
【vMix】導入〜初期設定・基本設定時の注意点
秋葉原ベストセラースタジオのススムです。
私は普段はハードウェアではTricaster、
ソフトウェアではOBSを扱うことが多いのですが、
昨今のセミナー会場・展覧会などでは
vMixをベースとした配信も多く見られている印象を受けます。
今回は、そのvMixの試験運用をやってみて、
基本的な設定や、個人的に設定中につまずいた部分などを抜粋してみました。
少しでもお役に立つようでしたら幸いです。
1.vMix導入・料金プランについての注意点
vMixにはいくつかの料金プランがあります。
参考:vMix料金プラン↓
買い切りのプランが各種、もしくはサブスクのプランがあります。
ここで注意したいのは入力数(Total Input)で、
一番安い「BASIC HD」プランでは「4入力まで」となっています。
4入力もあればカメラ切り替えには十分、
と考えるかもしれませんが、vMixにおけるここでの入力数は
「素材の画像や動画1つずつ」に対しても「1入力」とカウントされます。
たとえば
カメラ1入力(1)
フタ画1枚(2)
オーバーレイのロゴ画像1枚(3)
タイトルテキスト1レイヤー(4)
これで4入力すべて使うことになります。
フタ画や動画を開始・終了でそれぞれ入れておく、
ということもかなり厳しい制限となります。
もしこのまま、5入力以上を実装するのであれば
途中で入力画像を入れ替えて対応することになりますが、
収録中の入力追加や入れ替えは出来る限り避けたいものです。
そのため、実際に運用する、または試用にあたっても
HD以上(またはサブスク)のプランを強くおすすめします。
2.ノートPCでvMixを使用する場合、初期設定では本来の性能が発揮できていない可能性がある
今回の試用ではノートPCで運用しているのですが、
カメラソースの種類によってはどうもカクつきが多く、vMix全体の動作・録画・配信においてもコマ落ちが頻発するようになりました。
キャプチャーやカメラ入力との相性?デスクトップでないと厳しいか、など思いつつ、ふとタスクマネージャーを確認してみると、
どうやら内蔵GPUしか使われていません。


調べてみると、vMixをノートPCで使用する場合に起きる挙動の模様。
そこで、vMixグラボ側で使用するように設定します。
【参考】NVIDIA Optimus ラップトップで専用グラフィックスを使用するための vMix のセットアップ
こちらはNVIDIAコントロールパネルから設定する必要があります。

NVIDIAコントロールパネルを開き、
左メニュー「3D設定の管理」
→「プログラム設定」タブ → 1.プログラム選択の「追加」→ vMixを選択
→ 2.グラフィックスプロセッサ選択で
「高パフォーマンスNVIDIAプロセッサ」を選択
(デフォルトでは「グローバル設定(自動選択:統合)」または「統合型グラフィックス」になっていると思います)
設定後、適用してから閉じる
以上の設定をすることで、vMixがグラボ側優先で動作するようになります。


こちらの設定をした後は録画・配信・マルチビューをしてもカクつきはほぼなく、安定した動作になりました。
ノートPCでvMixを使用してみたがどうも重い、と感じた場合は
まずこちらを確認してみましょう。
ただ、動作中は排熱もかなりのものだったため、デスクトップでの使用を検討すべきかとは感じました。
くれぐれも熱対策はしっかりと
3.基本的な概念は
「任意の入力を下地として他の入力を重ねていく」
さて、Inputを指定して素材を入れた後は
各Inputを重ねて各Mix(シーン)を組み立てしていくわけですが、
概念として少し特殊なのは
Mixの指定・切替 ≒ 各Inputの指定・切替になっていることです。
シーンの切り替えは
各Inputの上に素材を盛り付けたものを切り替える形になります。
文章だと分かりにくい概念のため、図を使いながら説明していきます。
例として、
カメラ(人) ×2入力
最背面に敷く背景 ×1つ(背景(1))
PC画面キャプチャ ×1
タイトルテロップ ×1
を素材として、いくつかのシーンをレイアウトしてみます。

今回は3つのシーン、
・背景+カメラ単体
・背景+PC画面(スライドなど)+カメラ単体
・背景+カメラ2台
のレイアウトを作成します。

一般的に(※)ビデオミキサーは、
各シーン(M/E:ミックスエフェクト)の容れ物に対して
各Input・素材を入れてミックスしていく形になっています。
個人の経験によるものですが、実際には逆の可能性も・・・?
どっちが主流なんでしょうか。
ほかはKAIROSなど、一から組み込みするタイプのミキシングスイッチャーだとM/Eの組み立てから必要なので、同じようなイメージなんでしょうか
最背面に背景素材、その上にカメラや画像・・・とレイヤー(層)を重ね、サイズ・配置を調整していくことで各シーンを構成します。
今回であれば、M/E内の最背面に背景(1)を敷き、
その上に各人カメラ、PC画面、タイトルを入れて画面構成しています
<図2>

