
【Daily UI #001〜#010】作品まとめと振り返り
こんにちは!デザイナーのびーむです。
今回はDaily UIの#001〜#010で制作したデザインまとめと、Daily UIに10回取り組んでみての振り返りについて書きました。
01. 作品まとめ
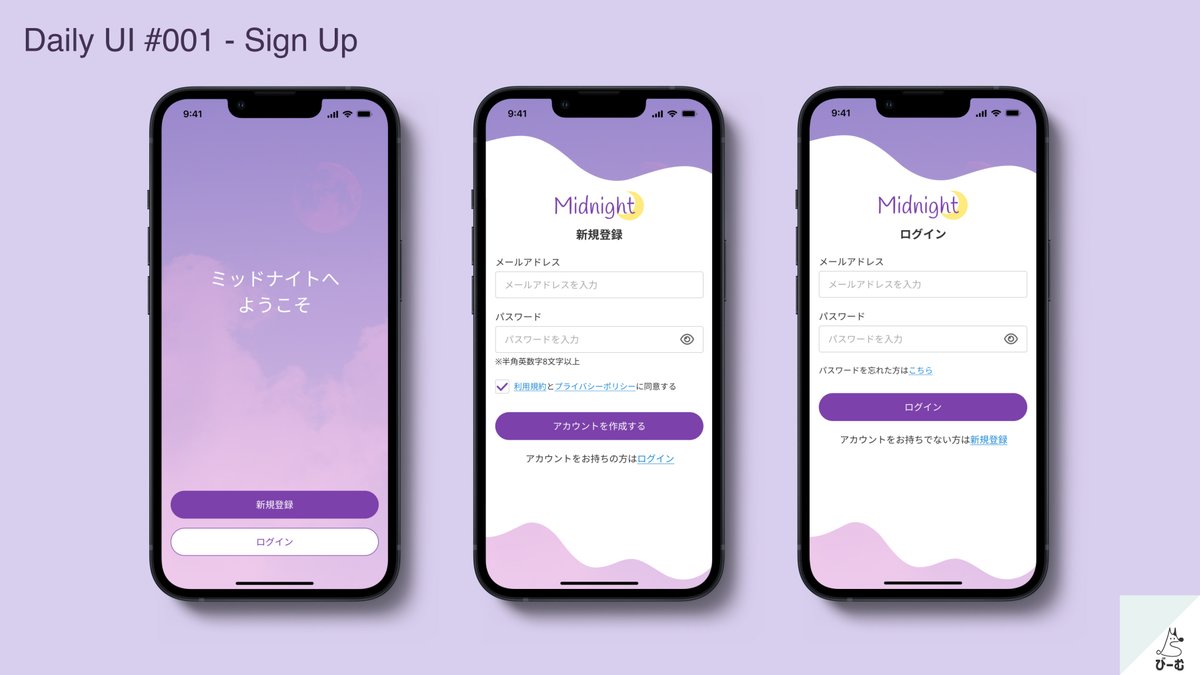
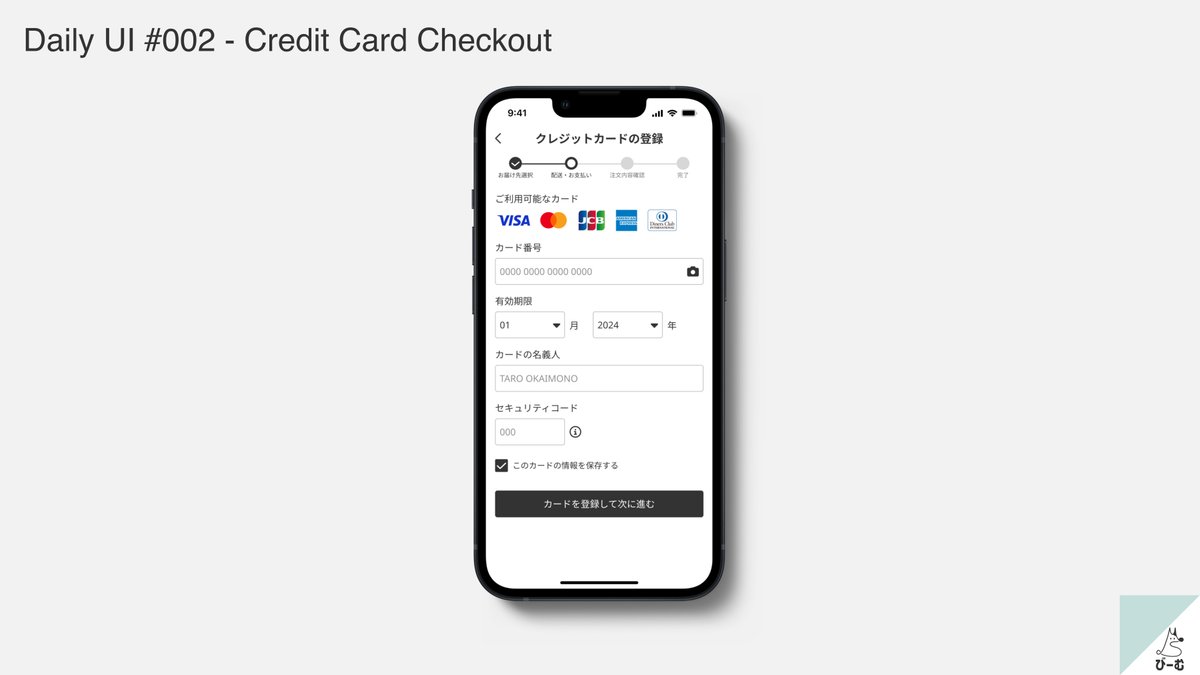
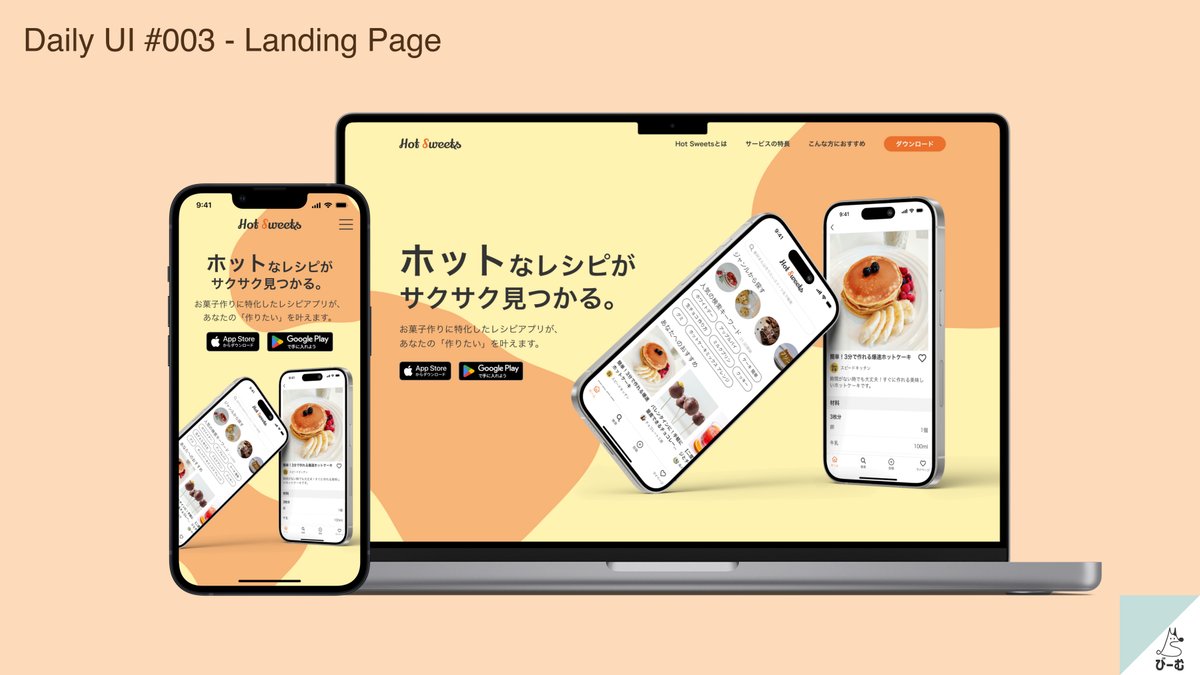
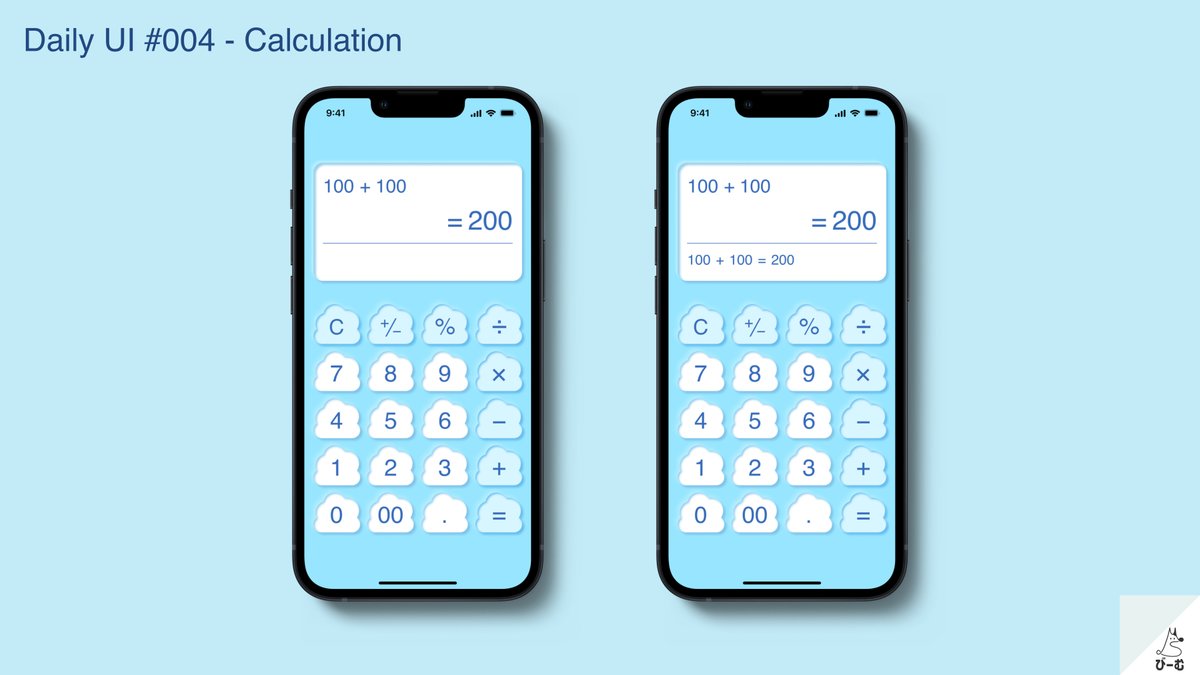
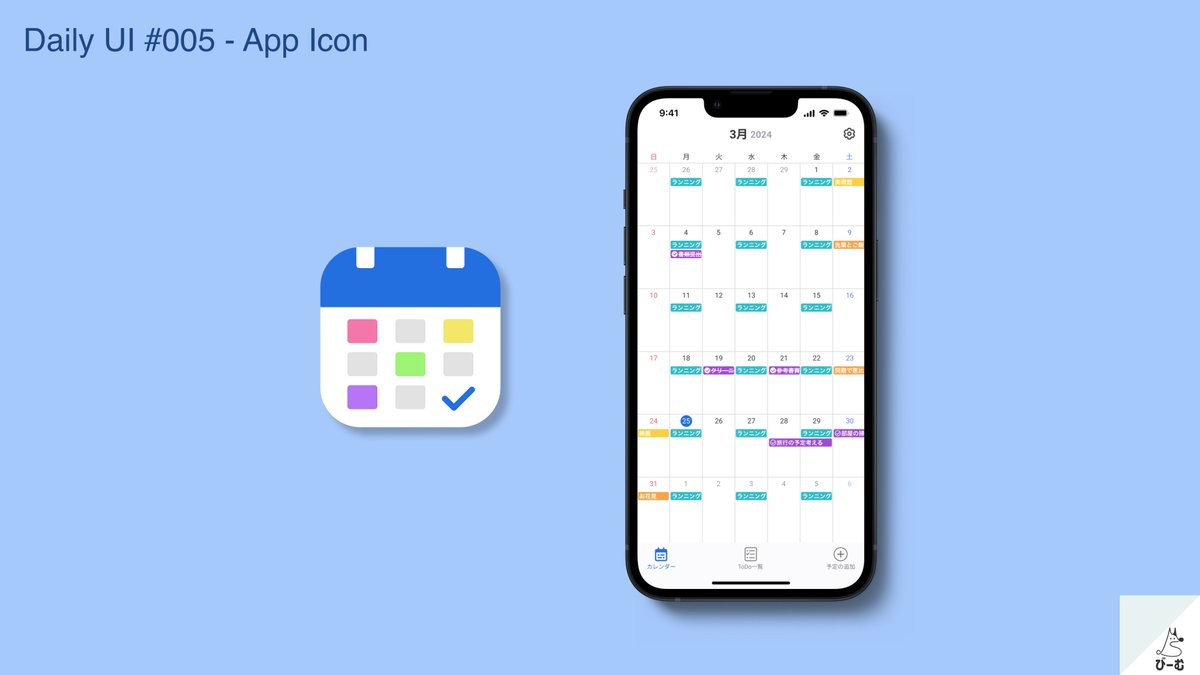
