
CDO2年生のUIとデザインシステムを考える
前回はアイコンをサインシステムとして捉えて考えると言うお話をご紹介させていただきましたが、私はそもそもサインも含めた文字、色、レイアウト、UI構造全てを論理的に整理し、他者でも再現可能な様にシステム化していく試みがデザインシステムであると考えているため、今回はそれらが集約されていくUIに関して、以前ご紹介したケースの中で実現できなかった部分の改善も踏まえお伝え出来ればと思っています。
―
UIという特殊要素
一つの画面を構成する要素に関してデジタルと印刷媒体や多くのリアルなプロダクトの間の大きな差はUIがあるかないかと言うことになるでしょう。これは別のnote(ナビゲーションは左?右?WEB屋は何を考えているか)の中でも少し記載していますが、印刷物やリアルプロダクトの場合、その操作に必要な動作の対象は、本の側面であったり、リモコンであったりとそれが提供する情報自体と分かれて存在することが多いものです。
一方でデジタルプロダクトは、情報や作用対象と操作を行うコンテンツが同一平面上に存在し、それらが存在する意味を見る、使う側が判断していく必要があります。
その為それらを区別しやすい作りにしておくという事がまず最初の課題となるわけですが、例えば、下記の例はいかがでしょうか?

これらは❶が見出し(タイトル)、❷がボタン、❸がラベルやキャッチコピーだとして、意匠としては❶〜❸どちらの目的でもよく見るものになりますが、もちろんこれが3つ並べば判断は難しくなります。
文言を信じれば❷のみが操作性に関わる要素であると想像できるかもしれませんが、ぱっと見識別が難しいということは、あまり丁寧に見てもらうことを期待できないデジタルメディアにおいて操作性のあるものをこのような形で探さなければいけない状態は避けるべきでしょう。
もちろん、こんなことやるわけがないと皆さんは思うかもしれませんが、これがページ遷移をしても混ざり合わずに、それぞれの差を保ち続けているかでいうと、どこかのページでは操作性のある要素に適用していた意匠が他のページでは見出しやその他の要素に適用されているという事は決して珍しいものではないのではないかと思います。
たったこれだけの要素でも条件の組み合わせで、結果が変わるものを、デザイナーはユーザー様に親しんで頂き、出来る限り迷わずにご利用いただける状態が続く様にする事をサービスのモデルや提供する特性(動的な処理が必要かどうか)の適正に合わせて、より効果的に形、色、言葉、並び、タイミングのいく通りもの組み合わせで設計していかなければならないのです。
そのため、その意匠・スタイルなどが何を目的としてどのように組み合わされたものかを明らかにし、そしてそこに記載された根拠によって再構築や量産、展開の際に、その組み合わせが途中で間違わないように指標となることで仕組みとして機能するものがデザインシステムだと思います。
