
ユーザビリティーの高いレシピについて考えた。
こんにちは、株式会社Bgmの石黒です。
みなさんは料理をするとき、レシピサイトを見ますか?
私は初めての料理を作る時は、必ずスマホで調べ、なるべくレシピに忠実に作ることにしているのですが、
レシピやサイトによって 作りやすい・作りづらい があるな〜としばしば感じます。
スマホでレシピを見ながら調理をする、というシーンのユーザビリティの高さ(ユーザーがストレスなく調理できること)のポイントは何なのか。
実際に自分が調理中に思っていたことなどをまとめると、
下記の2点が挙げられました。
point❶ 調理中のスマホ操作をできる限り減らすこと
point❷ 洗い物が少なくなる順番で書いてあること
具体的にどんなことか、説明していきます。
point❶ / 調理中のスマホ操作をできる限り減らすこと

調理中にスマホを触った手で食材をさわるのは不衛生ですし、手をいちいち洗うのも面倒なので、ページを行ったり来たりせずに
上から下にスクロールしていくだけで、完成までの手順が説明されていることが理想的です。
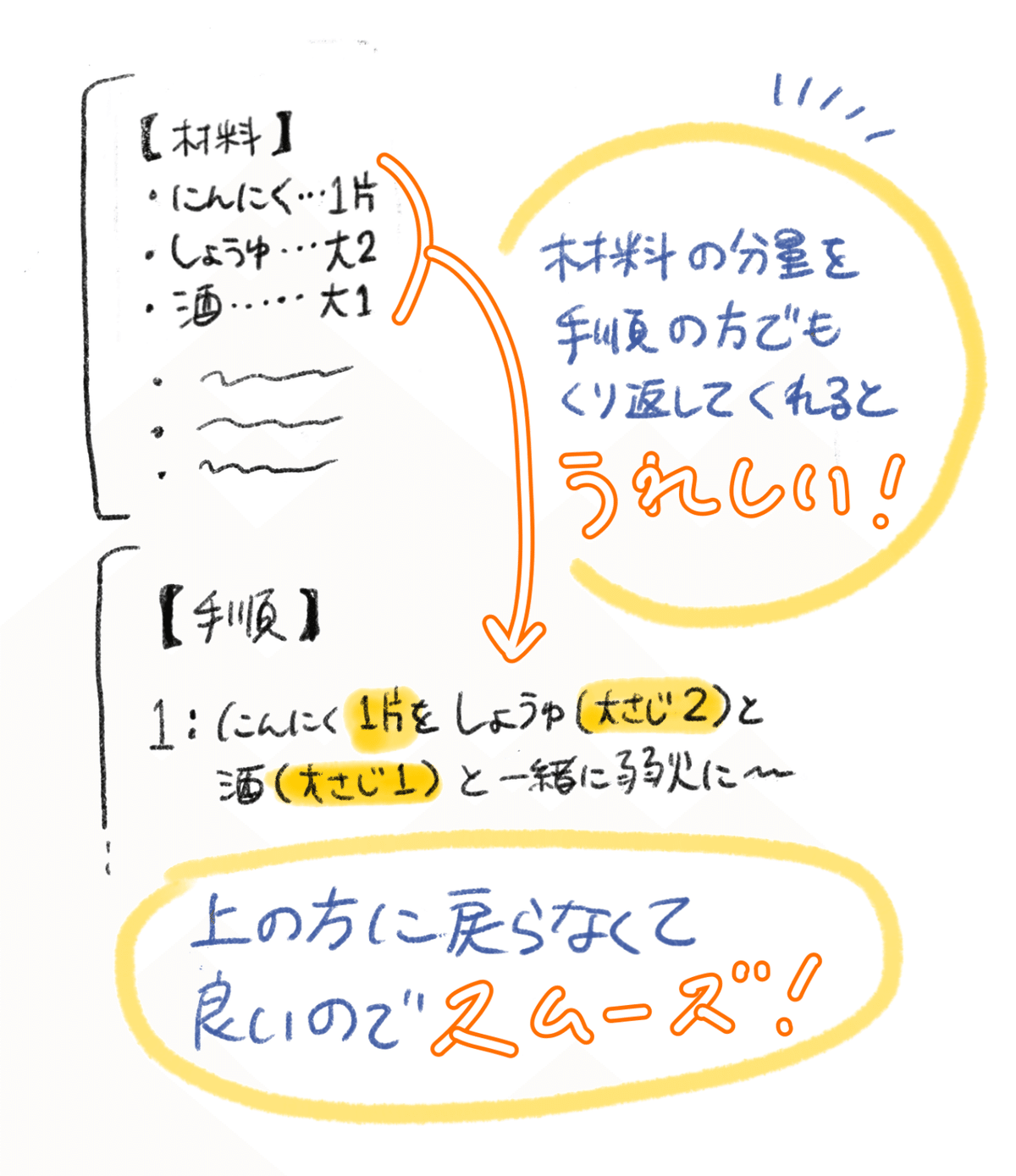
○ 材料の分量が手順の中にも書いてある

