
キャラクターからハートを出してみよう!
【AVATAVIで表情変化させる】
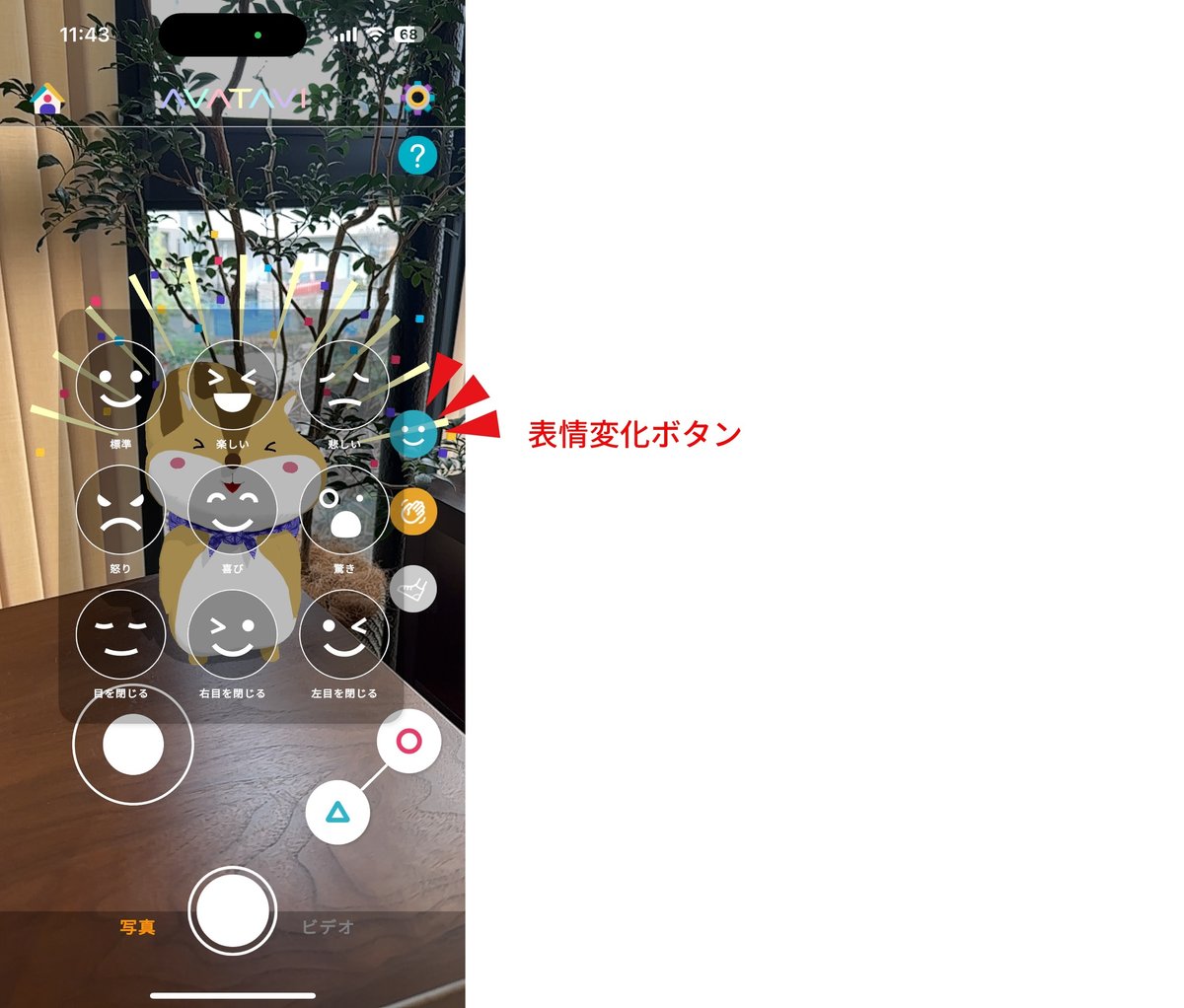
AVATAVIでは表情を変更して遊ぶことができます。
今回の解説では、Blenderのシェイプキーを使って表情を作ります。
ここに涙やハートなどオブジェクトを追加するなど表情の幅を広げていきましょう!
