
爆速でAIアシスタント(β)をリリースするために、デザイナーがしたことのすベて
今日、noteの新機能として「AIアシスタント(β)」をリリースしました!
このプロジェクトでわたしはデザイナーを担当したのですが、開発チームとしては4,5人ほど、発足から3週間、開発開始から2週間でリリースするという爆速プロジェクトで学びも多かったので、リリースのためにやったことをまとめてみます。
提案するまで(1週目)
最初はまだAI機能を組み込むことが決まっていない時にお話をいただいて走りだしました。この頃はリリースの目処ももう少し先に立てていて、まずは「AI機能をnoteに載せる!」と決まるところを目標にしました。(なぜnoteにAIを?どういった未来を描いて始まったのか?というところは公式的な文章にお任せしたいと思います。)
↑↑↑公式の文章はこちら!
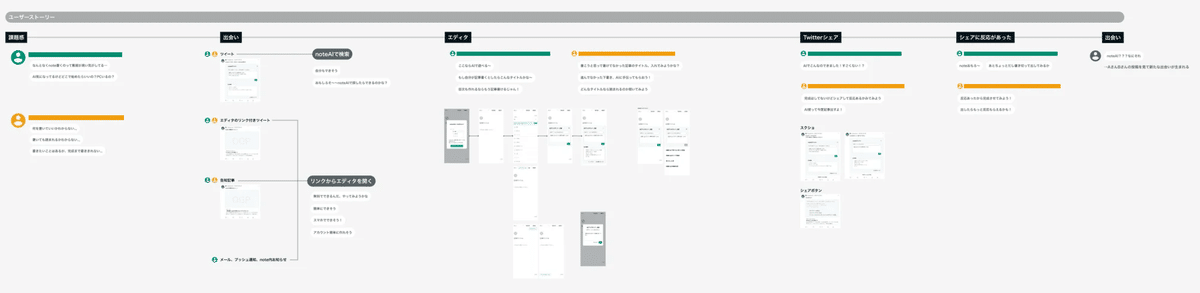
1. ユーザーストーリーを作った
意思決定を進めるため、PMのじつぞんさん(普通の人が1日16時間分くらいかかる仕事をこなしている)たちがコストやスケジュールなどなど実現面での想定を深めてくださっていたので、わたしは体験面での想定を深めていきました。

この機能を通してユーザーがどうなるのか考えることが検討材料になると考え、ユーザーストーリーを作りました。ここで抑えたのはざっくり以下です。
・なぜ、誰がこの機能を使うのか?どんな課題感があるのか?
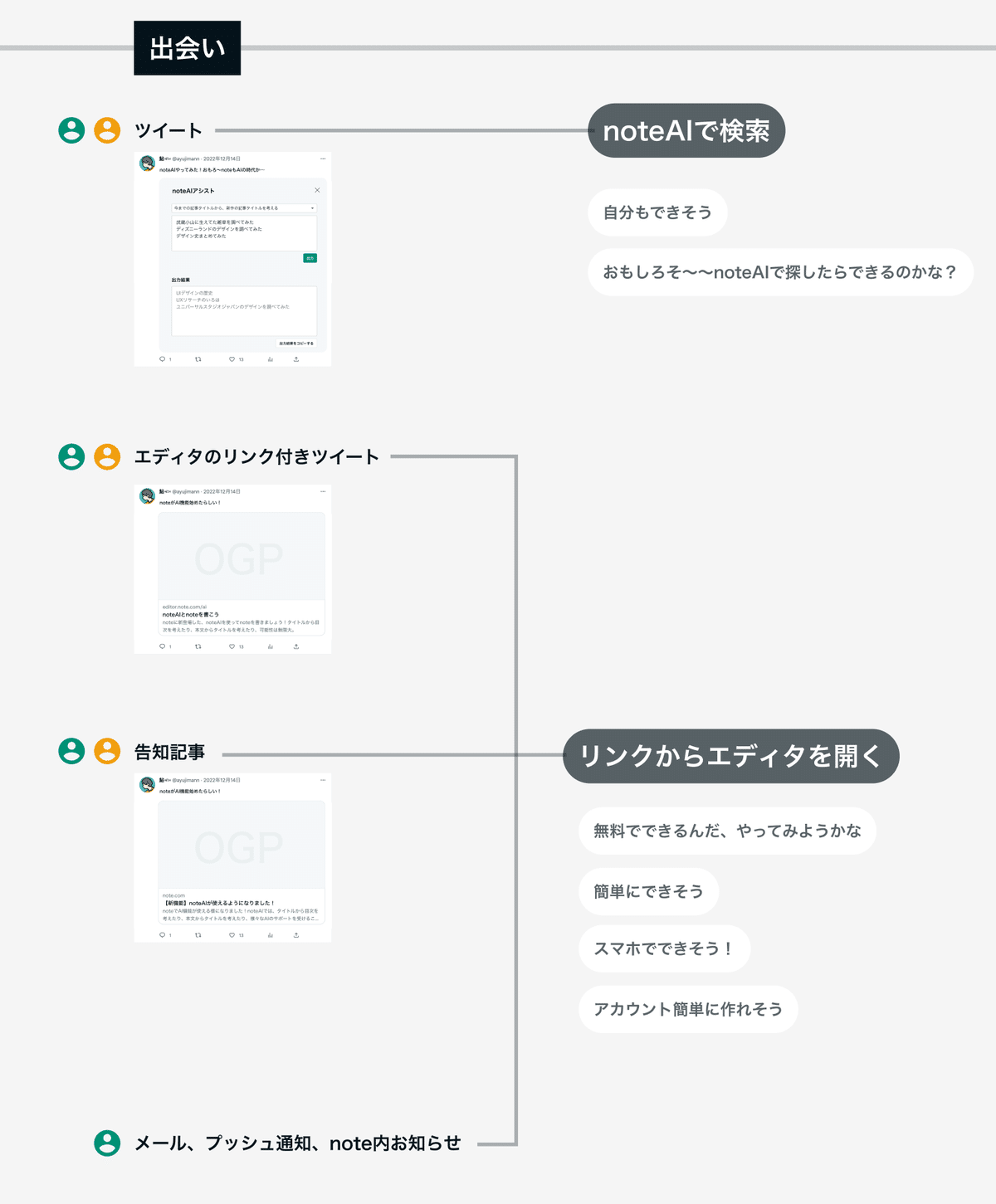
・どうこの機能と出会うのか?
・どう使えて、何が解決されるのか
・どう他の人に伝えるのか?どう伝播して行くのか?
本当はインタビューなんかしながらやるとよかったのですが、ジャーニーとワイヤーを1週間で(しかも本業務の片手間で)作って見せに行こうぜ!という話だったので、自分自身がAIサービスを使った経験や、SNSの投稿などを探して簡易的に行いました。
その代わり、ストーリー内に憑依しながらユーザーならどう考えるか想像してコメントとして書き出し、なるべくサービス目線に偏らないようにしました。

