
「ウェブデザインの思考法」を読んでみた
こんにちは。プロダクトデザイナーのGOROです。
今回は、「WEBデザインの思考法」という本を読んだので備忘録とその感想を記事にしてみました。
「WEBデザイン」と書かれていますが、クライアントワークでデザインを作成している方にも役に立ちそうだなと思ったので、ぜひデザインに関わっている人は読んでみてください⭐️
デザインは論理で組み立てることができる
デザインを作ることは感性のように思われがちですが、本書を読むとデザインを言語化&数値化することで論理でデザインを組み立てることができるようになるなと思いました。
その結果、得られるメリットも多く感じました。
例えば、デザインについてあまり知らないクライアントに対してもフィードバックしやすい状態をつくることが可能になったり、自分自身どのようなデザインを参考にするべきかがわかるためデザインの探索もより容易になるように思いました。
本書では、WEBデザインを構成する要素は大きく二つあると書かれています。
一つが『機能性』で、もう一つが『情緒性』です。
デザインの機能性について
機能性は以下の7つに分けられます。
それぞれの度合いを検討することで情報をどのように見せるべきかを検討できるようになります。
誘目性・視認性
見つけやすさのこと
適切な大きさのフォントや視認しやすいカラーのコントラスト
情報理解の促進
分かりやすさのこと
まとまった情報をグルーピングしたり、情報をアイコンやグラフにしたりする
操作性の実現・向上
使いやすさのこと
タップしやすいボタン、適切なフォームUI、サクサク動くサイトなど
習熟度の向上
学習コストの低いデザインのこと
デザインの一貫性(赤はキャンセル、青はOKなど)
アイデンティティの体現
ブランドらしさのこと
ロゴの配置、マスコットやトンマナ
メリットは、ぱっと見でどこのブランドかがわかるようになること、ユーザーに情緒的つながりを提供できる(情緒的繋がりってなんだろうってなったあなたへ。自分はBOTCHANってブランドの化粧品のパッケージデザインが好きなのですが、WEBサイトもパッケージ同様に可愛くて、サービス利用してると気分上がるんですけど、多分この感情が情緒的な繋がりかと思っています。)
一般常識・社会的習慣への準拠
それっぽさのこと
多数派なデザインかどうか(本当に機能的かどうかは置いておいて他で採用されているデザインが多いほどデザイン自体に安心感が生まれる)、文化や社会に合ったデザインかどうか(女性はピンクだったり、海外サービスであればフォームを海外用にデザインするなど)
可変性の維持
レスポンシブや運用・更新のしやすさのこと
以上の7つです。
ただ、機能性は突き詰めてしまうと情緒性を犠牲にする必要がでたり、全く新しいアイデアなどが生まれにくくなってしまうので注意が必要そうです。
デザインの情緒性について
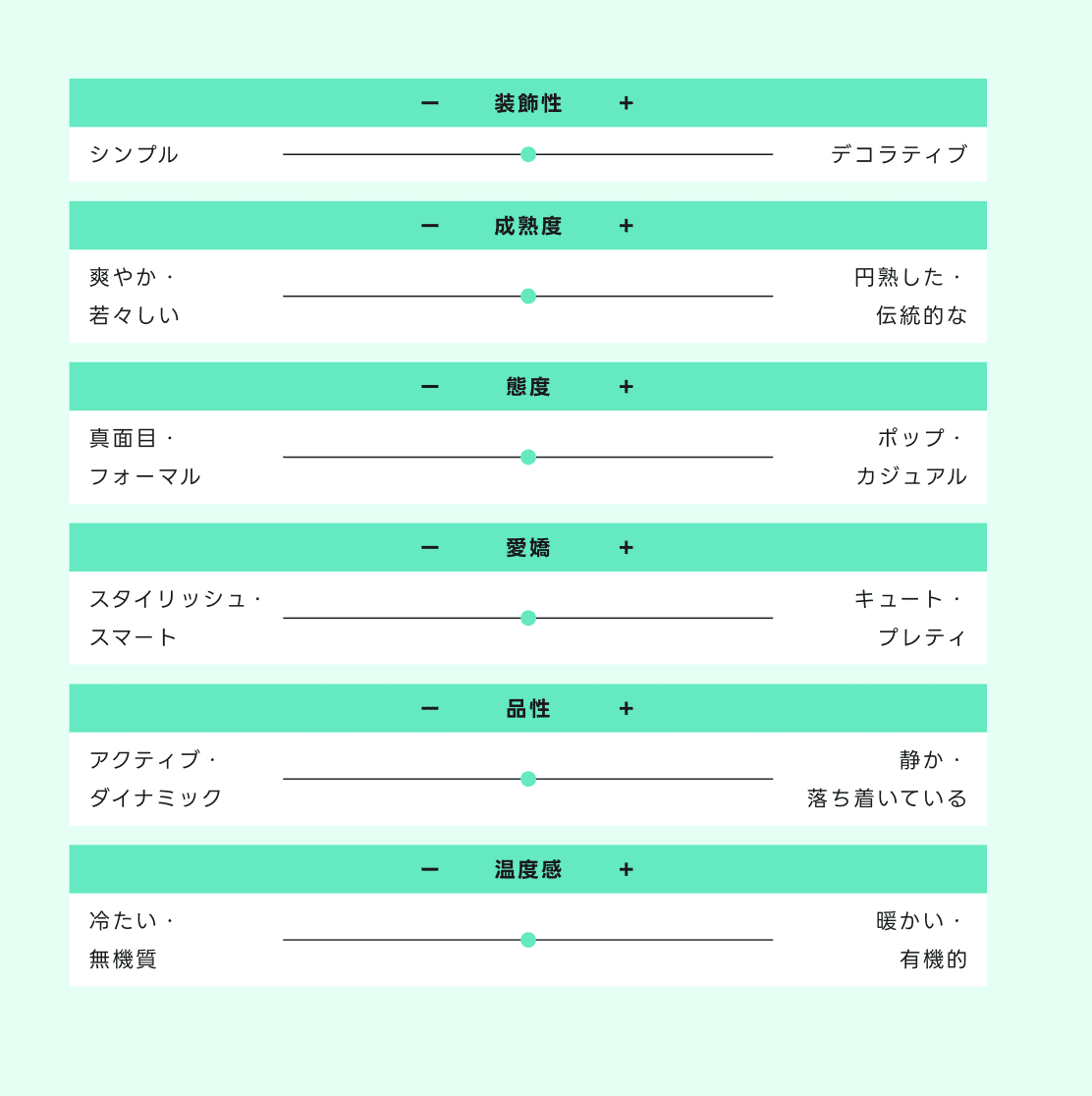
情緒性は以下の6つに分けられます。
装飾性
装飾性が低いとシンプル
フラットで要素が少ない
装飾性が高いとデコラティブ
装飾が多く立体的、要素が多い
成熟性
成熟性が少ないと爽やかで若々しい
あしらいは最小限、彩度や明度が高い、青空や光・未来を感じる配置
シンプルとの相性が良い
成熟性が多いと重厚感がある伝統的な感じ
