
Photo by
r7038xx
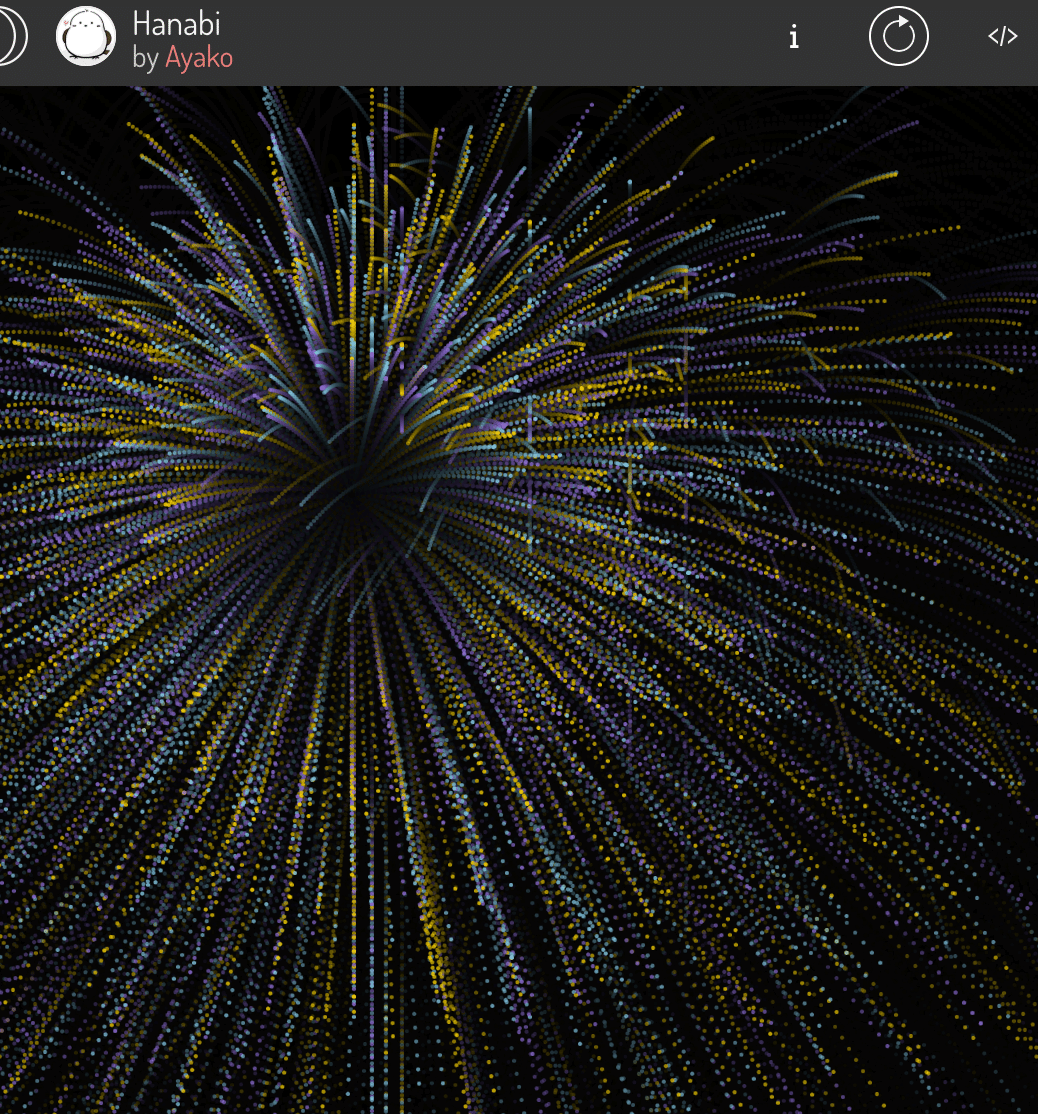
【LLM実践】OpenProcessingでインタラクティブアニメーション生成
こんにちは!LLMを学習中のAyakoです。
今回はLLMとOpenProcessingを活用したインタラクティブなアニメーションを作ってみました。
OpenProcessingとは、Web 上で