
VALORANTのフル3Dモンタージュ マテリアルベーシック
マテリアルとはなんぞ
マテリアルとは「質感」のこと。
モデルを入れただけでは粘土みたいな状態です。
そこに色を入れていくイメージで、その設定がマテリアル…というわけです。

ぶっちゃけめっちゃボリュームあるので、文字数多くなるかもしれません。
UnrealEngineにおけるマテリアルの基本
光沢のありなし
金属質か否か
光っているかどうか
このあたりが基本的なマテリアルに必要な知識となるでしょう。
それに加えて「色」も加わってきます。
新規マテリアルの作成
では早速マテリアルを作ってみましょう

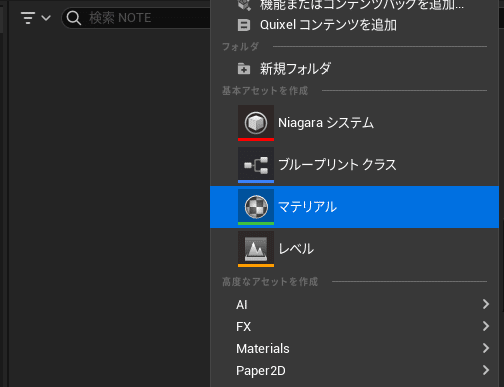
新規マテリアルの作成はコンテンツドロワーを出し、右クリックから作成することができます。

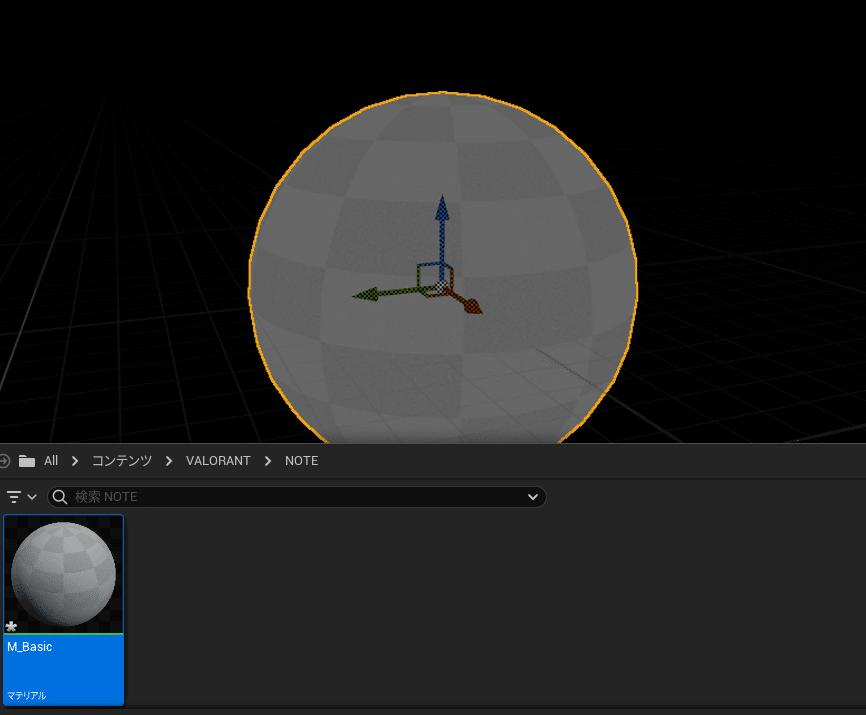
作ったマテリアルを何かしらのオブジェクトに対してドラッグアンドドロップすると適用することができます。