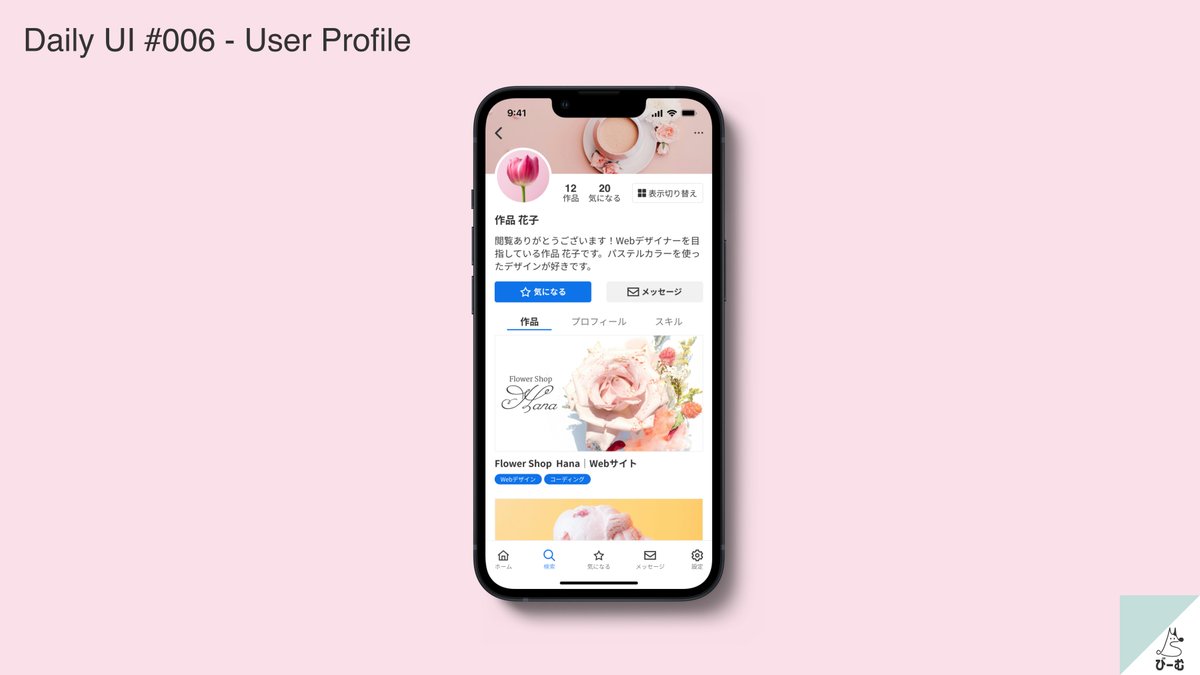
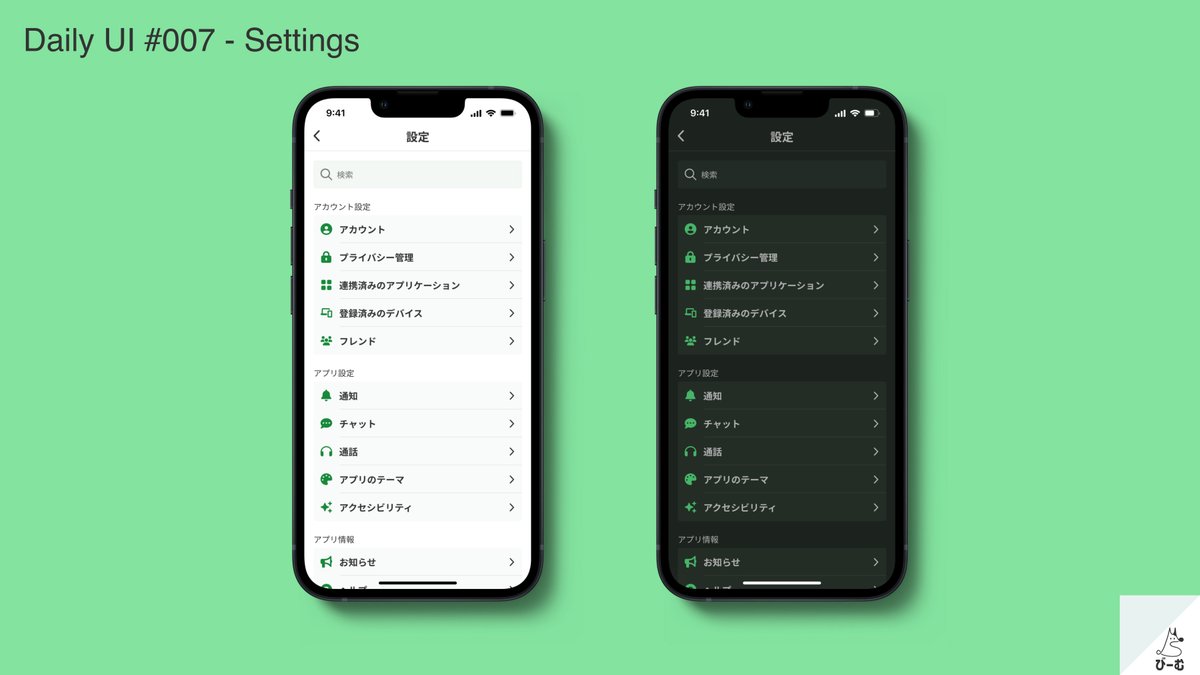
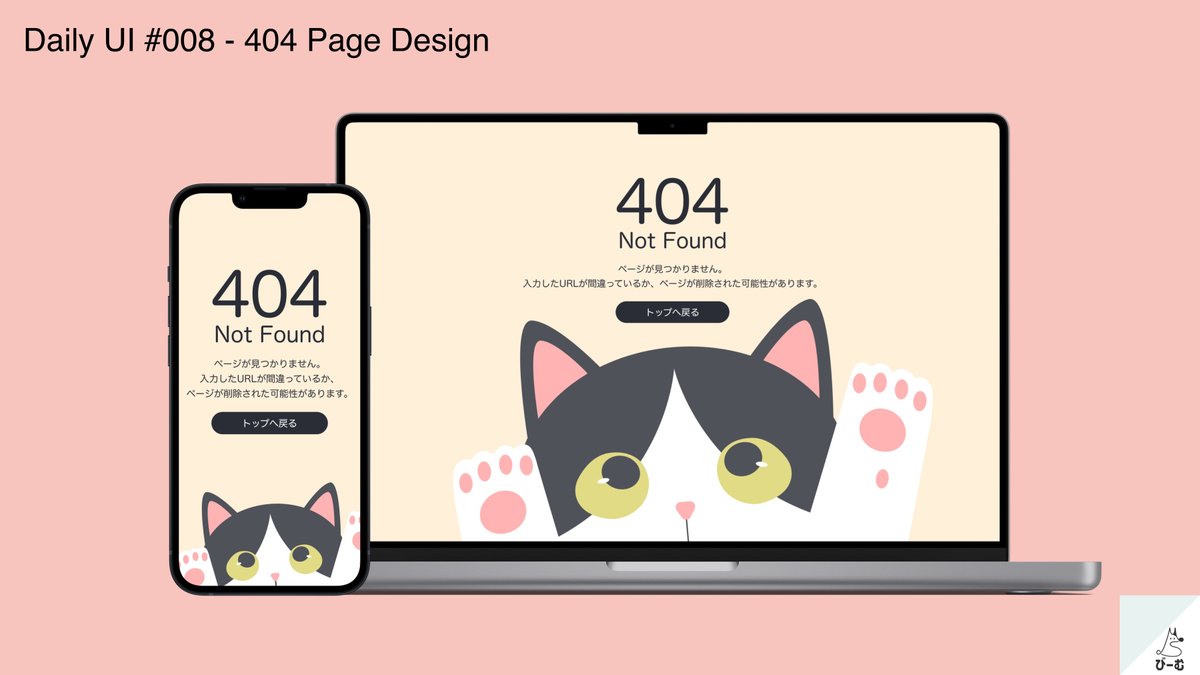
では早速、Daily UIの#001〜#010で制作したデザインを載せていきます。
※ X(Twitter)に投稿していたものをまとめました。










以上がDaily UIの#001〜#010で制作したデザインです。
こうやってまとめると、「おお、こんなに作っていたのか…!」と感じます笑
02. できたこと・気づいたこと
具体的な利用シーンや背景を想像・想定してデザインを制作できた
ビジュアルとしてのデザインに加えて、