2. 想定ユーザーを立てた
そのようなユーザーが使ってくれるのか、また何に困っているのか、どう嬉しいのか深掘りするため想定ユーザーを考えました。
これは合っていればハッピーですし、合っていなくても「違うから今回はスコープから外そう」という会話ができます。ターゲットに関して、いつもどうしてもふわっとしたまま進みやすいと思っているので、一旦言語化してみて判断することは大事だと感じました。

3. ワイヤーフレームを引き、UIのもとを作った
ジャーニーの一部分、「どのようにユーザーが機能を使って」のなかでワイヤーフレームも結構ちゃんと引きました。

ユーザーストーリーの一部としてワイヤーを作ると、どこから人がユーザーが入って、どう出て行くのかが明確になり、抑え漏れが少なくなる気がします。
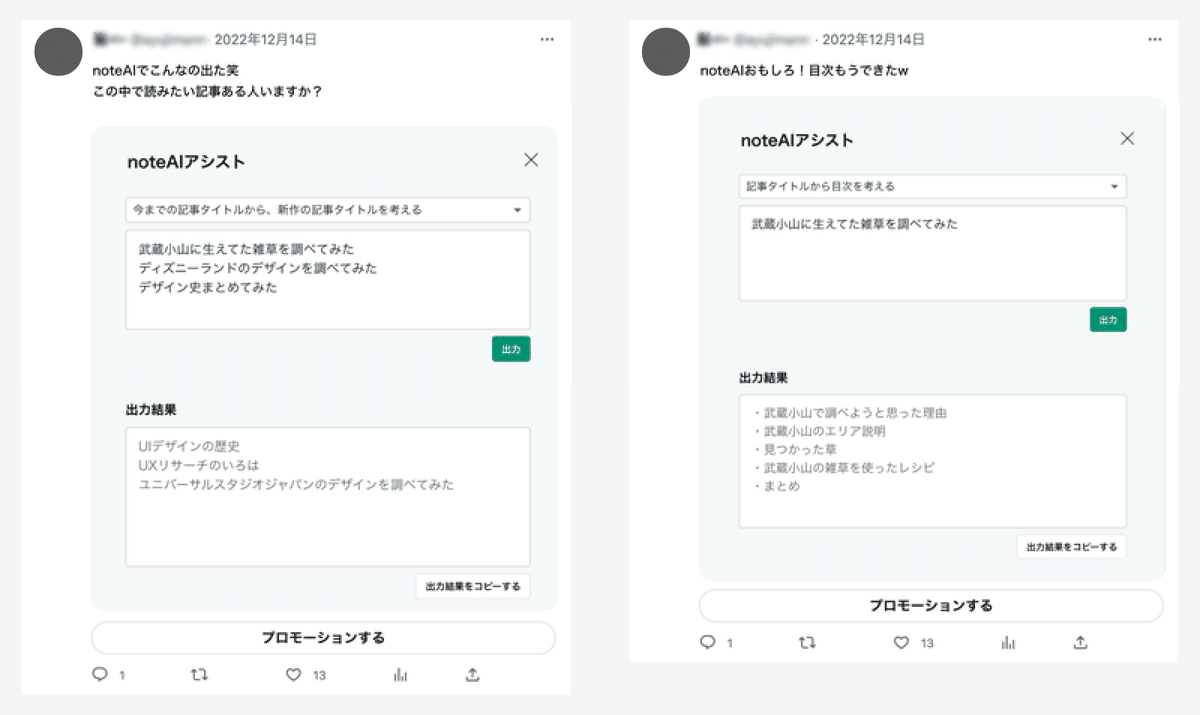
機能だけでなく、「どうこの機能を捉えるのか」の想定を深めたくて、シェアされる文言のイメージも作りました。

開発スタート(2、3週目)
提案を経て開発が決まりました!けど逆に想定よりもっと早く出すことになりこの日から1週間でプレスを打ち、さらに1週間でβ版をリリースすることになりました。スピード感たまらん
4. 参考サービスとプレスリリースを調べた
ここでAIを活用したサービスを使いまくりました。

