
知らないことマップをつくり生存戦略を考える
2018年末、Redux作者でReactコアメンバーのDan Abramov氏が書いたThings I Don't Know as of 2018という記事を読んだ。どれだけ学習しても自分のスキルに物足りなさを感じていた私にとって「世界的なデベロッパーでもこんなに知らないことあるんだ」と安堵した記憶がある。
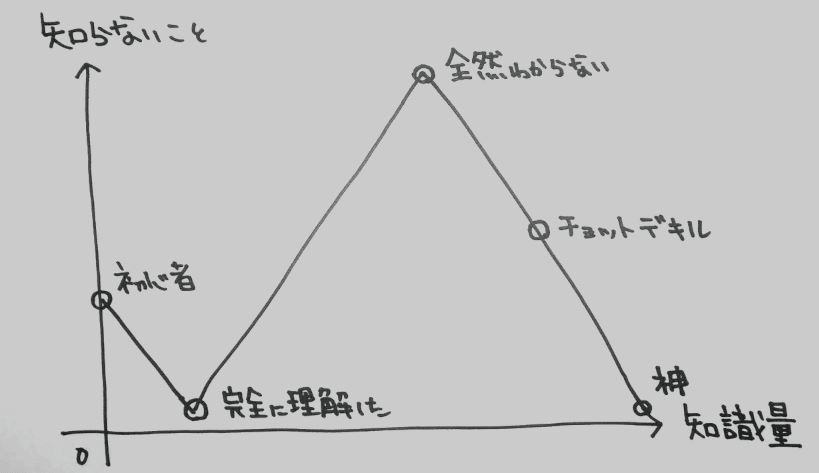
しかし「自分が知らないことを知っている」というのは、実はすごいことなのだと気づいた。高い山に登らないと周囲を見渡せないのと同様に、知識がなければ周辺技術に気づくことができない。

上図のように、学べば学ぶほど「知らないこと」が増えてくるのが普通だ。知らないことを知ることは、今後どこを目指して進めばよいかという道標にもなる。
ということで、私も知らないことを書き出した「知らないことマップ」をつくり、今後何を目指せばよいか生存戦略を考えてみた。
私が知らないこと
プログラミング全般
アプリケーション設計
リリース済みのアプリケーションに対して機能追加やメンテすることがほとんどだったので、全体的な設計がよくわかっていない。ドメイン駆動設計の用語についての記事を書いたので概念は理解しているもののプログラムに落とし込むことができない。
オブジェクト指向
AnimalクラスからDogクラスやCatクラスを生成し、Cryメソッドで鳴かせるやつ。カプセル化、継承、ポリモーフィズムは知っているが、ドメインをモデリングする手法を知らない。オブジェクト指向エクササイズもやったことがあるが、模範解答がなければ最後までできない。
デザインパターン
数年前にTypeScriptでデザインパターンの勉強をしていた。しかし、実際にどこに適用して良いかわからない。しかも最近ではGoFデザインパターンは古典と言われたりでパニックだ。
アルゴリズム
新人研修のころにバブルソートやバイナリサーチ、素数を見つけるコードを書いたことはある。それ以上はよく知らない。計算量オーダーも雰囲気でしかわからない。
機械学習/ディープラーニング
AIに関する本も何冊か読んだのでSVMやランダムフォレスト、ニューラルネットワークなどは知っている。ただ学生時代に勉強したベクトルや線形代数を忘れてしまったので、それらの知識を使う術を知らない。
コンピュータサイエンス
GAFAに入社するためにはコンピュータサイエンスの学位が必要だと言われる。しかし、コンピュータサイエンスとは何者なのだ。基本・応用情報技術者とは違うのか?
