
広報担当だけど Adalo で店舗アプリを作ってみた
みなさん、こんにちは。
BackApp 広報担当の山口です。
ノーコード/ローコード開発を手掛ける企業として、他のノーコードツールに触れたことがないのはどうかと思い、今回は Adalo での開発に挑戦しました。
筆者のスキルレベル
新卒入社した企業でエンジニアとして 3 年間働いていましたが、結婚・出産などを経てブランクがあり、日々プレスリリースやアプリ業界のブログ・note を書く度に技術や知識をキャッチアップしている(足掻いている)最中です。
エンジニア時代は Java・JavaScript あたりを書いてましたが、今は true / false など基礎の概念だけをわずかに覚えているという程度です。バリバリ現役のエンジニアの方からしたら鼻で笑われるレベルの筆者ですが、勉強中の方は安心してください。これからアプリ導入をお考えの方はぜひ一緒に学びましょう。
Adalo とは
アメリカの Apto Labs 社が 2018 年に提供開始しました。 Adalo と同様にノーコード開発ができる Bubble とよく比較されることがあります。
Bubble は Web アプリ特化型として普及しましたが、 Adalo はスマホアプリ(ネイティブアプリ)開発速度がとても早いことが特徴です。また学習難易度にも差があるようで、拡張性が高く自由度の高い Bubble の方が学習時間を多く要する傾向にあります。
1. 作ったもの
EPICs 合同会社の Youtube 動画を参考に店舗アプリを制作いたしました。機能としては以下のとおりです。
新着情報掲載画面(新しい商品紹介)
クーポン画面
店舗情報一覧画面(店舗写真・店舗名・所在地・電話番号・営業時間・定休日を表示)
料理のメニュー画面(肉料理と魚料理、ドリンクメニューを分けて表示)
デジタルスタンプ獲得機能(指定のパスワードに合致した場合、ポイント付与)

現役エンジニアではない筆者でも確かに簡単にモバイルアプリを作れたのですが、ハマったポイントも多々ありました。
2. 作成中に思ったこと(これから挑戦する方への情報共有)
エディタの仕様(コンポーネントとは何か?)などを、覚えるのはもちろん時間を要しますが、中でもアプリ開発に非常に重要となる UI やプログラムの概念について、思ったこと感じたことを以下にまとめていきます。
2-1. 全体的に UI にクセがある
テンプレートを使うことで大まかなデザインを決めることはできますが、文字や画像の配置は自分で行う場面が多く、比率を間違えるとレイアウト崩れを起こしやすかったです。
また、画像・文字・リストを並べて置いた際に、クリックする所を間違えると任意の物を選択できず、 GUI に慣れることに時間がかかりました。まずは「Adalo の操作に慣れる」という段階である程度の時間を使うことになるかと思います。
2-2. true/false や if の概念は知ってないといけない
