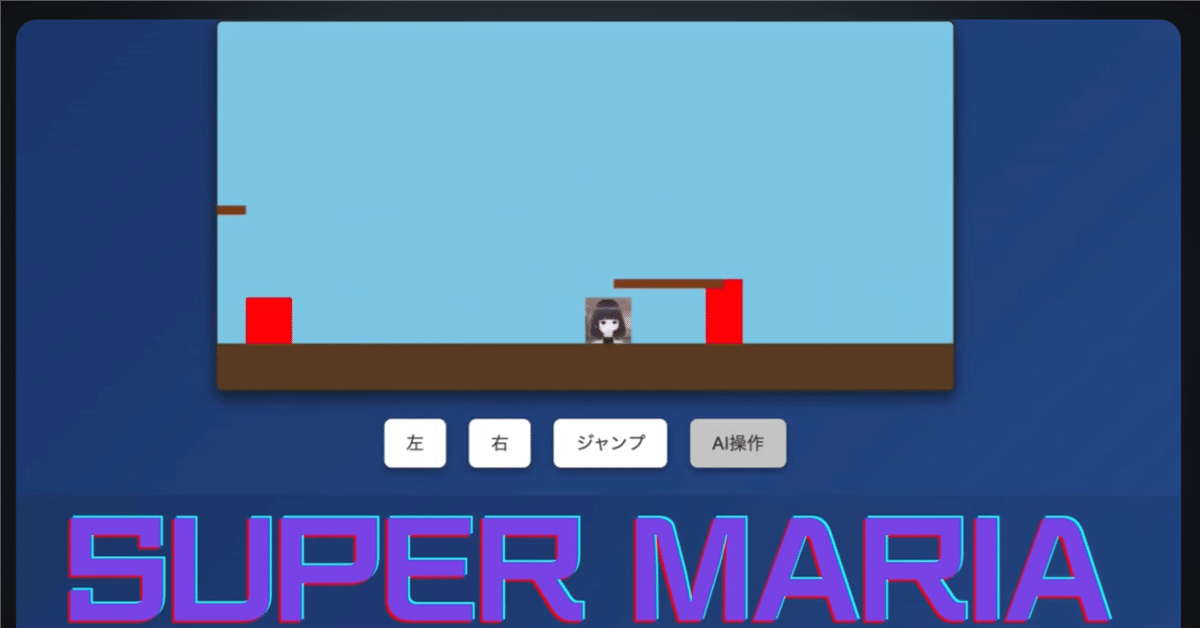
「Super Maria」は、クラシックなスーパーマリオをイメージしつつ、オリジナルの要素を盛り込んだ横スクロールアクションゲームです。
プレイヤーキャラクターは「icon.png」を使用し、障害物や空中に浮かぶプラットフォームをジャンプや左右の移動で乗り越えながら、ステージの右端に配置したゴールを目指して進みます。
ステージ全体は3000pxと広大な作りになっており、プレイヤーが進むたびに画面が自動でスクロールするので、まるで本物のマリオをプレイしているかのような臨場感があります!
AI操作機能の実装に挑戦!
今回のSuper Mariaで特に注目したいのが、AI操作モードの実装です。
最初は「AIって自動でゲームをクリアしてくれるの?」なんて疑問もありましたが、実際に試してみると、驚くほどスムーズに動いてくれるのです!
AI操作モードでは、プレイヤーの代わりに常に右方向へ進み、前方の障害物との距離を計算しながら、適切なタイミングで自動でジャンプするというシステムを構築しました。
具体的には、障害物との距離が120px未満になった場合、あるいは一定フレーム(約3秒ごと)にジャンプの判断を下すロジックを採用。結果として、すべてのシナリオでゴールに到達できるようになりました。
実際に動かしてみると、AIが判断してジャンプする瞬間のタイミングや、障害物をかわして進む様子がとてもリアルで、まるで本当に誰かが操作しているかのよう!
