
AviUtlでプログラミング!#01
#01目的 :
AviUtlでスクリプトが動作する楽しさを体験する。
#01目標 :
AviUtlでスクリプト制御にスクリプトを書いて実行できるようにする。
全国100万人(希望的)のAviUtlユーザーの皆様、ご機嫌よろしゅうございましょうか。前回のAviUtlでプログラミング!#序章にて、ゆるい感じでスタートしたこの講座ですが、内容を理解するためにはゆるすぎては身につきません・・・・・・
気を引き締め、たまに右脳左脳を使ってぜひ読み進めてください!
「スクリプトでしか動かせない動画」を作ろう
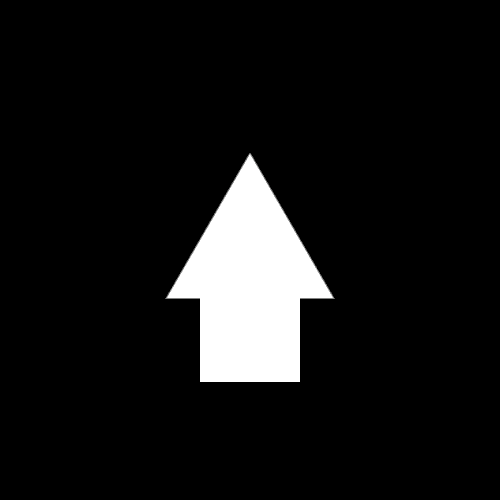
今回作ってもらうのはこの動作をするプロジェクトです。
これは、ターゲット(星)の方向に矢印先が向く動画です。
いちいち矢印の方向を手打ち(数値入力)で合わせるのは骨が折れるし、
星の位置が変えたくなったときにもう一度手打ちしなきゃいけないことを考えると、こういう単純そうで面倒なことはスクリプトで制御したほうがよさそうですね。
数値がめまぐるしく変わって、いきなり難しそう・・・と感じても大丈夫。
まずはコピペして、手順に慣れていきましょう。
作業手順(下準備)
1.プロジェクトファイルを作成する。AviUtlを起動し、「拡張編集の設定」にチェックを入れ、拡張編集上で右クリック、「新規プロジェクトの作成」をクリックします(画像サイズは1280✕720、フレームレートは30fps以上)。
拡張編集プラグインをAviUtlに追加していない方は、google検索などで追加方法を調べてください。
2.背景を作成する。オブジェクト(星や矢印)が見えやすいよう、背景を置きます
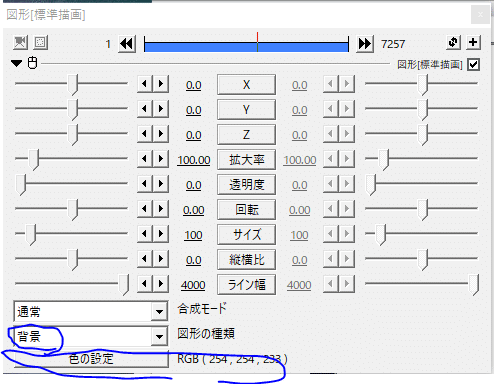
Layer1のレーンで右クリックし、「メディアオブジェクトの追加」から「図形」をクリックします。図形オブジェクト(出てきた青いバー)をダブルクリックし、以下の設定画面を出します。
青丸で囲まれた部分を画像のように変更してください。
(図形の種類を背景に、色の設定でRを254、Gを254、Bを233)
オブジェクトの開始地点はどこでも構いませんが、30秒くらいの長さまでオブジェクトを伸ばしてください(青いバーの端をドラッグして伸ばしてください)。
以降の説明ではオブジェクトの置き方を省略するので、わからなければもう一度この手順に戻ってください。
3.シーンにて矢印を作る。矢印オブジェクトを作ります。

拡張編集プラグイン画面の左端にある「Root」をクリックし、シーンの「Scene1」をクリックします。さらに右クリックし、シーンの設定(シーン名を矢印、画像サイズを500✕500、アルファチャンネルありにチェック入れる)を行います。
Layer1に三角形の図形オブジェクト、Layer2に四角形の図形オブジェクトを作って置きます。
三角形のxyz座標と回転は初期の「0」のままで、あとはお好みでサイズやライン幅を変えてかまいません。
四角形も、視認性をよくするための尾ひれなので、再生ウィンドウにて矢印の形になっていれば形や大きさは問いません。
どちらも1分程度の長さまで伸ばしてください。
4.Layer3に矢印オブジェクトを、Layer2に星オブジェクトを配置する。
先程作成した矢印と、新たに星の図形オブジェクトを置きます。
シーン「Root」に戻ります。Layer3に「メディアオブジェクトの追加」から「シーン」を選択、描画設定の「シーン選択」から「矢印」を選択してください。視認性を高めるため、「フィルタ効果の追加」から「縁取り」や「グラデーション」をかけてもよいでしょう。
あとから星オブジェクトを配置するため、再生ウィンドウ中央以外のところに移動させてください。
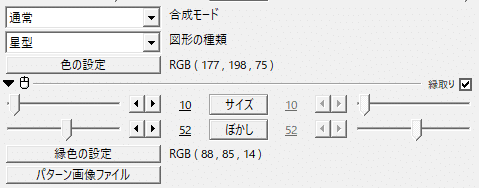
Layer2に星の図形オブジェクトを置きます。こちらは特に操作することはありませんが、やはり視認性のために色付けしておいたほうがよいです。以下は動画での設定一例です。(図形の色を黄色に、縁取りフィルタを追加。)

