
フォームブリッジ単体ではできないルックアップフィールドへの保存をCustomineのJob Runnerを使って保存する 【kintone】
もはやkintoneの必須の拡張機能と言っても過言ではないフォームブリッジ
しかし、フォームブリッジ単体ではkintoneのルックアップフィールドに値を入力することができません。
この記事ではその一つの解決策としてCustomineのJob Runnerを組み合わせることで、フォームブリッジに入力された値を、ルックアップフィールドに入力します。
使用する前に検討すること
フォームブリッジの機能として擬似的なルックアップとして提供されているkViewerルックアップで対応できるケースではそちらを使用したほうがよいでしょう。
私の場合は、もともとあるアプリをkintoneのアカウントを所持している前提で運用していて、様々な事情でkintoneのアカウントがない人からの入力も受け付ける必要があり、もともとのアプリの構成の一部にルックアップを使用していたため、止むなくこうした設定に踏み切っています。
事前に、フォームブリッジからの入力する予定があるのであれば、kViewerルックアップの使用をおすすめします。
Job Runner(kintoneアプリのWebhook)とは
kintoneの標準機能のWebhookの発動を条件として、kintoneのレコードの操作などができる機能です。
仕組みの解説
Webhookはフォームブリッジからのレコードの追加や編集でも発動します。これを利用して、フォームブリッジではできないルックアップの処理をおこないます。
フォームブリッジからkintoneへレコードの保存を行う。
kintoneのwebhookが発動し、Job Runnerへ
Job Runnerがそのレコードをもとにルックアップフィールドへ値を保存。
事前準備
アプリの構成
アプリは2つ作成します。
フォームブリッジからレコードを登録するメインのアプリ
ルックアップ先のアプリ(今回の例ではアプリ一覧アプリとします)
メインアプリの設定
ルックアップフィールドと「アプリ名」というフィールド用意します
また、フォームブリッジから一時的に値を保存しておくフィールドとして「アプリID 一次保存」というフィールドを用意しましょう。

ルックアップ先のアプリ
アプリIDは重複不可のフィールドにしておきます。


フォームブリッジの設定
フォームブリッジからは保存後の設定で、アプリIDをメインのアプリの「アプリID 一次保存」フィールドへ保存しておくようにしておきます。
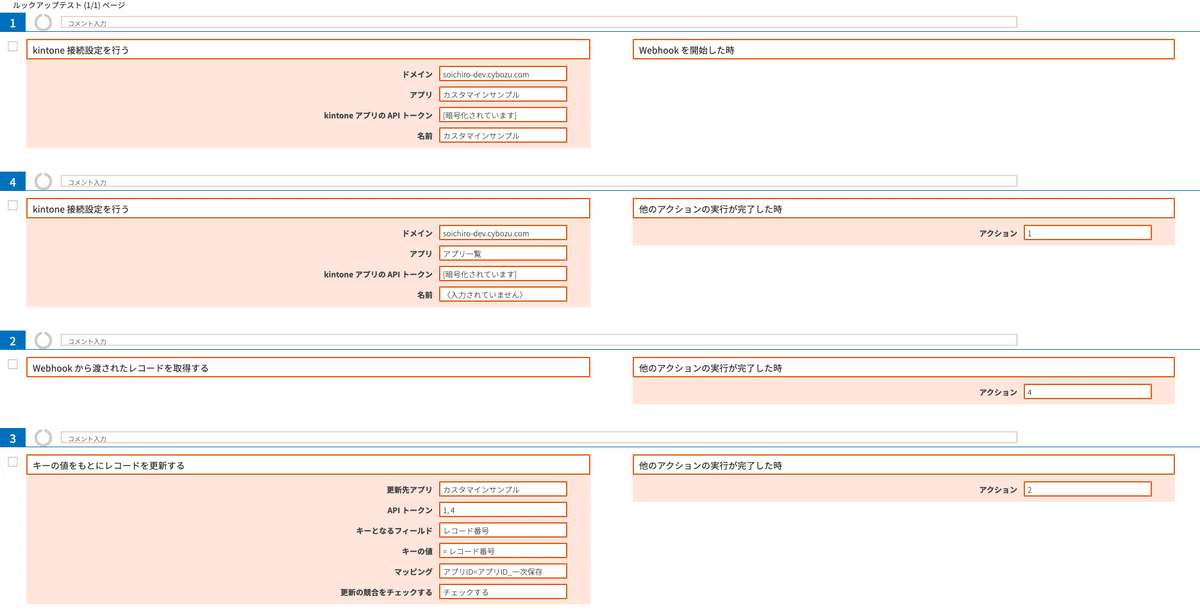
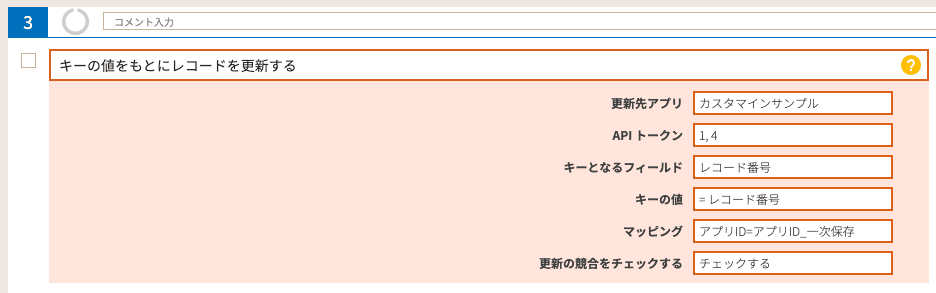
Job Runner(kintoneアプリのWebhook)の設定
以下の画像のように設定します。
やることの最後で、フォームブリッジから「アプリID 一次保存」の値をルックアップのフィールドに、入力しています。
ポイントになるのが、一番最後のやることのAPIトークンは複数設定することができるので、ルックアップ先のアプリのAPIトークンも必要になるところです。(※私はここがわからずハマりました)


実行:フォームブリッジから送信・・・!
ルックアップフィールドへ保存ができた!

無事にルックアップフィールドへの保存ができました。
フォームブリッジからのレコード追加からでもルックアップフィールドへ値の追加ができました。
webhookは初めて使いましたがとても便利でまたkintoneの活躍の可能性が増えました!
なにかの参考になったら嬉しいです。
それでは。