この考えによってデザインシステムをどのように構築していくかUIを中心に今回の事例から記載していきます。
―
利用者の想定
今回はタイムチケット というサービスがユーザー様にとって道具として機能すべきサービスであることと同時に、その道具としての側面が使いづらいという現状を重視し、ペルソナなどの想定に対するトーンの定義は最小限にし、サービスに対する理解度とITリテラシーを軸として、デザインシステムの方向性を検討することにしました。
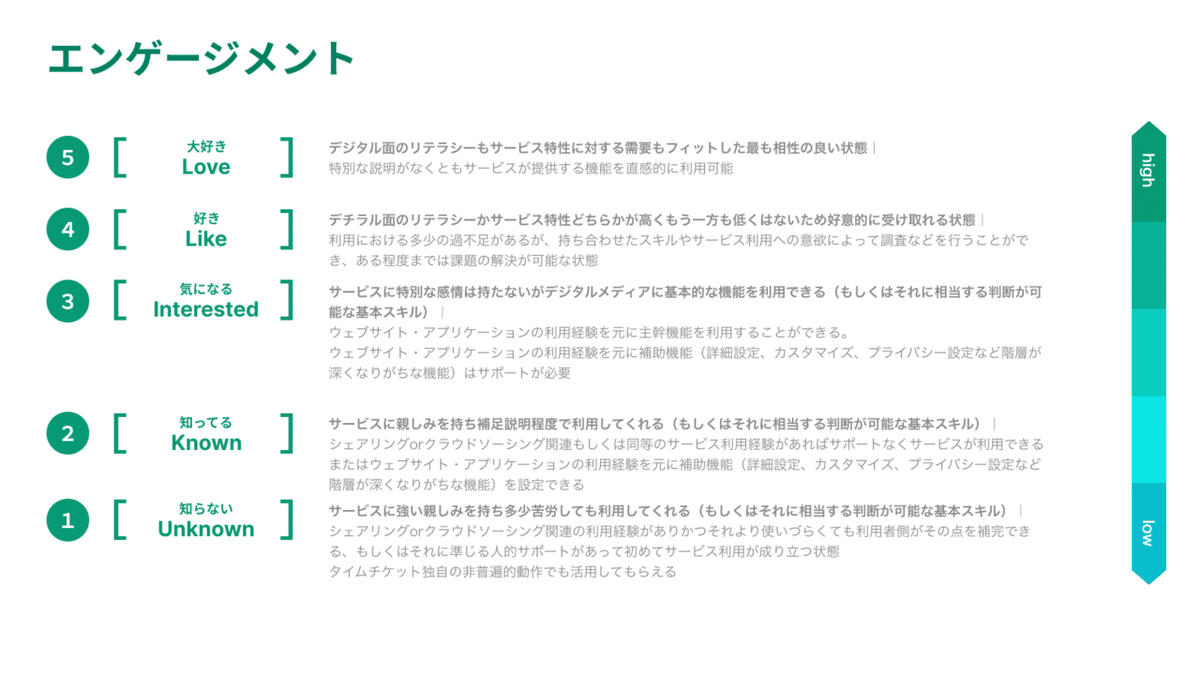
下の図はユーザー様の使いやすさをどのように考えるかを洗い出すために重視した2つの軸とそれが組み合わされて成り立つエンゲージメントのイメージ図です。




厳密なものではありませんが、上の[love]と記載しているエリアは、デジタルプロダクトによるサービス提供が主体となっているタイムチケットにおいて、タイムチケット自体も気に入ってくださっていて、デジタルプロダクトの操作性に関するリテラシーも元々お持ちのユーザー様のイメージです。(デジタルプロダクトにおいては必ず出てくる軸と関係性ですが、この比率や割合がサービスによって変わるものだと思います。)
タイムチケットのようなサービスは[love]のエリアのユーザー様によって支えていただくことから始まりますが、より多くの方に知ってもらいユーザー様にも利益を還元しやすい状態を目指すのであれば、[like][interest]に該当する方にもタイムチケットを使っていただく事が大切になります。
そのため、当然の如くタイムチケットにサービスリテラシーにおいて❸くらいの認識の方には、タイムチケットにより親しみを感じていただく事が必要ですし、デジタルに関するリテラシーが障壁になる方にはより使いやすいものをご提供する試みが重要となります。
サービスリテラシーに関しては広告やブランディングを中心に改善を試みるほうがより効果的で、デジタルリテラシーの課題をUIで解決すべきであるということはわりと誰でも導き出せる答えでしょう。
その場合、デザインシステムにおいては、広告やブランディング戦略と乖離しない範囲で、使いやすさを重視したUIを実現するにはどうするべきかということを各要素の組み合わせで考えていくことになります。
※ちなみに図の中に記載している単語はまだなんとなく充てている段階で普通に並列表記の感覚としておかしいなどあるかもしれないです。こっちのほうが良さそうなどがあればぜひ教えてください。

前述してきた課題は浅いですがこちらのnoteに記載していますが、そもそもユーザー様にご提供したいと考える体験の基盤、上の図で言うと❺を中心に貢献するものだと考えています。
―
UIの使いやすさとは?