AIサービスのUXを自分が体験するほか、まだ新しいAIというものに対して抱く反応がさまざまあることは知っていたので、私たちはどのようなメッセージを目指すのか考えるために他社のAI関連のプレスリリースをあさりました。AIに対する不安感を与えず、むしろ楽しめるUXライティングをするため要素を見つけていきました。
5. ストーリーを立て直し、画面を洗い出した
リリース時に目指すスコープが明確になったので、あらためてユーザーストーリーを作り、必要な画面を洗い出しました。ここは法務的な(法律、規約とか!)観点も多かったりするので、PMのみなさんや法務チームとも相談しつつ進めます。
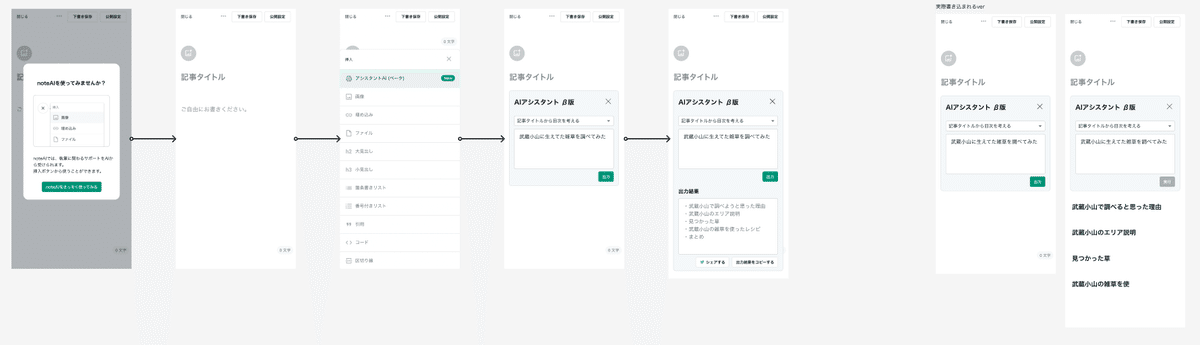
6. 周辺の体験を作った
今回はリリースの方法上、「自分の番になった時ちゃんと気付き、使いこなせる」ことを意識し、「いつどこで通知が来るのか」「どのようなメッセージを届けるのか」よく考えました。
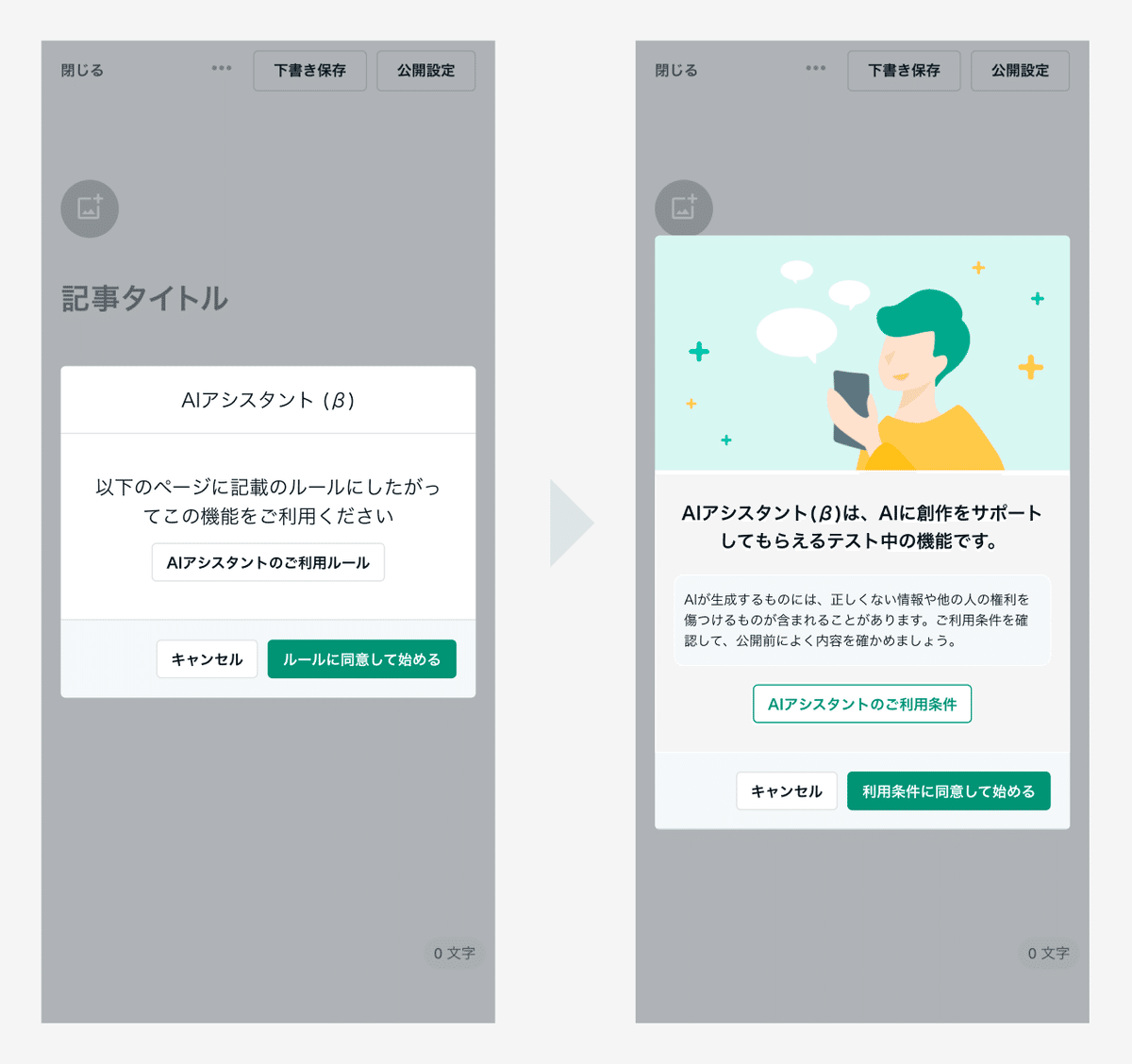
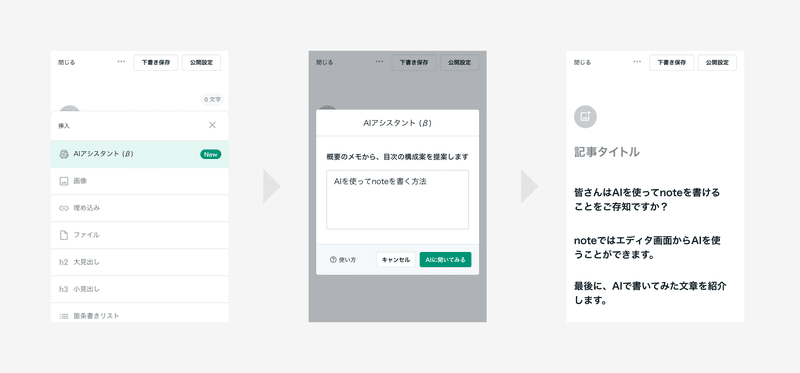
AIの規約上必要になってくる初回の利用規約同意画面も、どうタスク的ではなく機能に繋ぐことができるのか考えてデザインしました。