スプレッドシートからアプリを作れる「Glide」なども同様ですが、プログラミングや Excel / Google Spread Sheet で使う true or false や if 文の考え方はやはり必須でした。
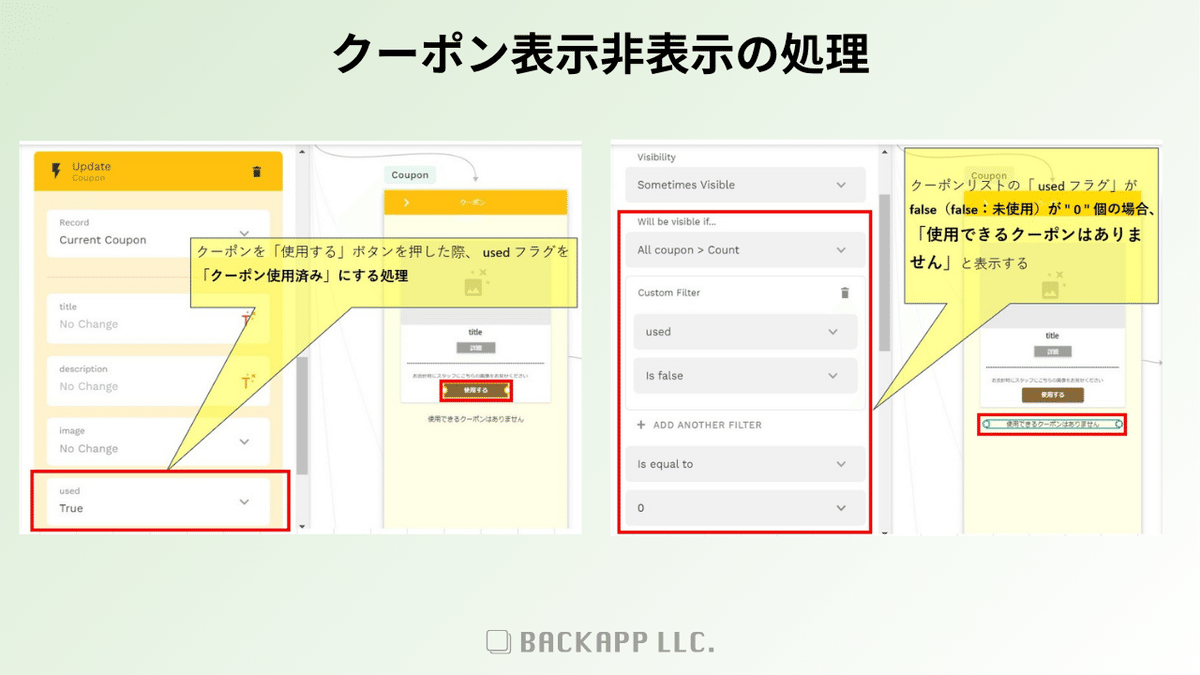
今回、店舗アプリのクーポン一覧画面では、「used」フラグでクーポンの表示非表示を制御しました。制御する際にフラグの持ち回りが必要なので、プログラムのコードを書く必要はないのですが、 IT に慣れていない人はまず、 Excel などで条件文を学ぶ必要があると感じました。
(参考)クーポン画面のフラグ処理
初期値は false (DB で設定する)
「使用する」ボタンを押した際に used フラグが true となる= 該当のクーポンを使用済ステータスにする
未使用のクーポン (used フラグ = false) が 0 個の時、「使用できるクーポンはありません」と表示する
0 以外の場合はクーポンを表示する

2-3. エディタに文字予測変換機能がついてない
ページの名前、データベースの名前や要素の名前をつける際に、文字予測変換機能がついていないため手打ちになります。VS Code などは予測機能がついていますが、 Adalo はついていないため、油断するとスペルミスや打ち間違えが起きそうだと感じました。
2-4. バグが出たら、再度同じ実装しないといけないのが「Adalo あるある」らしいです
スクリーンを新規作成すると右上にでてくるので、画面数が増えてくると画面遷移のリンクの関係を整理するのに不便であると感じました。
windows の場合、 ctrl + マウスホイールで縮小してから、新規画面を画面遷移元の横へずらしていく作業が必要なため、少し手間を感じました。
また、 Youtube 動画内でおっしゃっていたことなのですが、ボタンに遷移先のリンクを設定したのにも関わらず、設定がはずれてしまい再度、遷移先を指定する必要がでてくる等、「Adalo あるある」といえるバグが発生することもあります。
筆者の場合は、肉料理と魚料理のリストを作成時に画面内にきちっとレイアウトが収まっていたにも関わらず、プレビューするとレイアウト崩れが生じてしまったので、再度一からリストの設定配置を行いました。
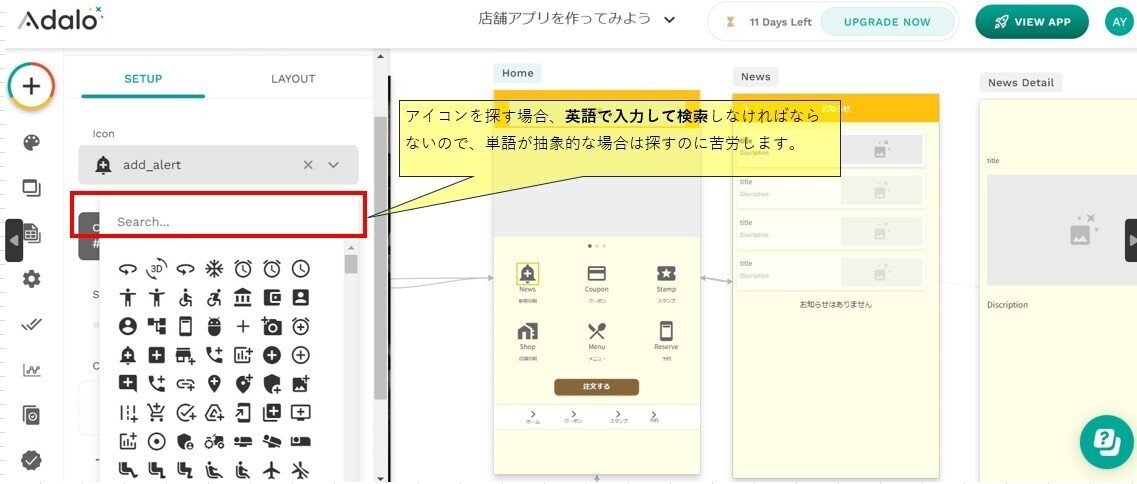
2-5. 英語がベースなツールならではの地味な苦労
メニュー画面に使用するアイコンを選ぶ際、様々なアイコンの中から使いたいアイコンの場所を探すことが大変でした。検索したい場合も英語なので、鐘= (alert) と検索しなければ出てきません。
さらに、たとえ (alert) と検索したとしても、思い通りのアイコンが出てくるとは限りません。筆者は動画と同じスプーンとフォークのアイコンを探すのに時間がかかり、全く同じアイコンを探し出すことをあきらめ、似たようなアイコンを選ぶことにしました。

より詳しい内容は、当社ブログに書いてあるのでぜひご覧ください。
3. Adalo を使うメリット