ここまで使いやすいUIを作りますというだけのことを長々と記載してきましたが、この当たり前のことをどのように実現するかを考えるためには、使いやすさがどのような条件下で実現されるのかという前提を揃えておかなければなりません。
ということで、まずは以下を達成することで使いやすさが実現するという仮説のもと進めることにしました。
❶ UIとそれ以外の要素の識別のしやすさ
❷ UIが提供する機能の理解しやすさ
❸ UIが提供する機能の操作しやすさ
❹ UIが提供する機能を覚えた場合の同等の機能に対する一貫性(再現性)
❶〜❹を、具体的にどの点で実現することにしたかを記載していきます。
❶ UIとそれ以外の要素の識別のしやすさ
・UIの色によるコントラスト比の担保
・操作要素と非操作要素との明確な差別化
・UI内の文字の視認性
・hoverなどのインタラクション有無とそれに関する色などの展開における一貫性
・色相の定義とそれに依存しないライティング
・識別を担保するためのレイアウトなど外的な要素におけるルールの一貫性



コントラスト比に関してはまた別のnote(ロゴこそアクセシビリティを)をご参照いただければ幸いです。


操作要素と非操作要素の識別はフラットデザインによって利用者側にとっても設計者側にとっても少し難しくなりました。最初に提示した見出し、ボタン、ラベルの例のように、見分けがつきにくいもののコントロールが必要となってしまったことによるものです。
これをマテリアルデザインでは影をつけることで解決しているのですが、影の表現は操作性のないグラフィックやそれに準じる表現でその中の要素を目出せるためにもよく利用されるため、都度デザイナーの丁寧なチェックが必要となります。ですが、受託はもちろん、インハウスデザインでも動的処理の発生するプロダクトにおいてこの状態はできれば設計の時点で避けておきたいものになります。