最低限の情報だった左の状態から、「もっと理解した上でワクワクしてほしい」と考え改善に改善を重ねて最終的に右のものになりました。
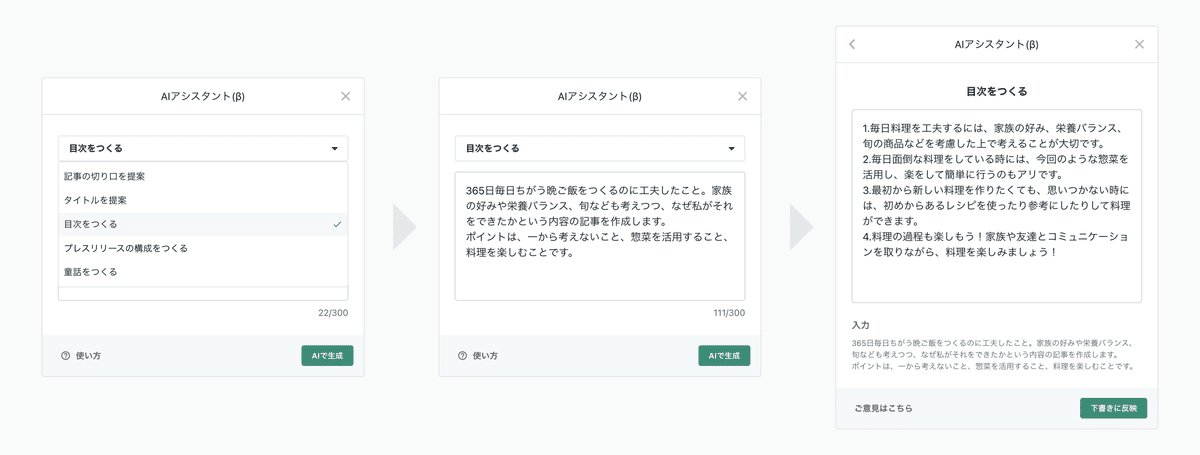
7. AI機能の体験を作った
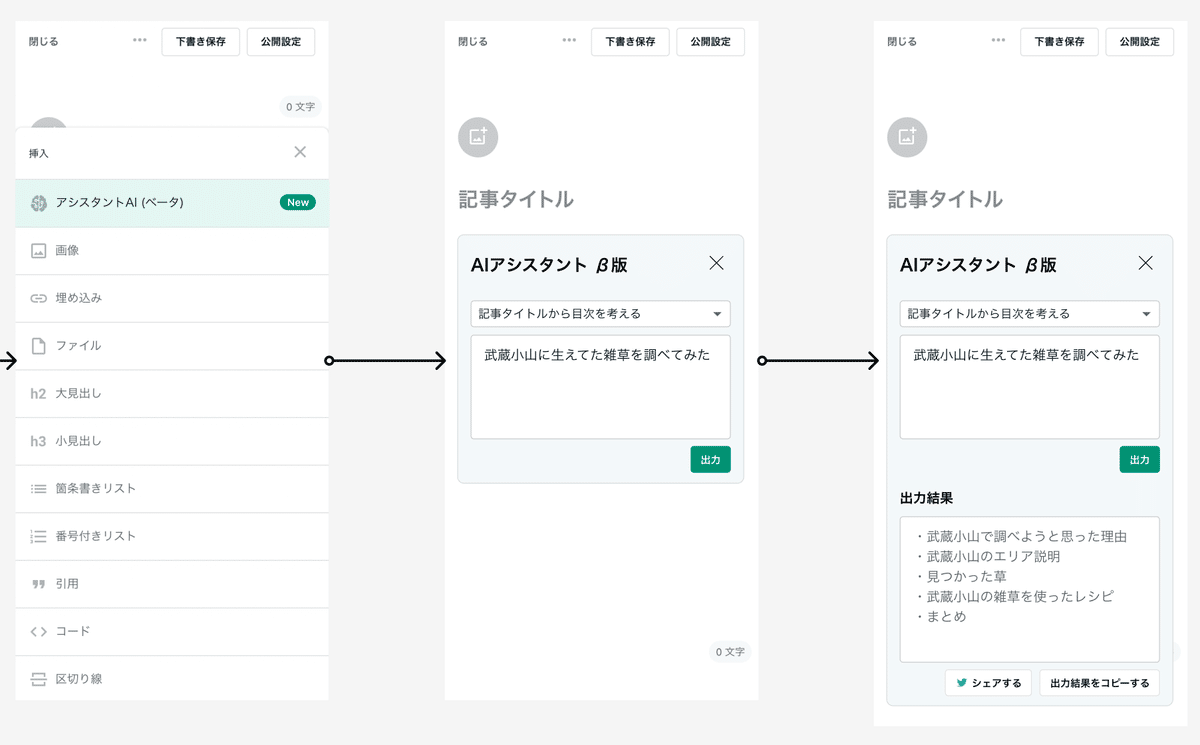
AIアシスタントは、機能自体を使いこなして記事が楽しく書けることをゴールとしました。
そのためこの期間に詰め込めるだけ体験にこだわって、アジャイルに実装してもらったものを何度も触って、実際にAIで文章を書いてみて改良しました。(ものすごい速さで実装してくださる凄腕エンジニアが集結していたのでたくさん頼らせていただいた)
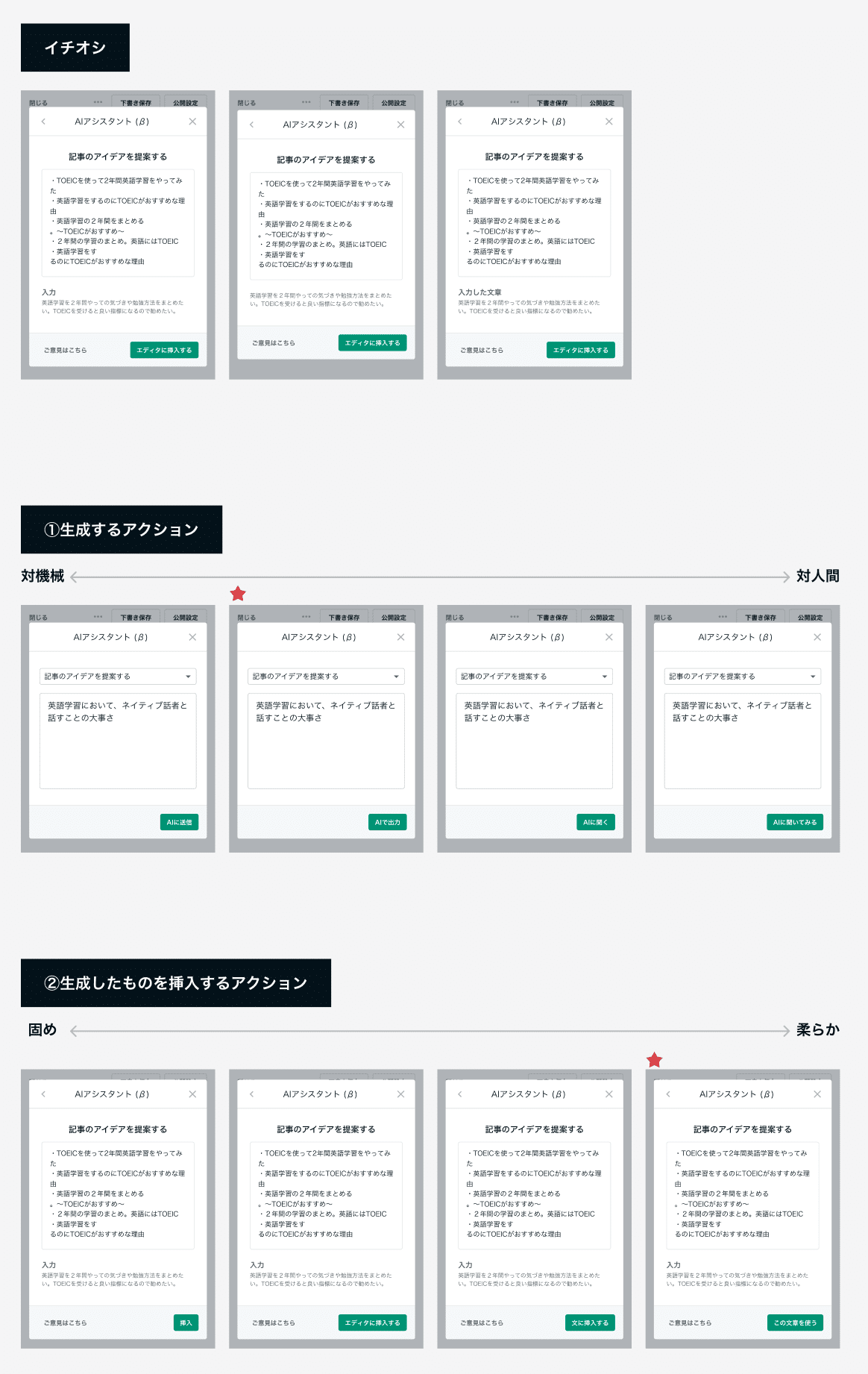
そのため最初のUI、プレスに出した時、本リリースとこれだけUIが変わっています。プレスの頃は記事に直接反映される形でしたが、実際使ってみて、何度か出力を試行錯誤してみたくなることを踏まえてダイアログ上で行き来できるようになっています。



