
ユーザビリティテスト初心者完全ガイドwithテンプレート
こんにちは。
ベンチャーから大手IT企業まで、さまざまのプロダクトのユーザビリティテストを担当していました、UXリサーチャーのBetsy(べツィ)です。
課題・改善機会を洗い出し、プロダクトの品質を確保するためのユーザビリティテストを始めたい人に、始められるように、ユーザビリティテストの基本を解説してみます。
定量的にUX指標のデーターを取り、比較をする方法は、含まれていません。

ユーザビリティテストのWHAT、WHY&WHEN
What - ユーザビリティテストとは?
ユーザビリティテストは、ユーザビリティ(usability=可用性)を評価する手法です。簡単にいうと、ユーザーのやりたいことが、効率よくストレスなくできるのか、をテストします。
通常では、対象ユーザー1人ずつに対象プロダクト・機能を使ってもらい、リサーチャーがリアルタイムに観察して、時に質問して、ユーザビリティの課題を理解します。
参考のためタスク時間などの数字を見ることもありますが、ユーザビリティテストは定性的なリサーチ手法です。ユーザーインサイトやプロダクトの課題を見つけることに集中するのがポイントです。
Why - なぜユーザビリティテストをやるのか?

同じ目標を達成するための手段(プロダクト・サービス)が1つではない限り、ユーザーはより効率よくストレスなく使えるものを選んでしまいます。
そうでないプロダクトを世の中に出してしまうと、誰にも使われないことになり、ブランド評判も損ねます。最初にユーザーを獲得できても、どんどんユーザーを失うことになります。
ユーザビリティテストをやることで、本当のユーザーがどうやってプロダクトを使うかが見えるので、作り側の人間たちが想像もつかなかった課題(=向上するオポチュニティ)が発見されます。
When - いつユーザビリティテストをやるのか?
ユーザビリティテストは、プロダクト開発のプロセスの中でもリリースの後でも、継続的に実施すると理想的です。

既存プロダクトを改善したい時に、ユーザビリティテストで課題を洗い出すことがよくあります。
新規プロダクトや機能を開発する場合、リリースチ前「1回はユーザビリティテストをしたい」なら、開発が始まる前、デザインが決まった時点でやりましょう。
重要なのは、デザインを変更する柔軟性が持っているタイミングに、ユーザビリティテストを実施します。実施の途中、明らかになったクリティカル(致命的)な課題があれば、プロトタイプで直して、テストを続けます。
リリースされたプロダクトでは、ユーザーセグメントを分けたり、フォーカスする機能やシナリオを変えたりして、定期的に実施して、改善を繰り返すと理想です。
次は、テストプロジェクトの流れを説明します。

ユーザビリティテストの6STEPS - 計画フェース
Step1 全体計画
まずはプロジェクトの目標を明確にしましょう。何が分かったら、どんな状態になると、プロジェクトが成功だと言えますか?
複雑なアプリの場合など、全てのユーザビリティ課題を洗い出すのは1回のテストプロジェクトでは無理なので、どのスコープで実施するのか、決めないといけないです。
例:「ECサイトA社の商品検索機能」UT
目標
サイトの商品検索体験に、ユーザーが商品を見つけることに影響するユーザビリティ課題を洗い出し、優先度を決める。
スコープ
デバイス:パソコン - Web
機能:商品検索(キーワード検索、条件フィルター、カテゴリー検索、その他)
そして、実施人数、テストスケジュール、実施チーム、関係者の関わり方、実施場所を決めます。
実施人数
Jakob Nielsenによると、課題を発見するには、5人で十分です。
(ちなみに、UX指標を取り数字を分析、比較したい場合、20人が適切のようです。)
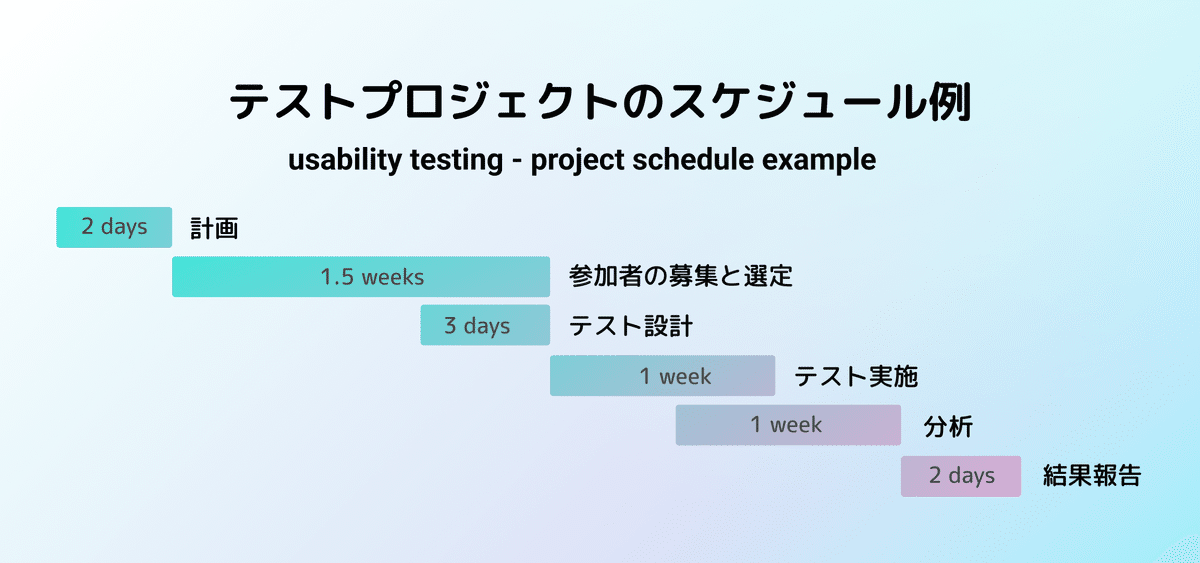
スケジュール
募集を始めるから、結果を共有できるまで、2週間〜1ヶ月が現実的でしょう。

