
AIデザインの実験場!GAS×HTML Webアプリのデザイン比較:プロンプト、画像で検証
AI技術は様々な分野で急速に発展し、Webデザインでもその革新的な可能性が注目されています。
GASとHTMLによるWebアプリ開発:手軽さとデザイン課題
GASとHTMLを使ったWebアプリ開発は手軽ですが、デザインには専門知識が必要です。AIツールがこの課題を解決できるか検証します。
AIデザインツールの進化と多様なアプローチ
最新のAIツールは、プロンプト、画像、など様々な入力に対応し、HTMLやCSSコードを自動生成します。
本稿の目的:AIデザインツール比較検証とWebアプリデザインの未来
GASとHTMLで作成したWebアプリを使用して、2つの異なるデザイン指示方法でAIツールを検証します。
自然言語プロンプト指示: テキストでデザインを指示
スクリーンショット指示: 画像でデザインを指示
この実験で各AIツールの特徴を分析し、最適な活用方法を提案します。
▼ 実験準備:基本となるGAS Webアプリを構築
本実験では、お問い合わせフォームをGASとHTMLで構築し、デザイン比較のベースとします。
Step 1: AIツールを活用した基本コード生成
ClaudeでHTMLとGASの基本コードを生成します。
回答内容がスプレッドシートに反映されるようなお問い合わせフォームをGoogle Apps scriptのウェブアプリで作成をしたい。
まずスプレッドシートの構造から、回答というシートを作りA列にお名前B列に会社名C列にメールアドレスD列に相談内容この四つを作成しました。
1行目にプロパティ名を書いたので、2行目以降の値がない行に回答内容が反映されるようにしてください。
Webアプリケーションのお問い合わせフォームに入力も送信ボタンを押すとこの回答がスプレッドシートに反映されるようなそんなグランプリscriptコードを書いて欲しい音声入力を使ったので誤字がありますが、このプロンプトに基づき、Claudeは以下のようなコードを出力します。
HTMLコード (index.html):
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<style>
body {
font-family: Arial, sans-serif;
max-width: 500px;
margin: 0 auto;
padding: 20px;
}
input, textarea {
width: 100%;
margin-bottom: 10px;
padding: 5px;
}
input[type="submit"] {
background-color: #4CAF50;
color: white;
border: none;
padding: 10px;
cursor: pointer;
}
</style>
</head>
<body>
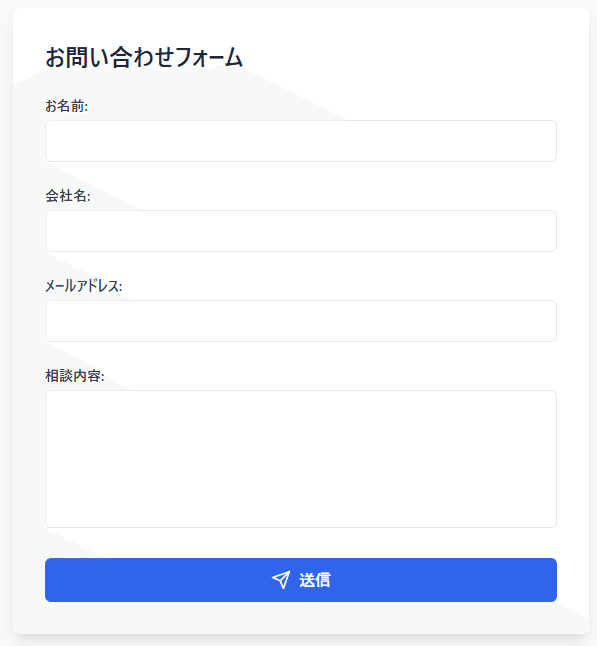
<h2>お問い合わせフォーム</h2>
<form id="inquiryForm">
<label for="name">お名前:</label>
<input type="text" id="name" name="name" required>
<label for="company">会社名:</label>
<input type="text" id="company" name="company">
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email" required>
<label for="inquiry">相談内容:</label>
<textarea id="inquiry" name="inquiry" rows="5" required></textarea>
