
Enginnersgate 研修1日目【HTML/CSS】
こんにちは!
現在、現在プログラミングスクール「Engineers Gate」の研修を受けています。
将来IT企業で就職する事を夢見て現在研修を受けております。研修の内容を含めて成長する姿を共有出来ればと思い書いていきます!是非応援してください!(笑)ちなみに私自身はプログラミングの学習の経験はありません。
まずは今回の学習についてです。
Engineers Gateに興味を持った方はぜひ以下のリンクからご覧ください!
Engineers Gate(エンジニアズゲート) -未経験でも安心!無料プログラミングスクール-|株式会社dcWORKS

<今回の学習>
HTML/CSS入門
学習した言語:HTMLとCSS
学習範囲:2つの言語の構造、フォントサイズや色の指定、構文に挿入、レスポンシブデザイン
達成率:90%
学習時間:7時間
<HTML/CSS入門編を受講した感想>
Engineers Gateでは、動画授業の学習→演習課題の順に進んでいきます。授業で解説してもらった内容をすぐに課題で自分の手を使うことで、アウトプットができます。
最初の授業では、HTMLとCSSがネット上の何に使われているのかを知りました。この2つの言語がWebページの構成に使われていることを知った上で学習しました。言語の用途や目的が見えていたため、最終ゴールのようなものを常に意識して勉強できました。
「HTML/CSSを学ぶことでWebページを作るんだ!」という思いが、モチベーションを高めてくれました。次に授業後の課題についてです。
演習課題もその場で採点されるので間違っていた場合はすぐに復習、やり直しができます。課題を解いていて分からなかった場合は動画授業を見直し、また解き直すことで講義内容がどんどん頭の中に入っていく感覚がありました。
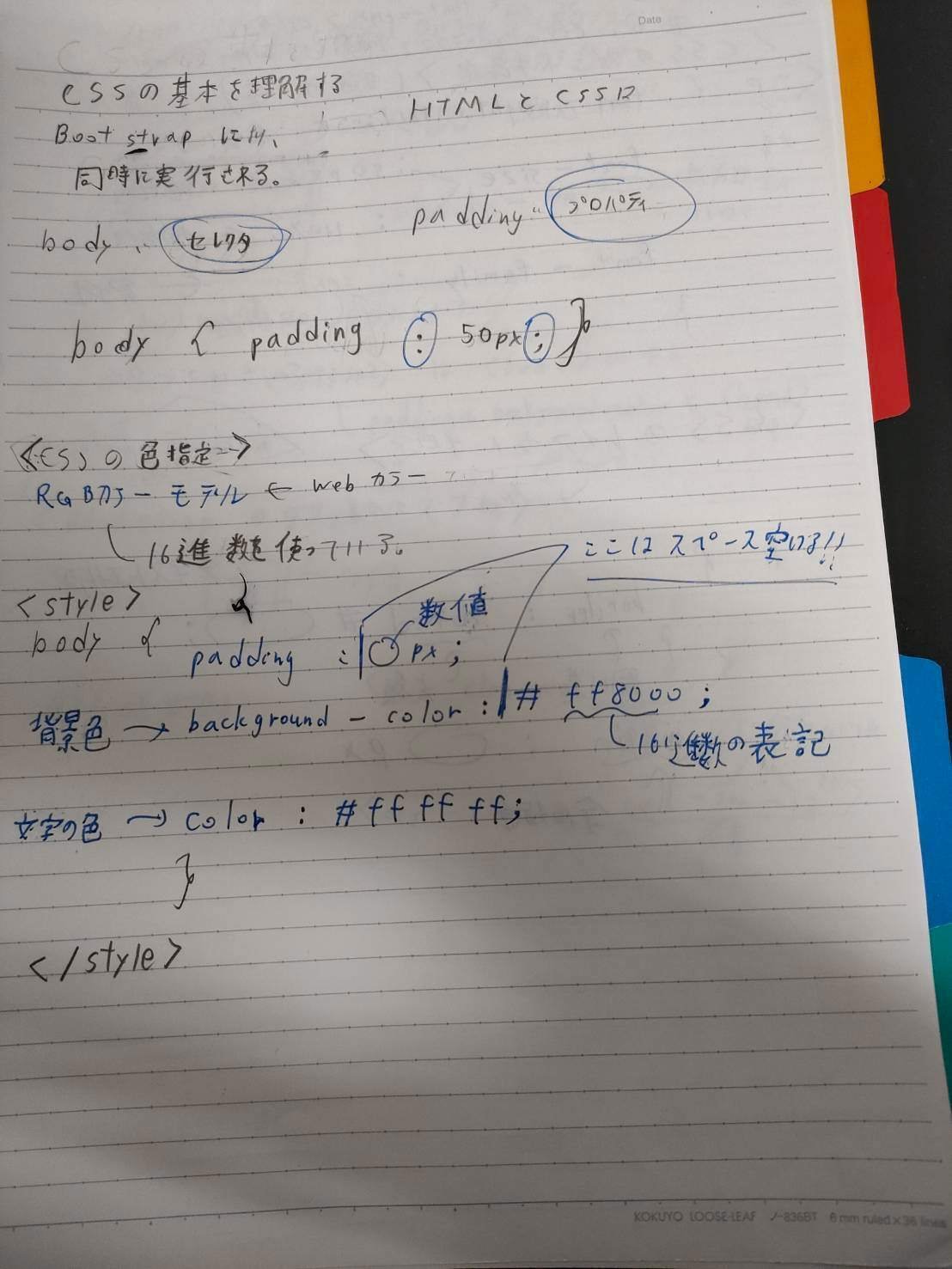
学習していて、コードをノートに直接書いてみると記憶に残りやすく、理解もしやすくなりました。

