
開発知識ほぼゼロのUIデザイナーがフロントエンド実装をリリースするまでに行なった5つのこと
こんにちは!カミナシでプロダクトデザイナーをしている三澤(@ayumu_misawa)です!
今回は開発経験はほとんど無く基礎知識しか持っていなかったUIデザイナーが、フロントエンド実装をしてリリースするまでに行なった5つのことをご紹介します。
早速ですが、下記がその行なった5つのことになります。
フロントエンド実装ができるようになるまでのゴール設定とそのロードマップをひく
基礎知識を書籍で勉強する
環境構築を行う
チュートリアルを行う
実際にコードを書き、PRを出しデプロイする
ということで、ここからそれぞれどのようなことを行なったのかをご紹介していきます。
1. フロントエンド実装ができるようになるまでのゴール設定とそのロードマップをひく
まずはフロントエンドを勉強する上でのゴールと、そのためのアクションを洗い出しました。
実際に立てたゴールは下記の通りです。
フロントエンドの知識をつけて、スクラムチーム内でより貢献できるようになる
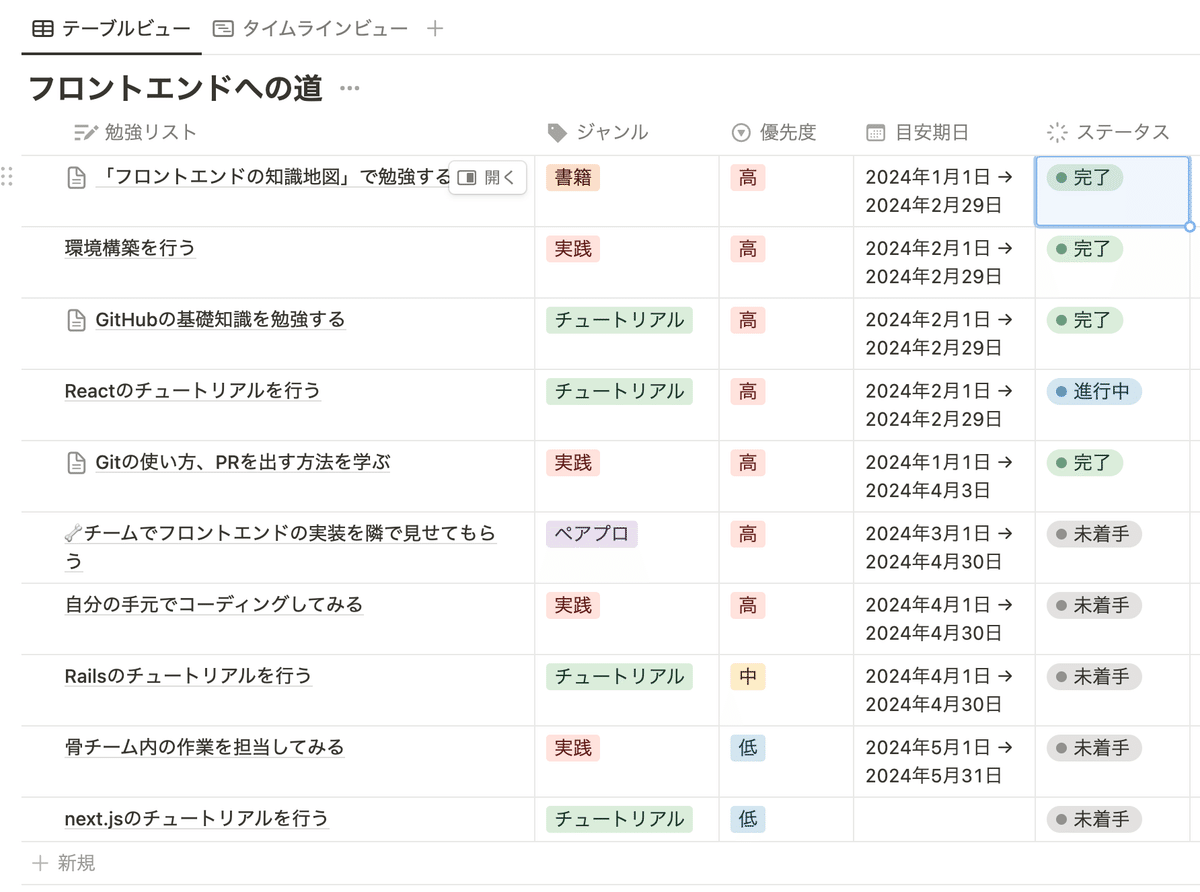
そして、このゴールに辿り着くために何をするのか、どのようなステップを踏むのかをNotionにまとめました。

このように上からやることを並べ、ゴールまで明確に近づけるようなロードマップを立てました。
また、この時点で社内のエンジニアの方々にフロントエンドにも踏み込んでいく宣言と、ロードマップに対するフィードバックをいただきました。
これが全行程の中でも一番大事だったなと思っていて、宣言することで社内の理解や応援を得られますし、自分自身も「言ったからにはやるぞ!」という気持ちになります🔥

2. 基礎知識を書籍にて勉強する
1.で立てたロードマップを頼りに、早速上から着手していきます。
まずは「日々エンジニアの方々が話している言語や概念を覚えにゃいかん!」ということで書籍にて基礎知識を勉強し始めました。
利用した書籍は下記になります。
3. 環境構築を行う
書籍にて、ある程度の言語や概念を勉強したあとは、環境構築を行いました。
以前とあるプロジェクトでミニ環境構築を行なった経験から、どこかで自分がつまづくことはわかっていたので、社内のエンジニアの方に全面協力いただきながら進めました。
進め方のポイントとしては下記の通りです。
・毎週定期的に30分時間をとり、同期的に進める
・手を動かしている画面共有をしつつ、つまづいたところはすぐに相談する
・行なったステップをドキュメントにまとめる
いわゆるペアプロのような進め方です。
これにより、開発をするための土台設計をひとまず完了させました。
4. チュートリアルを行う
続いて、より実践的な知識を勉強するためにチュートリアルを始めました。
こちらに関しても社内のエンジニアの方々にどのようなチュートリアルを進めると良いかを相談しました。
いまいまはReactのチュートリアルを進めています。
Reactのチュートリアル:https://ja.react.dev/learn
チュートリアルは実際に手を動かしながら進めることができるので、コードが動く実感を得ながら勉強できるところが最大のメリットだと感じています。
まだ手をつけられていないですが、今後は下記のチュートリアルも勉強していきたいと思っています。
Rails:https://railstutorial.jp/chapters/beginning?version=7.0#sec-version_control
Next.js:https://nextjs.org/learn-pages-router/basics/create-nextjs-app
5. 実際にコードを書き、プルリクエストを出してデプロイする
最後に「習うより慣れろ」ということで、実際にバックログに積まれている簡単なコード修正のチケットを担当させてもらい、コードの修正からプルリクエストを出し、デプロイされるまでを行いました。
ここは4. のチュートリアルと並行して進めます。
こちらに関しても、環境構築の際と同じようにエンジニアの方に週次で時間をとってもらい、同期的に作業を進めました。
実際に手を動かして作業する前は ”わからないところがわからない” 状態でしたが、それがひとつひとつわかるようになってきます。
最後に
ということで、今回は開発知識がほとんどなかった僕がフロントエンド実装を行い、リリースされるまでに行なったことをご紹介しました。
今後はより難しいチケットをサクッと実装できてしまうくらいのデザイナーになることをゴールとしていきたいと思います💪
また、この記事が同じように開発知識に危機感を覚えているUIデザイナーの一つのきっかけになったら嬉しいです!
それでは〜👋