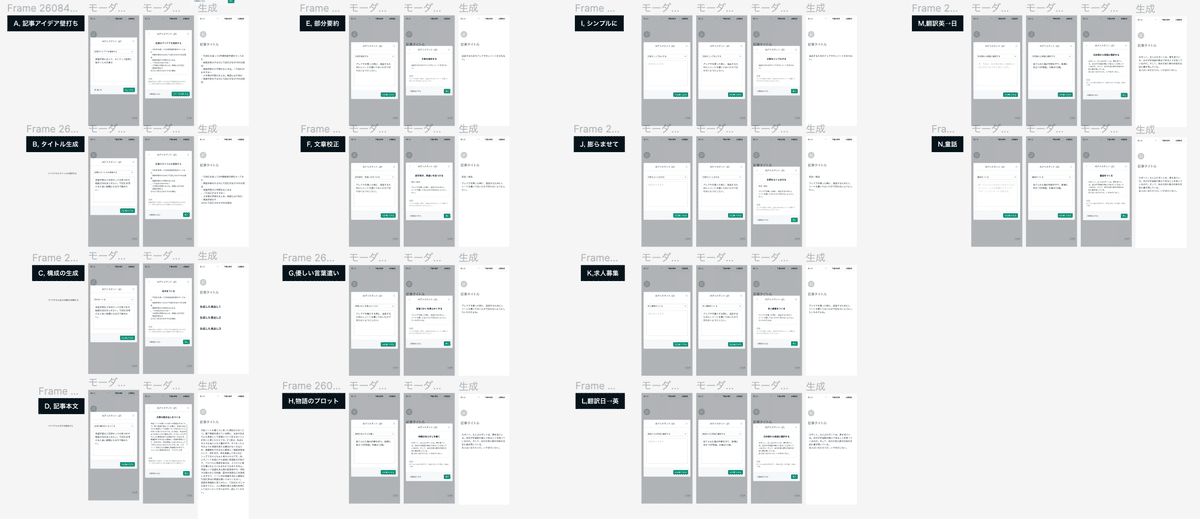
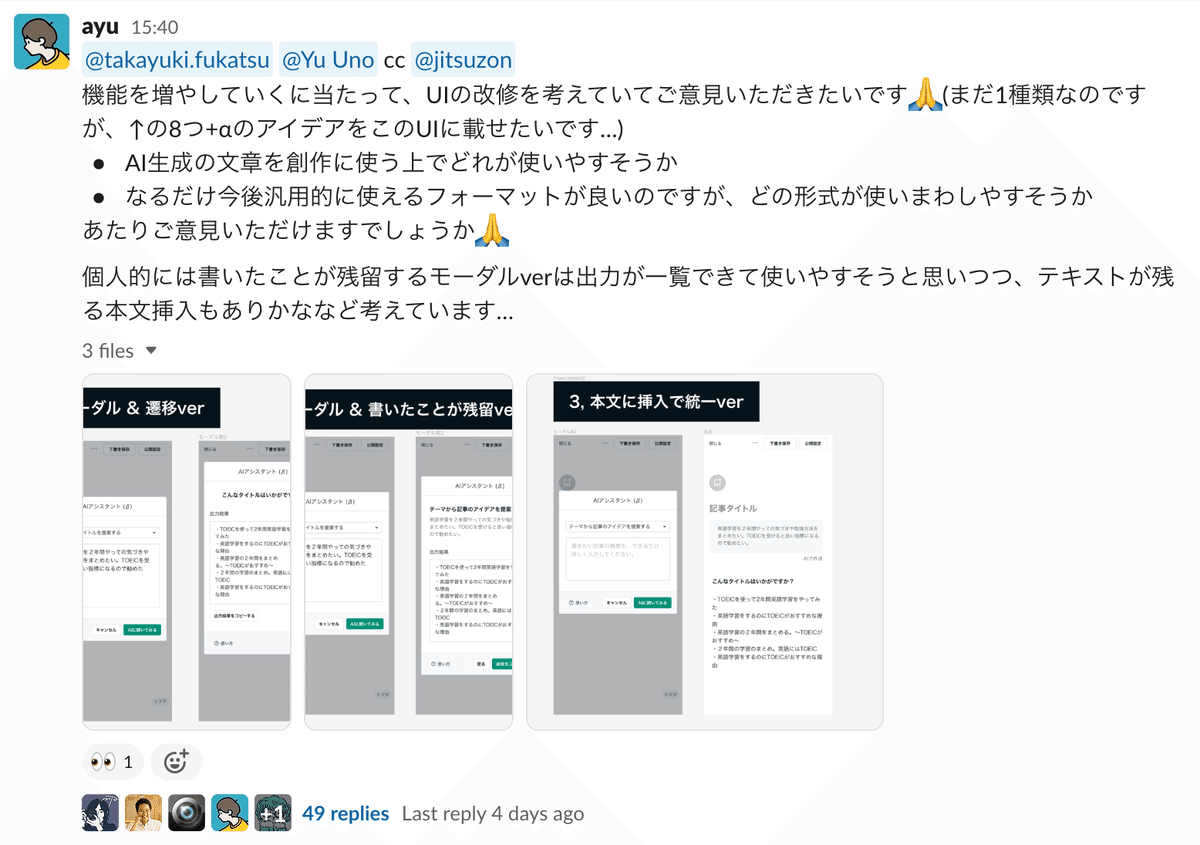
それから今後機能が増えても耐えられるようにUIの耐久性の部分も改善を重ねました。検討した機能はまだ実装するか決まっていなくてもFigmaに入れてみて、極端に食う文字量と吐き出す文字量が多くない限り、大体のプロンプトに対応できるUIに改善しました。

