
少ないデータでVizを作る:インフォグラフィックという考え方
はじめに:
ご覧いただきありがとうございます!
株式会社キーウォーカーのデータサイエンティストをしている板東と申します!
データの可視化について日頃ワークショップで講演させていただく中で、
基本的にはデータは多いほど良い、というような話をしております。
ですが手元のデータで「可視化したいな~」と思い立ったとき、
項目の少なさに悩んだという経験はございませんでしょうか?
今日は「インフォグラフィック」を参考にしながら、
Tableauでのデータ可視化の可能性について探りたいと思います。
インフォグラフィックとは?
まずは、インフォグラフィックの最前線をご紹介させてください!
併せて、インフォグラフィックとは何かについても見てみましょう。
インフォグラフィックは、「情報の関係」に見た目(形)を与え、見えにくかった物事の関係を見てわかるようにするグラフィック表現です。
そんなインフォグラフィックですが、実現するための手順やフレームワークは様々な書籍などで紹介されています。
その共通点として「データを整理して必要十分な項目に絞る」というプロセスが含まれています。
今回はこの特徴を逆に利用し、インフォグラフィックを作ることによって、少ないデータからの可視化を実現してみようと思います。
Tableauでインフォグラフィックを作る準備
※Tableau Desktop 2022.4.1で作成しています。
データの準備
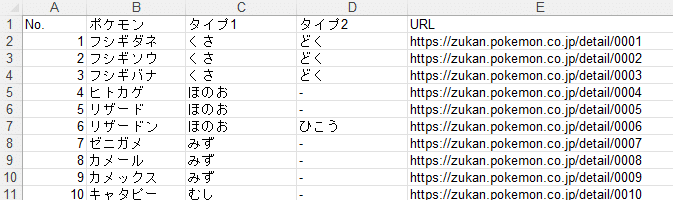
今回は簡易なポケモン図鑑のデータを用意してみました。
ポケモンの番号と名前、タイプ、公式サイトのURLをリスト化してExcelに格納しています。

データの確認・テーマ決め
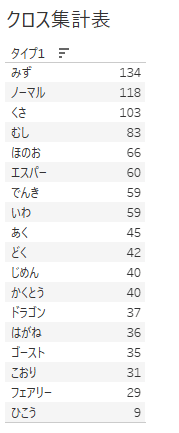
これをTableauに取り込み、タイプ1の数でクロス集計表を作るとこんな感じになります。

ポケモンには「みず」タイプが多いことが分かったので、
次にこれをインフォグラフィックにしてみたいと思います。
インフォグラフィックの素材収集
インフォグラフィック作成において、一番手軽な方法はアイコンを活用した表現だと思います。
そこで、使用するアイコンを収集してTableauに取り込みましょう。
私はよく下記サイトを使用しています。
今回は各タイプごとのアイコンを収集しました。
これをTableauで読み込むために、
マイTableauリポジトリ > 形状 にフォルダを追加し、格納します。

これでTableauの「形状」に自分で準備した画像を追加することができました。
グラフの作成
今回は、グラフの作成手順について細かく解説するのではなく、
実際にサンプルと併せて、与える印象や情報について解説していきます。
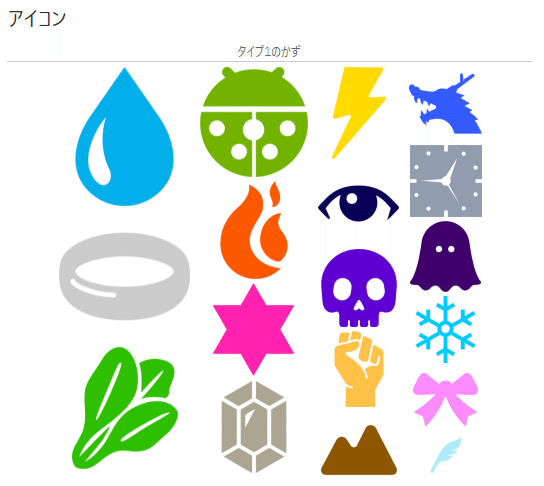
1:アイコン型
アイコンを並べて、サイズ感で数値・数量の大小を表す表現方法です。
今回は「タイプ1がそのタイプであるポケモンのかず」を大きさに入れて可視化しました。

