
実は多機能で便利なlilAvatarUtilsの各機能の紹介
まえがき
本記事の内容は、2024/7/4現在
lilAvatarUtils 1.1.0の内容となります。
2024/7/5 セーフティでの見え方について追記
各項目で紹介しているUIの画像は解像度の関係から、お手数ですが拡大表示をお願いします。
lilAvatarUtilsって?
lilToonの作者、lilさんが公開している便利ツールです。
lilToonのVPMを登録すると一緒に付いてくるので、Manage画面で見かけることも多いのではないでしょうか?
このlilAvatarUtils、VRAMの削減などでよく使うことがある人はいると思いますが、他にも便利な使い方があるので、私が知っているすべてをご紹介していきます。
使い方
lilAvatarUtilsを導入したプロジェクトの、上部メニューWindow -> _lil -> AvatarUtilsから起動が可能です。
起動したウィンドウの最上部にアバターをドラッグ&ドロップすることで、各種機能が利用できます。

また、このあと紹介する各種変更をした後は、[Apply]ボタンを押して、変更を適用します。
そのあと[再読み込み]ボタンを押さないとこの画面に反映されないので注意してください。

機能1. Texture
Textureタブでは、使用しているテクスチャの一覧を表示することができます。
見ることができる主な情報として、以下のようなものがあります。
・VRAM Size テクスチャが消費するビデオメモリサイズ
・Resolution テクスチャの実際の解像度
・MaxResolution テクスチャの設定解像度

便利な使い方
1.VRAMの使用量を見る
Textureタブの最下に表示されているTotalという表示が、アバター全体のVRAM消費量を表しています。
VRAMとは、アバターランクに表示されるTexture Memoryのことで、GPUで使う専用メモリーの消費量になります。
なので、画像の例で見るとHair_Bというテクスチャが4K解像度で21.3MB消費しているという表示が出ています。
そのため、VRAMを削減したい場合にはテクスチャ解像度を下げることで大きく削減することができます。
4Kテクスチャは、2Kテクスチャ4枚分の大きさなので、2Kに落とすことで約1/4に減らすことができます。
今回の例では、以下のようにVRAM消費量が変わりました。
4K : 21.3MB
2K : 5.3MB
このとき、圧縮品質がNormal Qualityの場合は、High Qualityに上げることで、多少のVRAMの増加で品質を向上させることができるので、2K + High Quality圧縮が個人的にはおすすめです。

便利な使い方
2.無駄なテクスチャを探す
このテクスチャの一覧画面を見ることで、意図せずマテリアルでVRAMを浪費してしまっているケースを見つけることができます。
例えば、以下の画像のように改変後のテクスチャをマテリアルに割り当てているはずなのに、改変前のテクスチャを使用し続けてしまっているケースです。

こういったケースでよく見るのが、マテリアルのメインテクスチャーを変更していても、輪郭線で同じテクスチャを使用していたときに変え忘れてしまっているケースです。

機能2. Materials
Materialsタブでは、アバターが使用しているマテリアルの一覧を見ることができます。
見ることができる主な情報として、以下のようなものがあります。
・Name マテリアルを使用しているオブジェクトの一覧
・Shader マテリアルで使用しているシェーダーの種類
・Render Queue マテリアルのレンダーキュー

便利な使い方
1.マテリアルの一括割当
Materialsタブの便利な使い方として、マテリアルを一括で置き換える機能があります。
この機能を使うと、オブジェクトがたくさん分かれている服の色変えマテリアルを入れ替えるのがボタン一つでできます….!

