
「GoStream Deck」&「StreamDeck」連携手順(2) -StreamDeckの設定
※前回の記事の続きです
こんにちは、秋葉原ベストセラースタジオの進です。
前回記事では GoStream Deck と StreamDeck連携の前準備として
Bitfocus Companionの設定を進めてきました。
今回はいよいよStreamDeckの設定に入っていきます。
【追記】
以前の本記事ではStreamDeckにCompanionプラグインを入れた設定をメインに紹介していましたが、現在はStreamDeckアプリおよびCompanionプラグインを使用しない設定を優先してご紹介しています。
Companion側で設定完了していれば、StreamDeckアプリの起動は不要です。
逆にStreamDeckアプリを(バックグラウンドで)起動していると、Companion側の設定が反映されなくなるため両立ができません
6. Companion側でボタンを設定する
Companionアプリを立ち上げ、Companionの設定画面に戻ります。
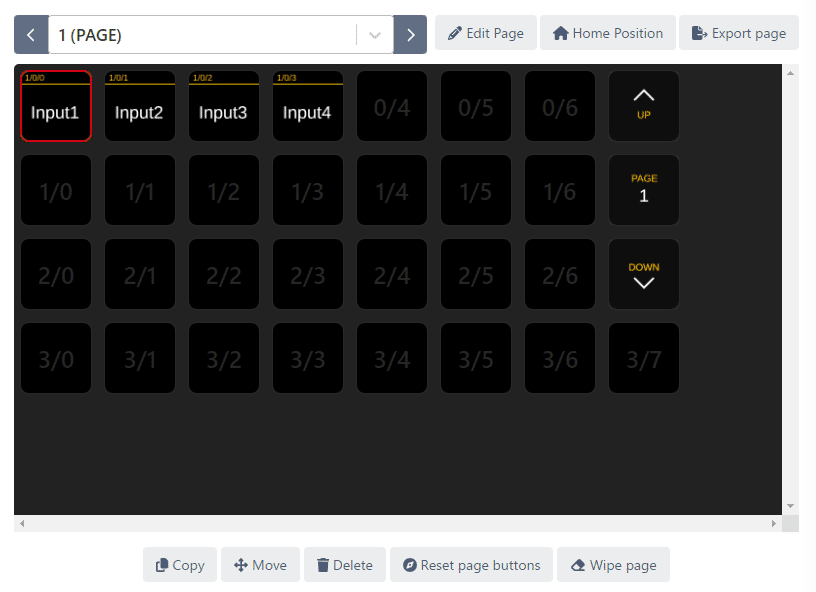
「Buttons」タブを開きます。

こちらでGoStream Deck用のボタンを設定していく
1ページ目(1(PAGE)と表記)を開いていることを確認し、
右のPresetsタブで「OSEE:GoStreamDeck~」をクリックします。

すると、GoStreamDeck用に設定されたボタン一覧が確認できます。
こちらを左のButtonsに追加していきます。

こちらを設置することでGostreamの各機能が操作できるようになる
まず、Programを追加していきます。
Program=実際に視聴する画面に出る映像を直接切り替え
「Program」グループをクリックすると各入力のボタンが選べるので、
「Input1~4」を入れてみます。
右のボタン一覧から選択、左の表の任意な場所へドラッグ&ドロップで設置できます。

StreamDeckの配置はまた後で決めるので、まずは必要な機能を並べておく
ここでは「Input1」を<0/0>の位置に入れてみます。
その前に、初期配置0/0、1/0、2/0のボタンを横に避けておきます。
ボタン表下の「Move」をクリック後、移動したいボタン→移動先を順にクリックすると移動できます。
このままPROGRAM Input1~4まで並べてみましょう。

続いて、Preview Inputも並べていきます。
Preview=プレビュー画面の映像を切り替え
右ページをひとつ戻し、「Preview」グループのInput1~4も同様に並べていきます。

このままでも良いのですが、同じ名前(ラベル)のボタンなのに機能が違うのが気になるという場合は、ラベルを変更することが可能です。
ボタンをクリックして指定し、右のメニューから変更できます。
日本語入力にも対応しています。

日本語対応がうれしい
今回はラベルはそのままで進めていきます。
また、CUT・AUTOボタンも追加しておきます。
CUT=プレビュー映像に即カット切り替え
AUTO=プレビュー映像にトランジション切り替え
(じんわり画が変わるフェードインアウトなど)
Presetsの一覧から「Transitions」を選択し、
一覧から「CUT」「AUTO」を配置します。

ボタンの設定が完了したら、
一度確認のために左の「Connections」タブを開きます。
GostreamDeckに緑のチェックマークが入っていればOKです。
もし「Connecting…」などの状態だった場合は、再度IPアドレスを確認し打ち直してください。

ここまででCompanion側の設定完了です。
これでStreamDeckにGoStream Deck用のボタンが設定できました。
7. StreamDeckをPCに接続
あとはStreamDeckを接続すれば、
配置したボタンがStreamDeckに自動で反映されます。
反映されない場合は再度Companionの画面を開き、Sufacesタブを選択してください。

接続されている端末・プラグインの一覧が表示される
この一覧にStreamDeckが表示されていない場合は
「RescanUSB」で再読み込み後、表示されるかご確認ください。
StreamDeckアプリを立ち上げている・バックグラウンドで起動中の場合は「Ignoring Stream Decks devices as the stream deck app is running」
と表示され、設定が反映されません。
この場合はStreamDeckアプリを終了させた後、Companionも起動し直すと正常に読み込みできるようになります。