現状ではマテリアル情報がないのでこんな状態になってしまっています。
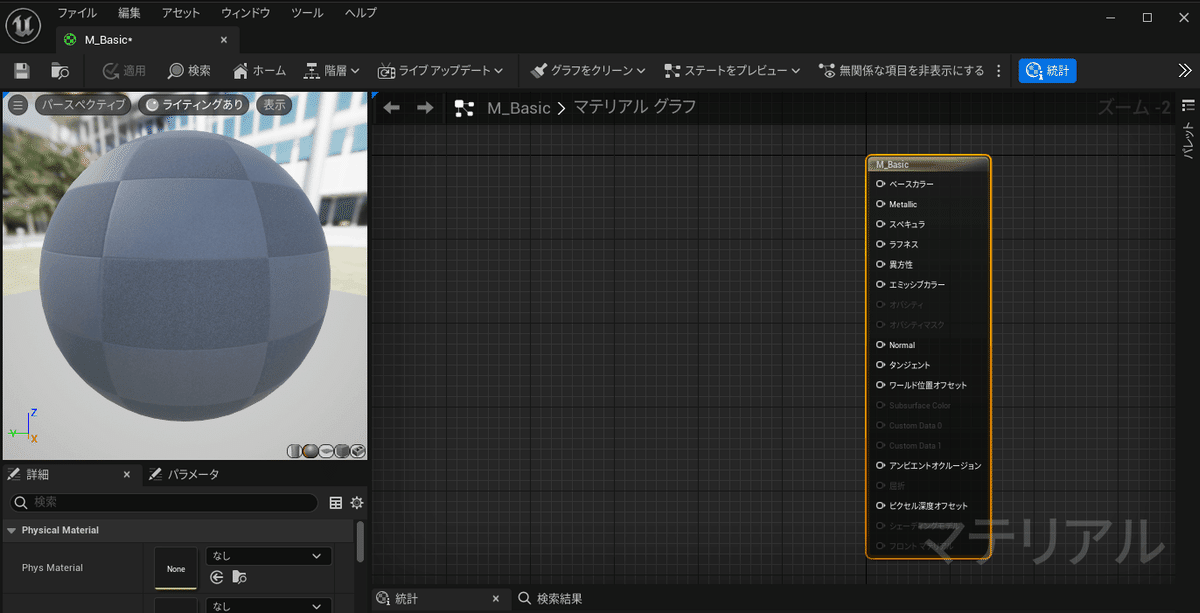
編集するには先程作ったマテリアルをダブルクリックします。

この画面でマテリアルを設定します。
ノードのつなげ方
ノードて何やねん!ってなると思いますが、画像の右側の場所に紐を繋いで設定していくのをノードベースとか呼んだりします。
まあ名前はどうでもいいです、とりあえず繋げれば設定されます。
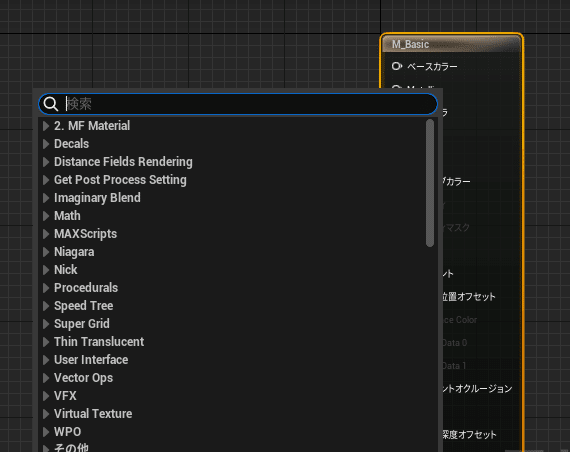
とはいってもつなげるものが分からないと難しいですが、まずはなにもないところで右クリックを押してみましょう。

これが繋げられるノードなんですが、マジで無限にあります。
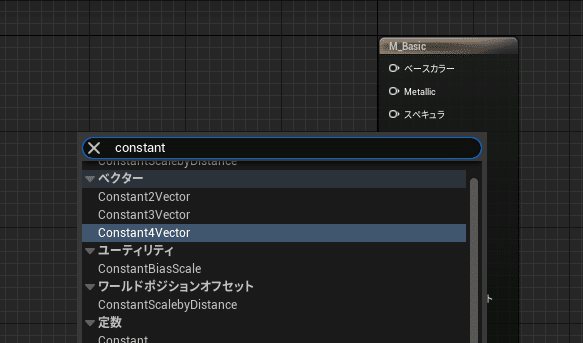
一旦まずは constant4vector というものを探してみましょう。
検索窓に書くとソートしてくれます。