この耐久性については自分の経験と脳みその範疇を超えているので、案を出し、意見を募ってみなさんに頼りました。感謝の嵐

このUIはさまざまな技術上の制約があった頃の話です。今でもこのUIの改善は進んでいて、より使いやすく、より執筆に溶け込んだUIUXを提供予定です。お楽しみに!
8. プロンプトの調整をした
途中からプロンプトの調整もやるようになりました。
それまでCXOの深津さんや、16時間PMのじつぞんさんが見てくださっていたのですが、細かい調整やテストを含めると流石に手が足りなさそうだったので見よう見まねで参加しました。
やってみたところ、出力のクオリティは体験やUXライティングに関わることも多かったため、デザイナーが調整の一端をできたのは良かったと思いました。もっとできるようになりたいよ〜
9. 名前が(いつの間にか)決まった
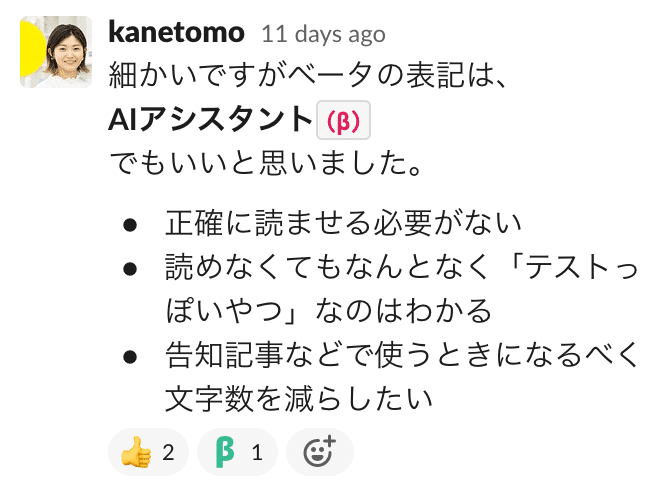
名前は最初仮でUI内で「noteAIアシスト」としていたのですが、それが議論を呼び「アシスタントAI」となって「アシスタントAI(ベータ)」となり、結局「AIアシスタント(β)」と落ち着きました。

この時UIに必死で命名に頭を割けなかったのですが、一旦裁量を言葉や形にして見えるところに置いておくことで議論や意見を呼び、物事がまとまっていくということを今回すごく実感しました。
能動的に考えてくださる皆さんに感謝しつつ、今回のような物量の多く速いプロジェクトではこのような頼り方もあるのだなと思いました。
10. UXライティングに悩んだ
今回、告知用のモーダルやAIアシスタント機能、初回同意を得るモーダルなどでテキストを考える機会が多くありました。
私はこう言った文言を考える部分に苦手意識があるので、CDOの宇野さんやCXOの深津さんをはじめ、PM、ディレクター、他プロジェクトをしているデザイナーの皆さんを巻き込ませてもらい、協力していただいて進めました。

そういった時には今後のためという意味も含めて、人にただ聞くだけでなくて未熟ながら一旦考え切るようにしてみました。大体そのままGOとはならないんですが議論の土台にもなりますし、より良いものが出てきやすかった気がしています(そうであってくれ)

