
【資料作成術】スライド作りのグランドルール
どうも、地方公務員のばたやんです。
今回は、資料とくにプレゼンなどのスライド作りの際に気をつけていることをまとめてみます。
🔷スライド作りのグランドルール
NPO法人の仕事や配色に関するTipsを作成している中で、ばたやんが意識していることが2つあります。
○1スライド1センテンス
○聞き手(読み手)の目線で考える
🔷1スライド1センテンス
AppleがiMacをリリースしようとしていた時、スティーブ・ジョブズは30秒のCMに5つのメッセージを盛り込むことをジョブズの右腕で当時の広告ディレクターをしていたリー・クロウ氏へ提案しました、するとリー・クロウはいくつかのメモ用紙を丸めて一つの塊にし、ジョブズへ投げました。
これが広告の本質だと、どういうことかというと5つも投げられてもヒトは受け取れない、ひとまとまりだと受け取りやすい、ということです。
これ、スライドにも同じことが言えますよね?というのが私の考えです。
一つのスライドにあれもこれもでは聞き手(読み手)が内容を受け取れないということです。
つまり、伝えたいことはなんなのかをハッキリさせる事が1番最初に行う作業であると私は考えます。

🔷読み手(聞き手)の目線で考える
読み手(聞き手)がどのような人物なのか、どのような状況下でこのスライドを見るのか、を考えます。
例えば、プレゼンで使うスライドであればスピーチでスライドの補足ができますし画面などに大きく写すことができるので、スライドには伝えたいメッセージやイメージを大きく見せた方が良いでしょうし、InstagramなどのSNSへ投稿する場合ですと読み手はスマートフォンなどのデバイスを使ってみる事になるので文字ばかりにならないようにグラフィック(図や絵)でを入れるのも手です。

🔷スライド作りのポイント
さて、ここまではスライド作りにおけるマインド的なお話でしたがここからは具体的にこういうところをこうするといいという技術的なお話になります。
○オブジェクトの端を揃える
文字や写真・図などを配置するときにそれぞれの要素の端をそろえることで読み手に取って理解しやすいスライドとなります。

○アイコン機能やフリー素材の画像を活用する
先述した通りSNSへ投稿する場合のスライドではグラフィック(図や絵)を使うとよいと書きました。
しかしながら、スライドで伝えたいこととグラフィックのイメージがかけ離れていては違和感しかない、、、となりますので、いくつかのフリー素材を提供しているサイトをチェックしておくとよいでしょう。
また、パワーポイントのアイコン機能を使うのもおすすめです。

ばたやんがよく使うサイト
【イラスト】ソコスト
【写真】PAKUTASO
【吹き出し】フキダシデザイン
【ドット絵】DOTOWN
【アイコン】ICOOON
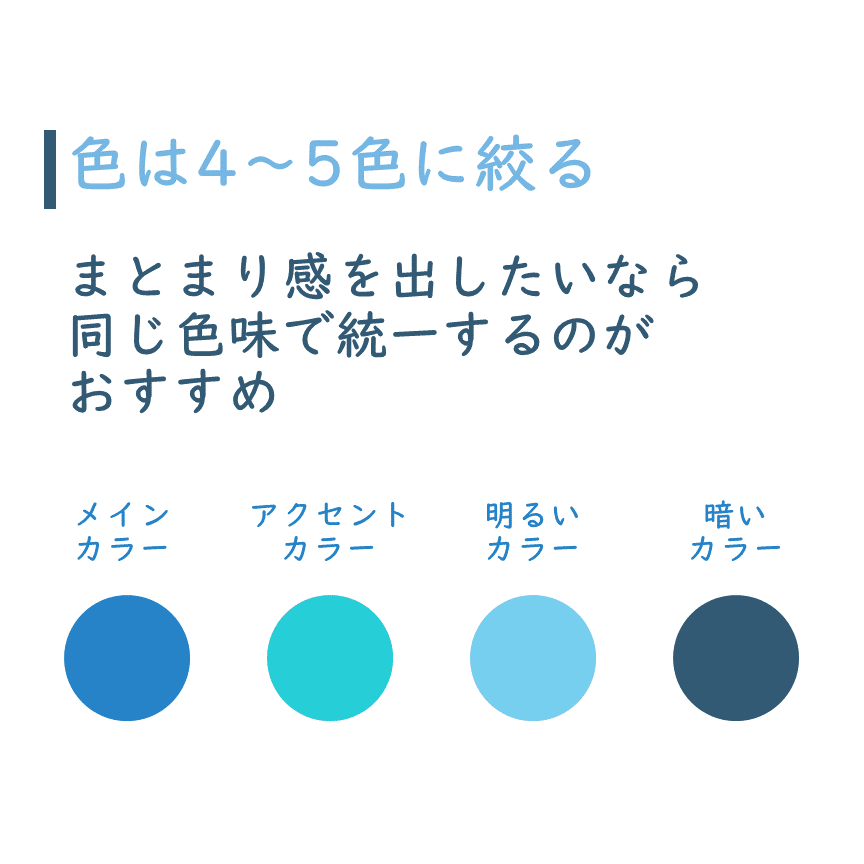
○色は4〜5色に絞る
スライドの方向性を決めるメインカラーを決め、それと同じ色味で4~5色でまとめると統一感が出るので、スライドのイメージを伝えやすくなります。
色のもつ印象のお話はまた別途noteでまとめようと考えております。
メインカラーは鮮やかめの色を、強調色としてメインカラーと色味をずらしたアクセントカラー、そのほか明るい色、暗い色を用意しておくとよいでしょう。
メインカラー:見出しや枠線
アクセントカラー:キーワードや強調したい部分に使う
明るい色:写真や色の塗られたオブジェクト上に文字を置く場合や補足の文章などにつかう
暗い色:文章や図やイラストの枠線に使う