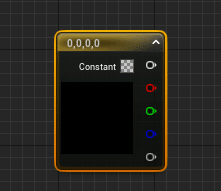
このノードは色のデータを持っているノードです。
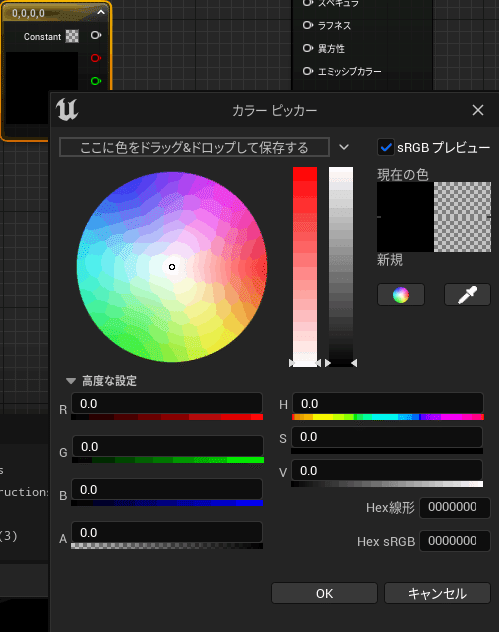
試しに黒い部分をダブルクリックしてみます。

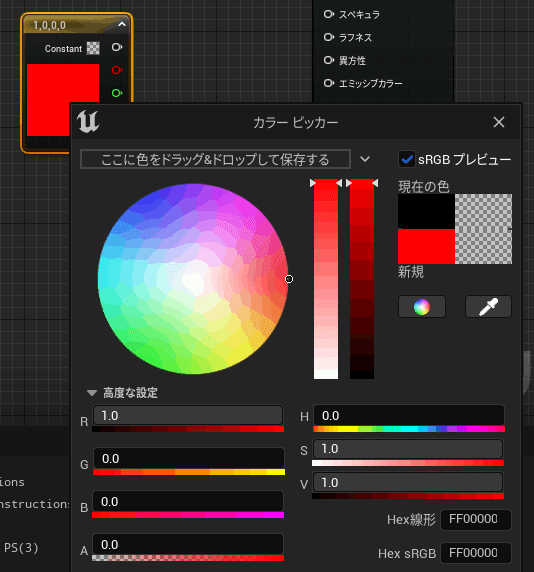
軽く色をいじってみます。

これでOKを押して消してみます。
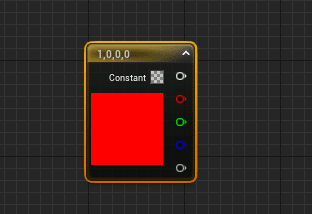
ノードの方も赤色になりましたね。

数値は左から R,G,B,A、赤、緑、青、そしてアルファ(透明度)データです。
これら4つが含まれているからConstant 4 Vectorなんです。
アルファがいらない場合はConstant3Venctorでも大丈夫ってわけです。
ただ、このノードの右側にあるアイコンが5つあります。
これらはそれぞれ色合いで何となく分かると思いますが、1番上はRGBの混合色で、あとは各設定の数値を出してくれるってわけです。
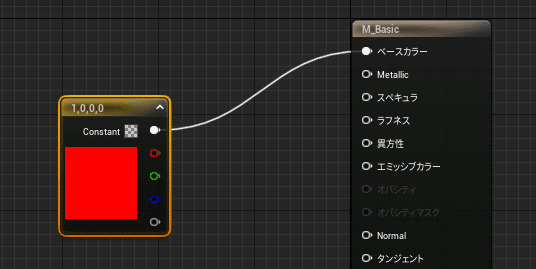
今回は1番上のアイコンからドラッグして、ベースカラーにつなげてみます。

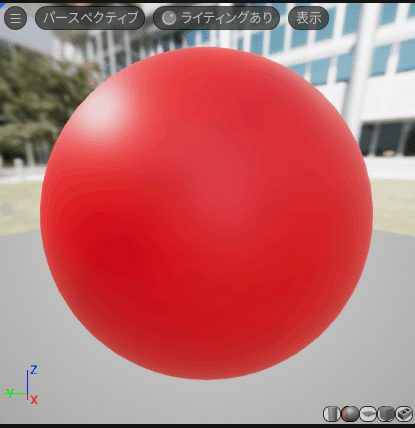
そうすると左にあるマテリアルのプレビューも赤くなりました。

ただ今はまだプレビューなので、実際のオブジェクトには反映していません。
マテリアルを適用してみましょう。


これでオブジェクトに反映されます。
このノードをつなげていくのが基本的なマテリアルの作成方法となります。
ではそれぞれのノードの意味合いを紹介していきます。
ベースカラー
先程も作成しました。
基本となる「色」の設定です。
この「色」は先程のように単色でも作ることができますが、画像を用意して設定することができます。
この画像を「テクスチャ」なんて言ったりします。