11. 告知用のデザインを作成した
note社は結構プロダクトデザイナーがグラフィックもやったりするのですが(いろいろやりたい派なので私は好き)今回もやりました。
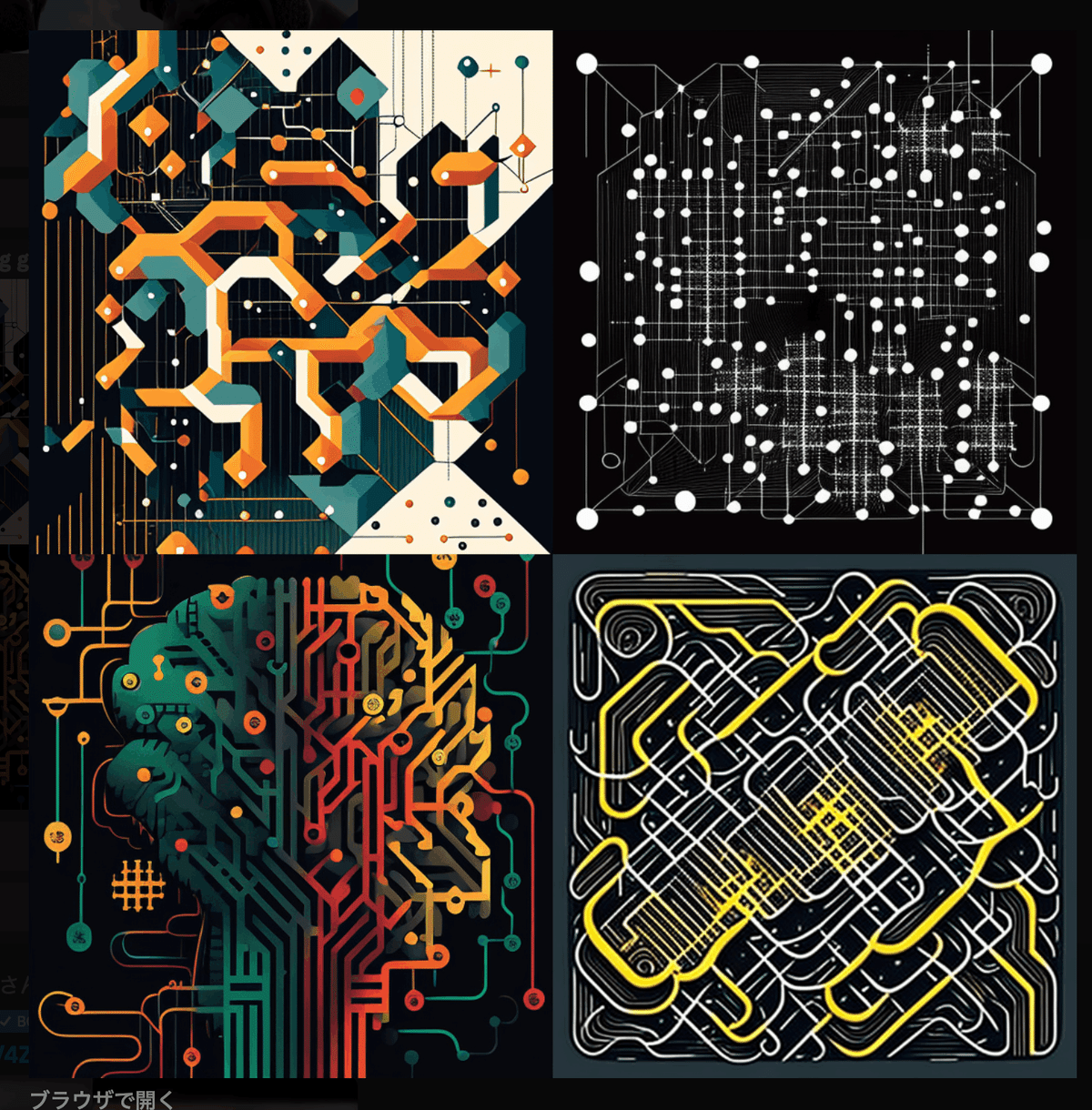
今回作ったのはこれです。
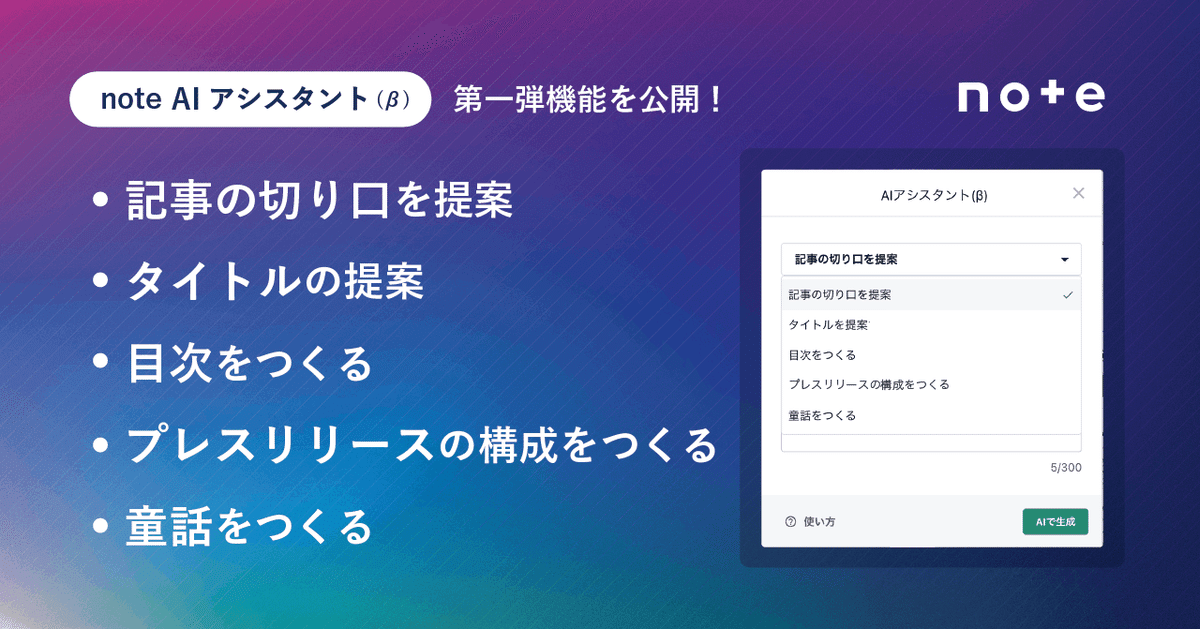
このカバー画像と記事に出てくる画像、そのほか告知と合わせてやったスライドに使う背景なんかを用意しています。
特にこのカバー画像はOGPになって拡散もされますし、みんなの認知の入り口となるので頑張りました。特に気をつけたのはこの4点です
・ぱっと見で目について覚えやすい
・サービス名と情報が入ってきやすい
・AIに対する希望を感じる
・今後も工数をかけず使いまわしやすい
・UIを見せて、実際に使えそうな感じを想像させる
特に「AIに対する希望」って難しいですよね。
今回はそれこそAIを使いながらAIをどう表現しようか検討したのですが、どんなAI的なモチーフもテンプレ的なAIというか、安直感が出てしまう気がしました。

そこで自分がChatGPTやMidjourneyを使っておもしろ!と思った瞬間なども思い出して、自分だけの力でやっていた迷路に太陽の光が差し込むような、期待感あふれる夜明けのようなグラフィックにしてみようかと思いつきました。

光が一度反射して入ったきたようなグラデーションに、光の線や少し空気中の塵のようなざらついた質感、アナログっぽいむらをつけて奥行きをつけています。
背景としては無地ですから情報が引き立ちますし、このような目立つ背景であればこの上に載せる情報を変えれば使いまわせます。スライドの後ろにも使えたりします。

12. イラストをお願いした
初回のリリースが終わったあたりで、現状あるイラストストックにAI機能ので使えるものがなかったので、イラストレーターのkimさんにお願いしました。
サクサクとイラストにしてくださったものを、デザイナーとしては「AIとクリエイターの関わり方として齟齬がなさそうか」「脅威的な印象になっていないか」など色々と相談させていただき、このようなイラストに仕上げていただきました。可愛い!!!!!!!!!!

