
UXライティングとは?アプリの言葉を真剣に向き合ってみた結果
Money Forward Design Advent Calendar 16日目の記事です⛄️
マネーフォワードのサービスデザイナー ayaneです。
少し前ではありますが、アプリのライティングに挑戦する機会があったのでnoteで学びを発信してみます。
ライティングって何?というところから始まり、言葉の定義、ルール作りまでやってみた私の体験を書きたいと思います。
ライティングに挑戦したきっかけ
弊社の新規サービス検討段階において、画面をあらかた作成したところでアプリ内の文言の平仄が取れていない状態になっていました。
例えば、何かを登録するボタン名が「登録」「登録する」のように表記のずれがあったり。。
そこで、ユーザーにとって使いやすいサービスにすべくアプリリリース前に全体のライティングを見直すことになりました。
私が担当することになったのはなぜだったか忘れましたが、UXライティングという言葉もあるぐらいUXとライティングは密接な関係だと感じていたのと、新しい知見を得る良い機会だなと思いチャレンジしました。
どうやって進めたのか
まずは勉強
私はライティングを検討した経験がなかったので、まずは書籍や社内のナレッジを参考に勉強しました。
書籍は「タイトルからしてこれしかない!」ということでこちらを参考にしました💁♀️この教科書がなかったら検討できなかったぐらい参考にさせていただきました。感謝。
UXライティングの教科書 ユーザーの心をひきつけるマイクロコピーの書き方
そのほかにも、note記事やサイトなど色々な情報をインプットしてライティングに挑みました💪
(参考情報は最後の方に載せてます)
ライティング検討の流れを考える
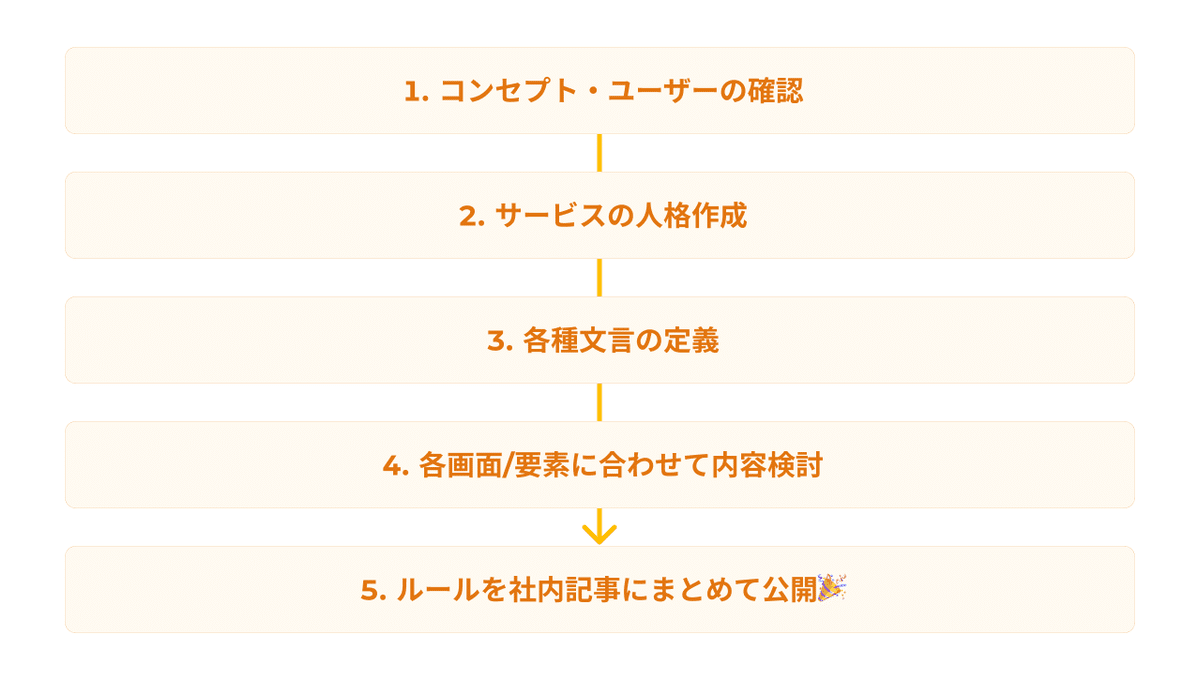
むやみに言葉を定義していくのではなく、最初に全体の流れを以下のように決めました。ここは社内の別プロジェクトでライティングを検討した記事を参考にさせてもらった部分が大きかったです。