このグラフが与える印象は「上位3つが4位以下と大きく違っていそう」という情報になるので、具体的な数値の大小を見せる必要がないときに使える表現方法です。
アイコンが画面にギュッと集まるので、ポップな見た目を演出するためには使いやすい表現方法だと思います。
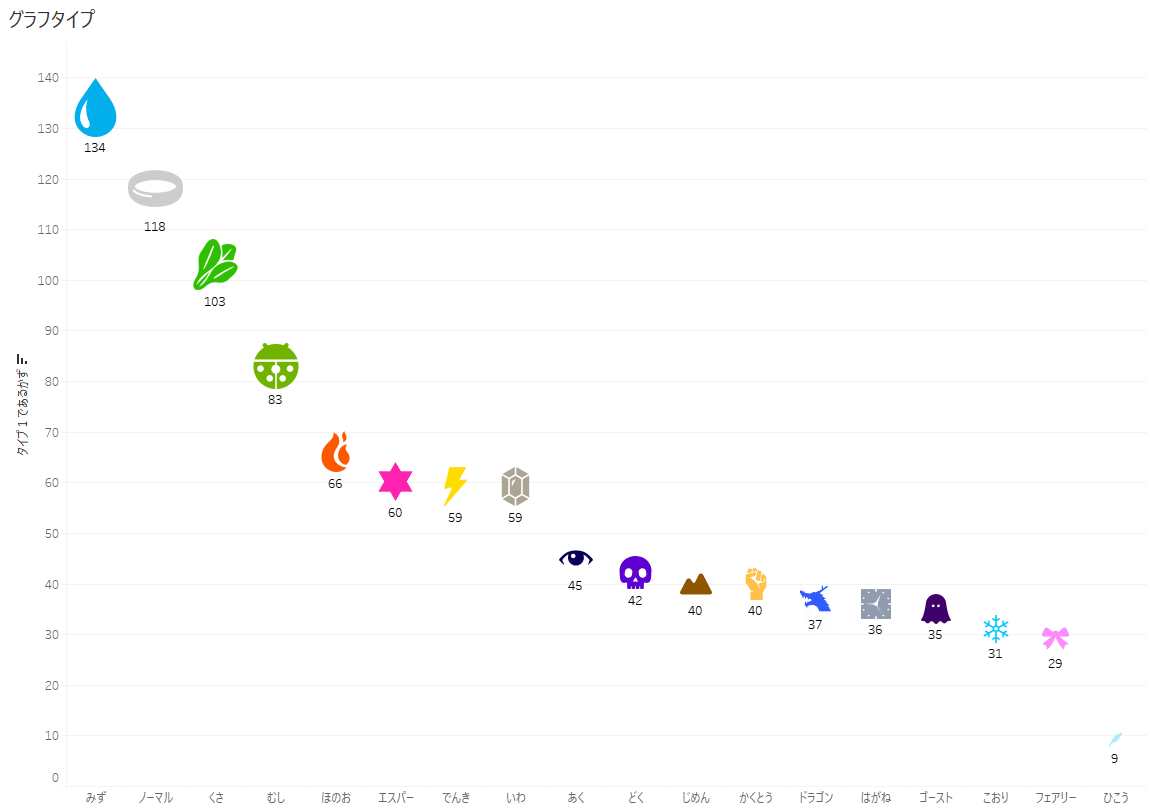
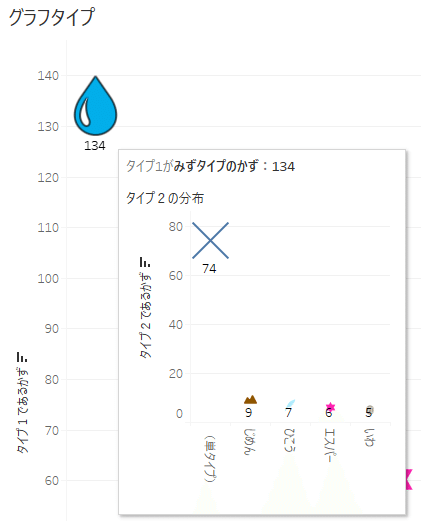
2:グラフタイプ
グラフ形式に表示しつつ、アイコンを使用して項目を明示しています。
今回は「タイプ1がそのタイプであるポケモンのかず」を上下の位置と大きさに入れて可視化しました。