機能3. Renderers
Renderersタブでは、アバターで使用しているメッシュオブジェクトの一覧を見ることができます。
見ることができる主な情報として、以下のようなものがあります。
・Anchor Override オブジェクトが明るさを判定する中心点
・Root Bone オブジェクトの範囲を設定する基準点
・Shape メッシュのシェイプキーの数
・Slots メッシュのマテリアルスロットの数
・Polys メッシュのポリゴン数
・Verts メッシュの頂点数

便利な使い方
1.Anchor Override・Boundsのズレを確認する
ワールドの明るさを受け取る基準点を決めるためのAnchor Overrideというものがあり、これがズレていると服の一部だけ暗くなってしまったりということがあります。
そのため、基本的にAnchor Overrideは一点に揃えておくことが望ましいです。
この設定はModular AvatarのMesh Settingsと併用することで、Play Modeで複数のオブジェクトをまとめて自動的に設定することができるので、こちらを使うのがオススメです。
このMesh Settingsがきちんと動作しているかはPlayMode中にAvatar Utilsから詳細を見ることで確認することができます。

機能4. PhysBones
PhysBonesタブでは、アバターで使用しているPhysBoneの一覧を見ることができます。
見ることができる主な情報として、以下のようなものがあります。
・Root Physboneの根となるオブジェクト
・Bones そのPhysboneで揺れるボーン(オブジェクト)の数
・Grabbing 掴めるかどうか
・Posing 掴んで固定することができるか

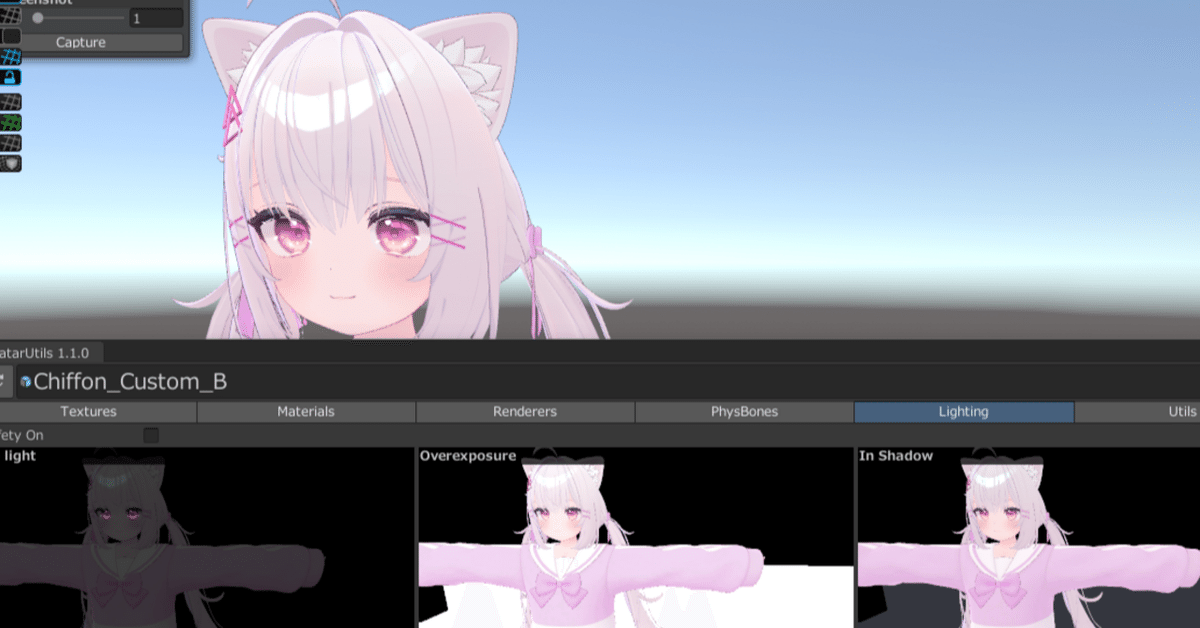
機能5. Lighting
Lightingタブでは、アバターが各ライティング環境でどういう見え方をするかというのを確認することができます。
特に、No lightではエミッションの発光強度の確認ができるため便利です。