【手順】を読み、調理を進めている最中に、ページ上部の【材料】欄を見に戻ること、かなり多いです。
ページ内の近い位置で同じ内容を入れることにはなりますが、調理中はスマホを操作しにくいことを考慮して、
一画面で収まる中に必要な情報を収めるために、あえて重複する内容を入れることがスムーズな調理につながるのではないかと思います。
point❷ / 洗い物が少なくなる順番で書いてあること
包丁や計量スプーン、まな板などを調理途中で洗うことになると、タイムロスと余計な労力に感じる方も多いはず。
どのようにレシピが書いてあると洗い物が少なくなるでしょうか?
○ まな板が汚れにくい順に書いてある

切る順番が 生野菜→加熱素材→油物・ネバネバ→生肉・魚 になっていると、手やまな板などが汚れにくいですよね。
【材料】や【手順】説明の優先順位も、このようになっていると調理器具を清潔なまま保てます。
生肉についている菌が、手や、包丁、まな板などの調理器具等を介して他の食品にうつることを防ぐため、生肉はできるだけ最後に調理してください。
(↑東京都保健医療局でも推奨されてます)
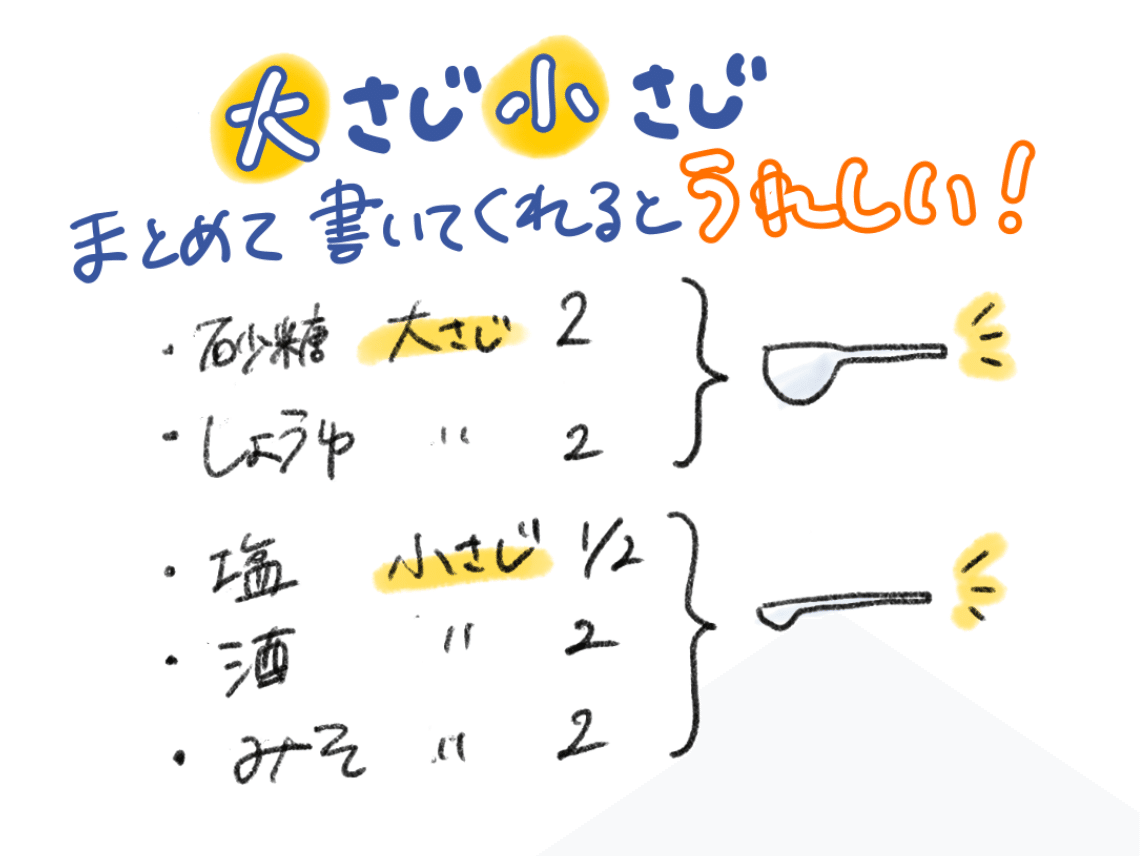
○ 調味料を書く順番に気を付ける
次に、合わせ調味料などを作る時に使用する軽量スプーンについて。
計量スプーンを途中で洗ったり、持ち替えたりするとタイムロスです。

さらに、サラサラしたテクスチャーの順番に調味料が書いてあると、計量スプーンも汚れにくい!

まとめ
ユーザーからすると、調理中の慌ただしさや洗い物のストレスが軽減できると、料理の楽しさを実感できて、また作りたいと思えますよね。
つまり、ほんの少しの情報整理でユーザビリティが向上したことによって、繰り返し利用してもらえるレシピサイトになり、セッション数の改善につながります。
今回は、ユーザー目線でレシピの「ユーザビリティ」を考えてみました。
今後もこのような日常の中の「デザイン視点での気付き」を考えていきたいと思いますので、よろしければまた読んでいただけると嬉しいです!
おまけ
今回はあくまでも「作りやすい」レシピのため、調味料の順番を簡易的にしておりますが、繊細な和食などの本格的な料理では「さしすせそ」の順番も大切になると思いますので、調べてみてくださいね。