<input type="submit" value="送信">
</form>
<script>
document.getElementById('inquiryForm').addEventListener('submit', function(e) {
e.preventDefault();
var formData = {
name: document.getElementById('name').value,
company: document.getElementById('company').value,
email: document.getElementById('email').value,
inquiry: document.getElementById('inquiry').value
};
google.script.run.withSuccessHandler(function(result) {
alert(result);
document.getElementById('inquiryForm').reset();
}).withFailureHandler(function(error) {
alert('エラーが発生しました: ' + error);
}).submitInquiry(formData);
});
</script>
</body>
</html>GASコード (コード.gs):
function doGet() {
return HtmlService.createHtmlOutputFromFile('Index')
.setTitle('お問い合わせフォーム')
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);
}
function submitInquiry(formData) {
try {
// スプレッドシートを開く
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getSheetByName('回答');
// 空白行を見つける
var lastRow = sheet.getLastRow();
var emptyRow = -1;
// 2行目から空白行を検索
for (var i = 2; i <= lastRow + 1; i++) {
if (sheet.getRange(i, 1).getValue() === '') {
emptyRow = i;
break;
}
}
// 空白行が見つからない場合は最終行の次の行を使用
if (emptyRow === -1) {
emptyRow = lastRow + 1;
}
// データを空白行に入力
sheet.getRange(emptyRow, 1).setValue(formData.name);
sheet.getRange(emptyRow, 2).setValue(formData.company);
sheet.getRange(emptyRow, 3).setValue(formData.email);
sheet.getRange(emptyRow, 4).setValue(formData.inquiry);
return '送信が完了しました。';
} catch (error) {
return '送信中にエラーが発生しました: ' + error.toString();
}
}Step 2: GASへのコード実装とWebアプリのデプロイ
作業手順:
Google Apps Scriptを新規作成
GASコードをエディタにペースト
index.htmlファイルを作成しコードをペースト
プロジェクトを保存
デプロイ手順:
ウェブアプリとしてデプロイを選択
実行ユーザーとアクセス許可を設定
URLを発行
Step 3: 基本デザインと動作の確認
URLにアクセスし、フォームの表示と機能を確認します。

