
サイトレビュー #02
【概要】
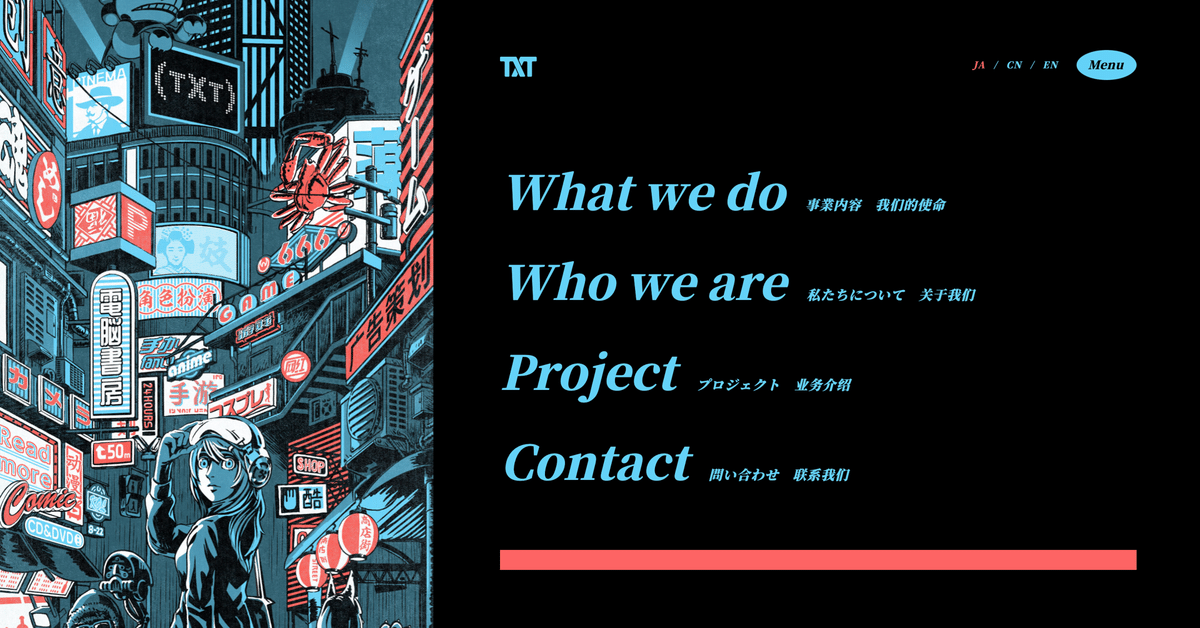
株式会社TXTのコーポレートサイト
http://www.txttok.com/
【構成・UX視点】
▶︎サイトの目的
働いている人や今まで取り組んだサービス内容の展開
▶︎ターゲット
コンテンツのプロデュースを必要としている方
▶︎全体のページ構成
ファーストビューに目次が来ていて、詳しい情報は第二階層に進むことで閲覧可能
【ビジュアル・UI視点】
▶︎色使い
#fe6464(白を混ぜた赤っぽい感じ)
#65d1f8(水色な感じ)
#000000(黒)
▶︎フォント
Noto Serif SC
▶︎レイアウト
左にアニメーション画像
右にサイト情報
▶︎デザインがユーザの目的とマッチしているか
マッチしている。
サイトを見ればこの会社がどのようなことをしているのかわかるし、実際にコンテンツプロデュースを頼んだ場合の結果が想像しやすい。想像通りもしくは想像以上のものが返ってきそう。
【考察】
コーポレートサイトというと縦長のイメージがあったが、このサイトは第二階層では縦長(?)となるが第一階層ではファーストビューで全てを閲覧できた。
?をつけた理由は、スクロールした時に、左側のアニメーション画像はそのままで右側のコンテンツ部分のみが動くため。
ページを移動するとき、文字がシャーと消えてからから次の文字がシャーと現れる感じで何回も動かしてみてしまった。できるようになりたい。
また、ページ移動の際に文字の上にカーソルを乗せると色が変わるのもわかりやすくて良いと思ったし、全体的に3色でまとまっていて見やすい。
情報が綺麗に整理されているサイトという印象を持った。
この記事が気に入ったらサポートをしてみませんか?