一方で、vMixの場合<図3-3>ですが
まず容れ物(下地)自体を準備する必要があります。
3つのシーンを用意するのであれば、
使用するInput・素材とは別に
追加で3つInputを設置しておかなければなりません。
(正確には「Blank」という空のレイヤーを設置しておくことも可能です)
そして、それぞれのInputに対し、必要な素材を重ねて構成していきます。
シーンの切り替えもInputの切り替えで行います。
vMixのUIでは「Input」と「M/E」が同列になっている<図4>ため、
最初は戸惑うかもしれません。

リネームや順序入れ替えなど整理必須
また、もうひとつ注意しなければならない点があります。
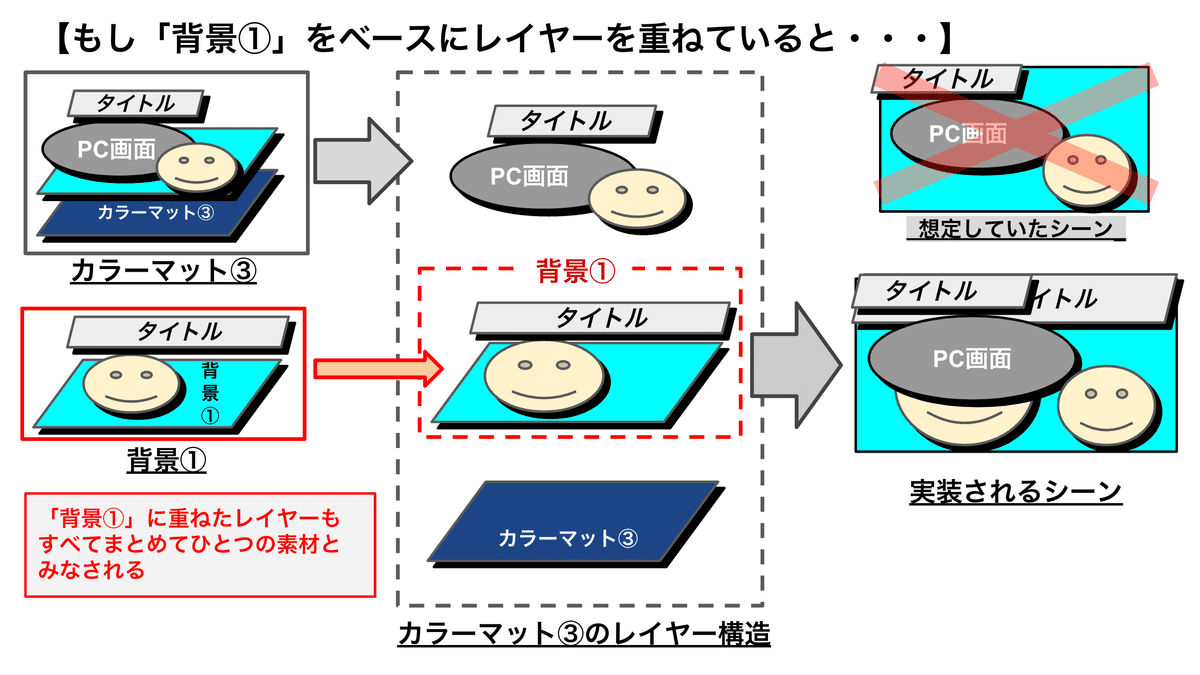
ここでは背景(1)を使ったシーンを複数用意していますが、この場合
「背景(1)Input」とは別のInputに背景(1)を重ねて使用する必要がある
ということです。
「背景(1) Input」に素材を重ねると、他の「背景(1) Input」にもそれが反映されてしまうためです<図3-5>

Input内に重ねたレイヤーもまとめてひとつの入力として扱われてしまう
あらかじめ素材をMixしておいたものを複数のM/Eで使用したい、など
明確な目的がなければ、シーンを追加する際に
常に新規Inputを設置してからそこにレイヤーを重ねる、という流れを習慣付けておく必要があります。
ちなみに、「同じInput(素材)」を複数回Inputに入れることで
「複数の別のInput(素材)」として別々に使用する、ということも可能で、
この形であれば
[単体で使用するInput]/[レイヤー素材としてのInput]と切り分けて使用することも可能です。
ただ、どのM/Eに使用したのがどのInputか、という構造が把握しにくくなるため、あらかじめしっかり構造を決めていない限り、出来るだけひとつのinputはひとつの共通のInputから使用する形にした方が無難と思います
(例外として、たとえばグリーンバックの素材を
[クロマキー透過]/[グリーンバックのまま]の両方用意しておきたい、
同じ素材の[色調補正前]/[色調補正後]/[モノクロ]など
完全に別の素材として扱いたいのであれば、別のInputとして扱うのはアリ)