それでも有効にならない場合は、Settingsタブから
「Enable connected Streamdecks〜」が無効になっていた場合
有効にした後、Companionの再起動・StreamDeck再接続をし、再度CompanionのSurfacesタブをご確認ください

そのままStreamDeckに反映されるようになる。
逆に、StreamDeckアプリのプラグインが無効になる点に注意
無事、StreamDeckとの接続が確認できたら
下記動画のようにStreamDeckで操作できるようになります。
これで無事、連携完了です。お疲れさまでした。
【追記】StreamDeckアプリ・Companionを併用する場合
以前はこちらをメインで紹介していましたが、StreamDeckアプリ側での設定も必要になるためこちらは追記としてまとめています。
以下はStreamDeckアプリと両立して使用する場合の設定になります。
Companion側でボタン設定を完結させるのであれば、ここからの設定は不要です。
8. StreamDeckアプリをインストール
前回の時点でStreamDeckアプリをインストールしていない場合は
インストールしておきます。
Elgato ダウンロードページ:https://www.elgato.com/jp/ja/s/downloads
StreamDeckをPCに挿し、アプリを起動します。

サンプルのボタンが設置されている
このアプリでStreamDeckのボタンを割り当てていくのですが、初期設定ではCompanionのボタンとの連携ができません。
追加でCompanionのプラグインをインストールします。
9. StreamDeckにCompanionプラグインをインストール
StreamDeckアプリから「Elgato Marketplace」を開きます。
(Elgatoのアカウント・ログインが必要)

Companionで検索すると「Companion button」が出てくるので
こちらをクリックします。

導入画面が出てくるので、「Get」をクリックします。
その後、「Open in StreamDeck」をクリックすると、StreamDeckアプリの画面に移り、プラグインが追加されます。

カスタムの項に追加されている
これでStreamDeck側の準備は整いました。
次はCompanion側でGostream Deckの操作ボタンを作っていきます。
ここからやっといよいよStreamDeckにボタンを実装していきます。
10. StreamDeckにボタンを設定する
StreamDeckアプリを開きます。
先ほどインストールしたプラグインのボタンをドラッグ&ドロップで配置していきます。

設置したボタンをクリックすると
ボタンの設定画面が開きますので、まずは「Page」の項目を「1」に変更します。これはCompanion側のページ数に対応しています。


ひとつ設置したら、そのボタンをクリックしてコピー&ペーストすることで
別の位置にもボタンをコピーすることができます。

ここからCompanionで設定したボタンをStreamDeckのボタンに連携させていきます。
続いて「Button」の項を変更します。
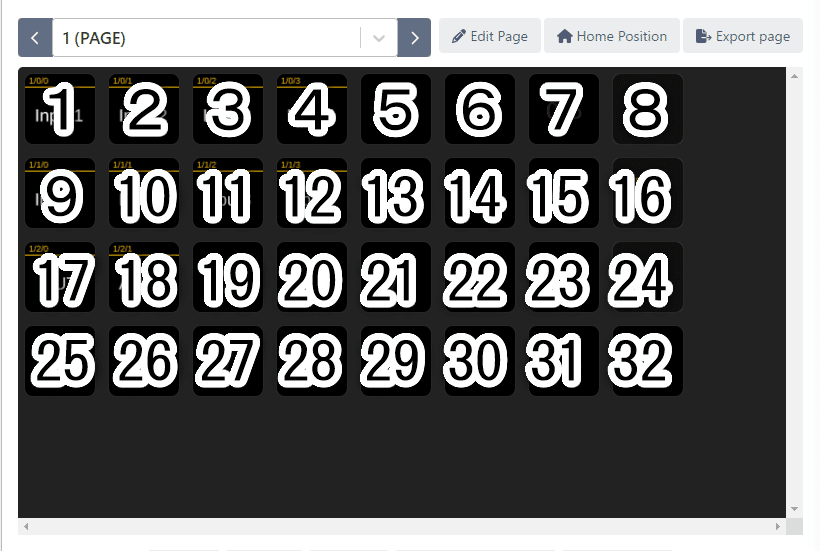
この数値は、Companion側のボタンの位置と対応しています。
StreamDeck側で数値を指定することで、対応した機能とボタンを連携することができます。

左上の0/0から右に0行~右下の3/7まで順番に、1ページ毎1~32まで
こちらを参照してStreamDeckに数値を割り当ててください。

ページと数字が一致していれば、指定のボタンがStreamDeck側にも反映されます。
8〜10まで、StreamDeckアプリとの併用する場合の設定を書きましたが、GoStreamDeckをStreamDeckで操作したい、という条件のみであればこちらは設定する必要はありません。
選択肢のひとつとしてご紹介しています。
複数のアプリにまたがって設定していく必要があるので煩雑に思うかもしれませんが、ひとつひとつ確認しながら進めれば必ずできますので、丁寧に進めていきましょう。
弊社秋葉原ベストセラースタジオでは、今回のようなスイッチャーをはじめとして様々な機器を日々試験運用・活用しています。
メーカーさんなどと協力して定期的にセミナーや体験会も行っておりますので、ぜひご参加ください。
今回は以上です!
この記事が気に入ったらサポートをしてみませんか?