全体の方向性がぶれないよう、まずはサービス自体のコンセプト・ユーザーの確認から始め、その後にサービスの人格を作った上で各種文言の定義をしていきました。
具体的なライティング検討方法
1. コンセプト・ユーザーの確認
私たちのサービスコンセプトやターゲットユーザーを改めて確認し、誰にどんなサービスを提供するのか、どんな世界を目指しているのかを再認識しました。
次ステップの「サービスの人格形成」において、人格を作るためのインプットにしました。

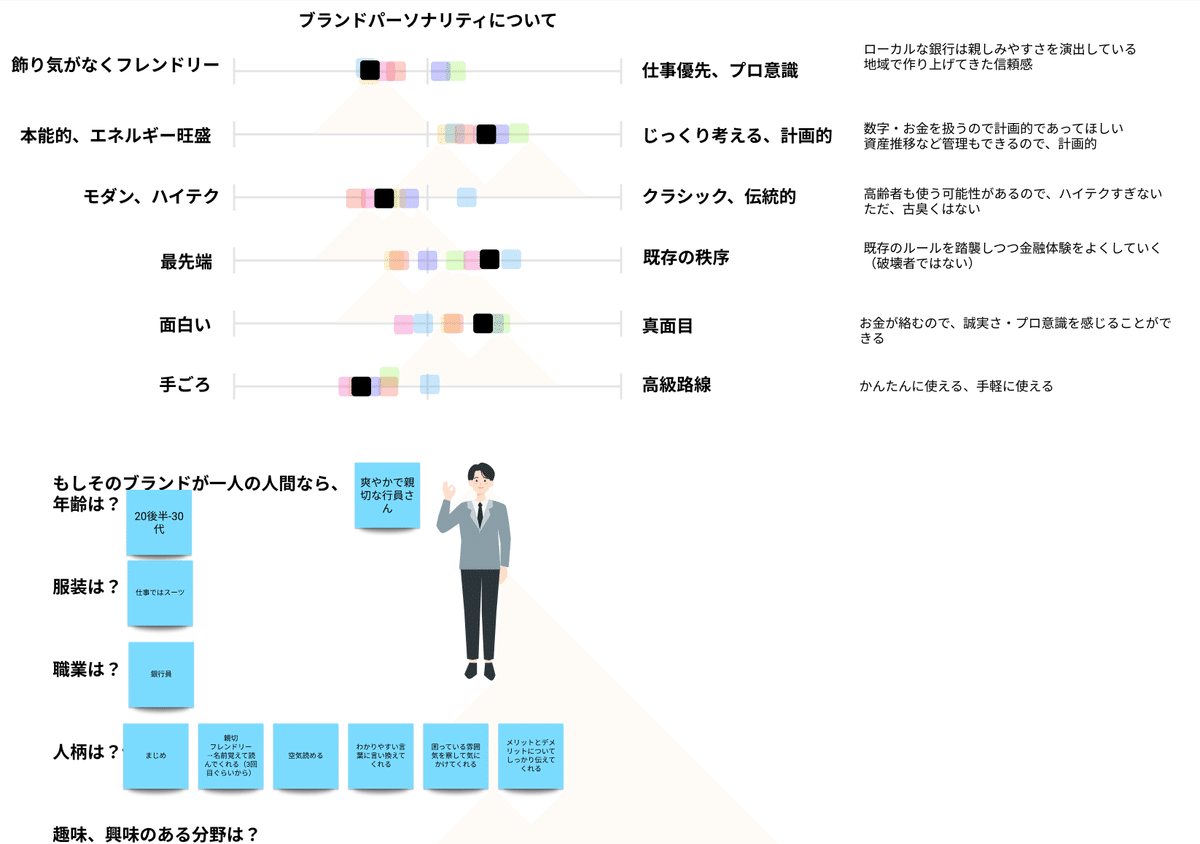
2. サービスの人格作成
サービスが人としてそこに存在したらどんな人?を想像しながら人格を具体化していきました。思考傾向や人柄などをプロジェクト内で認識を合わせて形にしていきます。

