好きな方の音madで使われてる技法を再現しようとする①
初めに
初めて記事を書かせていただきます、あうぐめです。
ここには自分がこの人のここの音再現したい…!!みたいに思って頑張って
真似してみた方法を淡々と綴っていくつもりです。
①とありますのは今後そういうものが増えて記事も増やしていくつもりだからです。
ここでは自分がどのような過程で思いついたのかが書いてあるので使用エフェクト一覧がなかったりしますがご了承ください。
この記事の内容が皆様の音mad制作に役立てていただけたら幸いです。
再現したい音
今回再現したい音がある音madはやしかさん(https://www.youtube.com/c/y22717/about)のボスバトルです。
この動画の6秒あたりから始まるドラムのフィルターの音を再現しようと思います。
(この曲で再現するのではなくこの技法を用いて作る音madで再現していきたいとおもいます。)
方針
基本的に音を真似したいなと思ったときは「ある程度こうなっているんだろうな」と目星を付けて再現していきます。
今回だったら、「ドラムの音域がどんどんなくなっていったり増えたりしているから、特定の音域を削ることのできるフィルター、またはイコライザーをうまく使ってあげたら再現できるのではないか。」と考えるわけです。
ですがこういうどのような種類のエフェクトがかかっているかは数をこなして理解していかないと出来ないので、初めのうちは最初から再現に挑戦するのではなく、エフェクトの特徴を知るのもいいと思います。
使用曲
今回はmihirameさんのパイモンインパクトの17秒当たりでこの技法を再現していきたいと思います。(原曲にこの技法は使われていないですが。)
インパクトパイモンぬいぐるみランチブレイク人形ピロぬいぐるみピローひなまつりアニメ周辺オープンコスプレ小道具ピローギフトバースデー超やわらかいぬいぐるみ小さな人形クッションゲームの周りぬいぐるみコスプレ人形少女少年アニメファンクリスマスプレゼント pic.twitter.com/TsoiTlRfvR
— mihirame (@0_0ch_) March 14, 2022
再現
使用エフェクト
今回はフィルターではないく機能が多くわかりやすいReaEQを使っていきます。reaper付属のエフェクトなのでreaper以外の方のための導入方法は割愛させていただきます。
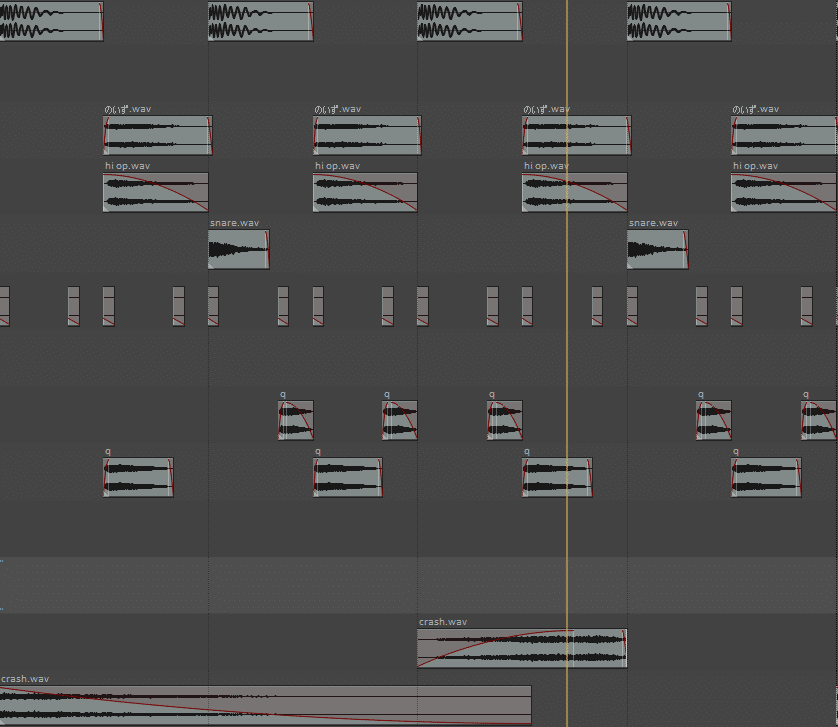
ドラム並べ

上から
キック
オープン
オープン
スネア
クローズ
ノイズ
ノイズ
リバース
クラッシュ
となっています。
個々のトラックにかかっているエフェクトは一部しか紹介しませんが基本的にコンプレッサー、イコライザー、MS処理関係のエフェクトがかかっています。
ノイズやハット系の音は多い方がいいです。