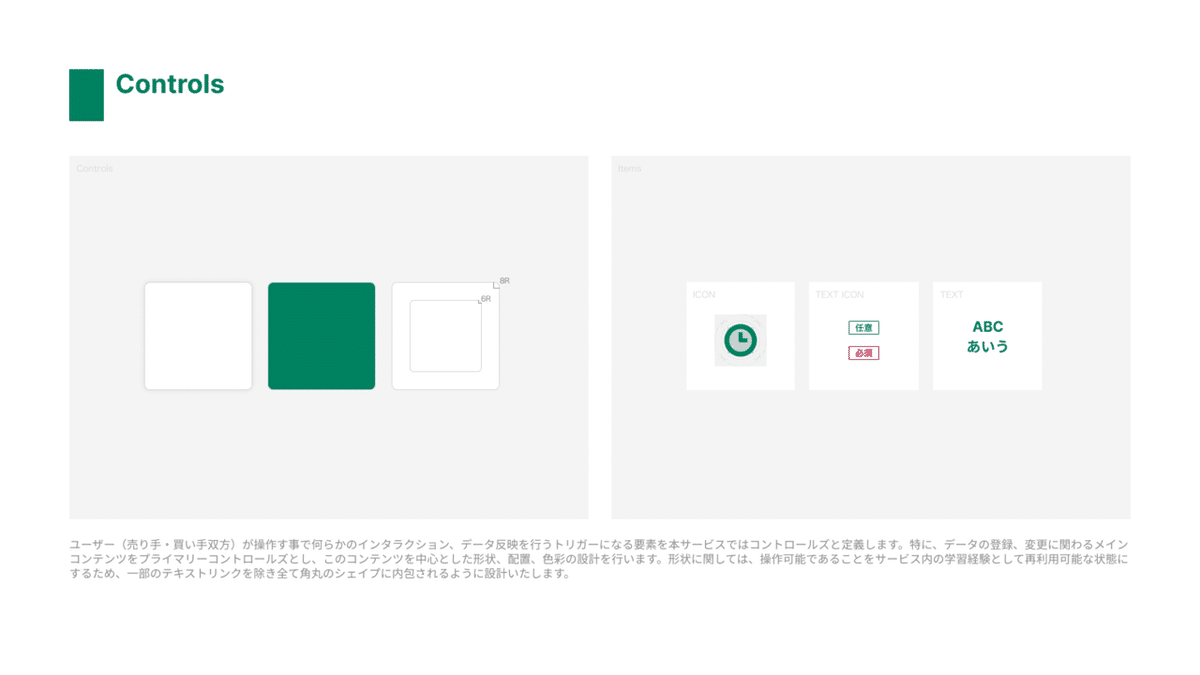
そこで、今回は「影」はグラフィック表現として比較的自由に使えるものとし、「陰」による凹凸がUI要素の識別の最も特徴的な性質となるように設計しました。
もちろんこれにも限界があるため、角丸をつけることと色と高さの統一性などをそれぞれのパーツで可能な限り取り入れることで識別の効果を補強しています。



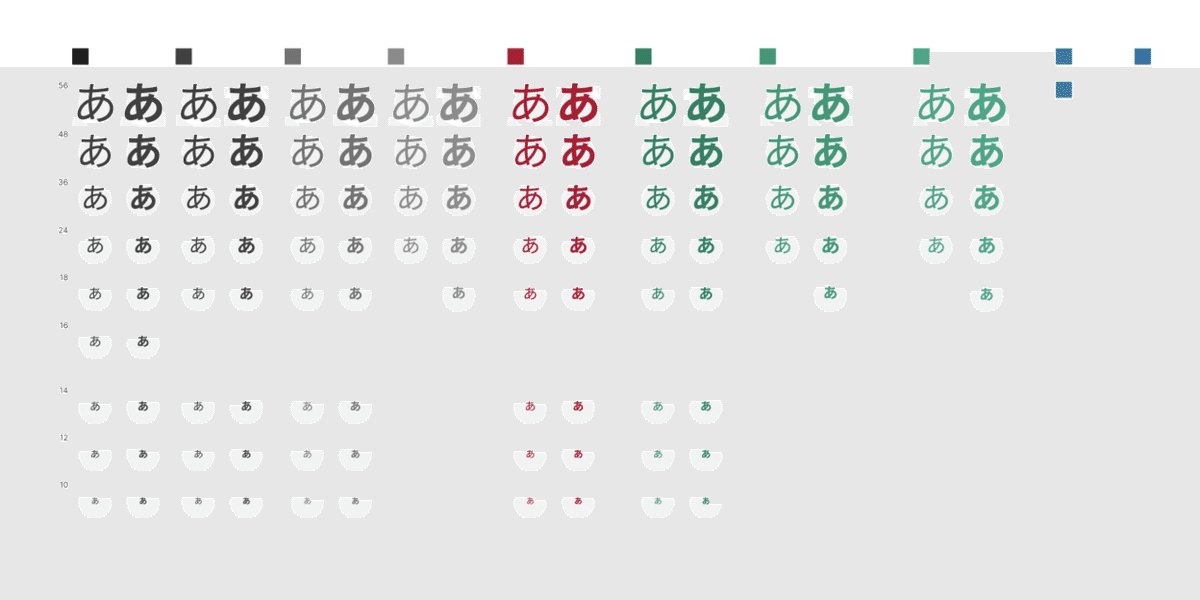
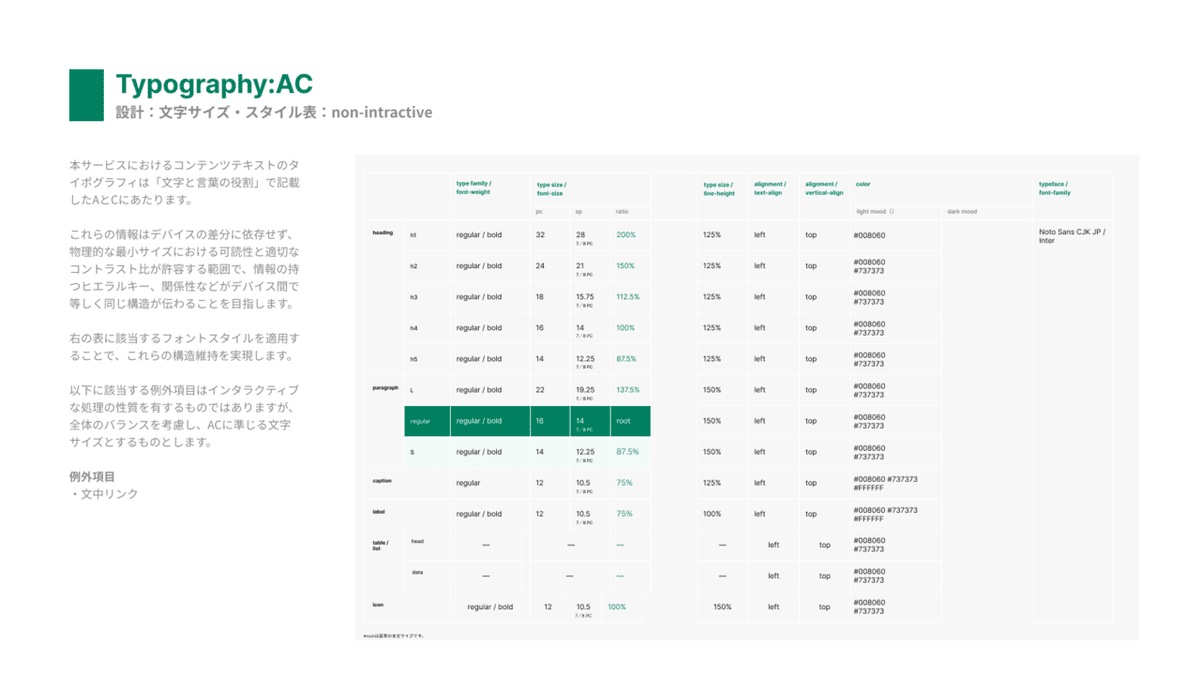
文字の利用目的を操作性と非操作性に分けてそれぞれの利用シーンとそのサイズ設計を用意しました。主に非操作要素となる見出しなど以外は文字サイズがWCAGでの小さな文字に該当してしまうため、コントラスト比を担保する前提ですが、UIに使用する文字は動的な処理が入る可能性と視認性のバランスを考慮し、可能な限り統一したサイズで扱えるように設計しています。









色相の役割とその展開に関しては、デジタルメディアにおいて必ず必要になる色相の事前準備をしながら明度などで役割に対する一体感を持ちながら展開するように設計していますが、これらに関してより詳しい内容はまた別のnote(デザインシステムをアジャイルで構築する方法)をご参照下さい。
また、色相での情報は色覚特性などにより認識できない方も多いと考え必ず、文字かアイコンでその要素の役割を明示できる作りにしています。
さらにそれに関するライティングのヒントはまだタイムチケットでは取り組める段階ではないためもしご興味のある方はこちらのnote(デザインシステムをアジャイルで。表記ルールを自社サービスのデザインに )をご参照いただければ幸いです。