各項目ごとの具体的な数値や順位を見られるので、単純な順位だけではなく差の開き方に注目するような使い方もできます。
また、ツールヒントを活用し、タイプ2の分布も上位5位を確認できるようにしました。

リファレンスラインを追加して、平均値・中央値などを見られるようにするのも面白いかもしれません。
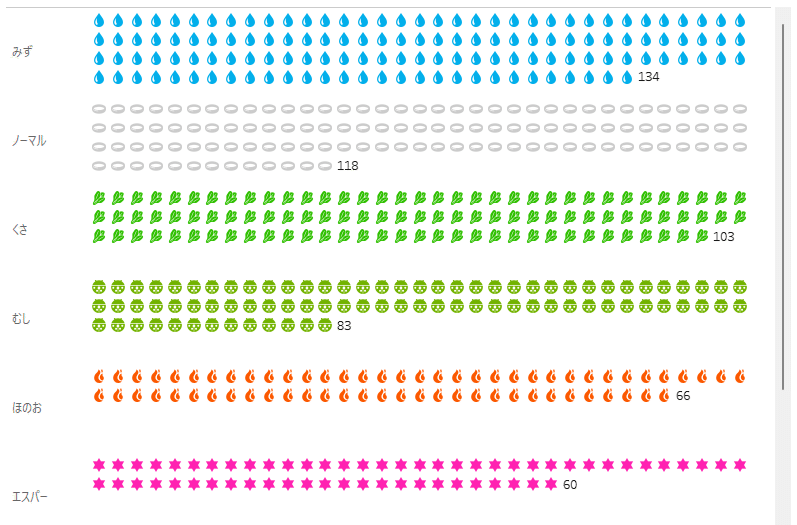
3:表タイプ
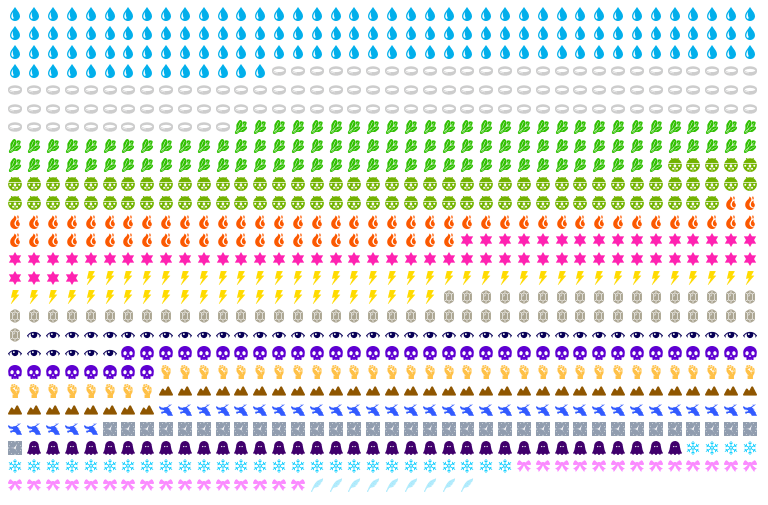
「タイプ1がそのタイプであるポケモンのかず」と同数のアイコンを並べて、表形式のようにならべたワークシートです。


数の大小の比較ができるほか、全体に占める割合などについて注目しやすくなる点が特徴です。
応用すると下記のような表現も可能で、アイコンを増やしてTableauのデフォルトとは大きく雰囲気を変えたポップな見た目に近づけられます。