初期デザイン: シンプルなHTMLで構成された、装飾の少ないフォームが表示されます。
確認項目:
フォームへの入力と送信
送信完了のアラート表示
スプレッドシートへのデータ記録
これで基本設定は完了です。次章からAIデザインツールでの実験を開始します。
▼ 実験方法:AIデザイン指示方法
本章では、GAS WebアプリのデザインをAIツールで変更する指示方法について解説します。各手法の特徴を検証し、それぞれの長所・短所を明らかにします。
実験方法と評価軸
AIデザインツールへの指示方法として、以下の2つを検証します。
自然言語プロンプト指示: テキストでデザインの要望を伝えます。
スクリーンショット指示: 目標デザインの画像を提示し再現を依頼します。
評価は以下の3つの観点で行います:
デザイン再現度: 意図したデザインの実現度を確認
指示の容易さ: AIへの意図伝達のしやすさを検証
カスタマイズ性: デザイン調整の柔軟さを評価
▽ 実験1:自然言語プロンプトでデザイン指示
自然言語プロンプト指示は、日常的に使用する言葉でAIにデザインの要望を伝える方法です。プロンプトの記述によって、AIがどこまで意図を理解し、デザインに反映できるのかを検証します。
手順:
AIツールにプロンプトを入力: AIデザインツールに対し、自然言語で具体的なデザインイメージを指示するプロンプトを入力します。
HTMLコードをGASに反映: AIツールが出力したHTMLコードをダウンロードし、Google Apps Scriptエディタの index.html ファイルの内容と置き換えます。
Webアプリを再デプロイし、デザインを確認: Google Apps ScriptエディタからWebアプリを再デプロイし、変更されたデザインをWebブラウザで確認します。
検証ポイント:
プロンプトの意図の反映度: プロンプトで指示したデザインイメージが、AIによってどの程度正確にHTMLコードに反映されているかを評価します。
具体的指示と抽象的指示の比較: 具体的な指示(色やフォントの指定など)と、抽象的な指示(モダンな印象、温かみのあるデザインなど)で、AIの出力結果にどのような違いが現れるかを比較します。
自然言語指示のメリット・デメリット: 自然言語による指示のメリット(手軽さ、直感性)とデメリット(意図の伝わりにくさ、曖昧さ)を考察します。
▽ 実験2:スクリーンショットでデザイン指示
スクリーンショット指示は、目標とするWebアプリやWebサイトのデザインを画像としてAIに提示し、そのデザインを再現させる方法です。視覚的な情報を直接AIに伝えることで、より具体的なデザイン指示が可能になるかを検証します。
手順:
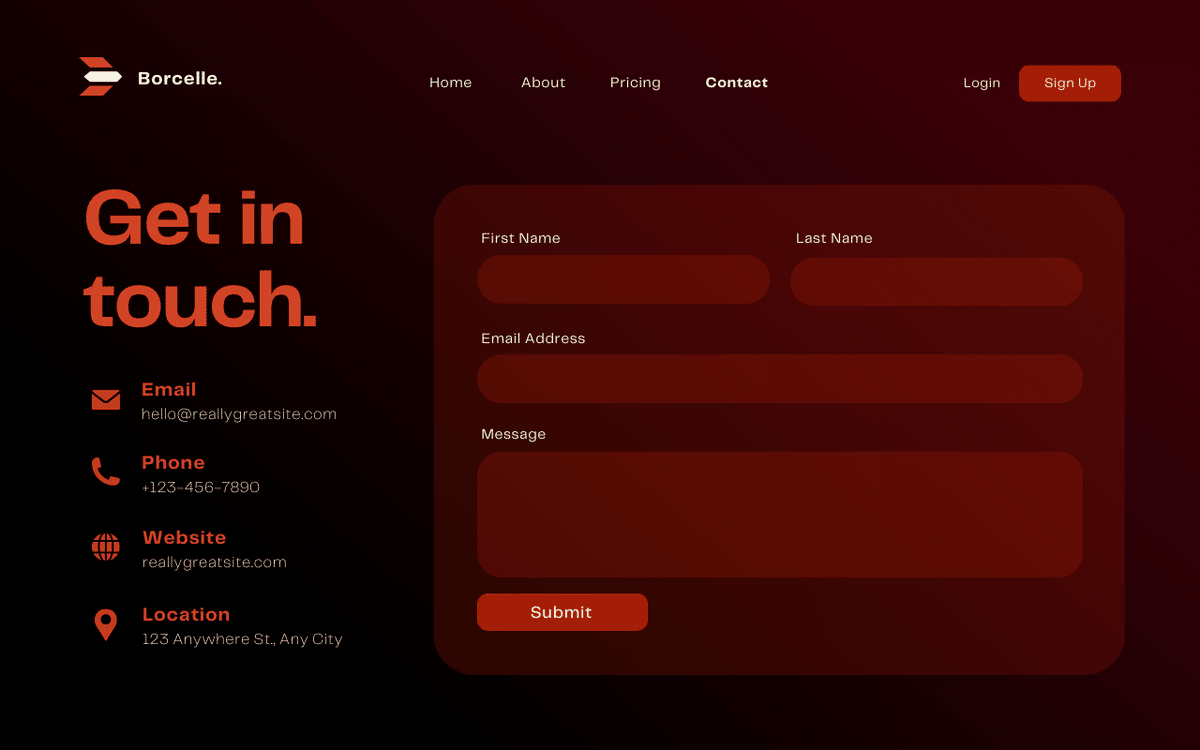