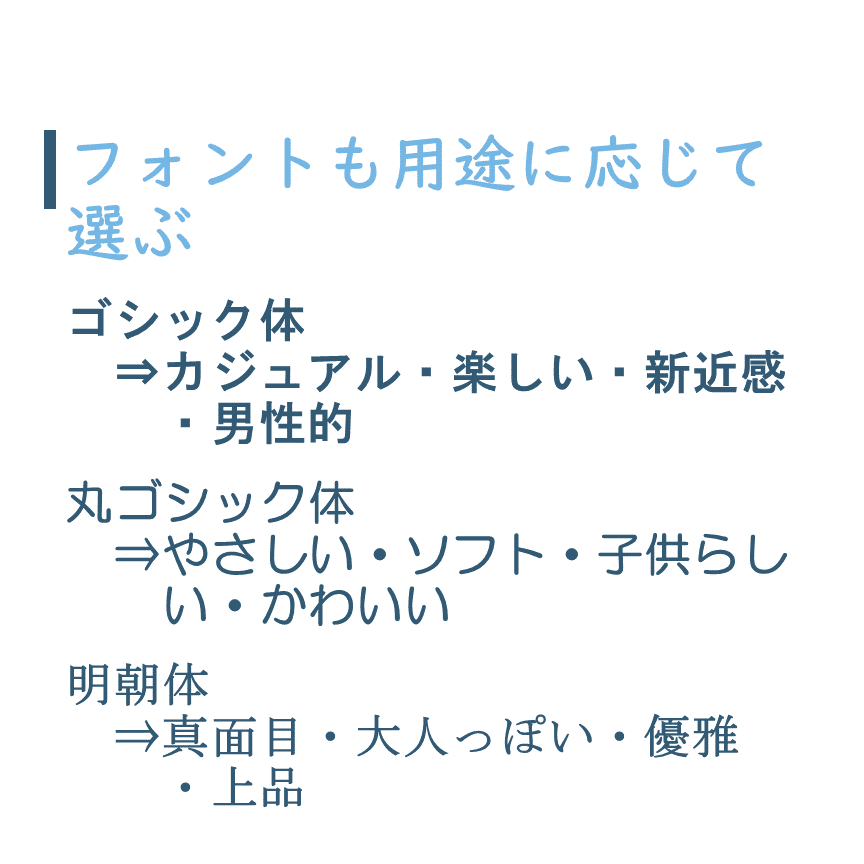
○フォントも用途に合わせて選ぶ
フォントもスライドデザインの一部ですので、なんとなくで選んでしまうと、読み手に伝わらない可能性があります。
よく使われるフォントがもつイメージを理解して使い分けできるようにしておきましょう!
ゴシック体:カジュアル・楽しい・親近感・男性的
丸ゴシック体:やさしい・ソフト・子供らしい・かわいい
明朝体:真面目・大人っぽい・優雅・上品
文章として読ませたい場合は明朝体を、パッとみて理解させたいのであればゴシック体を選ぶと良いでしょう。
近年では、ユニバーサルデザインを取り入れることでできるだけ多くの人が利用できるようにするという考え方も浸透してきており、今回の画像に使われているフォントは「UD デジタル 教科書体」を使っています。

今回は、私がスライドを作る際に気を付けているポイントについて書いてきました。
自分自身の備忘録的にも活用できるので、ここでまとめられたのは良かったと感じております。
この記事の内容が誰かの力や気づきになれれば幸いです。
それでは、地方公務員のばたやんでした。