p5.js(ビジュアルプログラミング言語)のコーディング、再生ができるサイトです。
このp5.jsのコーディングをCaludeで生成することで、プログラミングができなくてもインタラクティブなアニメーションを生成することができます。
手順
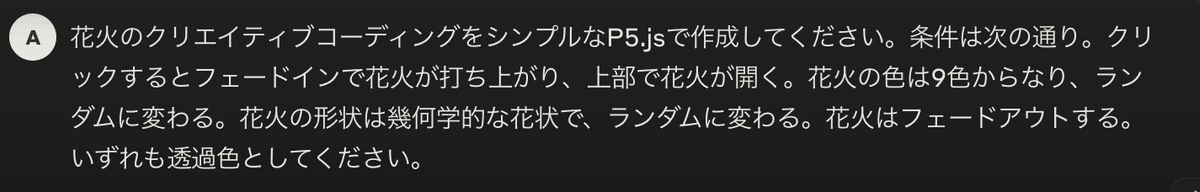
以下のようなプロンプトを指示する

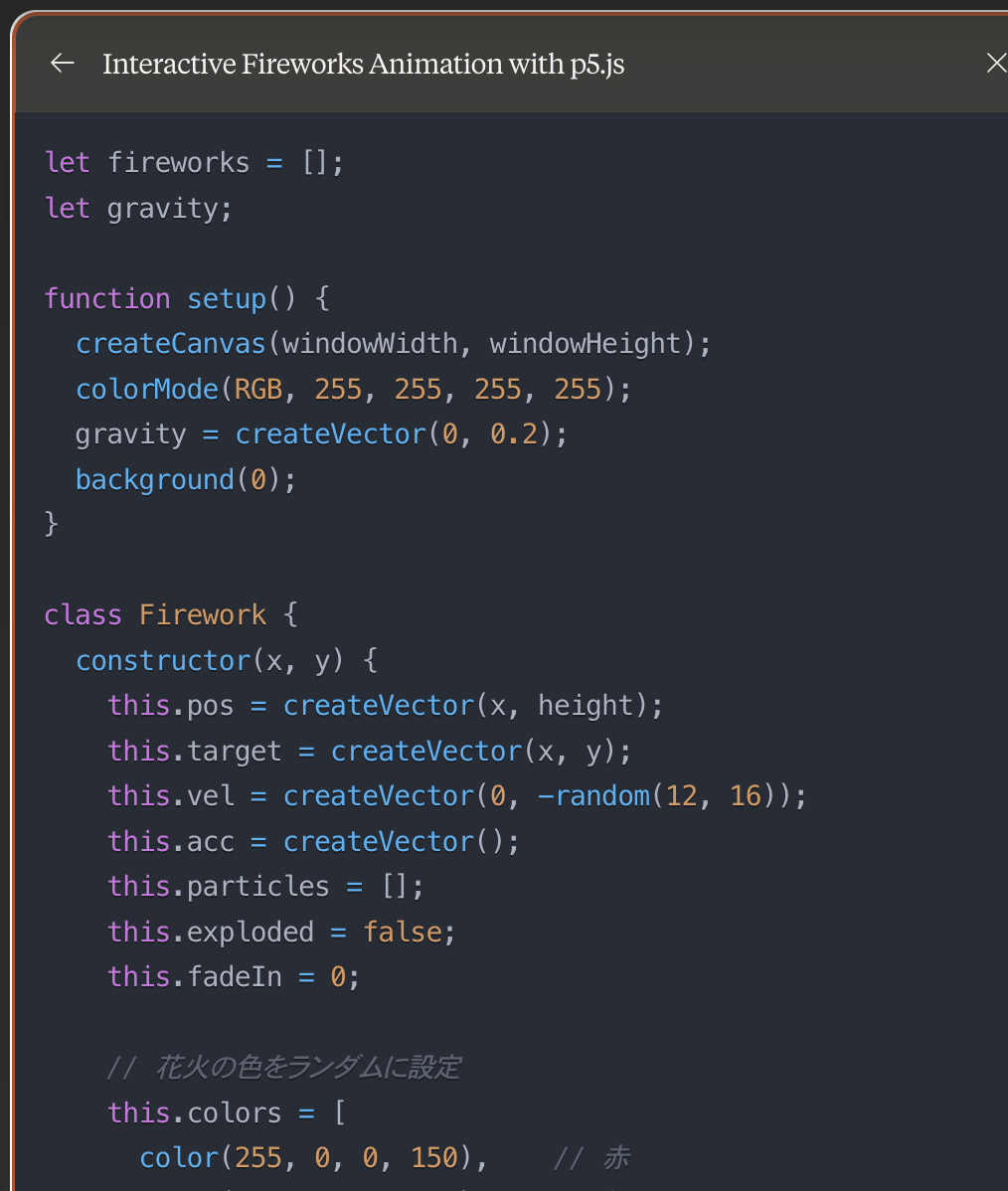
