
noteタイムセール機能のデザイン舞台裏
noteでは先日、タイムセール機能をリリースしました!販売期間を設定し、その期間中はお安く記事を販売できる機能です。
私はこちらの機能でデザインまわり全般を担当していました。今回はそのプロセスを残しておきたいと思います。
0. 何を作るか考える
今回私は「どういう形態かまだ決まってないが、販促になりうる新しい販売設定を模索したい」といったまだふんわりした段階から担当しました。
●他社調査でバリエーションを洗い出す
まず、どんなセールがあり得るのか他社事例も加味しつつ洗い出していきます。
その中でも個人設定のタイムセールは、多くのサービスで機能があるか、SNSや自分での設定変更を用いた疑似行為が行われていました。
また疑似行為がnoteでおこなわれているかも調べたところ、ほかの販促に比べ手編集でタイムセールに近いことを行っているユーザーも多くおり、クリエイターに求められている機能であると考えました。
そこから他チームともビジネス的な試算、検討を進め、タイムセール機能を作る方向で検討を進めることになりました。
1.体験的なテーマを考える
世の中のECサイトに見られるように、セールでは強い主張のデザインがよく使われます。ただ、ECサイトは販売が目的です。
一方noteは購入を念頭におかずに記事を楽しんでいるユーザーもたくさん居り、売り上げだけが優先すべきことではありません。
noteにおいては、無料記事も有料記事もセール記事も同じ地続きのものとしてなめらかな体験を維持しつつ、尚且つ特別感はあるメリハリが大切だと考えました。
●具体化してみて意思決定

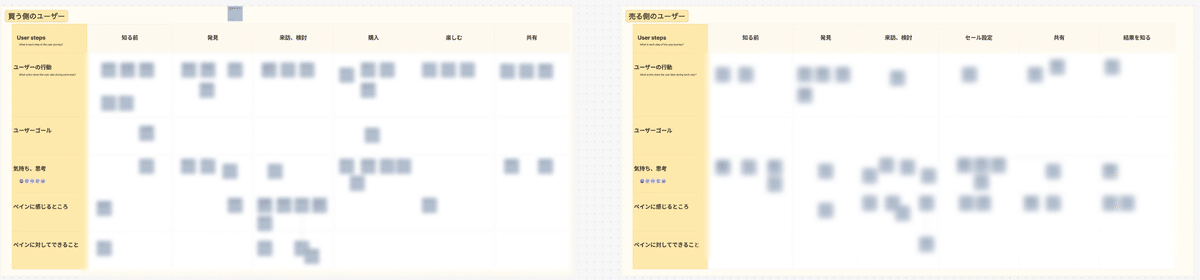
売る側買う側で体験をざっと洗い出してみたり

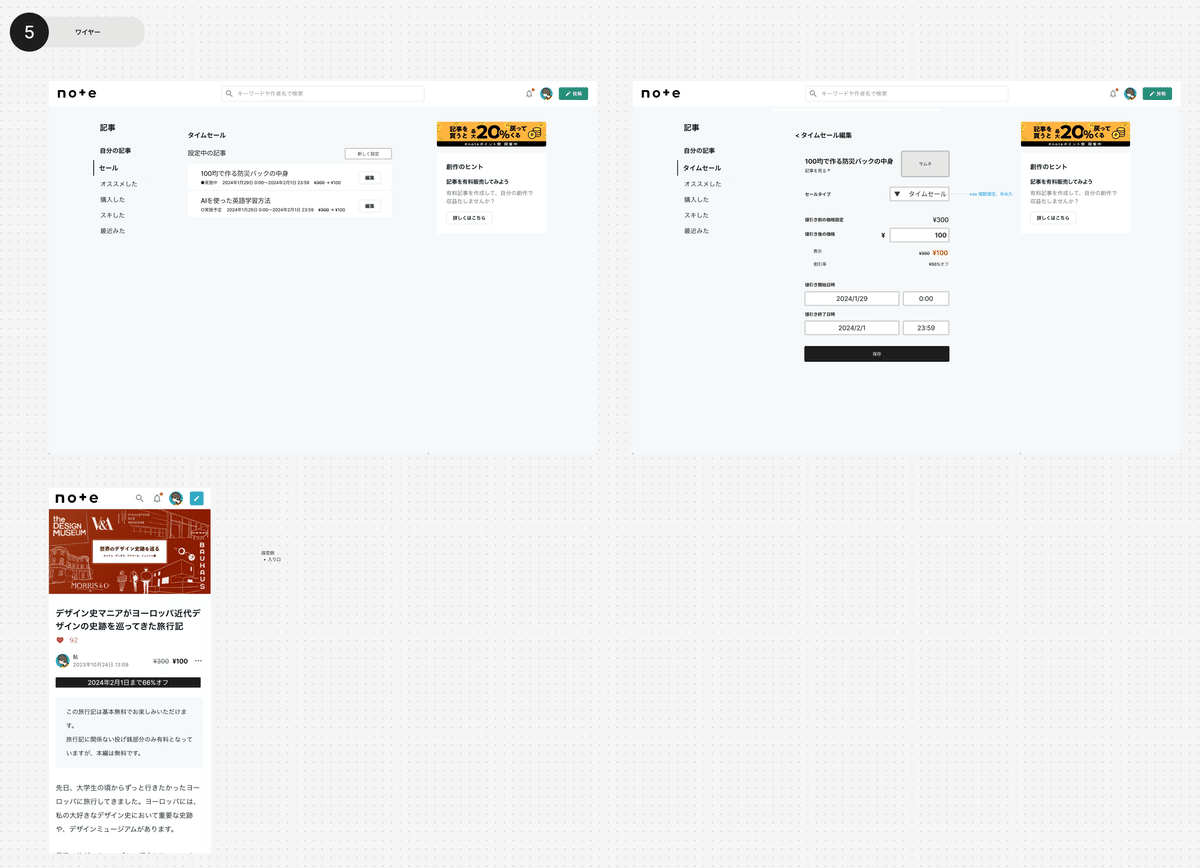
Figjamでできる範囲でざっと機能のワイヤーを引いてみて、PMとともに各所と相談し懸念点や、リソースの相談などを行なっていきました。ふんわりしたものを早く目に見えるようにすることで進められるものがあると思っているので、ここは常に素早くするようにしています。
●既存機能との競合をキャッチコピーを書き、認知しやすい形を考える
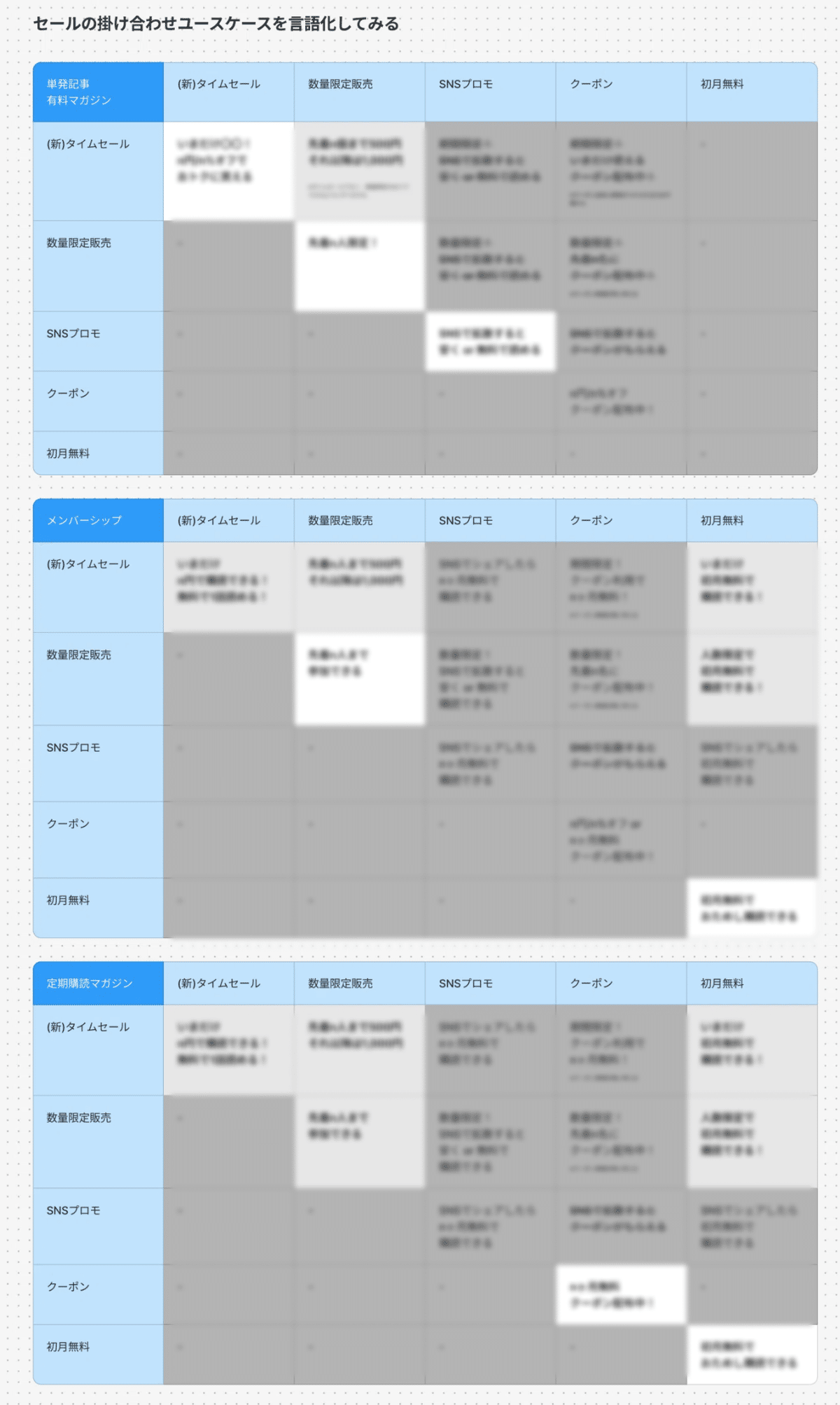