4:ツリーマップ
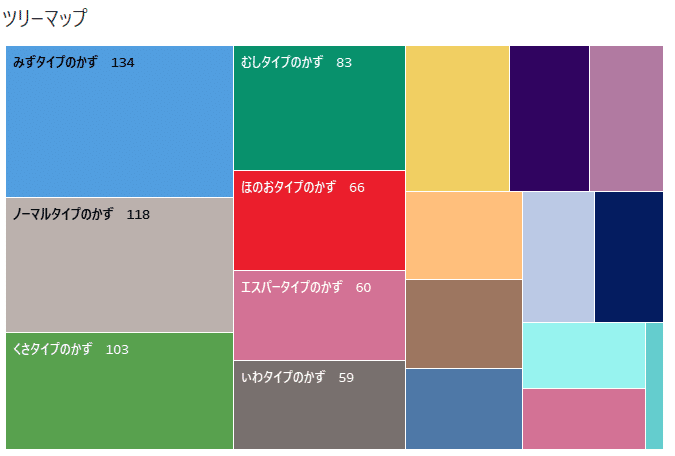
最後はツリーマップです。
「タイプ1がそのタイプであるポケモンのかず」の大小をエリアの面積の大きさが表しています。
今回は色には各タイプのイメージカラーに近いものを選定し、アイコンと同じような役割を与えています。

件数と割合の把握に使われることの多い表現方式であり、各エリアを大きく作りやすいので、フィルターアクションを活用するうえで使いやすいグラフです。
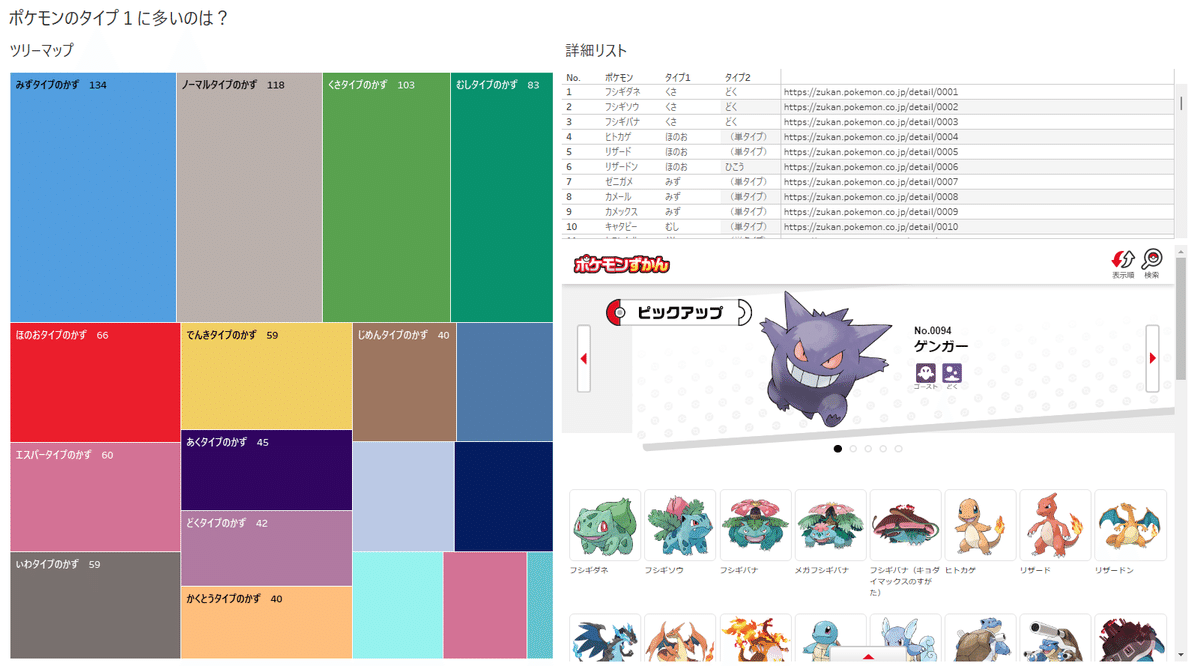
ダッシュボードサンプル
今回は上記のツリーマップをベースに、
より詳細にデータを確認するためのクロス集計表を追加し、
さらにWEBブラウザを使用して、詳細情報の確認を可能にしました。

Tableau Public上で動くサンプルを用意しておりますので、
よかったらご参考いただければと思います。
(タブにてそれぞれのグラフパターンのワークシートも確認可能です。)
おわりに:
今回はデータの項目が少ない場合にどう可視化するか?を課題として、
インフォグラフィックの考え方を参考に、Tableauでのデザイン例をまとめました。
こうしたグラフデザインにおいては、多くのデザインを目にして
アイデアをストックしていくことが大事だと考えます。
Tableau Public や VISUAL THINKING を活用し、日々インプットをしていきましょう!
