
オリジナルバナーまとめ
今回はスクールの先生方にFBもらいながら制作したバナーの記録を残したいと思います。
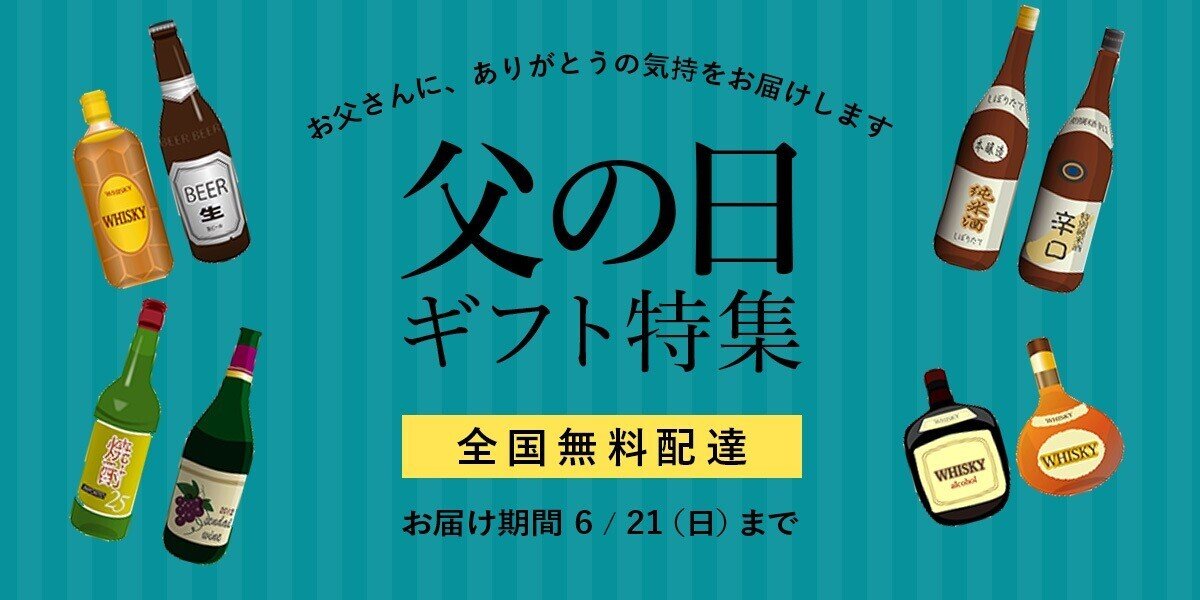
❶父の日バナー
まずは修正前。このときの指摘事項は
1.「父の日ギフト特集」の文字を大きくするor背景に馴染まないように調整する
2.文字のカーニングを揃える
3.背景の商品が規則的だと余白が出来過ぎので、強弱や遠近法を使う

このあと4回も修正をしまして(先生ありがとうございます😭)、最終的に出来上がったのがこちら↓

画像の切り抜きがかなり下手だなと、改めて見ると感じますね、、一番上の「お父さんに〜」は帯にしてしまいましたが、もう少しあしらい足しても良いとFBいただきました。あしらいの加減がまだわからず、変に遊んだらダサくなるんじゃないかという恐怖が芽生えつつありました。
❷フィットネスバナー
まずは修正前。300x250、300x600、468x60の3つを制作しました。リサイズにかなり苦戦しました。この時の修正事項は
1.日付をもう少し目立たせてもいいのでは?
2.468x60の日付は横の方が見やすい
3.468x60の「女性〜グランドオープン」は端と端を合わせる

修正後がこちら↓

白い枠で日付を囲んでみました。今思えば300x250の方も文字の端を揃えれば良かったなーと。微妙に空白が気になるので、イラストとか素材を探しても良かったかもしれません。ここでの気づきは、文字の強調方法はPinterestで検索するとたくさん出てきたので随時参考にしていくことと、バナーを作るときに目線の動きにも着目して制作すると良いということ。300x250のバナーは一番最初に「入会金無料」が目につく(理にかなっている)が、そのほかは一番最初に日付が目につく。何を一番伝えたいのか(訴求メッセージは何なのか)を考えて情報設計しないといけないと学びました。
❸スクールバナー
まずは修正前。4隅に10x10の正方形を置いて、それに合わせてガイドを引き、上下左右の余白を揃えて制作してみました。この時の指摘事項は
1.Webデザインスクールの方にも背景にグラデ長方形置いてもいいのでは?
2.すべての文字が黒文字ベタ置きなので、レイヤースタイルやフォントを変えてみてください

修正後がこちら↓

長方形を置くのではなく、太めの下線を引くようにしてみました。そして早割中の部分をグラデにして境界線をつけて強調させてみました。整えることに気を取られてしまって、あしらいの方がおざなりになってしまうということに気づきました。このバナーは最初に白黒で構成を決めて、その後色をつけていくというステップを踏みました。それによって制作時間を大幅に短縮することができました。(4日くらいかかっていたのが2日に)
❹ビュッフェバナー
まずは修正前。ちょうど「なるほどデザイン」という書籍を読んでいたので、2案制作するなら「ダイジ度天秤」を変えて制作しよう!と思ってました。
1案目の指摘事項は
1.「イタリアンビュッフェ」のカーニングを狭める
2.SATとSUNが縦文字だけど、英語なので横文字の方が読みやすい

2案目の指摘事項は
1.「期間限定」の白丸は高級感のあるあしらいを付け足す
2.はみ出したリボンは枠の中に収めた方がいい
3.中央の白い長方形も何か高級感のある素材やアンティーク素材を足してもいいかも

修正後がこちら↓


曜日の部分は2案とも共通で使用していたので、どちらも横文字に変更しました。2案目の中央の白い長方形にアンティーク素材の枠をはめてみました。枠をはめるのには少し苦労しました。なぜなら普通に横に伸ばすと4角のあしらいが伸びてしまって不格好になってしまったからです。真ん中だけ伸ばすといいよとアドバイスをいただいたのでなるほど!と思ったのですが、真ん中だけ伸ばすってどゆこと???となってしまいました😅結論、端を切り取って伸ばしたい位置まで持っていき、真ん中部分を選択範囲ツールで選択して伸ばすというようなことをしました。こういうやり方もあるのか〜とかなり勉強になりました。以下参考。
5つ目と6つ目はコンペに出してみました。1つはクラウドワークスで提案をしてみまして、結果的には採用されなかったのですがスクール生以外の方の制作物を見ることができてこういう作り方もありだな!とかこれうまいな〜!みたいな発見・感想を抱くことができました。また挑戦してみたいです。もうひとつは現在お世話になっているスクールで開催しているコンペです。こちらは結果まだですが、他の人の制作物をみて刺激もらってますし、勉強になってます。まだまだ私には遊び心が足りないなと思いました😇
ここでバナー制作は一旦区切りをつけて、今後はコーディング、Webサイト制作にシフトしていきます。次のまとめはWebサイト模写の予定です。目標は5つ!