便利な使い方
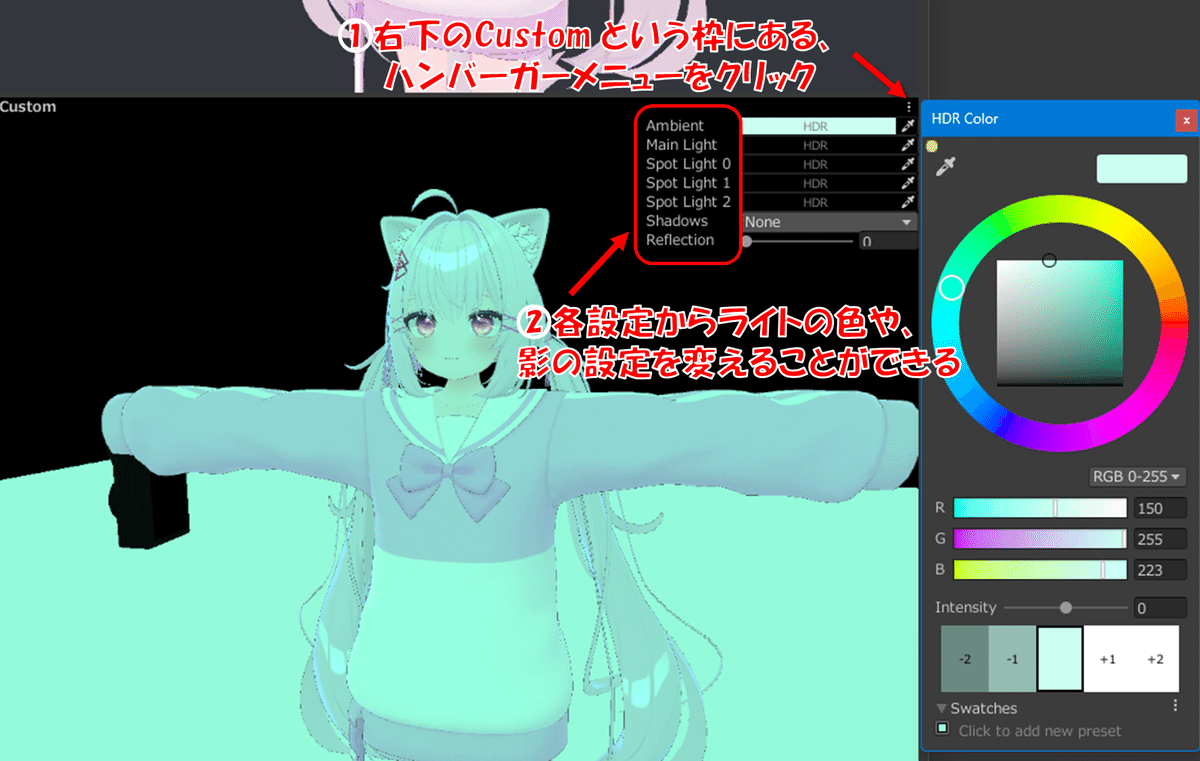
1.カスタム機能で異なる環境光を受けたときの見栄えを確かめる
右下のCustomという枠は、自分で好きな環境光や影の有無などを設定することができます。
なので、色のついた光があるワールドなどでの見た目を確認することができます。

便利な使い方
2.セーフティーでの見え方を確認する
左上にあるSafety Onのチェックをいれることで、セーフティがかかった状態での見え方を確認することができます。
シェーダーは、設定したセーフティに引っかかるとVRChat側が自動的に判断した適当なシェーダーにフォールバックされてしまうので、この機能を使うことで適切なフォールバック先の設定ができているか確認することができます。

この直し方は他の記事でも紹介されているので、この記事では簡単な一例を示しておきます。
”VRChat セーフティ シェーダー”や、”VRChat フォールバックシェーダー”などのワードで検索することで情報を集めることができると思います。

機能6. Utils
Utilsタブでは、最適化機能を3つ利用することができます。
機能についてはそれぞれ、
Clean up Materials
シェーダーを切り替えた際などに起きる、マテリアルに残っている未使用・不要なパラメーターの削除をしてくれます。
Clean up AnimatorControllers
アニメーターコントローラーが使用していない不要なサブアセットの削除をしてくれます。
Remove Missing Components
オブジェクトに付いている削除されたか、見つからないMissing状態のComponentを削除する機能です。
Dynamic Boneを未導入の状態で、Dynamic Boneを使用している服を導入した際に生じるエラーなどを解決することができます。
どれも基本的にはポチポチ押して問題のない機能なので、最適化が気になる方は押してみてもいいと思います。

各種リンク
lilAvatarUtils -Github