・ユーザーがどんな場所で、どんな状況の中使うのか
・この画面を使う時のユーザーはどんな気持ちなのか
というような、目に見えない部分も考えた上で制作できました。
こういった背景を想像しながら進めたことで、文言やボタンのサイズ等細かい部分まで意識してアウトプットできたと感じます。
色のコントラストを意識して制作できた
テキストを配置する時は、テキストカラーと背景色のコントラスト比が4.5以上になっているか、必ずFigmaのプラグイン(Text Color Contrast Checker)を使ってチェックしていました。
Daily UIに取り組む前までの私は、アクセシビリティへの理解度や意識が低く、自分の感覚でテキストの色と背景色を決めていたため、これを機に改善できて良かったと感じます。
UIデザイン以外も幅広く学べることに気づいた
Daily UIを始める前までは「Daily UI」という名前の通り、UIデザインだけに取り組むものなのかな?というイメージがありました。
しかし実際はもっと幅広く、UIデザインの他にWebデザインやグラフィックデザインのお題も出題されます。
Daily UIのお題は「Sign Up」や「Music Player」のようにざっくりとしたものなので、お題に沿って何を制作するか、何を載せるかは全部自分で自由に決めることができます。
私はDaily UIのお題を進めていく中で、ロゴやWebサイトのキービジュアル、イラストやCDジャケットも制作していました。

作るものや取り組み方によっては、UIデザイン以外にも制作できるものが色々あるので、Daily UIを通して幅広く学べるのは良いなと考えました。