フロントエンド(JavaScript関連)
Web認証
Cookie、Token、OAuthという存在は知っている。しかし、それらをどうやって使ってよいか知らない。なぜなら認証が必要なウェブサービスを作ったことがないからだ。(仕事ではすでに実装されていた)
Vue.js以外のフレームワーク
フロントエンドエンジニアになると決めた2015年初頭、フレームワーク戦国時代にVue.js、AngularJS、ReactでToDoアプリを作ったことがある。ただJSX気持ち悪い、AngularJSは次のバージョンで互換性がなくなる理由で以降はVue.js一筋だ。
ES2017以降の仕様
ES5からES2015になったときはちゃんと勉強したのだが、それ以降はあまり追えていない。とりあえずTypeScriptの自動補完にでてこれば使える、そんな認識で使っている。
Web Components / Shadow DOM / CSS in JS
フロントエンド系の情報サイトでよく見かけるワードだが、一度も触ったことがない。なんとなく概要は理解しているのだが、実際にどうやって実装されて、どのように動くかはわからない。
WebGL
過去にCanvas APIをつかってブラウザゲームをつくったことがある。しかしGPUを使ったり、3Dを表示したりとWebGLに関することは何も知らない。
Web Worker API
Worker / Service Worker / Shared Workerがあることは知っている。それぞれが別スレッドで動かすため、オフラインで動作するアプリケーションを作るため、複数タブから1つのWokerにアクセスするため、という用途も知っている。しかし実際に実装したことがない。関連技術のPWAもよく知らない。
フロントエンド(HTML関連)
セマンティックマークアップ
俺たちは雰囲気でマークアップしている。いまだにArticleとSectionのどちらが親になるのかわからなくなるときがある。
アクセシビリティ
ChromeのAudits機能を使ってアクセシビリティの対応はしたことある。しかし、基礎知識がないため毎回ググりながら対応しているし、WAI-ARIAは全然わからない。
フロントエンド(CSS関連)
CSS全般
CSSは嫌いだ。だからよくわからない。NES.cssを開発しているのでCSSつよい人と勘違いされがちだが、DevToolsのインスペクター機能がなかったらCSSは書けない。
SASSの記法
使ったことがあるのは@mixin, @functionくらい。@forや@eachは何度か使ったことはあるがググらないと書き方がわからない。@extendsや@ifは使ったことすらない。
CSS Animation
最近のウェブページはヌルヌル動く。@keyframesを使えばいいのは知っているが、UIのアニメーション(例えばボタンを押したら入力フィールドがにょきっと生えてくる)のようなデザインパターンや実装方法を知らない。
CSS 3D
meguro.css#5で行われたワークショップに参加し、CSS 3Dの基礎を教えていただいた。しかしできるのはサイコロを作るくらい。perspectiveが鬼門だ。
バックエンド
言語(Go)
本当に小さなアプリケーションしか作ったことがない。ChannelやGoroutineがどんなものかざっくりとした概要は知っているが、どんなときに使うものなのか知らない。
マイクロサービス
サービスを小さなモジュール単位で起動させAPIでつなぐ、程度の知識しかない。メリットやデメリットも理解していない。
サーバーレス
サーバーレスアーキテクチャ(LambdaやFirebaseなど)について知らない。フロントエンドをやっている人間からすると便利そうだなとは思う。
データベース
前職でOracle、MS SQLを使ったことがあるのでSQLは書ける。しかしMySQL、PostgreSQ、MongoDBなどは使ったことがない。RDBMSとNoSQLのメリット/デメリットを知らない。パフォーマンスチューニングもできない。
インフラストラクチャ
ハードウェア全般
基本情報技術者試験に出題されるようなディスクの仕組みくらいは知っている。しかし、CPU、メモリ、HDD、SSD、GPU、ネットワーク機器などの知識はほとんどない。
ネットワーク
リピータ、ハブ、スイッチ、ブリッジ、ルータという名前とその役割は知っているが、実際にどのようにネットワークが構築され、通信しているか知らない。げるぶり。
UNIXコマンド
cd, ls, rm, cat, less, mvは使ったことがある。頑張れば$ ls -la | grep "target"くらいなら使えるが、xargsやsedはわからない。シングルクオートとダブルクオートが違う意味を持つことは知っているが、それぞれどんなときに使うかはググらないとわからない。viエディタも矢印キーでカーソル移動するレベルだ。
Unix / Linux
長いことWindowsを使ってきていたのでUnix / Linuxについて知らない。yumやsystemctlはかろうじてわかるが、それ以外のコマンドやOSのディレクトリ構成も知らない。