リリースしてみて
現在、第4弾までの13個機能をリリースしましたが、まだまだ改善したい体験がたくさんあります。リリース時に最新だった技術は刻一刻と更新されていて、これからも技術の進歩と共にどんどん改善を進めていこうと思っています。頑張るぞ〜!
学んだこと
最後に今回学んだことのメモをしていたので抜粋して紹介します。
1. 足りない部分は人に頼る
今回、UXライティングなどは特に自分の範疇だけでやっていると終わらないしクオリティも上がらないと気づいて、めちゃくちゃ頼らせてもらいました。先輩デザイナーに個別の会議を入れさせてもらったり社内のチャットで意見を募ったり。
同じくUIもかなりの人に壁打ちさせてもらっていて、本当に感謝です。
正直今回のプロジェクトは期間がとても短かったことも含めて、自分の能力より一回り大きいことをやらせてもらっていたと思っています。機会に感謝しつつも、足りない分を絶対に動きで補完しようと考えて、いろんな人の脳みそを借りるように動いていました。
そのおかげで今まで全く考えていなかった観点を載せてデザインすることができたので個人的にはすごく勉強になりました。
自転車の補助輪ありみたいな。次回はもう少し補助輪なしでできる範囲を広げたいです。
2. UXライティングの技術
補助輪ありでやってみたことによって、特に未熟な部分の経験値が伸びました。こちらは次回への学びメモの一部です。
頭ではわかっていてもどうしても抜け落ちてしまう部分があって何度も改善したので、今はこういう気をつけることのリストを作っているところです。
・手を動かす前に、どんな目的のページなのか、何がゴールなのかまとめておく
・擬人化に気をつける。
・「〜する」は極力使わない。
・アクション名の粒度を揃える
・必要な場合、法務的に何をクリアしておけば良いページなのかも確認しておく。
・アクションのライティングは、「何がどこにどうなるのか」わかりやすくする(×→挿入 ○→下書きに反映するなど)
・手紙のように書くと機能的すぎず、心のこもったライティングができる
・サービスのスタンスと合った言葉を使う。
・カッコは半角、全角が統一で決まってない場合、挟むものや前後とのバランスを見てみて決める。
・要素は少なく、スッと頭に入ってくる情報量にする。
・情報過多になる場合はステップを分けてページを分割しても良い。
・言葉は簡潔にする。漢字はなるべく開く。
・AIを使ってみるのも手。
・絵を使うとハードルが下がる気がする(浅)
3. デザイナーがアジャイルの姿勢でいる大切さを知った
今回は本当にメンバーのアジャイル力がすごくて作って試すまでのスパンが短かったのですが、アジャイル開発の中のデザイナーとしての学びが深かったです。
UIの構造を作ってライティングは大まかに、要素をまとめて一旦実装してもらい、一旦触れる形にするなどの動き方は今回スピード感という補助輪の中でよく体感することが出来ました。
一旦触れることでUXの改善も進んだり、意見も集まって改善が進んだので、工程の中間にいるデザイナーもアジャイルの姿勢でいることはとても大事だと思いました。
4. 一旦見える形にする
実装のない部分でも、言葉やグラフィック、モックなど、みんなが見える形にしてどんどん見せていった方が意見が集まってよくまとまり、クオリティも上がると学びました。私個人としても一度脳内でなく形にすることで見えてくるアラもあったので、速さと手数は正義と実感しました。
5. 体験を大きく考えて、その中のUIを見る
今回ユーザーストーリーを書いて、ユーザーがどこから来て、どういう経過の中で使われるUIなのか捉えたことで想定力がとても上がった実感がありました。逆に、それがなければ誰にも気づかれない1機能で終わる可能性もあります。サービス内にとどまらず、想定する時間軸を広げることは大事だと実感しました。
6. いろんな会議に出てキャッチアップする
今回は特急案件だったこともあり、呼ばれていない会議でも出ても良いものは積極的に出て、状況や情報、空気感をキャッチアップするようにしていました。
結果、フルリモートの中でも情報の壁はあまり感じませんでしたし、空気感を知ることで言葉やデザインなど伝言ゲームでは言語化されにくい要素を作るのに役立ちました。
7. UIデザインの技術
今回一連の流れを作り切ったことで、UIデザインの学びも多くありました。またもや学んだことのメモの一部です。
こちらも当たり前のことが多いのですが、速さの中で全て抜け落ちないようリストにしているところです。
・閉じる、戻る、進むなどのアクションは粒度を考え、どうまとめるか考える。
・実装方法を知り、どの表現が可能なのか踏まえる
・考えられるたくさんのパターンを、極端なものを含めて一旦作って押さえてみる。
・開発のスケジュール、技術的な制約(と何がクリアすれば実現するのか)大きく把握しておいて、UIの賞味期限を考えておく。そうすると自分の作ったUIに縛られずに改善ができる
・法務周りを見てもらうのは早くする。情報量だけ載せたモックを作って真っ先に確認いただくくらい。(追加で確認してもらうかもしれないから)
・時間軸を考える。UIとUIの間にどのくらい時間が経つことがあるのか考えて情報量を調節する。
・どのように機能を使うのか、自分も使いながら考える。1ユーザーとして感想を持つ
・感想を要素に変換する。感想を鵜呑みにせず、視点をうまく切り替える。
8. 急いでいる時ほど自分の守備範囲の、全てのパターンを抑える
今回は前述の通り色んな人に頼ったことで、逆に「専属のデザイナーである私がやるべきことはなんだろう」と何度も考えました。
これが正しい答えかはわからないのですが、今は「早く見える形にし続けること」「広く長く体験を抑える」ことなのではないかと思っています。ジャーニーを作ったりして入口と出口を作ったり、色んな場合の想定(例えば極端な使い方した時はどういう体験になるか?今後将来的にどういう発展が考えられるのか?どうUIに踏まえるのか?エラー時の体験など、どんな体験の阻害が考えられるか?どう補填するのかなど)をしておき、全体の体験に組み込む動きを心がけたのですが、もっともっとできたなあと思うので今後の宿題です。
まとめ
学びも、未熟さも感じることも多い今回のプロジェクトでしたが、今後も改善を続けていくのでぜひ使ってみてください!感想、フィードバックもお待ちしてます!
いいなと思ったら応援しよう!