03. 反省点と改善点
無理なスケジュールからの夏バテ
日々コツコツと進めている…と思いきや、実は7月に夏バテを起こして2〜3週間ほど制作が止まりました/(^o^)\ナンテコッタイ
本当は7月中に10回目まで完了している予定でしたが、体調を崩した関係で大幅に遅れて8月になってしまいました。
ですが今となっては、夏バテを起こす前まではかなり無理をしてDaily UIを進めていたと感じます。
Daily UIは平日に2時間半ほど取り組んでいたのですが、まとまった時間を確保するのが難しく、常に睡眠時間を削って作業しているような形でした。
こういった行動を続けていたので、夏バテに繋がってしまったと振り返った際に思いました。
制作ペースの見直し
そのため、今後は制作のペースを見直した上で取り組んでいこうと考えていました。
仕事ではなく学習として取り組んでいるので、適度な負荷の中で今の自分が継続できるペースで進めていきます。
体調を崩したり無理をしないためにも、「今のやり方・進め方は本当に適切か?」と、常に確認する気持ちを忘れないように続けたいです。
04. さいごに
Daily UIはまだ10回目ですが、この期間中に様々な気づきがありました。
これからDaily UIを進めていく時には、ひとつの手段にこだわらず柔軟に取り組むよう意識していきます。
そして作品はX(Twitter)にどんどん載せていきますので、こちらもよければ見ていただけると嬉しいです。
ではでは、ここまで読んでいただきありがとうございました!