参考スクリーンショットを準備: 目標とするWebアプリやWebサイトのデザインのスクリーンショットを事前に準備します。デザインの異なる複数のスクリーンショットを用意し、比較検証を行います。
AIツールにスクリーンショットを指示として入力: AIデザインツールに対し、準備したスクリーンショットをアップロードまたはドラッグ&ドロップし、デザイン指示として入力します。
HTMLコードをGASに反映: AIツールが出力したHTMLコードをダウンロードし、Google Apps Scriptエディタの index.html ファイルの内容と置き換えます。
Webアプリを再デプロイし、デザインを確認: Google Apps ScriptエディタからWebアプリを再デプロイし、変更されたデザインをWebブラウザで確認します。
検証ポイント:
スクリーンショットのデザイン再現度: スクリーンショットとして提示したデザインが、AIによってどの程度忠実に再現されているかを評価します。
複雑なデザイン要素の再現性: 複雑なレイアウト、特殊なフォント、アニメーションなど、高度なデザイン要素もAIが再現できるかを検証します。
著作権に関する注意点: 既存のWebサイトのデザインを参考に
▼ 結果と考察:実験1 - 自然言語プロンプト指示
実験1では、自然言語プロンプトを用いてWebアプリのデザイン変更を試みました。今回は特に、複数のAIデザインツールを比較することで、ツールごとの解釈や得意なデザインスタイルに違いがあるのかを検証することに焦点を当てました。
Claude 3.5 Sonnet
Gemini 2.0 Flash Experimental
GPT-o1 mini
DeepSeek R1
Lovable
v0
Bolt.new
今回の実験では、比較しやすいように、以下の2つの対照的なプロンプトを使用しました。
プロンプトA (クールでモダンな印象の寒色系):
このWebアプリのデザインを、洗練されたクールでモダンな印象にしてください。
全体を寒色系の配色でまとめ、青色をメインカラーとして使用し、アクセントカラーに水色を加えてください。
背景色は白に近い薄いグレーで、シャープな印象になるようにしてください。
ボタンはフラットデザインで、青色を少し暗くした色を使用し、クリック時のアニメーション効果を追加してください。プロンプトB (手作り感のある温かみのある印象):
このWebアプリのデザインを、手作り感のある温かみのある印象にしてください。
フォントは全体的に手書き風のフォントを使用し、文字色は少し掠れたような表現にしてください。
背景色は生成りのような色合いで、手書き風の背景模様を薄く加えてください。
ボタンは木の素材感をイメージしたデザインにしてください。▽ Claude 3.5 Sonnet