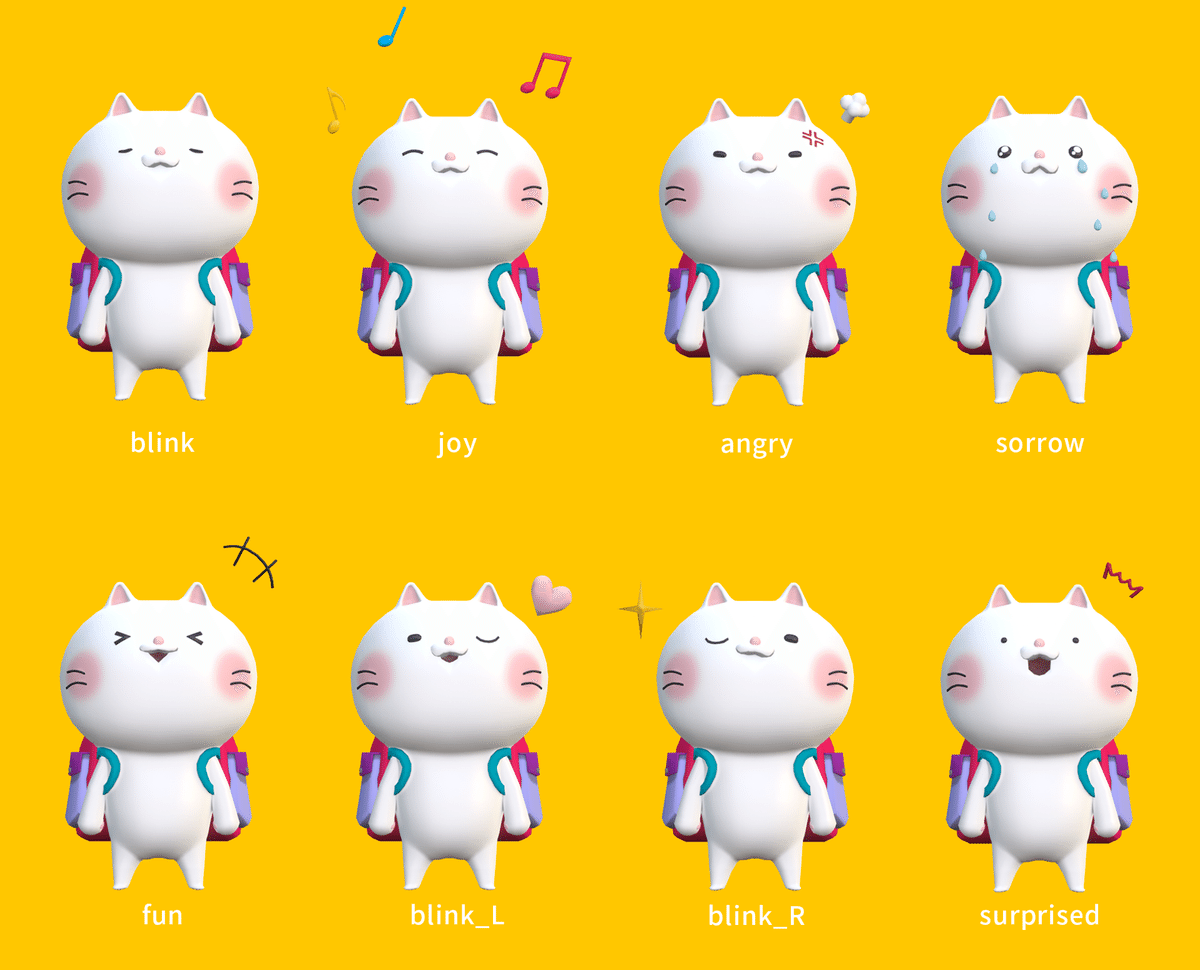
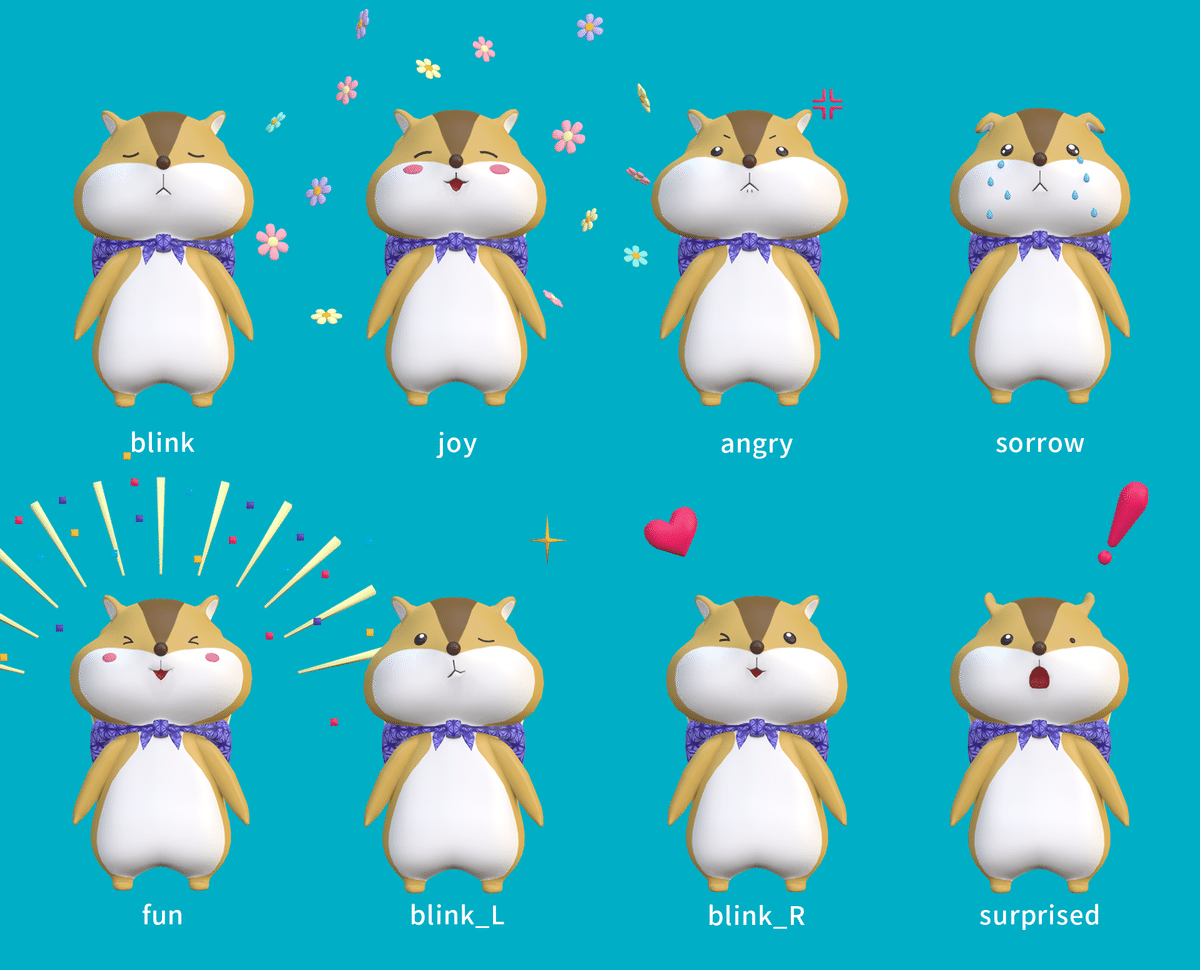
AVATAVIでVRMの使える表情変化の種類は以下8種類です。

・楽しい
・悲しい
・怒り
・喜び
・驚き
・右目を閉じる
・左目を閉じる
・目を閉じる(瞬き)
そのうちの[目を閉じる]は瞬きに使うので、オブジェクトを加えるのはやめましょう。
Blenderでシェイプキーを作った後Unityに読み込み、表情の割当て、VRMを書き出してAVATAVIに読み込むという手順になります。
【シェイプキーを作る】
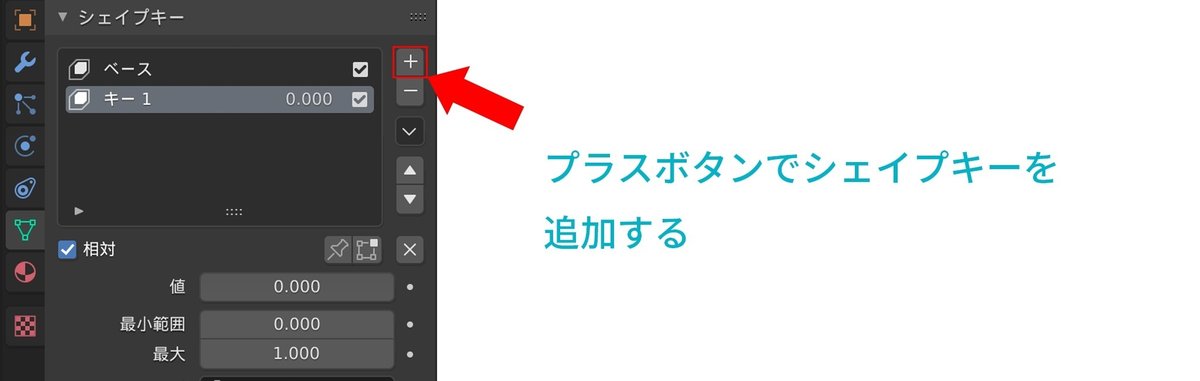
では、シェイプキーを作ってみます。
8つの表情のシェイプキーを作ります。