Kubernetes
Kubernetesをk8sと略すのは知っている。Dockerコンテナをいい感じに管理してくれるという、ふわっとした理解でしかない。
Infrastructure as Code
職業柄、TerraformやAnsibleなどインフラ構築やミドルウェア管理をコードで管理するツールがあることは知っている。しかしどのように使うのかは知らない。
デザイン(UI / UX)
デザインツールの使い方
PowerPointをデザインツールとして使っている私にはPhotoshopやIllustrator、SketchやAdobe XDは難しすぎる。
レスポンシブ・リキッドデザイン
ウィンドウ幅が広くなったり、狭くなったりしたらそれにあわせてレイアウトも変えるということは知っている。しかし、それをちゃんと実装したことがない。そもそもモバイル版ウェブサイトのデザインをした経験がない。
タイポグラフィ
デザイン系記事を読んでるとよく「Typography」がどうとか書かれているが、正直何が書いてあるのかよくわかっていない。
デザインの原則
ノンデザイナーズ・デザインブックは読んだ。なるほどデザインも読んだ。近接、整列、反復、コントラストの原則は知っている。しかしそれ以外のデザインの原則について知らない。この4つの原則は「必要最低限」の知識で、これを土台にした他の原則があるのだと予想している。
モバイルアプリ
スマートフォンは持っているが、Twitter、Gmail、カレンダー、Slack、Chrome、はてブくらいしか使っていない。そのためモダンなモバイルアプリやゲームのデザインについてまったく知らない。
各コンポーネントの名称
でかいナビゲーションメニューに「メガメニュー」という名前がついていることを知った。各コンポーネントにはそれぞれの名称(ヒーローイメージとかカルーセルとか)があるのだと思う。その名称を知らない。
SEO
良い記事を書けば勝手に上位に表示されると思っているせいで、まともにSEOについて学んだことがない。どんなことをすれば検索上位に表示されやすくなるのか知らない。
----- ✂ -----
戦士Lv.50より魔法戦士Lv.10

宝くじや投資などで億万長者にならないかぎり、定年までは働くことになるだろう。年金受給開始年齢も引き上げられているこのご時世、私たちの時代は80歳まで現役で働かなければならないかもしれない。
そこで重要なのが生存戦略だ。
文部科学省では、これからの日本に求められる人材について以下のように述べている。
「幅広い広い知識を基盤とした高い専門性」こそが,これからの時代の研究者に必要とされる「真の専門性」であると指摘している。こうしたことから,一つの分野の専門性にのみ秀でた「I型」の人材だけでなく,「T型」や「π型」と呼ばれるような,専門性の深さと幅広い専門性を兼ね備えた人材を育成していくことが重要であることを指摘している。
(引用元: 文部科学省 - 平成14年度 科学技術の振興に関する年次報告)
いままでは戦士や武闘家、魔法使い、僧侶などどれかひとつの職業で高レベルを目指せばよかった。しかし、時代の流れが早い現代においては、レベル50の戦士よりも戦士と魔法使いの経験を積んだレベル10の魔法戦士のほうが生存確率が高い。もし物理攻撃が効かないモンスターが現れたらいくら歴戦の戦士でも手が出ない。レベルが低くても魔法が使えるほうが魔法使いのほうが生き残れるだろう。もし魔法が効かないモンスターが現れたら…。そう、逆も然りだ。
私の場合は主軸にフロントエンドがある。それに加え、バックエンドだったり、デザインだったり、インフラだったり、他の分野だったりを少なくともひとつは深めなければならない。
知らないことマップで生存戦略を練る
1時間くらいかけて「自分の知らないことマップ」つくった!これ以外に知らないことあるはずなのに全然出てこなかった。 pic.twitter.com/DIG3E3uuae
— ダーシノ (@bc_rikko) March 24, 2019
材料がなくては戦略は練れない。そこで役に立つのが「知らないことマップ」だ。このマップをつくることで自覚している弱点が見えてくるので、最初の目的地をどこに設定すれば良いかがわかる。
私の場合は、主軸であるフロントエンドの基礎を固めつつ、デザインやバックエンドなど近隣スキルに手を伸ばしていくのが無難な戦略だろう。(個人的にはフロントエンド+デザイン=パラディンを目指したい)
とはいえ、人生は短いし、他にやりたいことが多すぎる。
私は、きっとゴッドハンドにも、天地雷鳴士にも、勇者にもなれない。
それでも生き残るために地道に学んでいこうと思う。
関連リンク
・Things I Don’t Know as of 2018 | overreacted
・文部科学省 - 平成14年度 科学技術の振興に関する年次報告
・ドラゴンクエストVII エデンの戦士たち#職業一覧 - Wikipedia
・ドラゴンクエストIII そして伝説へ…#ダーマ神殿 - Wikipedia
いいなと思ったら応援しよう!