既存のどの機能と競合アリなのか、未来的に競合させる場合があるのかなど、担当PMのあさこさんとともにキャッチコピーをつけて考えていきました。どれも複雑になってしまい販促的な効果が見込みにくかったこと、見込まれるボリュームや、運用と実装工数などを天秤にかけ、この段階での競合しての設定はできないことにしました。

●全体像の把握とスコープを絞り、実現を考える
この機能に付随して、作ろうと思えばダッシュボードや報告メールなど、機能として作りたいものはいくらでもあります。しかしそもそも大きな実装であることや、小さく、すばやく試す弊社の風土もあり、まずは最小単位でリリースすることになりました。
ここでも一旦おおまかに機能やサービス内の出面などの画面を思いつくだけ作り、意見をもらいながら最小単位絞ったり、今後やりたいこと、懸念点などを出していきました。一旦全体を考えたことで今回のスコープが決めやすかったのはもちろん、次のスコープに着手する際もやりやすくなっているかと思います。

その後PMやマーケチームとも連携し、ビジネス的な試算や開発スケジュール調整を進め、実現に進みました。
2. 画面設計でサービスに落とし込む
●特別感のある色を新設
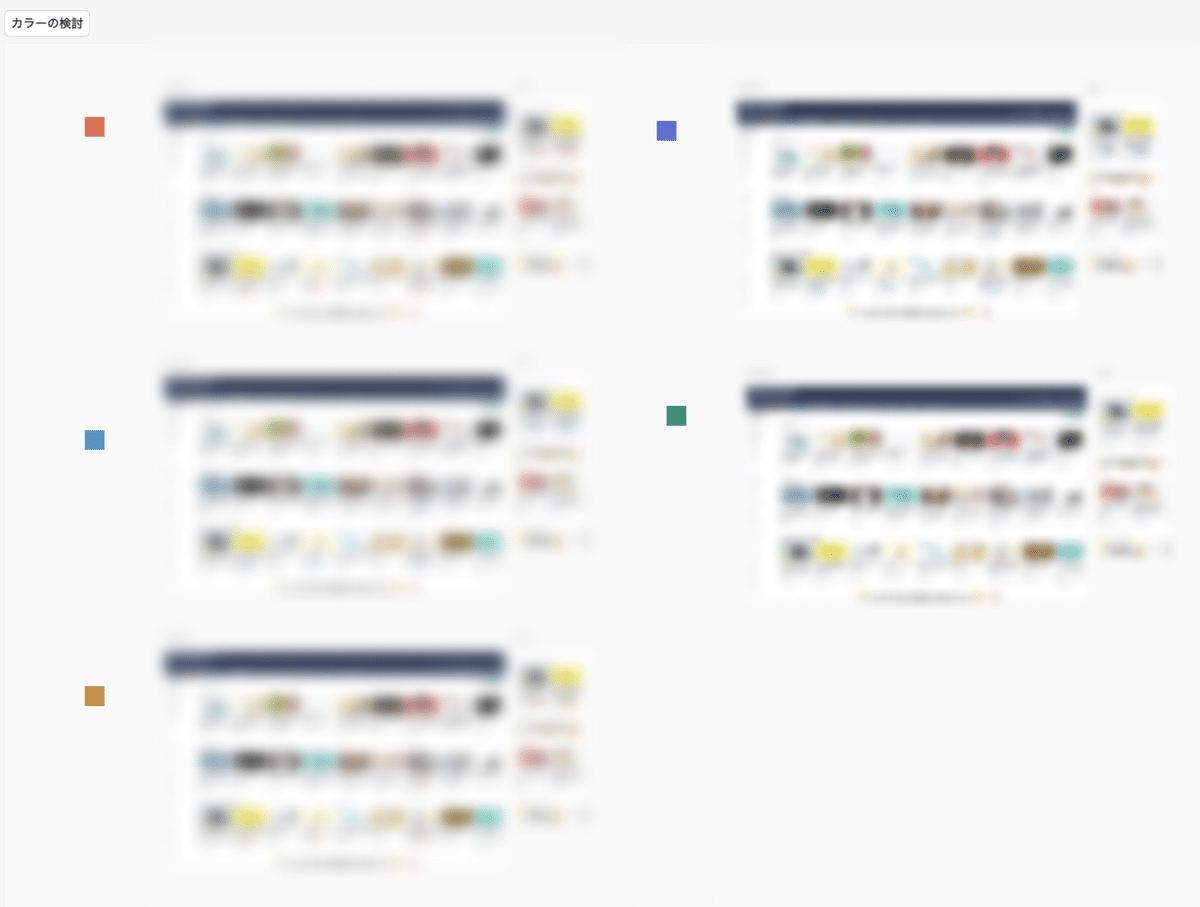
既存色でやりくりできないかなど色々試して見ましたが、結局noteの基本色に加えて1色、強いお得なカラーを取り入れることにし、通常時の見え方と比較しながら見え方を作成していきました。

