
【WordPress】初めての「カスタム投稿」作成~注意すべきポイントを紹介~
こんにちは。アウンコンサルティング システム担当の遠藤です。
今回は、アウンコンサルティングのコーポレートサイトでも活用しているWordPressの「カスタム投稿」を作成する際の簡単な手順や、作成する上で、私も実際にハマった注意すべき確認ポイントを紹介いたします!
これからWordPresに挑戦する方や、作成にお困りの方など、少しでもヒントになればと思います。是非最後までご覧ください。
WordPressにおけるカスタム投稿とは
WordPressには標準で、単体のページ作成が出来る「固定ページ」や、ブログ記事等を作成する際に便利な「投稿」があります。
その内、「投稿」自体を別のカテゴリとして独自に追加したものが「カスタム投稿」になります。
アウンコンサルティングでは、複数の「カスタム投稿」を使って、各種リリースを行っています。
活用しているページ
アウンコンサルティングでは、定期的に「コラム」や「ニュース」などをリリースしており、それぞれ「カスタム投稿」にて作成しています。
各投稿には、タクソノミー(タグ)を設定しており、タクソノミー毎に検索する事も出来るようになっています。
イメージは以下のページをご参照ください。
・ニュース
・コラム
本記事で使用しているプラグイン
・Custom Post Type UI
※インストール手順などは今回割愛いたします。
作成手順(簡易版)
具体的な作成手順については、すでに多くの詳細な記事が存在するかと思いますので、基本的な手順を簡潔にまとめています。
■「投稿タイプ」と「タクソノミー」を作成
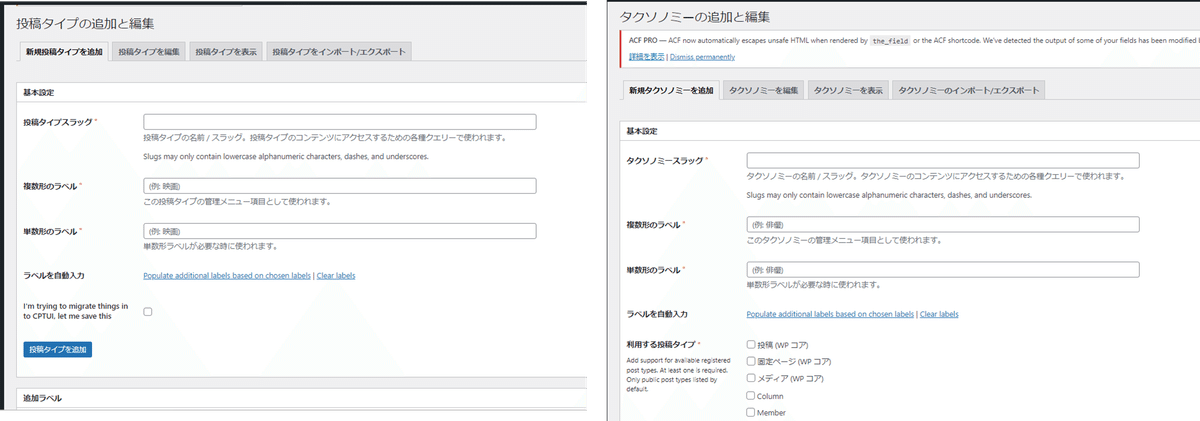
1. WordPresの管理画面の左側にて、インストールしたプラグイン「Custom Post Type UI」を使用して、「投稿タイプ」と「タクソノミー」を作成します。