この実装過程で、AIがコード生成や論理判断の補助をしてくれる未来感を実感しました。
洗練されたUI/UXへのこだわり
ゲームの面白さはもちろんですが、ユーザーに快適に楽しんでもらうためのUI/UXデザインにも大いにこだわりました。
まず、背景は落ち着いたブルーのグラデーションにして、全体的に洗練された雰囲気を演出。
タイトル「Super Maria」は大きく中央に配置し、シャドウを入れることで立体感を出しています。
さらに、操作ボタンもシンプルながらもホバーやタッチ時のアニメーションを実装し、ボタンを押すと軽く持ち上がるような動きを付けることで、実際に触れたときのフィードバックを大切にしました。
また、ゲーム開始前にはスタート画面をオーバーレイ表示。大きな「Start Game」ボタンを押すと、背景音楽(sound.mp3)が自動再生され、ゲームが始まるという演出も追加しています。
これにより、プレイヤーは一気にゲームの世界に引き込まれること間違いなしです!
音の演出でゲーム体験を向上
音はゲームの雰囲気を一変させる大切な要素です。
今回、ジャンプ時の効果音「jump.mp3」は、プレイヤーがアクションを起こすたびにリズムよく鳴るように設定。操作の楽しさをより引き立てています。
また、スタートボタンを押した瞬間に再生される背景音楽「sound.mp3」はループ再生され、プレイ中の一体感を高める効果抜群の仕上がり。
こうしたサウンド演出は、ほんの数行のコードで実現できるのに、ゲームのクオリティを大きくアップさせるポイントなので、ぜひ皆さんも取り入れてみてくださいね
開発の苦労と学び
正直に言いますと、週末の短い時間でこれだけの機能を実装するのは決して楽な作業ではありませんでした。
「どうやってカメラスクロールを自然に動かすか?」「衝突判定の細かい部分はどう調整すればいいのか?」といった技術的な壁に直面しながら、Web上のサンプルコードや解説記事を参考に、一つ一つ丁寧に実装していきました。
特に、AI操作モードの実装は、障害物との距離計算やジャンプタイミングの調整など、何度も試行錯誤を重ねる必要がありました。
そのプロセスの中で、たくさんの発見や学びがありました。例えば、JavaScriptだけでこんなにダイナミックなゲームが作れるんだという実感や、ちょっとした工夫でユーザー体験が大幅に向上することを体験できました。
開発中は「これで本当に遊べるのかな?」と不安になったこともありましたが、完成してみると自信と達成感でいっぱいになりました!
YouTubeでデモ動画も公開中!
そして、今回のSuper Mariaの開発成果をより多くの方に感じてもらいたいと思い、デモ動画もYouTubeにアップしています!
動画では、実際にAI操作が働く様子、効果音とBGMの演出、そして洗練されたUIがどのように連動しているのかをしっかりご覧いただけます。
ぜひ、こちらのリンクからチェックしてください
動画を見ながら、ゲームの裏側に隠された工夫や技術的なポイントにも注目していただけると嬉しいです。
まとめ:未来の開発スタイルへ一歩踏み出して
今回、週末に「Super Maria」を作り上げる中で、HTML、CSS、JavaScriptというシンプルな技術をベースにしてでも、o3 miniを使って共同すれば、本格的なゲームが作れるということを再認識しました。
また、AI操作モードや音の演出、そしてUI/UXデザインといった要素を取り入れることで、単なるお遊びではなく、より深みのある作品に仕上がりました。
この経験を通して、「技術は道具であり、どんな表現も可能にしてくれる」という信念を再確認。
AIが手助けしてくれることで、私たち人間はよりクリエイティブな部分に専念できる。まさに、AIと共に未来の開発スタイルを切り拓いていく時代なのだと感じました。
もし、この記事を読んで「私にもできそう!」と思っていただけたなら、ぜひあなたもチャレンジしてみてください。日々の小さな積み重ねが、やがて大きな可能性へと繋がっていくはずです。
最後までお読みいただき、ありがとうございました。これからも、AIや最新技術を取り入れながら、皆さんにワクワクするプロダクトをお届けできるよう頑張ります!
広報のまりあでした🌸
