Shopifyでプラスしたい導線作り
こんにちは、株式会社アパレルウェブの椿原です。
運用サポートを担当させていただいております。
今回はオンラインストアのパンくずリストについて書いていきます。
パンくずリストとは?
「パンくずリスト」という名前を聞いたことはありますか?
「パンくずリスト」という語源は、童話「ヘンゼルとグレーテル」の話の中に主人公の兄弟が森に入るときに、迷子にならないように自分たちが通ってきた道にパンくずを置いていったエピソードが由来となっています。Webサイトでも同じように、ユーザ自身の現在位置と辿ってきたルートを示す役割を担っていることから「パンくずリスト」と呼ばれるようになりました。
パンくずリストを設置するメリットとは?
パンくずリストを設置することで、ユーザーが目的としているページに素早くアクセス可能になります。ユーザーがさまざまなキーワードで検索し、たどり着いたページがどのようなカテゴリーに属しているか、他にどんな商品があるのか、ランディングしたページから別のページへの遷移する場合に手助けにもなるだけでなく、サイト内で迷子になりにくくなります。
また、パンくずリストはユーザーだけではなく、検索エンジンのクローラーに対しても有効です。
クローラーは内部リンクをたどってサイト内を巡回するため、クローラーにおいても、現在表示しているページがどんなカテゴリーに属しているかをパンくずリストから確認できます。正しくカテゴリー分けを行えば、クローラのサイト理解を助けることにもなります。
Shopifyのパンくずリスト
Shopify ストアには、パンくずリストが実装されている Shopifyのデザインテンプレート とそうではないテンプレートがあります。
Shopifyのテンプレートでパンくずリストが実装されていない場合は
下記で設定されています。
ホーム > 商品ページ
オンラインストアでは下記パンくずが多く見られると思います。
ホーム > カテゴリ > サブカテゴリ > 商品ページ
パンくずリストは、ユーザがサイト内を効率的に移動できるようにサポートする役割が大きいため、Shopifyのアプリを追加する設定があります。
私個人は、パンくずリストをカスタマイズして設定する方法をおすすめします。カスタマイズするには下記2つの方法がございます。
カスタマイズ1
【1】商品に設定されているコレクション(カテゴリ)を自動で表示する設定
商品に紐づいているコレクションを自動でパンくずに表示させます。
商品に複数のコレクションを設定している場合は、shopify側でコレクションの優先度が設定されるため、意図としないコレクションが表示されることがございます。
パンくずにブランドページの導線を追加することも可能です。
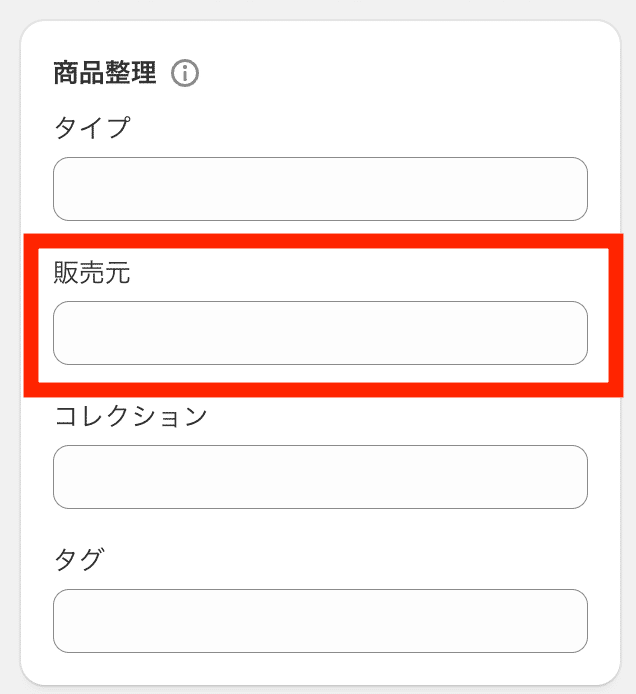
商品情報にブランドを設定する必要があるため、例えば「販売元」など1つしか設定できない枠へブランド名を設定します。
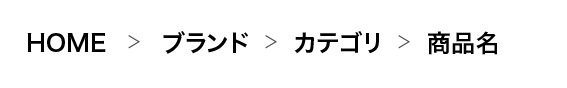
下記のパンくずを自動的に設定することが可能になります。


カスタマイズ2
【2】商品ごとに個別にパンくずを設定する方法
カテゴリ(大)とカテゴリ(小)をパンくずで表示させたい場合は、商品に紐づいている2つのコレクションを設定します。
商品のメタフィールドに、カテゴリ(大)とカテゴリ(小)それぞれにコレクションを設定して、下記のようなパンくずを表示します。


Shopifyのカスタマイズを設定してみたいと思った方は、ぜひ弊社にお問い合わせください。