▽ Gemini 2.0 Flash Experimental


▽ ChatGPT o1-mini


▽ DeepSeek R1


▽ Lovable


▽ v0


▽ Bolt.new


▽ 考察
ここまでの実験結果をまとめると、自然言語プロンプトによるデザイン指示において、AIツールによってデザインの再現度、得意とするデザインスタイルに明確な違いが見られました。
GASコード記述の容易性と操作性:
GAS開発の現場においては、コードの手軽さと操作性が重要な要素となります。今回の実験で Claude 3.5 Sonnet と GPT-o1 mini は、その点で他のツールよりも優位性を示しました。これらのツールは、プロンプト入力からデザインプレビューまでのレスポンスが速く、修正をスムーズに行えるため、GAS開発者がデザインを試行錯誤する上で非常に効率的です。また、生成されたHTMLコードも比較的シンプルで、GASのコードに組み込みやすく、カスタマイズ性も高いと言えます。
出力内容の精度とデザイン品質:
出力内容の精度、すなわちプロンプトで意図したデザインがどの程度忠実に再現されるかという点においては、Claude 3.5 Sonnet, Lovable, v0, GPT-o1 mini が高い評価を得ました。特に o1-mini は、指示の理解度が高く、洗練されたデザインを生成する能力が際立っています。Lovable は、今回の実験で最高レベルのデザイン品質を示し、Webデザインの専門家も納得のいくレベルと言えるでしょう。Claude 3.5 Sonnet と v0 も、特定のデザイン要素(カラー、フォント)の再現性において強みを発揮し、用途によっては十分な選択肢となり得ます。
▼ 結果と考察:実験2 - スクリーンショットでデザイン指示
実験2では、スクリーンショット指示 を用いてWebアプリのデザイン変更を試みました。各ツールがどの程度、スクリーンショットのデザインを再現できるのか、ツールごとの特性を比較検証しました。
使用AIツール: (実験1と同様のツールを使用)
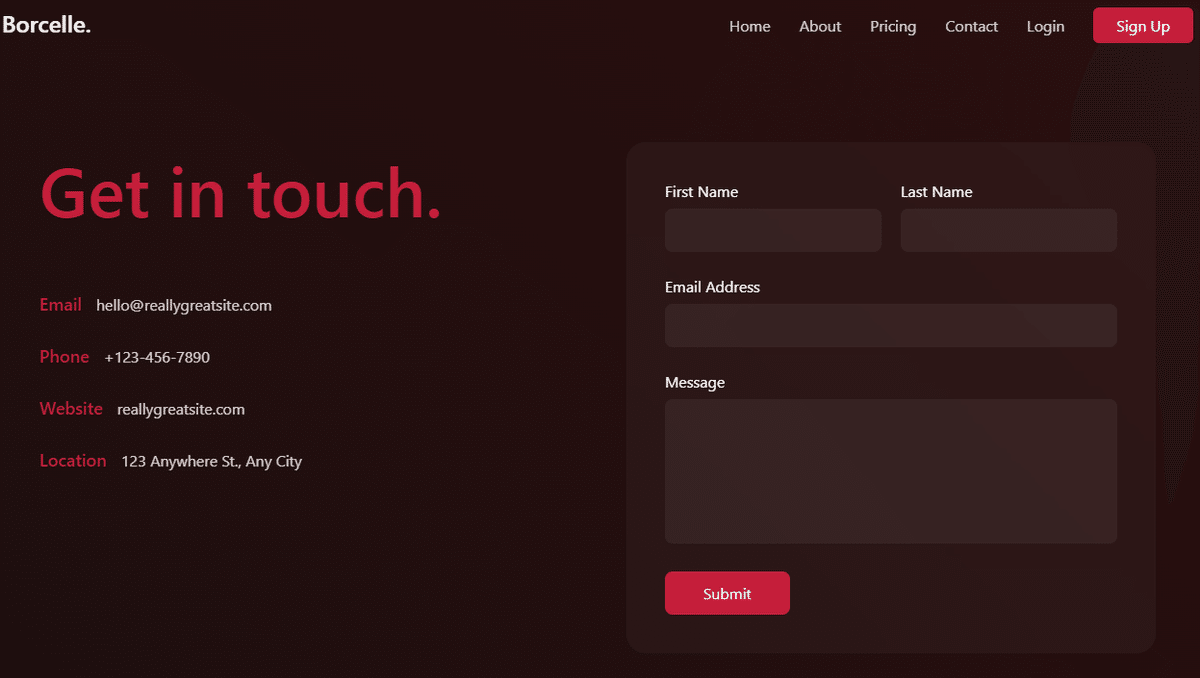
参考スクリーンショット:Canvaテンプレートから