ベースカラーにテクスチャを設定することで、モデルに対して複雑な色をつけれるというわけです。
ラフネス
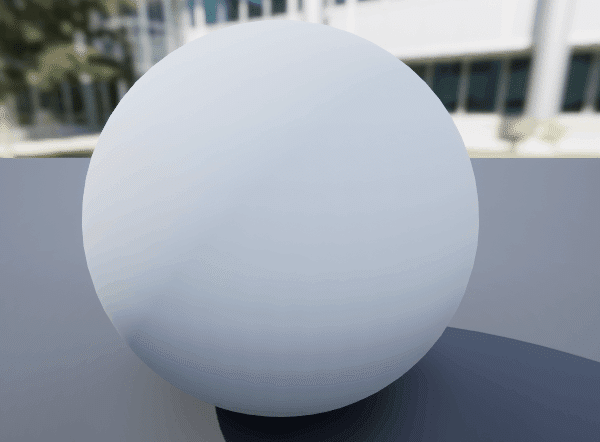
ラフネス(Roughness)とは表面の粗さを表します。
粗さってなんやねーんって感じですが、消しゴムみたいな素材を作りたいときとか反射がしないときなんかに使います。
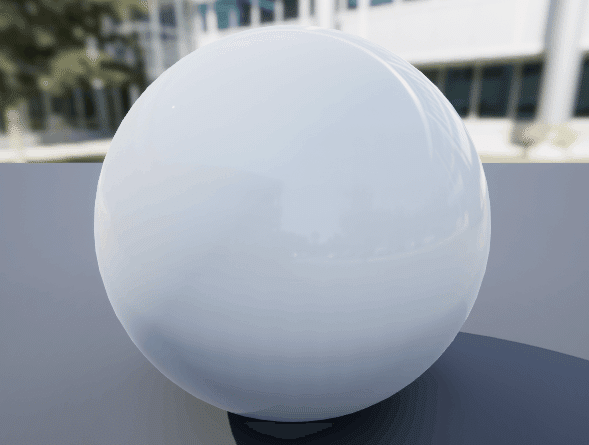
逆に反射させたいなーってときもこのラフネスを落としてあげると反射する素材になります。


車でいうところのマットな素材か、反射するかみたいな感じです。
メタリック
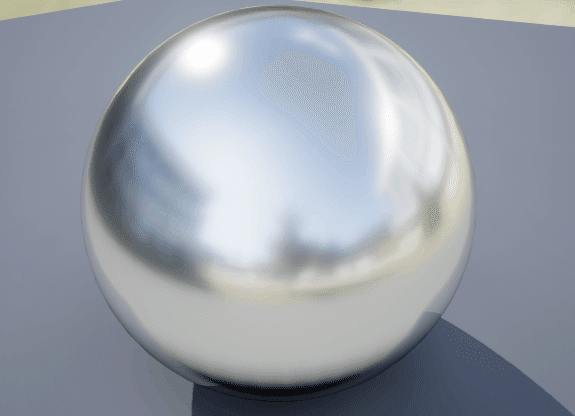
メタリックは読んで字の如し。金属質みたいなイメージです。
ラフネスのテカテカでもガッツリ金属というよりは、ちょっと反射してるプラスチックみたいな感じですが、このメタリックを設定することでガッツリ反射します。
鏡みたいな素材や、金属、メッキ加工されたような素材にはこのメタリックを使用します。

この値はラフネスが1の場合はうまく機能しません。
スペキュラ
これも反射の計算です。ぶっちゃけ使いませんので割愛します。
一応デフォルトで0.5の設定になっています。変えてみたりするといいかもです。
金属質とプラスチックの間みたいな反射を作ることができます。
ノーマル
こういう質感上でかなり重要視されているのがこのノーマルです。
法線なんていう言い方もされています。
テクスチャって当然平面に作られていますよね、画像って平面ですし。
それに対して擬似的に高低差をつけちゃおうぜ!っていうのがこのノーマルです。

例えば石畳のようなテクスチャを作る際、石畳1個1個をモデリングしていくのは難しい…というか時間的な要因もあり、現実的に厳しいです。
もちろんそういうモデリングをしたほうが最終形がキレイになるのは当然ですが、まあ無理なわけです。

そこでノーマルマップの出番です。
ノーマルマップでテクスチャのここは高く、低く、みたいな高低差を最初から設定することで擬似的な高低差を設けることができます。
ただし実際に高低差があるわけではありません。
ノーマルマップで作り出すのは「ライティング」に依存します。
つまり影の位置や影の出方なんかを擬似的に作成するというイメージです。