和柄なデコレーションや擦れたテクスチャ、紫やゴールドなどの重厚感を感じられるカラー
態度
態度が固いと真面目でフォーマル
シンプルなレイアウト、整えられている要素
態度が柔らかいとポップでカジュアル
賑やかなビジュアルデザイン
愛嬌
愛嬌が少ないとスタイリッシュでスマート
色数を絞る、尖ったシェイプの使用
愛嬌が多いとキュートでプリティ
パステルカラー、丸みがかったシェイプの使用
品性
品性が少ないとアクティブでダイナミック
太く大きなフォント、コントラストの高い配色、立体的
品性が多いと静かで落ち着いている
細いライン、余白の多さ
温度感
温度感が低いと冷たく無機質
幾何学なあしらい、テキストによる情報量が多い
温度感が高いと暖かく有機的
自然界のカラー、余白の多さ
上記のそれぞれの数値を調節することでデザインの雰囲気をどのような方向性へ持っていくかを検討できるようになります。
本書では以下のようなグラフの使用を使用してそれぞれの数値を可視化すると目指すべき方向性を決められるとのことでした。これは使えそう!👀

機能性と情緒性から最適なUIを検討する
UIを作成する際、具体的には以下のものを検討します。
「配色」「タイポグラフィ」「写真・イラスト」「アイコン」「シェイプ」「デコレーション」「インタラクション・アニメーション」「レイアウト」
では、上記から「配色」を取り出して、どのように機能性と情緒性から最適な「配色」を検討するのか?
クライアントのニーズに合わせる必要はありますが、例えば、機能性の面でいくと、「見やすいようにコントラストを高いカラーパレットにしよう。」だったり、「情報をわかりやすく認識させるためにカテゴリーのまとまりを表現するのに色を使い分けよう。」だったりを検討していく感じです。
それと同時に、情緒性も検討していきます。例えば、「今回は若年層向けだから爽やかなカラーパレットである必要があるな」「男性向けでもあるから色相は青系が良いかも」など。
こう考えていく中で機能性と情緒性がぶつかると思うのですが、そこは、配色以外の別のパーツで表現し、機能性と情緒性のバランスをとっていく必要がありそうです。
機能性と情緒性によってそれぞれのパーツがどのように変化するかは本書に載っているので、ここでは省略します。🙏
デザインの提案時にも使える!?
ここまで説明したことは、デザインの提案時にも使うことができ、メリットも大きそうなので紹介!✨
本書の後半ではデザインの調査や提案方法、資料の作成の仕方が載っていまして、
個人的に良いなと思ったのは、提案資料の作成方法で、デザインの情緒性を説明する上で「デザインの情緒性について」のセクションで紹介したグラフを用いていた点です。確かにこれがあればもう少しフォーマルになどクライアント自身もフィードバックしやすく、デザイナー側がどのように考えてデザインのトーンを決めたかが伝わりやすく、フィードバックが来る確率も下がりそうだなと思いました。
また、「配色」「タイポグラフィ」「写真・イラスト」「アイコン」「シェイプ」「デコレーション」「インタラクション・アニメーション」「レイアウト」をどのように決めたかをその機能面、情緒面からそれぞれ説明する資料を作成していたのですが、それも同じ理由から良いなと思いました。(本書に具体的な資料が載っているのでぜひ確認してみてね⭐️)
この記事が気に入ったらサポートをしてみませんか?