2. 作成する投稿タイプとタクソノミーの情報を入力していきます。

■タクソノミーの設定
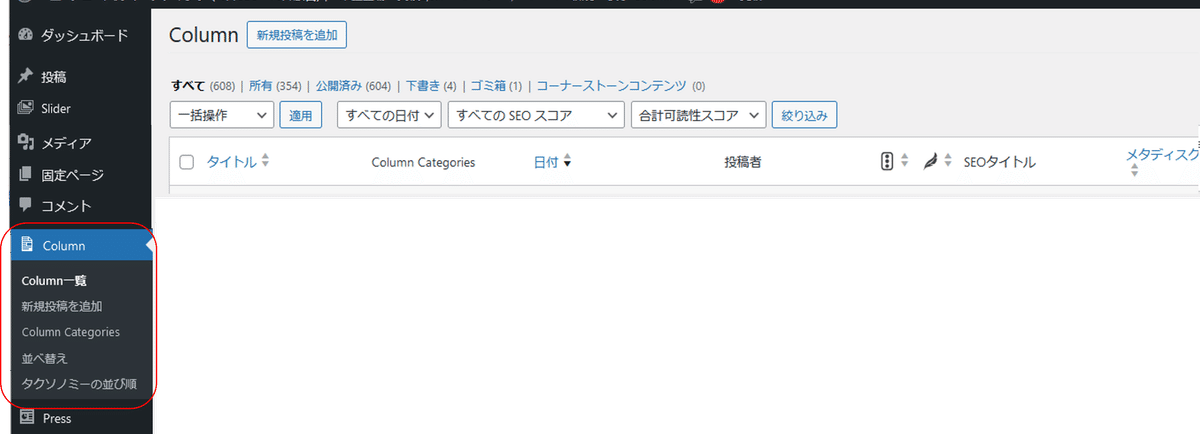
1. 作成した「投稿タイプ」と「タクソノミー」が追加されています。
追加されたタクソノミー名をクリックして設定画面に遷移します。

投稿タイプを「Column」、
タクソノミーを「Column Categories」としています。
2. タクソノミー名を設定します。

■サーバーに各ファイルをアップロード
1. アップロードするファイルの作成
作成した「投稿タイプ」と「タクソノミー」を実際のページに掲載したり編集したりするためには、以下の3つのファイルをサーバーにアップロードする必要があります。
・archive-○○.php
(投稿された記事の一覧を表示するためのページ。○○の部分は「投稿タイプスラッグ」とします。)
・taxonomy-○○.php
(投稿された記事の内、特定のタクソノミーのみを表示するためのページ。○○の部分は「タクソノミースラッグ」とします。)
・single-○○.php
(投稿された記事の内容を表示するためのページ。○○の部分は「投稿タイプスラッグ」とします。)
※各phpファイル内のソースコードについては割愛いたします。
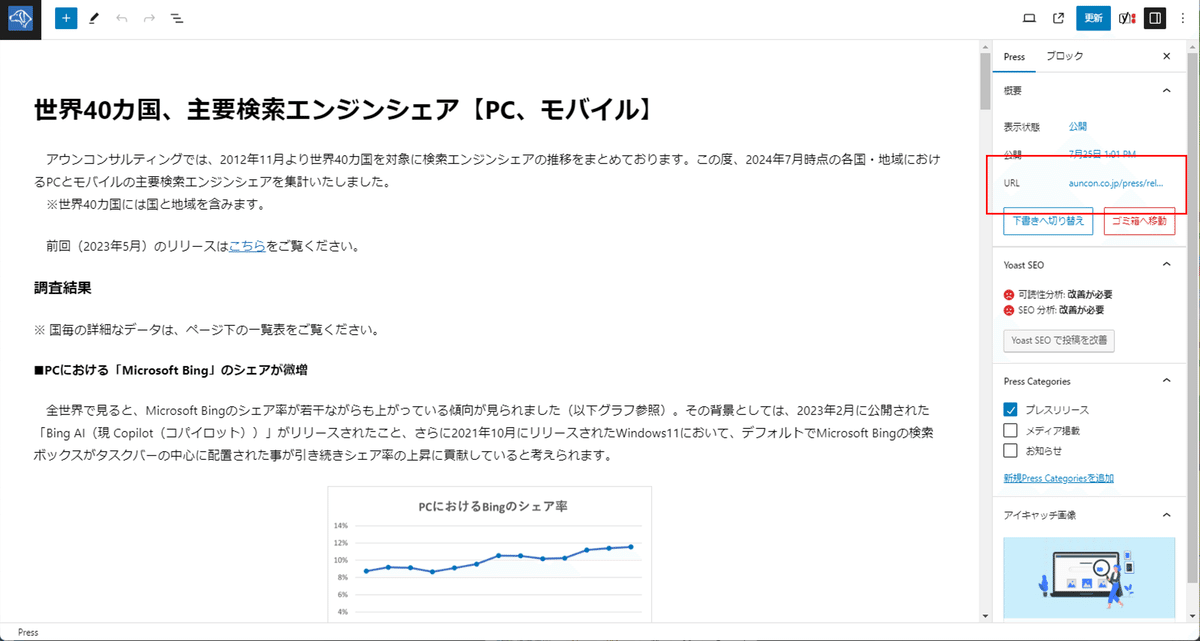
2. 記事の投稿(公開)
WordPresの管理画面の左側の投稿タイプ名→「新規投稿を追加」より行います。
投稿内容を記載したら右上の「公開」ボタンにて公開します。