が・・・(5に続く)
逆に言えば、M/Eの数が決まっていないので
いくらでもシーンの追加が可能、ということなのですが、
シーンの数が増えれば増えるほど、負荷が大きくなっていく傾向がかなり高いようです。
(OBSなどでもシーンはどんどん追加していけますが、vMixの場合はリアルタイムプレビューの負荷もあり、より傾向が強い印象)
録画や配信なども含め、実際の運用時と近い環境で事前テストしておくことをおすすめします。
4.音声の振り分け(左右均等化、モニタリング…)
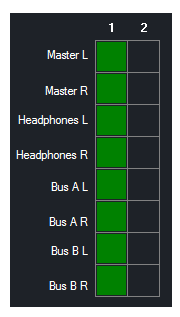
各Inputからの音声の振り分け(ルーティング)については
各音声入力から設定可能です。

言語設定が日本語だと表記が欠けていますが、
上から「マスターL」「マスターR」となっています。

また、ヘッドフォンのルーティングと併用すれば
配信に乗せずに音声モニタリングすることもvMix上で可能です。
5.パン・チルト指定はアンカーポイント、
回転角度指定はラジアン
設定していてここが一番戸惑ったところでした。。
各Inputを入れ、必要なシーンを作成するにあたって
それぞれのInputの配置を決めていきますが、
そのUI(インターフェイス)、数値指定が若干特殊になっています。

パッと見使いやすいUIになっている・・・のだが
・ズーム(Zoom) ・・・サイズ調整
0.002375(倍) 〜 1(デフォルト) 〜 5(倍)
※0に設定はできない
・パン(Pan)X/Y ・・・横/縦位置調整
-2(左端/上端) 〜 0(デフォルト) 〜 2(右/下)
「−1」=画面半分移動、
「−2」=ぴったり画面外 (※「サイズ:1」時)
・回転(Rotate) Z/X/Y ・・・平面/横/前後の回転
−6.28(360° 左回転)〜 0(デフォルト)〜 6.28(360° 右回転)
「(約) 3.14」= 180° 回転
「(約) 1.57」= 90° 回転
「ズーム(Zoom)」はそのままで、1を100%としてサイズ調整します。
小数点以下のごく小さい数値にすることで、実質存在しない形で設置することが可能です(レイヤーのチェックを外したのと同じ状態になりますが、これを利用した画面効果も存在します)
「パン(Pan)」についてはおそらくアンカーポイント(中心点)基準の数値で、元の画面サイズの中央〜端までの距離をそれぞれ-1、1として数値化したものになっています。-2(2)で画面の端が画像の端とちょうど接する形になります(画像等倍時)
問題が「回転(Rotate)」で、、、
こちらの数値の単位はまさかのラジアン(※)になっています。
※ラジアン(弧度法)・・・角度の単位のひとつ。
半径がr の円において、弧の長さがr の時の角度を1ラジアンとして・・・
と説明していくと余計訳がわからなくなるので、ざっくり数値で言うと
90° = π/2 ≒ 1.57(079…)
180° = π ≒ 3.14(159…)
360° = 2π ≒ 6.28(318…)
あたりを覚えておけば、あとの細かい数値も割り算すれば良いので
まず困らないはずです。正直習った覚えがない
また、[90°]というボタンで画像を90°ずつ回転することが可能ですが、
こちらは 90°(270°)回転時にPGMにおさまるように縦・横幅がリサイズされてしまうので、設定の際には注意してください。

英語のままでも使えるようにしておいた方が無難かもしれない
これらはプレビュー画面を直接ドラッグすることでもある程度調整できるので、それほど困る場面も多く無いとは思いますがが、念のため頭の片隅にでも置いておきましょう。
ざっくり初期設定でつまずきそうな部分をまとめてみましたが、
いかがでしたでしょうか。
これからvMixを始めてみようという方・使い始めた方にとって
少しでもヒントになれば幸いです。
個人的にもvMixの運用、実践投入はまだまだこれからということで、
引き続き学習を進めていこうと思います。
現場からは以上です!