よくセールに使われる赤が一般的なイメージとしてもお得な印象だという結論になりました。
またその中でも色覚特性のある方でも見分けやすく、noteの中でも通知などのattentionカラーとして使われている、赤の中でも橙色に近いカラーを採用することになりました。
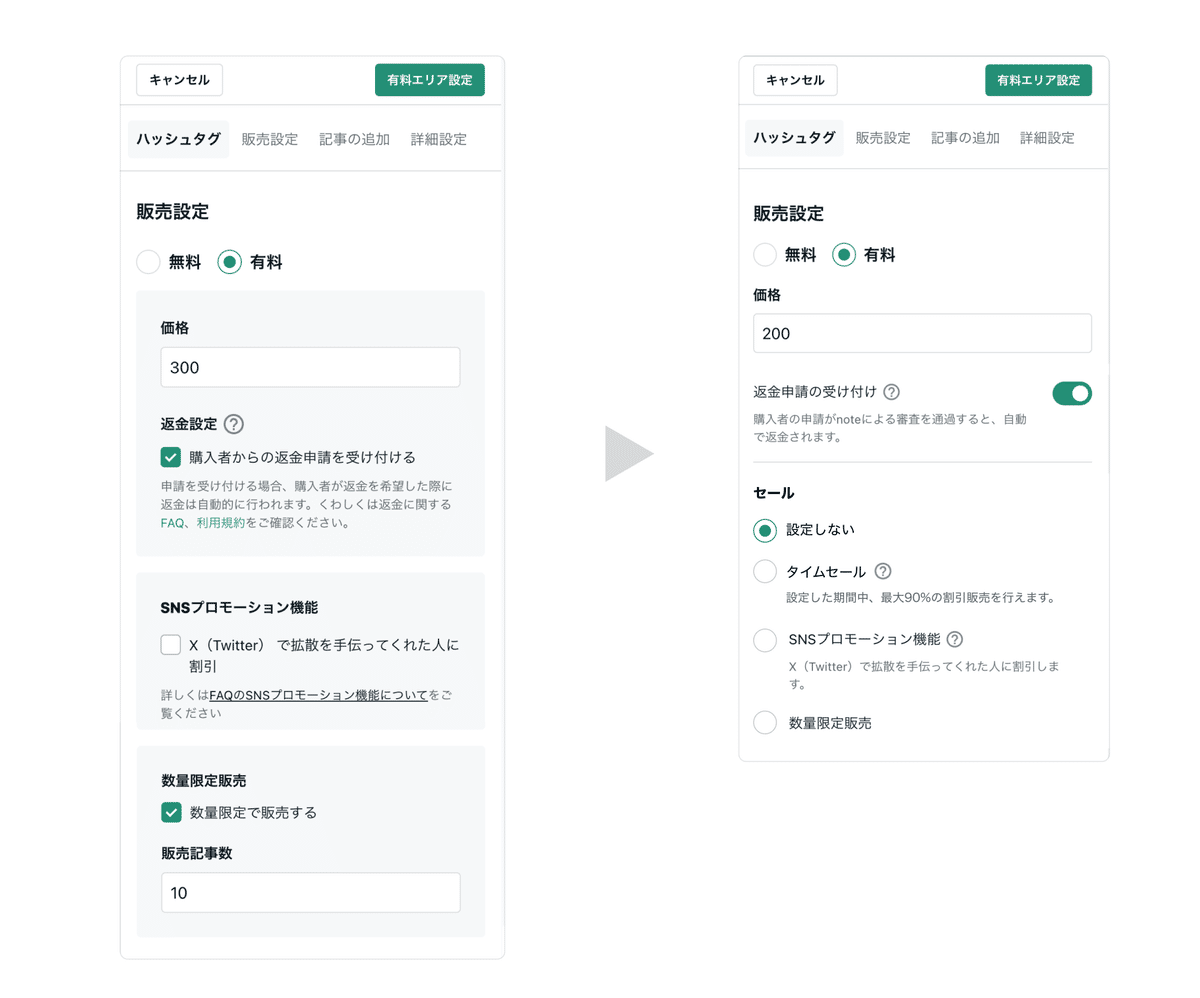
●既存の機能をまとめ、統合し運用に組み込む
同時に、色が無闇に増えていかないように既存の機能も合わせて整理しました。たとえば、もともと水色を利用していたSNSプロモーション機能の「割引あり」表示も、今回の新機能に合わせ赤いお得カラーに揃え、お得な時はお得、そうでない時はそうでないと既存機能も合わせて整理することで、セールのお得感が際立つようにしました。
セールを設定する投稿部分に関しても、販促機能が一つ一つバラバラに足されて煩雑になりつつあったのでこの機会に使いやすく「セール」としてまとめ、整理しました。
見出しをつけ、レイアウト上で販促系機能をまとめることで読み上げ機能を使った際もわかりやすくなるなど、アクセシビリティ的にも改善することができました。

3.実現のために気をつけたこと
●信頼でき、法的に問題のない画面を作る
セール関係は、景品表示法など法律に関わる部分が多いので、法務チームともこまめに相談しつつ、制約をプロダクトに実装するのか、ヘルプページや告知内容含め、どのようにクリアしていくのか相談していきました。
また、特にこのようなお金にかかわる機能は信頼性の担保も欠かせないため、法務的に必須でなくてもユーザーに情報がしっかりと齟齬なく伝わるように情報を検討しました。
とはいえシンプルな設計も大事なので、煩雑にならない情報量とのバランスをとりつつ進めました。
●最小単位でリリースするだけでなく、既存機能も合わせて最小単位にまとめる
リリース範囲を絞り早く試すのはもちろんのこと、新機能だけでなく既存の他の機能や表示も合わせて、どうなめらかな体験に再構成できるかを意識しました。
●長めのプロジェクトでは特にわかりやすくFigmaを管理する
長期なのでFigmaを綺麗に、どんなことをしたのかおおまかに書いてまとめておき、バラバラにならないようにしました。
時系列で結んでおくと、最新のものと今までの検討がわかりやすくお気に入りです。

新しく追加されたタイムセール機能、ぜひ使ってみてください!
いいなと思ったら応援しよう!