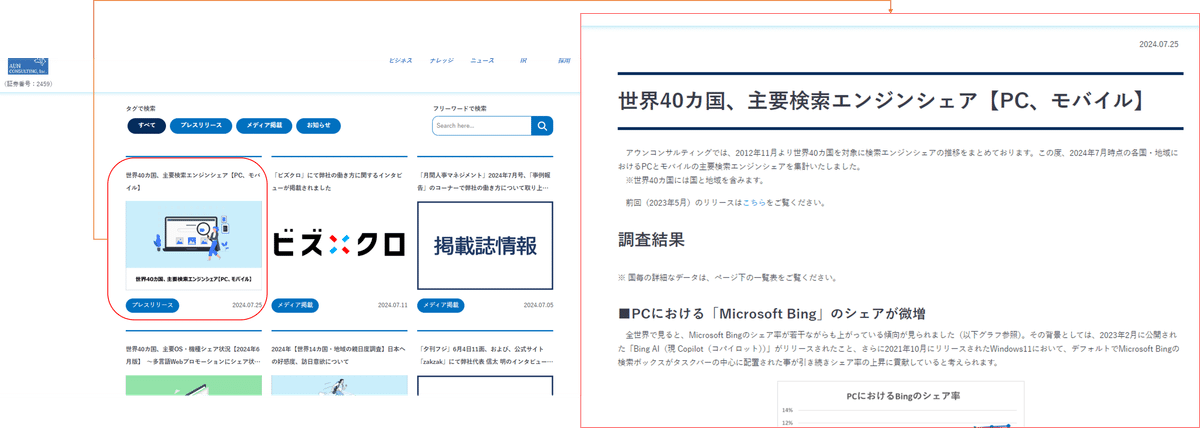
正しく設定されていれば、以下のように実際のページに表示されます。

設定する際に確認するポイント
プラグイン「Custom Post Type UI」は設定項目が多く、想定するサイトの構造によってはデフォルト値を修正する必要がある為、注意が必要です。
「archive-○○.php」「single-○○.php」のアップロードや、記事の投稿も正しく行ったはずなのに、なぜか実際のページに表示されない等の場合は、以下の各種設定を確認してみてください。
■投稿したのにページに表示されない
・公開URLの確認
まずは投稿画面より公開したURLが想定どおりに設定されているか確認してみてください。

URLが「~.co.jp/ / press/~」など、スラッシュ(/)が続いてしまっている場合があります。
その場合、記事自体にタクソノミーを設定し忘れていたり、後述の「パーマリンク設定」や「タクソノミーの設定」等に誤りがある場合があります。
・「パーマリンクの設定」を確認
カスタム投稿タイプを追加した場合、パーマリンク設定を更新する必要があります。
WordPressの「設定」→「パーマリンク」→「変更の保存」にて更新可能です。