ここまで、 Adalo についての実装時に難しいと感じる部分を何個か挙げてきましたが、悪いところばかりあげてしまうと申し訳なくなりますし、もちろん良いなと思う部分も多々ありましたのでプラス面もご紹介します!
3-1. コーディングのための環境構築がほとんど必要ない
プログラミング言語を用いて開発を進める場合、まずは開発環境を構築する必要があります。 Adalo の場合は、独自の環境開発を構築する必要がなく、非エンジニアでも容易に開発に取り組むことができます。
3-2. デザイン性の高いテンプレートを利用できる
新しい画面を作成する際にテンプレートを利用できるため、テンプレートに則ったデザインで簡単に開発を進めることができます。
3-3. ノーコードツールの中ではとっつきやすい部類
実は最初に Bubble を触ってみたのですが、私には少しハードルが高かったため、中断して Adalo を試してみたという経緯があります。比較すると、今の筆者のような初心者にとっては扱いやすいツールだと感じました。
3-4. MVP 開発に適している
低コストかつ短期間でアプリを構築できるため、ミニマムにリリースしてみたい企業には、 Adalo での開発が適しているでしょう。
また、これから本格的にネイティブアプリを作成する前段階であり、市場調査や顧客からの反応を獲得したいといった目的であれば、十分に活用できます。
※ MVP(Minimum Viable Product)開発とは
最小限の機能だけでアプリを開発すること。手早く作ったアプリを運用しながらユーザーのニーズを把握したり、フィードバックを受けながら改修や追加開発を行っていく手法です。
4. まとめ
Adalo を使ったノーコード開発は、プログラミングの基礎知識を持っているとスムーズに進められますが、 UI の細かな調整や操作に慣れるまでは時間がかかります。
また、筆者が実装中の話になるのですが、参考にした動画とエディタの仕様が全く同じとはいかず、仕様が新しくなるたびに英語で書いてある Adalo の公式サイトや、有識者の有料サイトなどで最新情報を仕入れる必要性を感じました。
さらに、世の中には様々な開発手法がある中で、敢えて Adalo を使った場合、以下の 2 点がふと頭によぎりました。
学習コストがないわけではないので、社内に Adalo のプロが誕生しても、新メンバーの育成や退職・部署移動時の引継ぎに時間がかかりそう
Adalo で開発したアプリを修正・改良してくれる(外注できる)企業は flutter 以上に少ないのが現状である
最近では、国内で開発されたノーコードサービスも増えており、 iOS / Android アプリを数百万円(※シンプルなアプリの場合)から構築できるようになっています。
当社のノーコードプラットフォーム「Pasta」の情報は HP にて随時更新しておりますので、「アプリの導入を検討しているが何から始めればいいかわからない」「Adalo でのスモールスタートを検討しているが、欲しい機能と理想のデザインを実装できるか自信がない」等、お困りならぜひ一度ご相談ください。
