
IT ベンキョウ -4- Ha.....??
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="box.css" />
<title>BOX</title>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>未経験ながら、少しずつ勉強をしようというプロジェクトを立てました。
私は、全くの未経験・無知ですが・・・。もし、この投稿で誰かしらのお役に立てれば幸いだと思います。(まず、その前にみなさんに教えていただくことが多いかと思いますが。)もし、オススメのサイト、アドバイスなどどんなことでも、気軽にコメントをいただけると幸いです。さまざまなことを、勉強したいと思っています。
初回と、前回はショートカットキーを学びました。
3回目は、htmlのタブ、スクリプトなどを学びました。
もし、こちらをご参考にしていただけると幸いです。
*☆⌘ HTML ⌘☆*
・画面について
ふむふむ、スクリプトという台本に、とにかく何かを書いて、それを提出して通過すれば画面に映る。つまり、スクリプトを可視化したものが、画面に映ったもの、ということでいいでしょうか・・・。
・画面をスクショするショートカットキー
[win]
「PrintScreen」キー
「Alt」+「PrintScreen」キー
「Win」+「Shift」+「S」キー
「Win」+「PrintScreen」キー
「Win」+「Alt」+「PrintScreen」キー
[Mac]
⌘ + Shift⇧ + 3でできるみたいです。
今日はこれを使ってみようと思います。
・文法(grammar)への旅
htmlという言語には、ただ適当に書けばいいというわけではないのか。
よくわからないので、ちょっとやってみようと思います。
以下、htmlのレシピを書きます。
① Windowsなら、「メモ帳」を出す⇨次に、・・・・
①Mac(食べられない方の)なら、・・・・え、どうすればいいの。
「メモ」というものがありますが、これじゃあ、スクリプトが書けない。
そこで、台本を書く旅に出ました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="box.css" />
<title>BOX</title>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>Macの中に、テキストエディターというものを見つけることに成功しました。(最上階の左から3番目)

それを押してみました。

そうして、そこに
ベンキョウ
と打ち込みました。

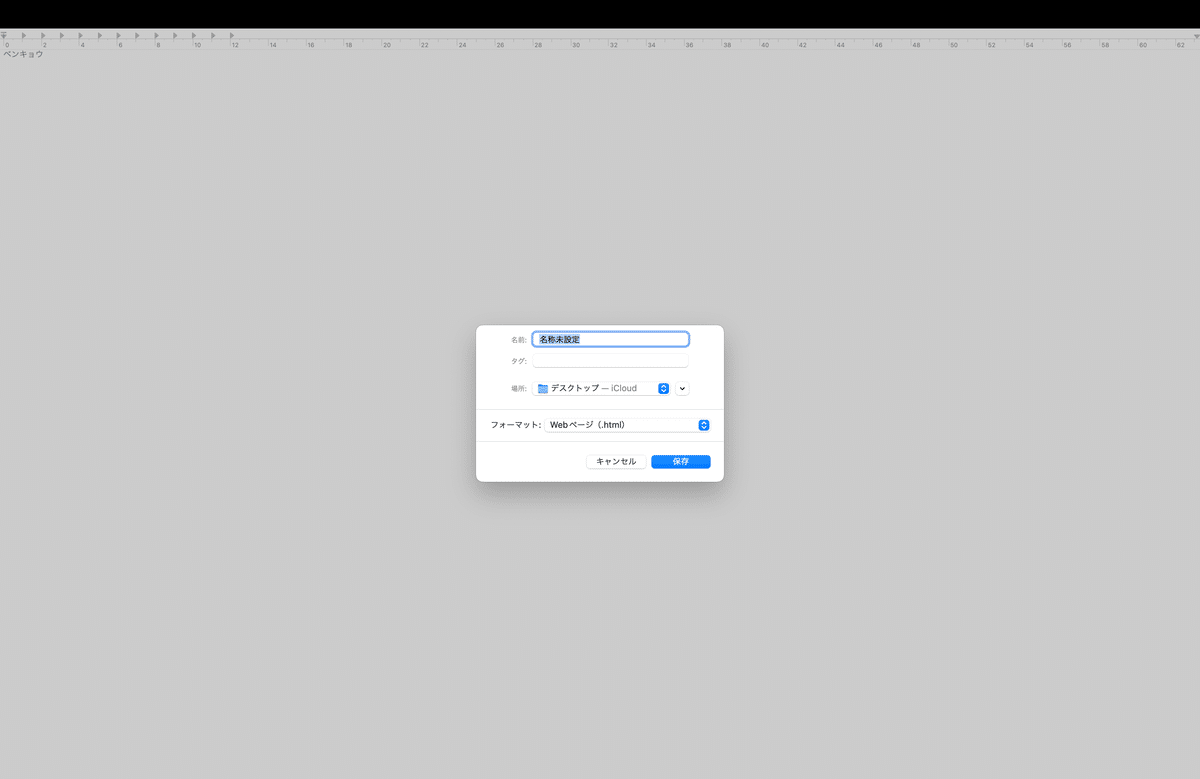
さて、これを保存してみます。保存をするには、ctrl + s を押します。これは、知っています。
そうしたら、



そうすると、デスクトップの右上に、Google Chromのスクリプトができました。

では、これを押してみます。

できました。
htmlを、無理やり作りました。めでたしめでたし。
ただ、もうちょっとカッコいい、
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="box.css" />
<title>BOX</title>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>こういうのを書きたいのですが・・・。
まだ、grammarの旅は長そうです。別にグラマラスになりたいわけではありません。プロの文法人=プログラマーになりたいです。
これまで、ご拝読いただきありがとうございました。
ざっと見でも、みていただきありがたいです。
今後とも、よろしくお願いします。
少しずつですが、投稿をしております。 noteで誰かのためになる記事を書いています。 よろしくおねがいします。