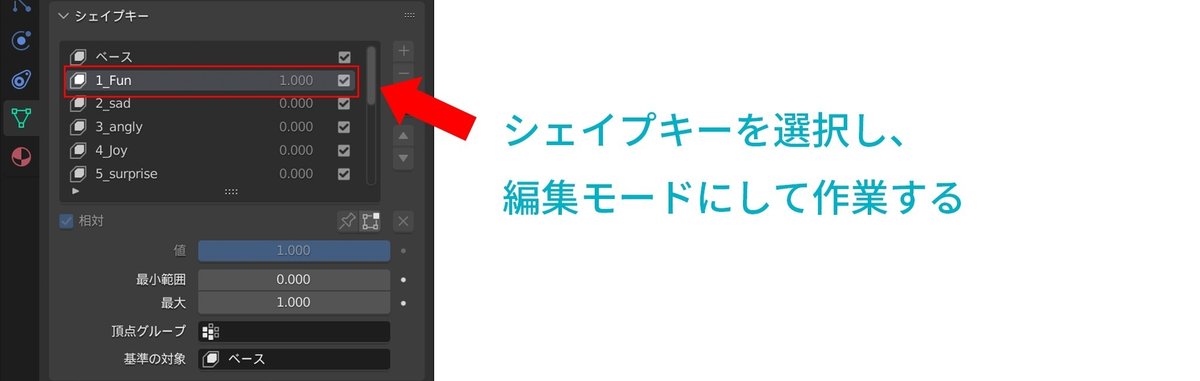
該当のシェイプキーを選択、編集モードにしてメッシュを編集します。

【表情を作る】
選択したシェイプキー内でメッシュを変更し表情を作っていきましょう。
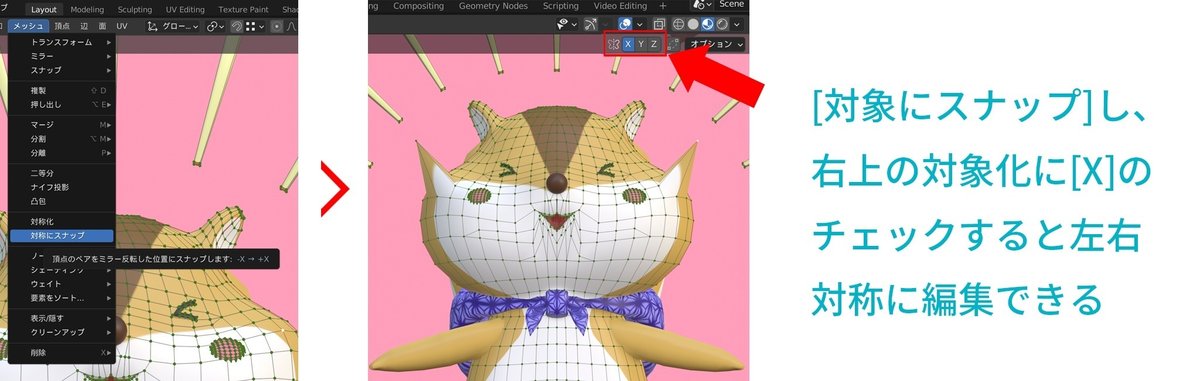
左右で対象に編集したい場合は、対象化したいメッシュを選択し、メッシュ>対象にスナップ をすると、左右同じ位置にポイントが揃います。
その後、右上のチョウチョのようなマークの対象化ボタンのXにチェックを入れると、左右同じ位置のポイントが同時に動かすことができます。

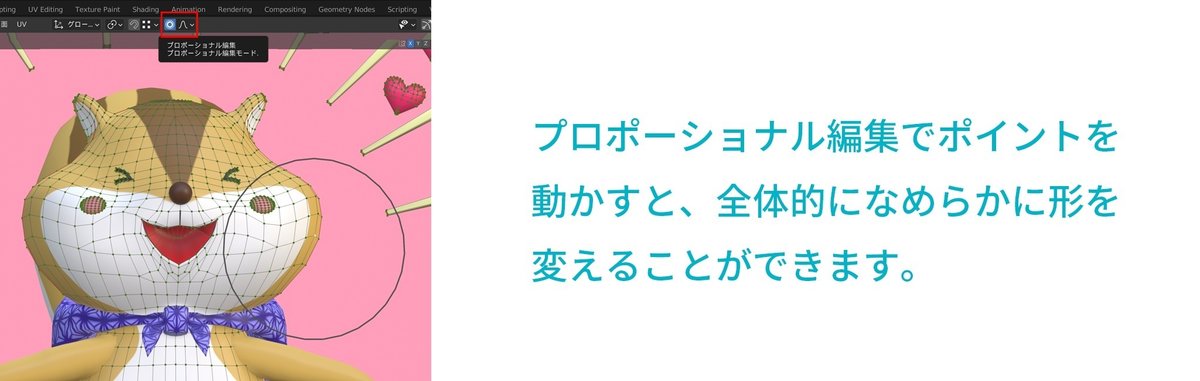
また、ポイントを全体的になめらかに動かしたいときは、プロポーショナル編集を使うといいでしょう。これらツールを使って表情を豊かに作り込んでいきましょう。