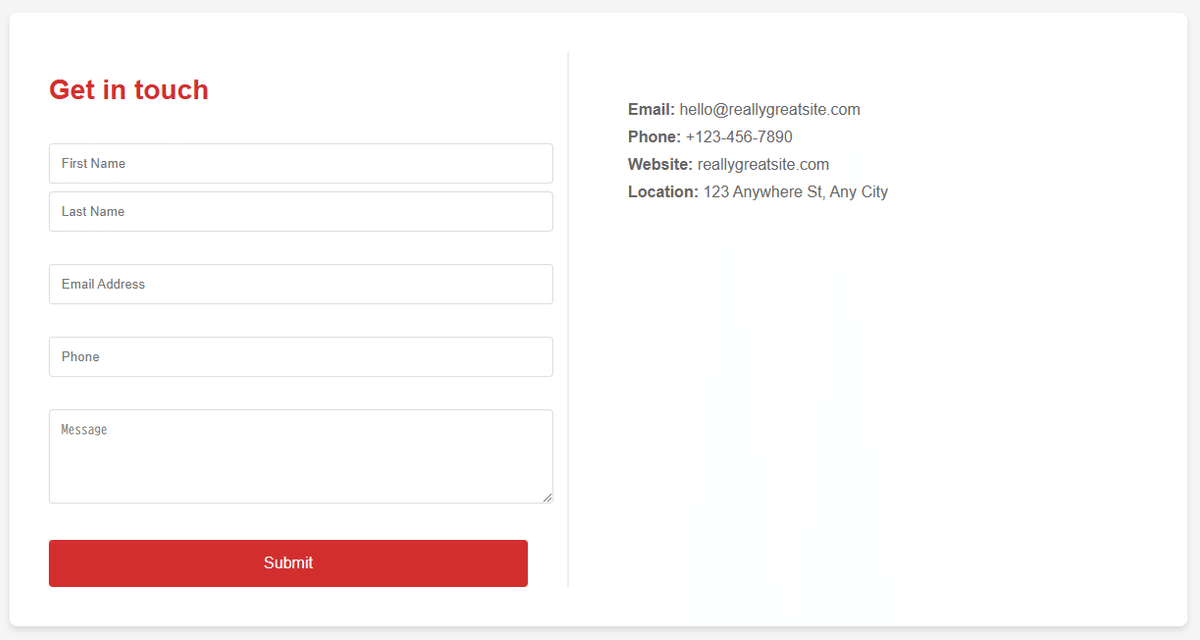
▽ Claude 3.5 Sonnet

▽ Gemini 2.0 Flash Experimental

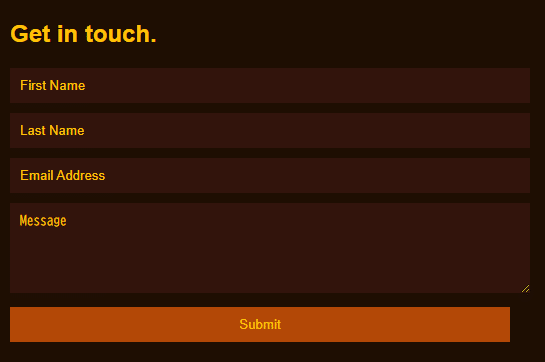
▽ ChatGPT o1-mini

▽ DeepSeek R1

▽ Lovable

▽ v0

▽ Bolt.new
GASに反映できるようなHTMLを出力できず
▽ 考察
ここまでの実験結果をまとめると、スクリーンショット指示によるデザイン指示において、AIツールによってデザインの再現度、得意とするデザインスタイルに明確な違いが見られました。
GASコード記述の容易性と操作性:
実験2においては、スクリーンショットをAIツールに指示するという点で、どのツールも操作性に大きな差は見られませんでした。しかし、出力されたHTMLコードをGASに組み込むという観点では、実験1と同様に Claude 3.5 Sonnet と GPT-o1 mini が優位性を示しました。これらのツールは、比較的シンプルで可読性の高いHTMLコードを出力するため、GAS環境でのカスタマイズや調整が容易であると考えられます。一方、Lovable と v0 は、高精度なデザイン出力を行う反面、コードが複雑になる傾向があり、GASでの利用においては、コードの精査や修正にやや手間がかかる可能性があります。 Bolt.new は、今回は出力に失敗したため、評価対象外とします。
出力内容の精度とデザイン品質:
出力内容の精度、すなわちスクリーンショットのデザインがどの程度忠実に再現されるかという点においては、v0, Lovable, Claude 3.5 Sonnet, GPT-o1 mini が高い評価を得ました。特に v0 と Lovable は、ピクセルレベルでの高い再現度を誇り、スクリーンショットのデザインをほぼ画像の通りにコピーすることに成功しました。 Claude 3.5 Sonnet と GPT-o1 mini は、完全なコピーではないものの、スクリーンショットのデザインニュアンスを的確に捉え、Webアプリに自然な形で反映させる能力に長けています。また、GPT-o1 mini は、グラデーションなどの複雑なデザイン要素の再現性も高く評価できます。
ただし、v0 と Lovable は、著作権に関する注意が必要であり、既存サイトのデザインを安易にコピーしてしまう傾向があります。利用する際は、プロンプトで「参考にする」旨を明確に指示するなど、倫理的な配慮が求められます。
▼ まとめと今後の展望:実験を通して見えたAIデザインの可能性と課題
記事では、Google Apps Script(GAS)とHTMLを用いたWebアプリのデザインにおいて、AIデザインツールがもたらす可能性とその限界を検証するため、2つの実験を行いました。実験1では自然言語プロンプト、実験2ではスクリーンショットによるデザイン指示を試し、複数のAIツールを比較評価することで、各ツールの特性とWebデザインにおけるAIの現状を明らかにしました。