実施チーム
毎回のテストには1人のモデレーターと1人のメモ係り(観察者)がいると十分です。
関係者の見学
共通認識を作るために、関係者(デザイナー、プロダクトマネージャー、開発メンバーなど)を全てを巻き込みたいです。せめて、テストに見学してもらいたいですね。
Zoom webinarなどを活用して、関係者をAttendeeとして入ってもらい、見学してもらうことが理想です。参加者(ユーザーさん)の画面に、見学者が表示されないので、より緊張しにくいです。

実施場所
基本的に、PCサイトなどの場合、オンラインで十分です。スマートフォンアプリ、もしくは実物のプロダクトなどの場合、対面がやりやすいです。
慣れていないうちは、対面にしましょう。
Step2 参加者の募集と選定
次は、参加者の条件を決めます。
考え方としては、プロダクト・機能を使う可能性があり、目的を達成するために使うモチベーション・ニーズがある人を募集したいです。
すでに対象プロダクトを使っている、もしくは競合プロダクト・代替プロダクトを使っている人が基本的に良いです。
例:「ECサイトA社の商品検索機能」UT
条件
・競合のB・C・D・E社のいずれかで月に1回以上商品を購入している
・最近の6ヶ月間、A社を利用したことがない
・ECサイトを閲覧する際、パソコンをよく利用している
・ECで買い物する際、キーワード検索、条件フィルター、カテゴリー検索を使っている
募集方法

大体4つの方法があります。
社内で募集する。
メルマガなどを活用し、自社サービスのユーザーにアプローチする。
SNS、掲示板などのオンラインサービスを活用する(私はXやジモティなどを使ったことがある)。ユニーリサーチなど、専門の募集サービスもあり、toBサービスの場合、ビザスクライトなどのサービスも活用できる。
専門の調査会社に依頼する。
ほとんどの場合、スクリーナー(募集アンケート)を作成して、回答してもらうことが必要です。
謝礼を参加者に払う場合、基本1時間のテストの相場は3000~8000円ぐらいです。
条件と募集方法を決めたら、スクリーナーを作成し、配布します。そして、回答を見て、参加者を選定し、日程調整をします。
社外で募集する場合、個人情報取扱の同意書を読んでもらい、同意を取る必要があります。スクリーナーに質問として入れ込むのが一番簡単ですが、社内の法務担当に確認しておいた方が安心でしょう。

Step3 テスト設計
このステップでは、テストタスクを設計し、通常1時間のテストの流れを考えて、スクリプトを用意します。
肝なのはタスク設計です。
参加者にとって想像しやすいシナリオを提示し、タスクをやるモチベーションをつけて、その場合にしそうな行動を自由にしてもらうのがコツです。
例:「ECサイトA社の商品検索機能」UT
テスト本番に入る前に、プレインタビューで普段ネットショッピングをする場所、最近のネットでの買い物や現在買いたいものを思い出してもらう。
タスク
最近ECサイトで探していた物・検討している買い物を、このサイトで探してみてください…
こうして、参加者自身の利用シナリオを想像してもらい、自然な行動を引き出します。
タスクを決めたら、全体を決めます。
ユーザビリティテストの6 STEPS - 実施から共有まで
Step4 テスト実施
1回のテスト、準備から実施の手順は以下です。
対面の場合を説明します。録画と見学のためにZoomを例に使います。(オンラインの場合は特に大きい変更がありませんが、参加者が画面共有などが問題なくできるような案内が必要になります。)