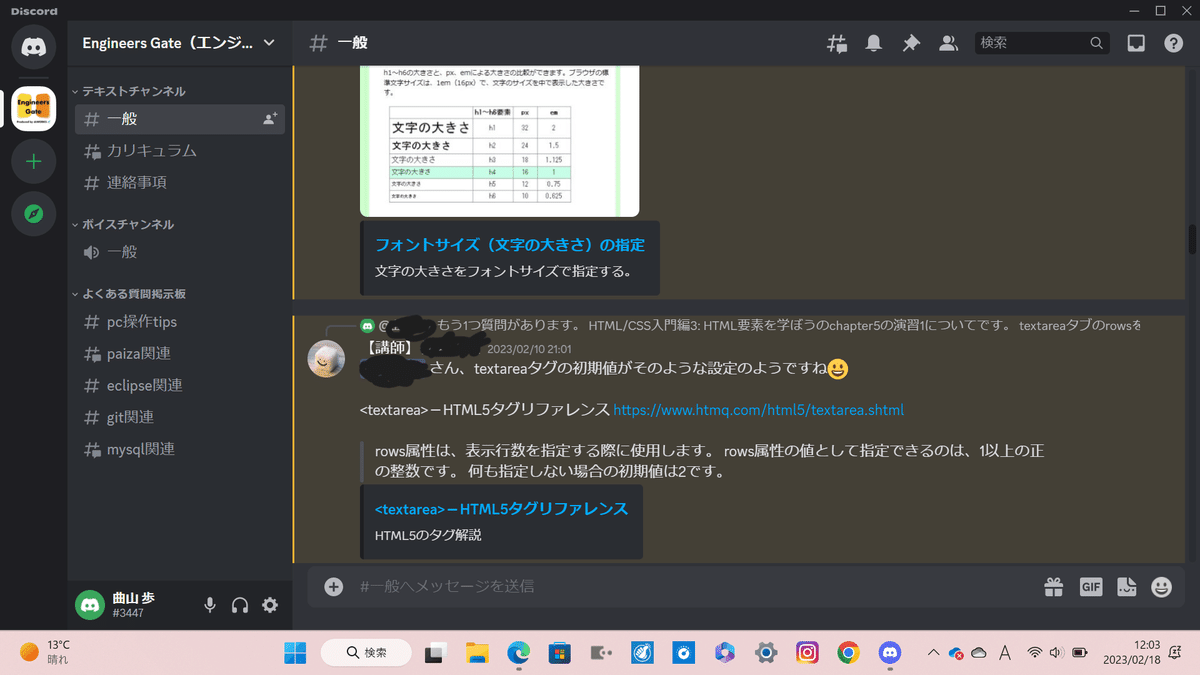
課題をやっていて分からなかった場合は講師に質問します。
以下のような返答をいただきました。

講師の方から、授業や私自身とは異なる視点の返答をいただきました。
これによってプログラミングに対する学びがより深まりました!