実験を通して、AIデザインツールは、Webアプリのデザインプロセスを劇的に効率化し、デザインの敷居を下げるポテンシャルを秘めていることが確認できました。特に、自然言語プロンプトによる指示でもある程度のデザイン変更が可能であり、スクリーンショット指示においては、一部のAIツールが驚異的な再現度を示すなど、目覚ましい進化を遂げていることが実感できました。
しかし、同時にAIデザインツールには、まだ課題や課題も多く残されていることも明らかになりました。ツールによってデザインの品質や得意なスタイルにばらつきがあり、複雑なデザイン要素の再現性、著作権への配慮など、克服すべき点も多く存在します。
▽ 特に優れていると評価されたAIデザインツールまとめ
今回の実験を通して、特に優れたパフォーマンスを発揮し、GAS×HTML Webアプリのデザインに有効活用できる可能性を感じさせたAIデザインツールは以下の通りです。
▽ Claude 3.5 Sonnet
強み:
自然言語プロンプト指示への高い理解度: 抽象的な指示も的確に解釈し、洗練されたデザインを生成。
バランスの取れたデザイン品質: モダン、クール、手作り感など、多様なデザインスタイルに対応可能。
GASコードとしての扱いやすさ: シンプルで可読性の高いHTMLコードを出力し、GAS環境でのカスタマイズが容易。
迅速なレスポンスと操作性: プロンプト入力からデザインプレビューまでが速く、試行錯誤しやすい。
GAS開発者へのメリット:
自然言語での簡単な指示で、Webアプリのデザインを大幅に改善できる。
デザイン知識が少ない開発者でも、プロフェッショナルな印象のWebアプリを制作可能。
デザインの試行錯誤を効率的に行い、開発時間を短縮できる。
▽ v0
強み:
驚異的なスクリーンショット再現度: 提示されたデザインをピクセルレベルで忠実に再現する、圧倒的な精度。
最高レベルのデザイン品質: 洗練された、現代的なWebデザインを自動生成する能力は、プロのデザイナーも驚くほど。
多様なデザインスタイルへの対応力: シンプルなものから複雑なものまで、幅広いデザインに対応可能。
GAS開発者へのメリット:
既存Webサイトのデザインを参考に、自作Webアプリのデザインを短時間で高品質に向上させることが可能。
デザインのインスピレーションを得るためのツールとしても非常に有効。
デザインの可能性を大きく広げ、創造的なWebアプリ開発を後押しする。
▽ GPT-o1 mini
強み:
カラー再現性とグラデーション表現: 特にカラーに関する指示の理解度が高く、グラデーションなどの高度な表現も再現可能。
自然言語プロンプトへの対応力: Claude 3.5 Sonnet に次いで、自然言語による指示への応答性が高く、扱いやすい。
GAS開発者へのメリット:
カラーを重視したWebアプリのデザインに強みを発揮。
学習コストが低く、初心者でも比較的容易にAIデザインを体験できる。
▽ 補足:
Lovable もデザイン品質は高いものの、GASで利用するにはHTMLコード取得に手間がかかる点、Gemini 2.0 Flash Experimental, DeepSeek R1, Bolt.new は、今回の実験においては、上記3ツールと比較するとデザイン品質や機能面でやや課題が残るという評価となりました。