準備
Zoom設定
見学者と録画のために、事前にZoomなどでオンラインミーティングをスケジュールする。アカウントなどの用意
参加者がテスト中に使うサービスアカウント、メールアドレスなどを用意する。メモを用意
テスト開始前、テストメモを用意する。参加者の情報を記入して、メモの枠を作っておく。PC上のメモならモデレーターと議事録係りが共同編集できると便利です。印刷して使っても良いです。

設備を整える
マイク、参加者用のPC、スマートフォン、カメラなどのテスト端末を用意する。Zoom開始
5分前にZoomを開始する。参加者PCと自分(モデレーター)のPCでミーティングに入る。メモ係り・見学者にはビデオオフにしてもらい、名前を「見学者」に変更してもらう。
実施

アイスブレーク
参加者が到着したら、お茶やお菓子を提供して雑談をしたり、リラックスしてもらうように少し時間を作る。テスト説明
テストの目的、進行方法、他の参加メンバーについて説明し、正直に思考を発言して欲しいと強調する。私はいつも「私はリサーチの担当で、プロダクトを作った人ではないので、私を傷つけることはないです」を言っています。
最後には、録画の許可をもらいます。プレインタビュー
参加者の情報を確認する。
シナリオを提示するための情報を集める - どんな場所やシーンでタスク(例えばECサイトの閲覧)をするのかなど。本番テスト
思考発話法の説明をする - 初めてUTに参加する参加者にはデモを見せることが有効
タスク・シナリオを提示して、参加者のPCで画面共有して、プロダクトを使ってもらい、観察をする。自分(モデレーター)とメモ係りはメモを取る。録画を後で確認できるので、全ての発話を記録する必要がありません。深堀したい発話や行動だけをメモして、タスクが一段落できたらそのメモを見て質問して確認する。まとめ
テストをまとめて、質問をし、参加者に総合的な評価と感想を伺う。事後アンケートがある場合、回答してもらう。
感謝を伝え、謝礼があれば謝礼付与について話す。
テスト実施時の深堀質問例
(タスク後)
・「先ほど〇〇を何度か押したと思いますが、その時は何を考えていましたか?」
(参加者が「見にくい」や「違和感が」などを話した時)
・「見にくいとおっしゃったですが、具体的にどこが見にくいですか?普段こういうような画面を見たら、どうしますか?」
(参加者が事実だけを話した時)
・「アドレスを入力しないといけないと気づいた時、どう感じましたか?」
本番のテストをする前に、可能であれば、チームメンバーに協力してもらい、パイロットテスト(リハーサル)をした方が安心です。
Step5 分析
ユーザビリティテストは定性的なリサーチ手法です。データの分析も定性的な分析になります。一般的なUXリサーチの分析手法(KJ法など)と特に変わらないですが、私はテーブルで整理することが多いです。
まずはExcelなどで分析用のテーブルを作りましょう。
分析でやることは基本的に3つあり、同時にやることが多いです。

リストアップ
録画を見返しながら、課題を提示するような参加者の行動や発言をテーブルに入れます。一参加者一列で入れます。一番左の列はタスク・シナリオにします。グルーピング
同じ課題の参加者行動・発言を一行にします。そして一列を追加し、その課題を表現します。優先順位付き
「結果の厳重性」の軸で、シンプルに「クリティカル」と「その他」2段階で決めても良いし、「クリティカル」、「ミドル」、「ロー」で決めても良いです。クリティカルな課題は、直接にプロダクトからの離脱やタスクの失敗につながるような課題になります。
課題だけを見るではなく、特に良かったポイントもピックアップしましょう。うまく行ったデザインそその理由を知ることも大事なのです。
数人の参加者しかいないので、数字に頼りすぎないようにした方が良いですが、「課題頻度」(テスト参加者の中何人がその課題にあったのか)も参考することがあります。
Step6 結果の共有
課題を共有する際、次の状態を目指しましょう。
見学していなくてもすぐ理解できる
クリティカルな課題だけを知りたい人でも、すぐ見つける。
例えば、スライドで、1スライド1課題で整理します。
課題の内容、優先度、対象ページや対象タスク・シナリオ、参加者の行動や発言などの事実、を記載します。

クリティカルな課題の場合、もしくはスライドだけでは分かりにくい場合、テスト録画のクリップを入れて説明するのが効果的です。通常、1つの課題には何十秒から1分間ぐらいの長さで十分です。
テンプレートダウンロード
最後に、こちらから、私の使っているテストスクリプトなどをダウンロードできます。
最後の最後に、
どんなスキルでもそうですが、練習が一番大事です!
ユーザビリティテストの練習は意外と簡単にできます。
友達やチームメートに参加者になってもらい、あなたが普段使っているアプリやサイトで、テストをしてみれば良いです。
以上。Cheers〜