【メッシュを追加しハートを作る】
デフォルトの状態からメッシュを変形し表情を作り込んだ後は、いよいよ周りにメッシュを追加してハートを作って華やかに演出をしていきましょう。
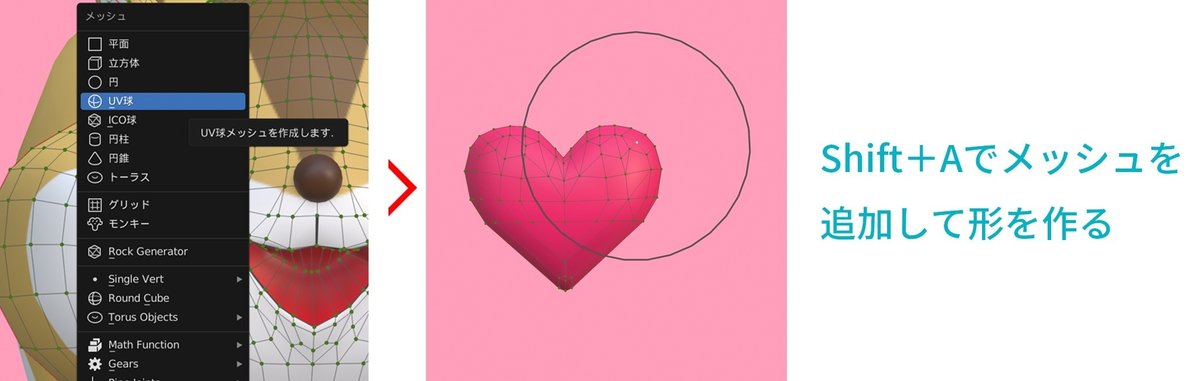
Shift+Aでメッシュを追加してハートの形をつくりましょう。

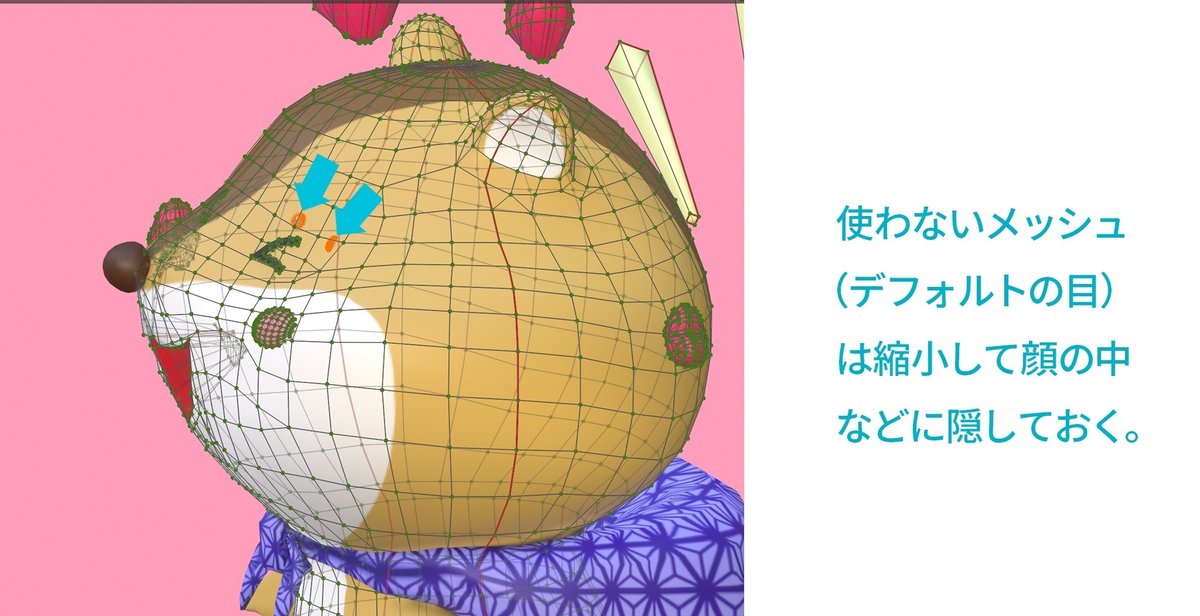
作業中のシェイプキーに不必要なメッシュは、縮小して身体の中など見えないところに隠すなどしておいてください。こうすることで、色々なオブジェクトを追加しAVATAVIの表情変化時に表示させることができます。
また、シェイプキーで追加したメッシュは他のシェイプキーでは原点に点でまとめられています。