❷ UIが提供する機能の理解しやすさ
・UI前後とUI内における役割説明を必須要素として設計
・文字(タイプフェイス)のデジタルメディアにおける親和性を考慮した選択
・構成する要素とその役割の明確化
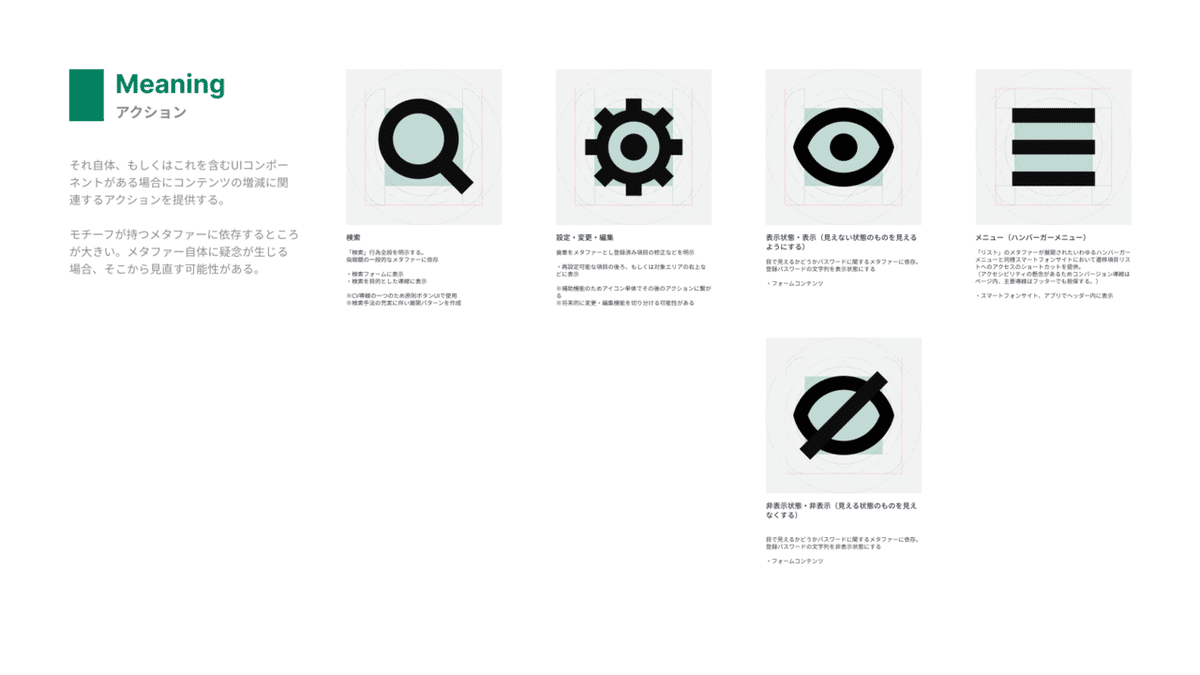
・文字とアイコン(サインシステム)の形状とメタファーの整理
・文字とアイコン(サインシステム)の表示位置の整理





アイコンをサインシステムとして文字に準じる情報として確立し、メタファーを整理するということに関しては前回のnote(CDO2年生のアイコンはサインシステム。そう考えて設計をする。 )をご参照いただければ幸いです。
❸ UIが提供する機能の操作しやすさ
・スマートフォンなど操作タイミングとその環境が大きく変化するデバイスのためのUIサイズの担保と一貫性の実現
・背景色などでエリアを明示できないUIのための余白の設定


❹ UIが提供する機能を覚えた場合の同等の機能に対する一貫性(再現性)
・「陰」による凹凸の一貫した展開
・一貫性維持のための可変要素展開の事前設計
・❶〜❸を個別要素で逸脱しないためのデザインシステム記載



―
設計の再現性に関する試み
前述してきた内容などによってUI自体のわかりやすさを保障しようとする試みですが、それをどんな状況でも再現出来る様にするという事はデジタルプロダクトでは不可能です。当然、Android端末はメーカー毎に画面サイズはもちろん選べるフォントも変わりますし、場合によってはイントラで化石の様なIEが要件に入ることもあるかも知れません。chromeのフォームデフォルト仕様はアクセシビリティの観点でサービスのスタイルより優先させても良いかも知れないけれど、それ自体も使いやすいとは言えなさそうなものがあるなど悩みは尽きません。