事象が改善されることがあります。
■タクソノミー別のページが表示されない
・「カスタムリライトスラッグ」を確認
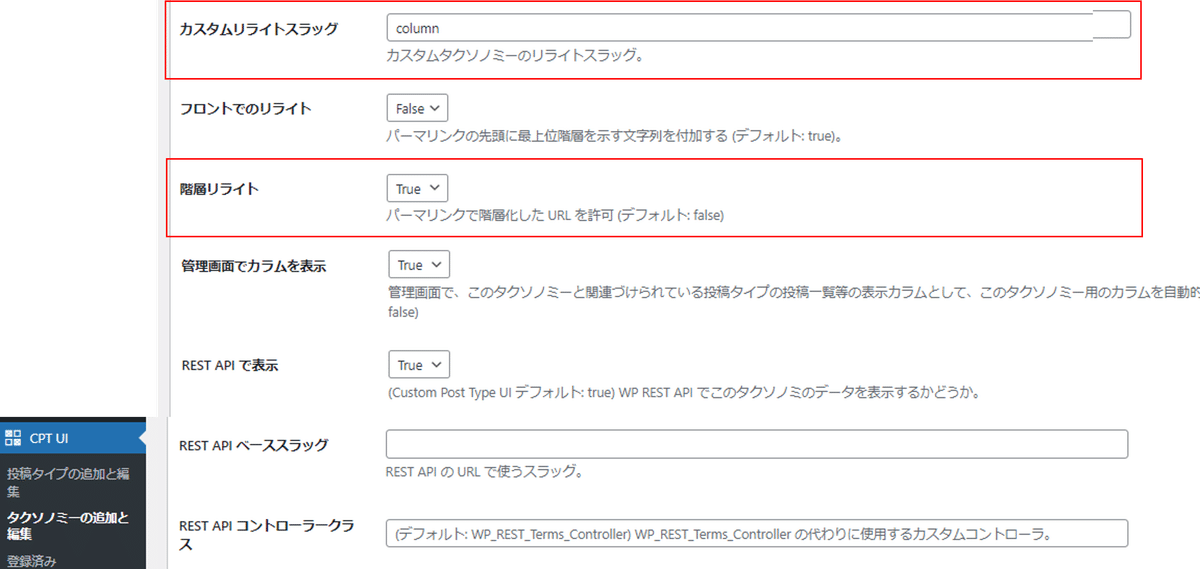
前述のパーマリンク設定でURLの構造を設定している場合、「カスタムリライトスラッグ」を設定し、タクソノミー別のページのURLが正しくなるよう設定する必要があります。
プラグイン「CPT UI(Custom Post Type UI)」の「設定」→「タクソノミーの追加と編集」→「タクソノミーを編集」タブ→「カスタムリライトスラッグ」にて設定可能です。
・「階層リライト」をTrue
今回作成したページでは、投稿した内容やタクソノミーの画面のURLが階層構造を持つように設定しています。
その場合、「階層リライト」をTrueにすることで、タクソノミーの画面が正しいURLになるように設定する必要があります。
プラグイン「CPT UI(Custom Post Type UI)」の「設定」→「タクソノミーの追加と編集」→「タクソノミーを編集」タブ→「階層リライト」にて設定可能です。

その他、タクソノミー内での親子階層を設定する「階層」や、URLからディレクトリの省略を可能とする「フロントでのリライト」など、サイトの構成や目的によって適切に設定する必要があります。
また、サーバーに保存されている「function.php」についても確認する必要があります。
上記ファイルを加工する事で、カスタム投稿タイプやタクソノミーに対して様々なカスタマイズ機能の実装が可能になります。既にカスタマイズ設定を行っている場合は、追加するカスタム投稿タイプにも別途カスタマイズする為のコードの追記が必要になる場合もありますので、確認が必要です。
まとめ
いかがでしたでしょうか。
個人的には今回、WordPressやCustom Post Type UIについて、試行錯誤しながらカスタム投稿タイプを新規作成した事もあり、いま振り返れば簡単な設定誤りなどで躓く事がほとんどでした。
今回紹介したポイントは、調べても意外と気付けないという事が多い印象を受けたので、同じような状況でお困りの方などに少しでも気付きがあったり参考になる内容となれば幸いです。
さいごに
お知らせです!
弊社では主に、企業の海外進出に向けた、海外向けのSEOやWeb広告などといった、Webマーケティング支援を得意としています。
また、本記事の冒頭でも紹介しておりますが、親日度調査や世界各国の検索エンジンシェアなど、弊社コーポレートサイト内の「ニュース」や「コラム」ページにてデジタルマーケティング分野での活動を積極的に展開しています。
上記を通じて、弊社の海外SEOに精通したプロフェッショナルが提供するサービスにもご興味を持っていただけたら幸いです。
是非、改めて以下のコーポレートサイトをご覧ください!
アウンコンサルティングでは採用も行っております。
日本にいながら海外のマーケティングに携わり、希少価値の高い人材へキャリアアップしたい方など、是非以下の採用サイトもご覧いただき、お気軽にお問い合わせください!
最後までお読みいただき、ありがとうございました!