【追加したメッシュのウエイト付けも忘れない!】
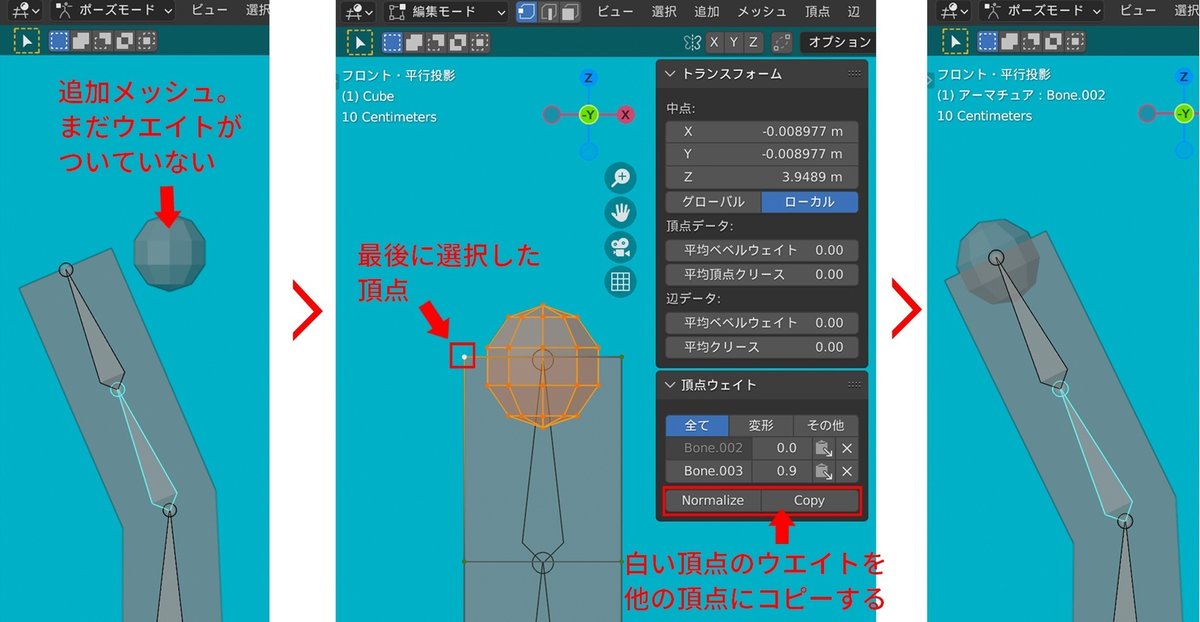
シェイプキーができたら追加したメッシュにウエイトをつけることを忘れないようにしてください。
浮いているハートなどはウエイトペイントモードにして塗るか、編集モードにして頂点ウエイトで割当てます。ほっぺたの赤い丸や入れ替えた目など、顔のメッシュについているようなものについては注意が必要で、下の顔のメッシュから乖離してしまわないよう、周りの頂点に合わせてウエイトペイントで塗るか、近くの頂点のウエイトをコピーしましょう。

できたらFBXを書き出しUnityに移行します。
Blenderのモデリングでもう少し詳細に知りたいことがある場合はこちらのPDFを参照してください。