そういう時に古来?より言われてきたのは実装したら変わるから(しょうがないよね)と言う話。けれど、これには実際実装してみないとわからない事もあれば、大元の性質を知ることによって事前の設計でもカバー出来ることも両方がごちゃ混ぜになっている場合があります。
その中でもグリッドの話は書籍の方で書いたのでよかったら読んで下さい。。。(なんかあちこち飛ばそうとしてますが、重複説明を省こうとしているだけなので見逃して下さい。)
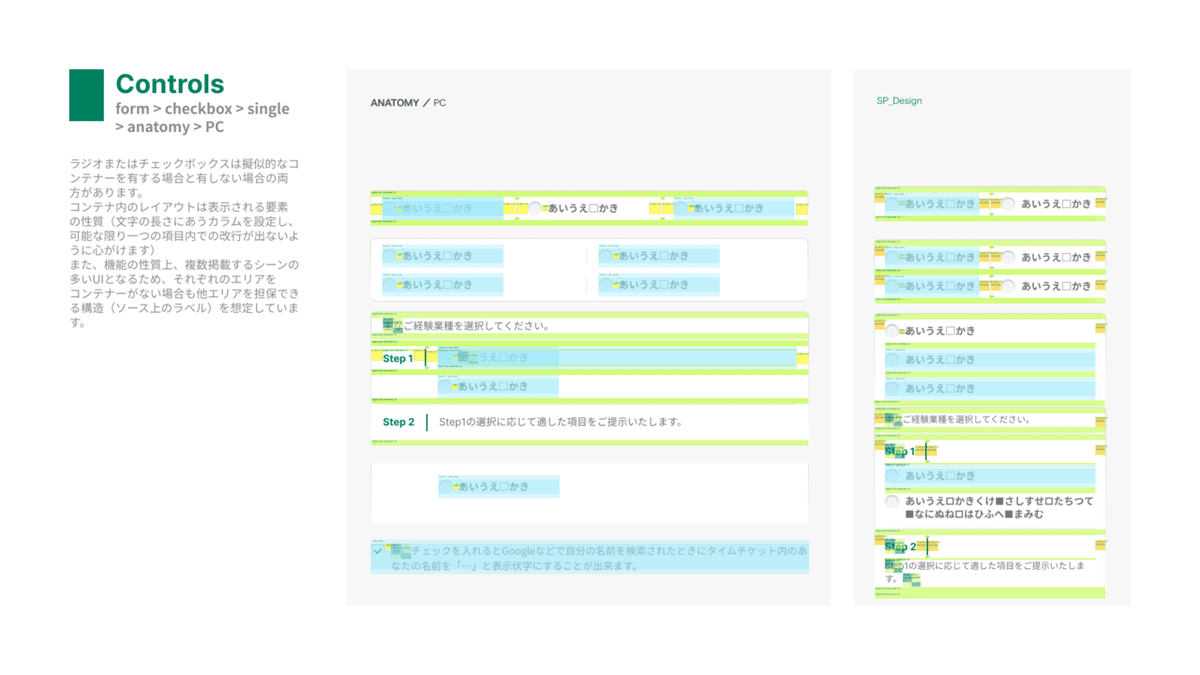
で、今回の共通コンポート(もしくはMolecules)としての、フォーム要素では、line-height(studioさんの真似して以降は行高と呼ばせて下さい。)と余白の関係を細かく設計する事で、条件の変化で壊れにくい構造を目指しました。
具体的には、行高とUI内の個別要素の高さとマージンを細かく積み木の様に設定し、組み合わせでブレが出ない様に各UIの文字の行高も表として整理する事で、要素表示の有無に依存せずに高さを維持すると言う点です。
これらはレンダリングの影響は受けますし、マージン、パディングどちらとして考えるかなど議論すべき点はあるとは思いますが、何をどう維持したいか、それに対して必ずでる行高(行高行送りの問題は本の方で、、書いてます)との関係を最初から整理しておく事でより実装に近く、かつ、出たとこ勝負ではない意図を持った設計となる様にしました。