2.p5.jsコードが生成される

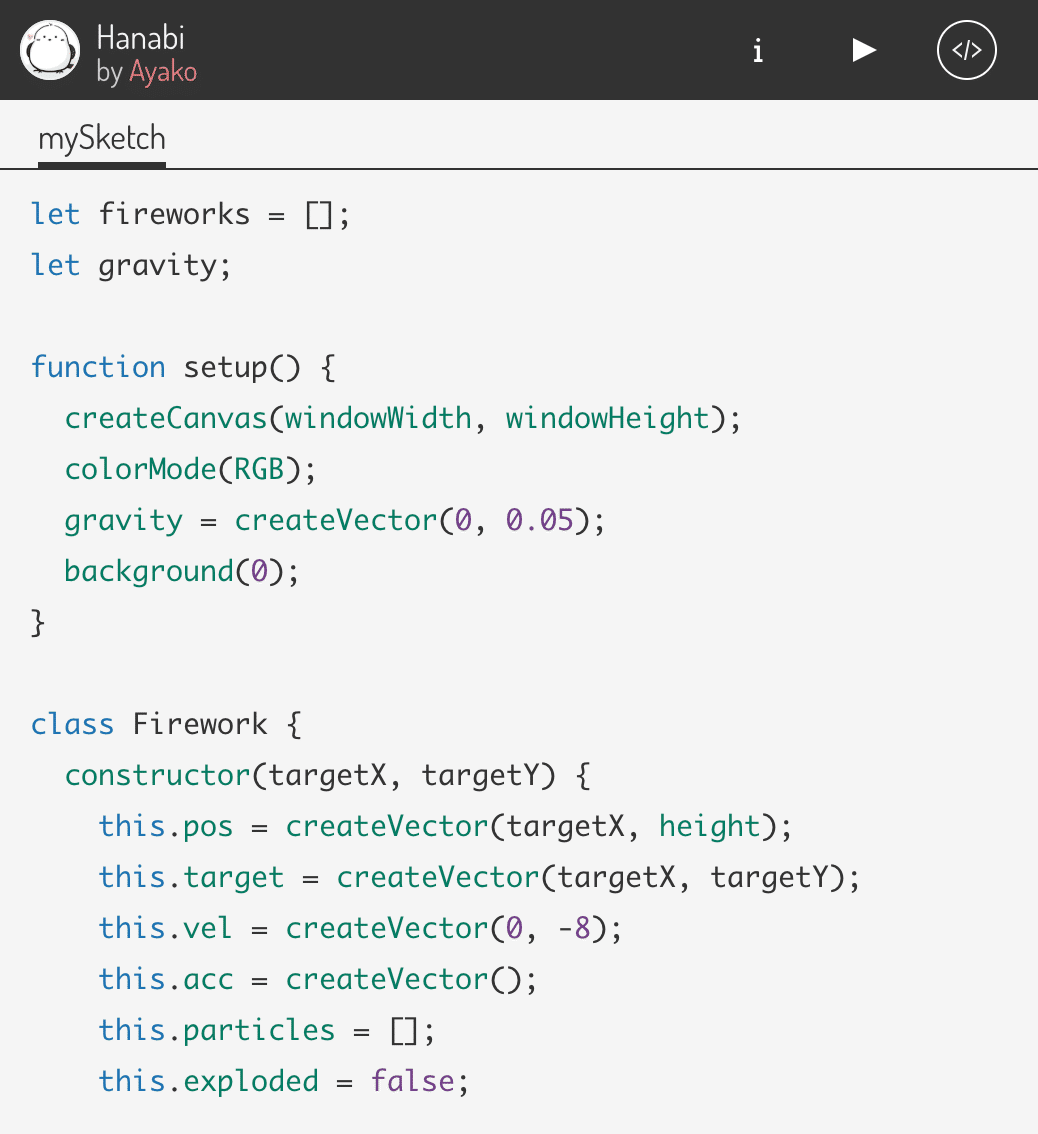
3.OpenProcessingのソースコード</>に貼り付ける

4.再生ボタンを押すと再生される

5.イメージに合うものが作れるまで、1~4を繰り返す(大体10~20往復くらいやりました)
6.完成
完成品は以下より閲覧できます。
クリックすると動作するのでやってみてください!