https://avatavi.com/PDF/HowtocreateAvatar_inBlender.pdf
【UnityでVRMファイルを作る】
では、Unityに移ります。
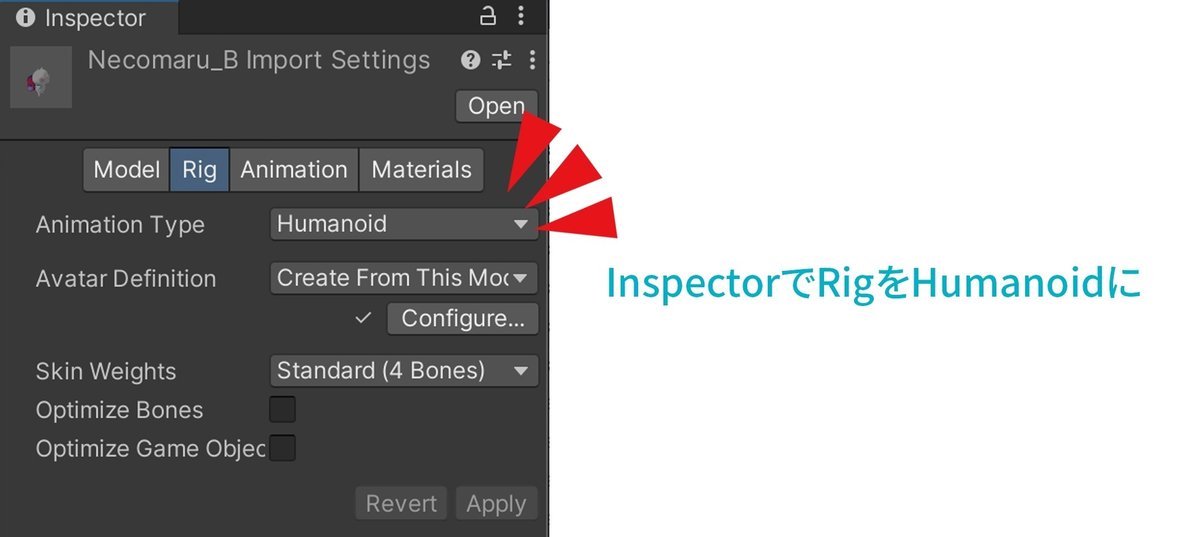
Blenderで作ったFBXを読み込み、InspectorでRigのAnimation TypeをHumanoidに変更します。

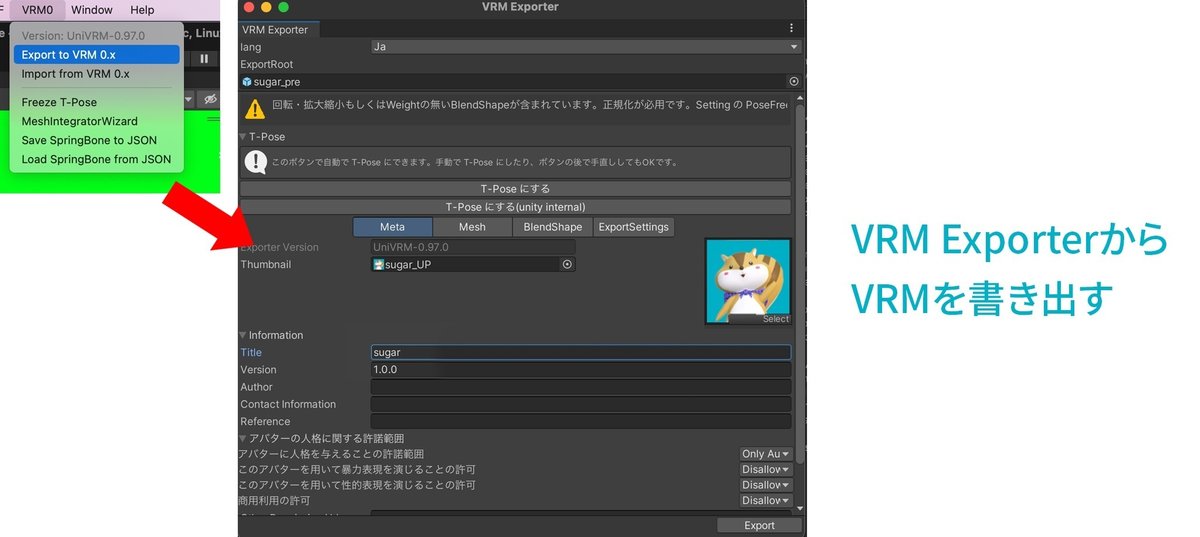
VRM Exporterウインドウを開いてT-poseを設定する。
必要事項を記入し、VRMを書き出します。

【書き出したVRMを再度読み込む】
今度は前項目で書き出したVRMを再度Unityに読み込みます。
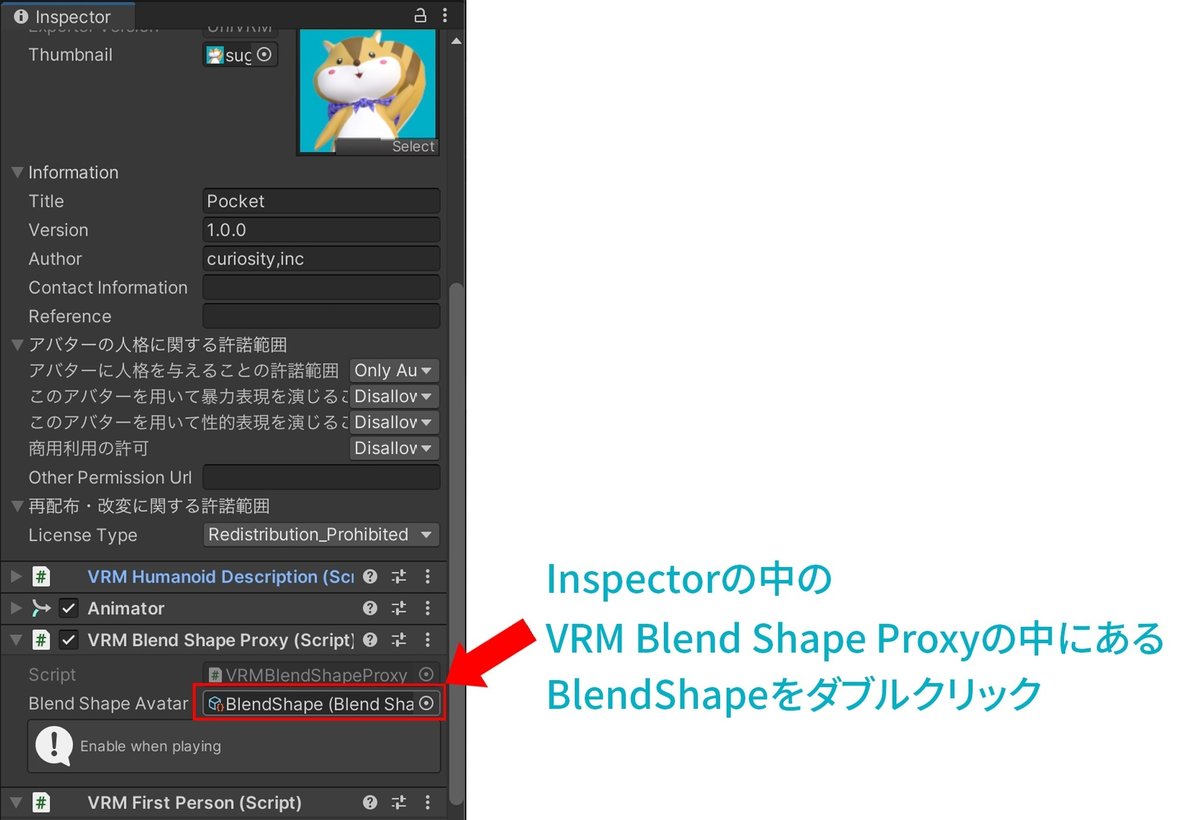