そのため、遠目で見るとめちゃくちゃキレイに見えても実はただの平面なので寄りで撮ると、凸凹感が一切なく平らに見えてしまうのです。
これを解消するにはそもそもモデルに高低差を設けるか、ディスプレイスを使う方法がありますが、前者は正直前述の通り時間的にもコストが高く現実的ではないため、後者は今後解説する機会を設けます。
ノーマルマップの作り方
最初からテクスチャセットとしてダウンロードした場合などは既にノーマルマップがあることが多いでしょう。
ただ自分で撮った写真や、3D向けではない素材集の場合は無いですよね。
ノーマルマップはうまく作ってくれるソフトウェアがめちゃくた大量にあるので自分の使いやすいものを選んでみましょう。
ノーマルマップ作成 とかで調べるといっぱい出てくると思います。
ちなみに自分はShaderMapというソフトを使っています。
理由は特に無いです。最初に使ったというだけです😂
マテリアルを作る
さあやっとマテリアルを作る段階となりました。
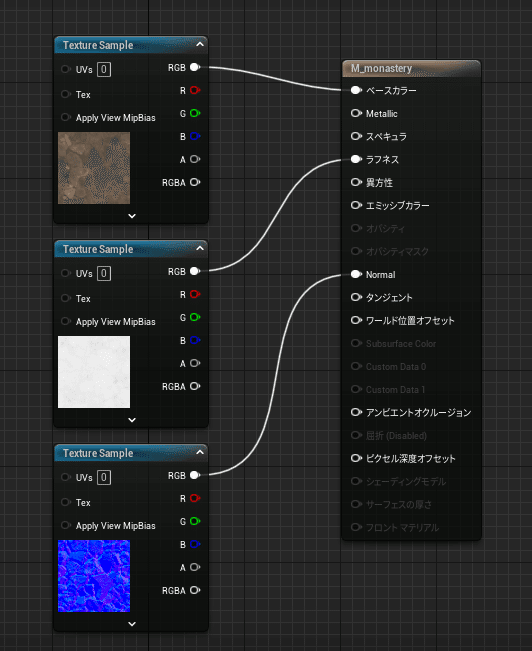
新規マテリアルを開いたら、各ノードを繋げていきましょう。
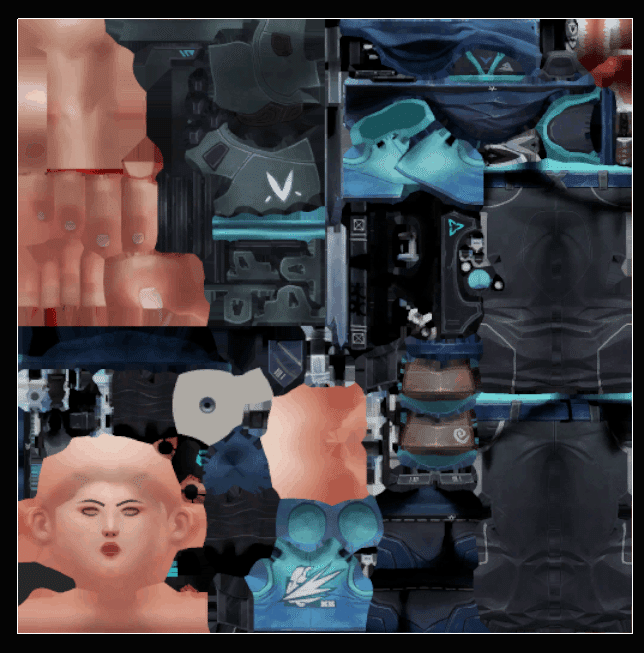
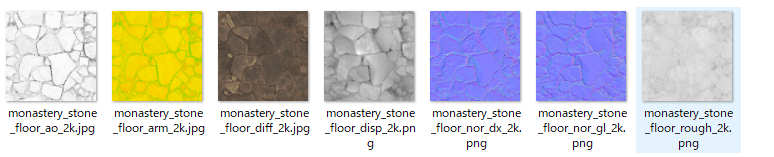
今回はコチラのサイトでダウンロードした素材を使っていきます。
解凍するとこのように色々素材が出てきます。

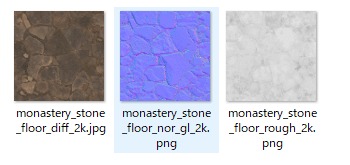
今回の解説で使うのはテクスチャ、ノーマル、ラフネスだけなのでいらない部分はわかりやすく消しておきます。

diff - ベースカラー
nor_gl - ノーマル
rough - ラフネス と考えて入れていきましょう!