これがクラッシュにかかっているエフェクトです。

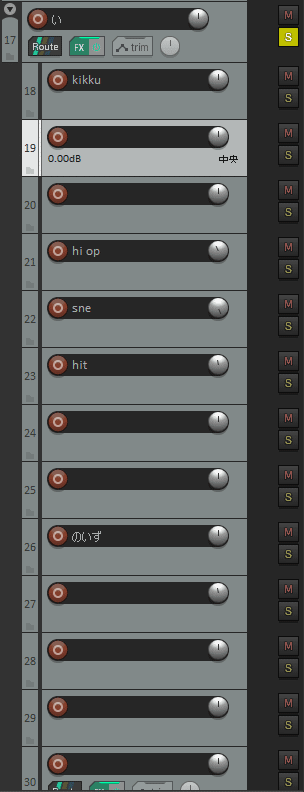
ならべたら一括でくくってあげてください。
親トラック
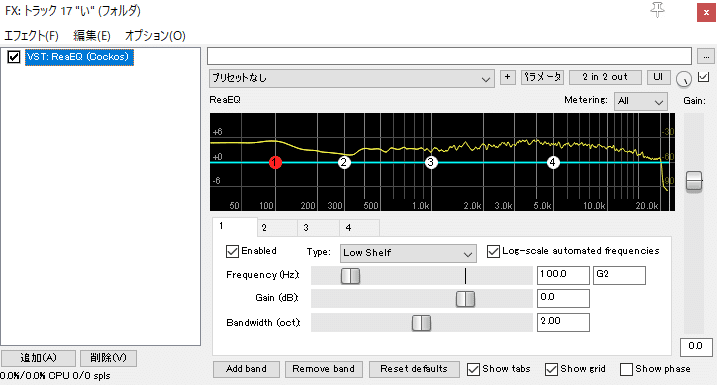
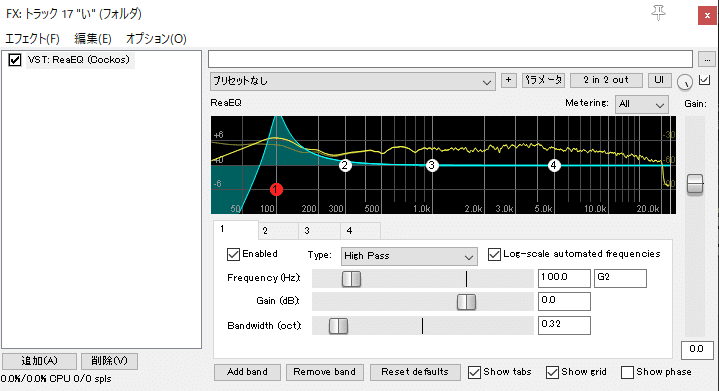
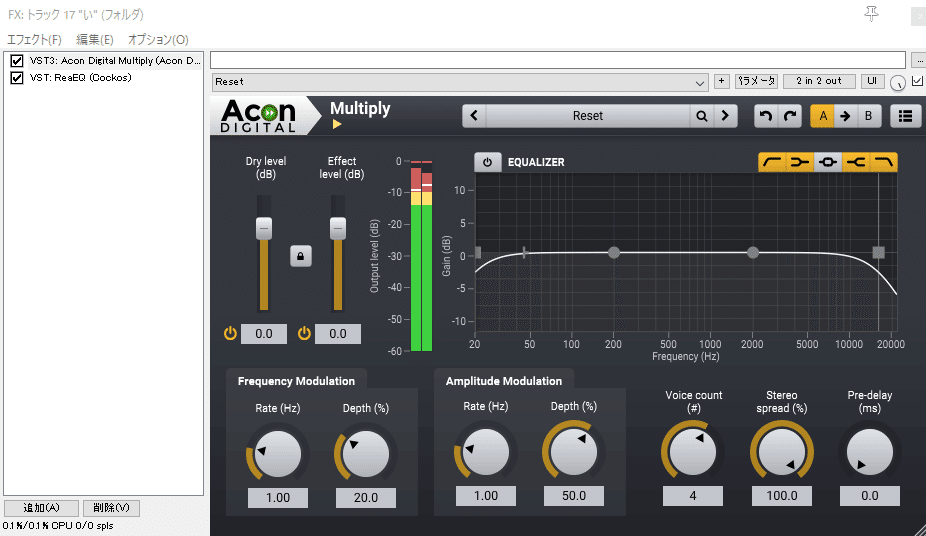
親トラックにReaEQをつけてあげましょう。今回はフィルターとして使うのでパラメータを少し弄っていきます。