読み込んだVRMのInspector見ます。
VRM Blend Shape Proxyコンポーネントに入っているBlendShape(Blend Shape Avatar)を選択しダブルクリックをして中を確認します。

【Blend Shapeに表情を割り当てる】
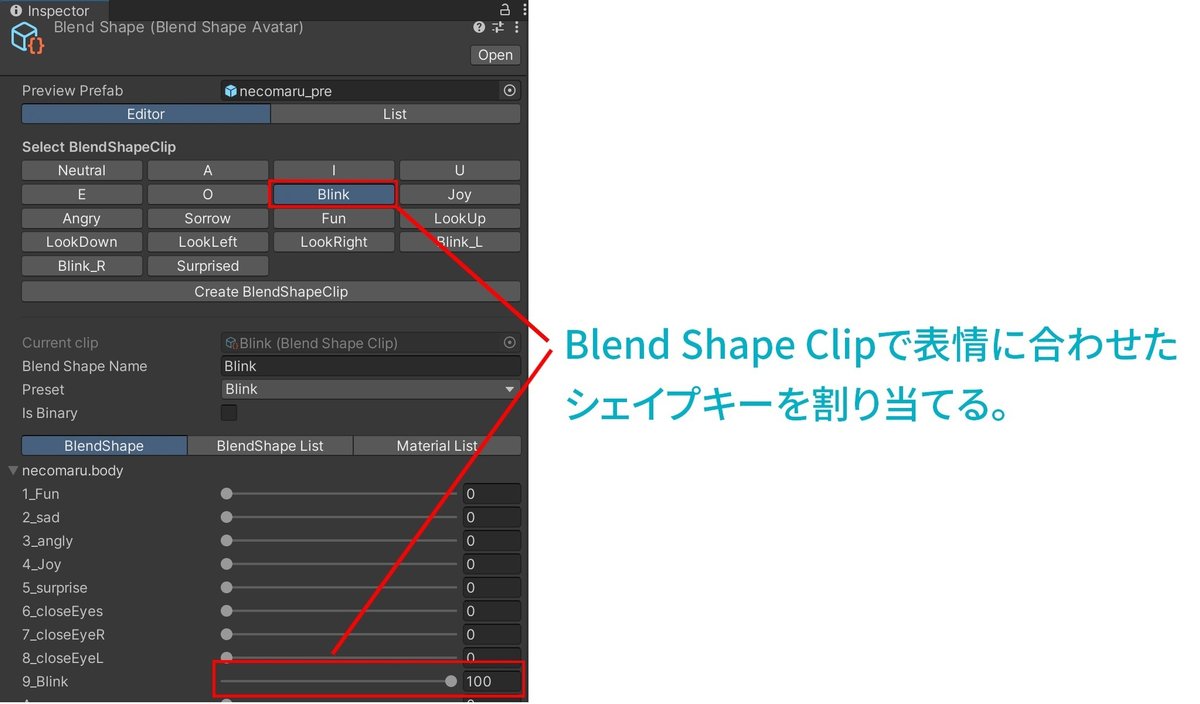
ダブルクリックで開いたBlend Shapeの中身を見ると、Select Blend Shape Clipという表情にあわせたBlend Shapeを設定する項目があります。
AVATAVIでも使えるブレンドシェイプは、このデフォルトのClipの中の[Blink]、[Joy]、[Angry]、[Sorrow]、[Fun]、[Blink_L]、[Blink_R]です。
[Surprised]はないので、下のCreate BlendShapeClipで追加します。
設定の仕方は、下のようにBlend shape Clipの[Blink]を選択し、下のBlend Shapeの項目からモデルが持っているBlend Shapeが見れるので、そのスライダを100%にすると、このBlinkのクリップにblenderで作ったBlend Shapeを割り当てることができます。

Blend Shapeの設定ができたら再度Export to VRMします。そこでできたVRMをAVATAVIに読み込めば、表情のあるキャラクターが出来上がります!
Blenderのシェイプキーを利用してメッシュを追加して表情だけでなく、オブジェクトや服などを作って着せ替えさせたり表現の幅が広がるので、ぜひ色々試して遊んでみてくださいね!


投稿者:norinori