以上が下準備です。再生ウィンドウには、ベージュ色の背景に星と矢印がある様子になっていると思います。
次は、矢印にスクリプト制御を組み込みましょう。
作業手順(本作業)
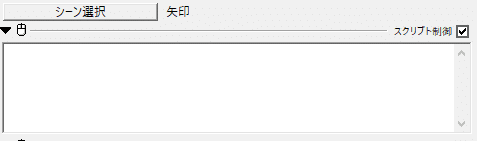
Layer3の矢印オブジェクトの描画設定を表示します。空いている場所を右クリックし、「フィルタ効果の追加」から「スクリプト制御」をクリックして追加します。

このスクリプト制御の入力欄に、以下のコードをコピーし貼り付けます。(ドラッグで選択し、Ctrl+cでコピー、 Ctrl+vで貼り付けできます。)
--(ターゲットのレイヤー番号を代入)
local tlnum = 2
--ターゲットLayerNの点(p,q)を定義
local tlx = "layer"..tlnum..".x"
local tly = "layer"..tlnum..".y"
local tlp = obj.getvalue(tlx)
local tlq = obj.getvalue(tly)
--本オブジェクトの座標(x,y)を取得
local objx = obj.getvalue("x")
local objy = obj.getvalue("y")
--差分を元に方向、角度を計算
local rad = math.atan2(tlp-objx,tlq-objy)
local degree = math.deg(rad)
--オブジェクトの角度回転に反映させる
obj.rz = -degree-180(脳みそにまだ余裕のある人は、次に進む前に『どのコードが何の動きや数値を示しているのか?』についてぼんやりお考えください。)
スクリプトを貼り付けたら、再生ウィンドウで矢印オブジェクトや星オブジェクトをドラッグしながらぐりぐり動かしてみてください。
矢印が星のほうを向くよう動きましたか?
動きましたね!(断定)
どちらのオブジェクトを動かしても、矢印オブジェクトがかたくなに方向を示し続けることができました。
星や矢印を複雑に移動させれば、スクリプトでしか動かせない動画の完成です。
つくれた感動を次に活かそう
おめでとうございます。あなたはスクリプトによる複雑な動きをする動画作りの第一歩を踏み出しました。動きとしては地味ですが・・・
今後しばらくはこの「スクリプト制御」へ書き込みによる動画作成をしていきます。
ここまで読んでいただきありがとうございました。そしてお疲れ様でした。
慣れないことをしてさぞ肩が重くなったと思います。
このあとはゆっくり休んで、また次回勉強しましょう。チャオアミーゴ!
…シンプルすぎてつまんなかった方のために
アイデアです。余裕のある方はぜひチャレンジ。
■星や矢印の移動にアクセントをつける。
→星をクルクル回してみましょう。
星オブジェクトに「スクリプト制御」を追加します。
Vround = 10 --回転速度
obj.rz = Vround*obj.frame
→マウストレースを加えてみてはいかがでしょうか。
■リアルタイムで座標や角度を表示してみる。
→Layer4にテキストオブジェクトを追加し、テキスト欄に以下のコードをコピーし貼り付けます。
<?
--(ターゲットレイヤー番号を代入)
local targetn = 3
local yajirusin = 2
--ターゲットのLayerNの点(p,q)を取得定義
local lx = "layer"..targetn..".x"
local ly = "layer"..targetn..".y"
local tlp = obj.getvalue(lx)
local tlq = obj.getvalue(ly)
--矢印座標(x,y)を取得定義
local yajirusix = "layer"..yajirusin..".x"
local yajirusiy = "layer"..yajirusin..".y"
local objlx = obj.getvalue(yajirusix)
local objly = obj.getvalue(yajirusiy)
--差分を元に方向、角度を計算
local rad = math.atan2(tlp-objlx,tlq-objly)
local deg = math.ceil(math.deg(rad)-90) --ラジアンから度数取得、小数切り上げ
--画面に表示
obj.setfont("メイリオ",15,0,0x00ff00)
obj.load("text","ターゲット座標(" .. tlp .. " " .. tlq .. ")")
obj.draw(0,-25)
obj.load("text","矢印座標(" .. objlx .. " " .. objly .. ")")
obj.draw(0,15)
obj.load("text","矢印X軸からの角度" .. deg .. "度")
obj.draw(0,55)
?>このコードについての解説は次回行います。
次回予告
AviUtlでプログラミング!#02 では、今回のスクリプトを題材にして
「変数と関数」「アイデアをスクリプトに落とし込むためには」について述べていく予定です。
肩の力を抜いて、できるだけがんばらない講座にしていきます。