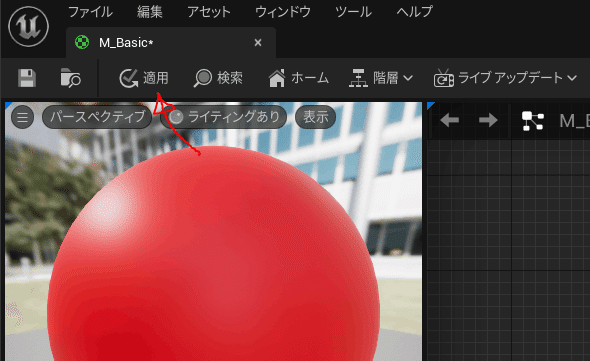
左上の「適用」を押してマテリアルを保存。
そのマテリアルをなにかオブジェクトにドラッグアンドドロップしてみましょう。

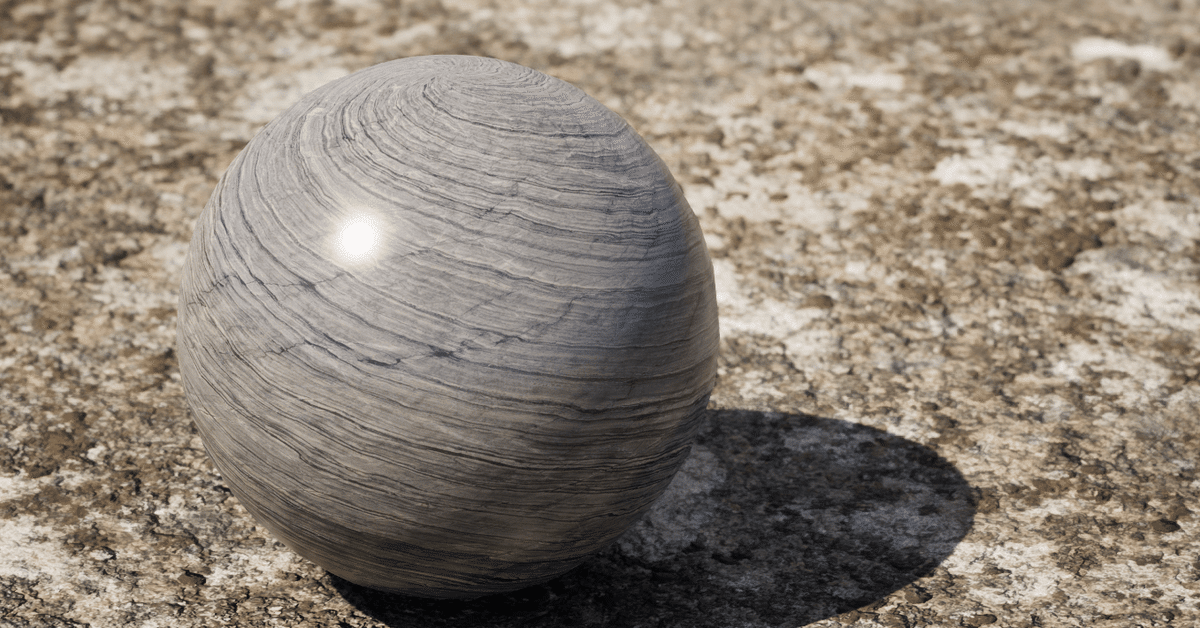
これで適用ができましたが、ちょっと明るいのでノーマルの恩恵がいまいち。

こうするとちゃんとノーマルマップで影が生成されていることがわかります。
ラフネスがほぼ効果ないじゃないか!と思った人もいると思いますが、素材的にテカっているような素材じゃないため、ラフネスの値もほぼ1(白色)なわけです。
画像でラフネスを指定する場合は白に近ければ1、黒に近ければ0というイメージです。

こうやってみると完全に反射しないわけではないですが、ほぼほぼ無反射の設定になっていることが分かると思います。
とりあえずこれでマテリアルの作成ができました。お疲れ様でした。
次回はこのマテリアルの作成をVALORANTモデルでやっていきます。