実は今回はリキッドではなく固定幅を前提としてコンポーネントを設計しています。そのため、こんなにチマチマ考えずとも、ブレークポイントごとに設定すれば、スタイルが全く違っても構わないので考える必要がないとも言えなくもないのですが、それでも共通コンポーネントである以上、組み合わせごとの変化が、最初に設定した差別化のための凹凸、タップのしやすさのための高さの維持(高さは左右に並んだ時に見苦しいガタつきにならないなど)様々な観点で安定したクオリティを維持し続けるために、サービス各所で必要な組み合わせ、レイアウトに対してどうなるべきか、基準値がどうあるべきかを考え、後々困らないようにと考えています。
※固定幅の提案に関しても書籍の方に記載していますのでオンスクリーン タイポグラフィ事例と論説から考えるウェブの文字表現をご参照頂ければ幸いです。
※上記マージンと、行高を説明する為の要素は白井敬尚先生のグリッドからヒントを得て(と言っても白井さんのグリッドは全然次元が違いますが)、受託の頃から私が時々使っているものですが、すごく便利なのでおすすめです。
―
関連note
関連noteはこちらになります。よかったらこちらも見てやって下さい☺️
□ CDO2年生のアイコンはサインシステム。そう考えて設計をする。
□ CDO1年生のロゴ(CIVI)リニューアルの狙い
□ CDO1年生の経営から始めるデザイン戦略 奮闘記
□ デザインシステムをアジャイルで構築する方法
□ デザインシステムをアジャイルで。UIをブランドリソースのように整理してみる
□ デザインシステムをアジャイルで。表記ルールをサービスデザインに
□ ロゴこそアクセシビリティを
□ ナビゲーションは左?右?WEB屋は何を考えているか
今回のnoteとはあまり内容に繋がりはありませんが執筆に参加した書籍が出版されています。(秋前に出そうと思っていたこのnote今になった原因w)今度関連noteも書きますが書籍も良かったらみてみて下さい。
□ オンスクリーン タイポグラフィ事例と論説から考えるウェブの文字表現