3. 各種文言の定義
ここから具体的なライティングの検討です。
全体での共通項目を定義してから、アプリ内で頻出する&パターンがいくつか想定される項目を定義していきました。
具体的には次のような項目です。
言葉遣い/文体
漢字、ひらがな、カタカナの使いわけと比率
数字(日時、金額、パーセント表示)
アプリ特有の単語
例えば金額の表記を決める場合…
全画面から金額が表示されている要素を集める
金額の表記パターンを抽出する
画面の使い方や表現したいことを照らして必要/不必要な情報を整理
ルールとして言語化

4. 各画面/要素に合わせて内容検討
テーマごとに画面を並べて比較しながら全体の文言を調整していきました。具体的には以下のパターンです。
もっと効率の良いやり方がある気もしますが、ここは時間をかけて丁寧にみていきました。
会員登録、ログイン、パスワードの復元
メールマガジンの配信登録
お問い合わせ
エラーメッセージ
成功メッセージ
ボタン
404エラーページ
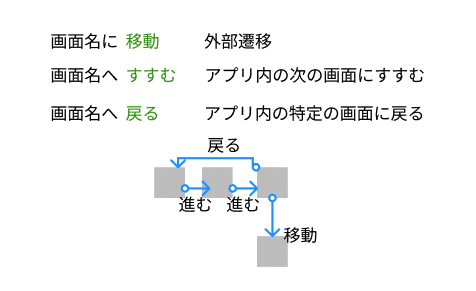
画面名

5. ルールを社内記事にまとめて公開🎉
画面にルールを反映すると同時に、社内記事へルールをまとめて公開しました。以下のようにルールの考え方も掲載しつつ、初めてこのライティングに触れた人もできるだけわかりやすいように心掛けました。

ライティング検討で学んだこと
はじめてのことが多く、かなり手探りでしたがなんとかやり遂げることができました。
その中で心がけたことは、ユーザーにきちんと次のアクションが伝わることです。
例えばエラーメッセージを表示する場合、「〇〇エラーが発生しました」という文言が使われていることがありますが、これではユーザーはアプリを再起動すればいいのか、時間をおいてリトライすればいいのかわかりません。
こういった場合は「〇〇のため現在は接続できません。再度時間をおいて操作をお試しください」のように、現在の状況+次のユーザーアクションを示してユーザー自身が次に何をすれば良いかがわかるようにしました。
また、伝えたいことを丁寧に表現しすぎないことも大事だと思います。
丁寧に説明しすぎることで逆にわかりづらい、冗長なメッセージになってしまうこともあるため、特に注釈やエラー文言などは簡潔にパッとみて伝わる文章にすることが必要です。
最後に
UXライティングというとUXやライティングの専門家がやるようなことかな?と思ってしまいますが、本質はユーザーにきちんと届くライティングを突き詰めて考えることだと感じました。
まだライティングにチャレンジしたことがない人もこの記事を見て「やれるかも」と思ってもらえたら嬉しいです。
おまけ:ライティングの参考情報
書籍
サイト
Money Forward Design Advent Calendar 2024 まだまだ続きます🎄

明日はHRデザイン部のひびきくんです!お楽しみに。