Type:Low Shelf→High Pass
Bandwidth:2.00→0.32

上の様になったらOKです。
オートメーション
次にオートメーション機能でパラメータを時間とともに変化させていきます。
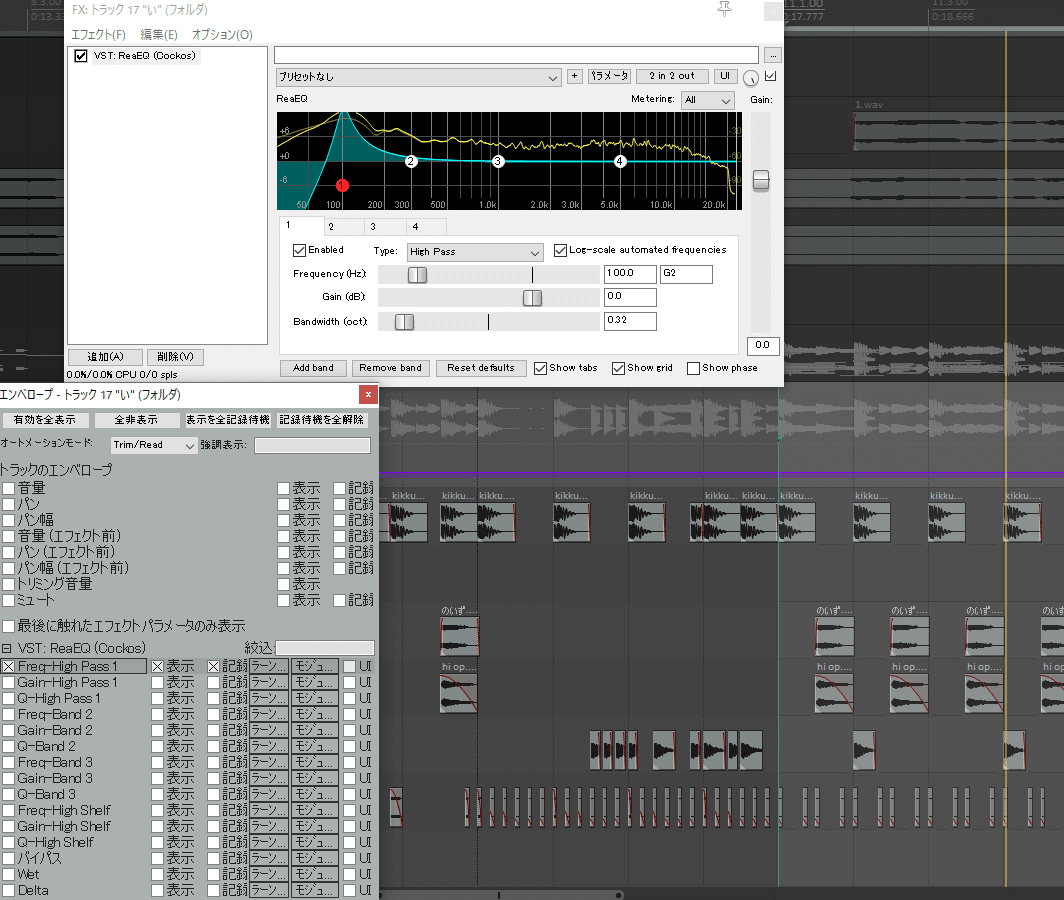
丸に棒がついたアイコンをクリックして下の画像の右下に出てくるものがオートメーション機能です。今回は画像と同じものを選んでください。
そうしたらトラックに新たなところが追加されます。

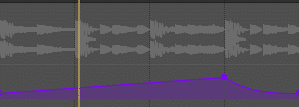
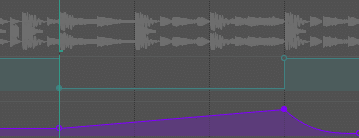
設定していきましょう。エンベロープ(画像の紫のところ)を右クリックして「新規ポイントを作成」をおすと動かせる〇(マル)が出てきます。それをうごかしたりしてこうします。

一度聞いてみましょう。どうでしょうか。いい感じに聞こえますが音程感が弱いのと音が薄いと感じませんか。
音程感のつけ方と厚みのつけ方
そもそも音程感とはなんなのかと言われ、調べてみたら出てきました。
音と音の高さの差を、ある程度の正確さをもって感じる事のできる感覚です。
正確な意味は↑のように音と音の違いのことらしいですが音程感があるということをここでは、音程を感じられる、ノイズのような音階がない音ではなくピアノの音のように音名を付けれるような音。としておきます。
ではどうやってつけていくのかというと、音を混ませてイコライザーのレゾナンスを強くすることで強くなります。
フィルターの仕組みの話になるのですが特定の音域を持ち上げる、なくす、削るという仕組みで動いています。
レゾナンスを強くする、即ち特定の音域を持ち上げるということですが持ち上げるもとがなければどれだけ強くしても意味がないということです。

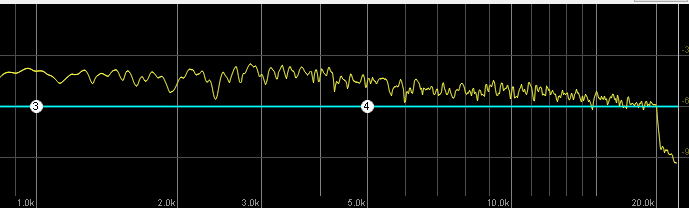
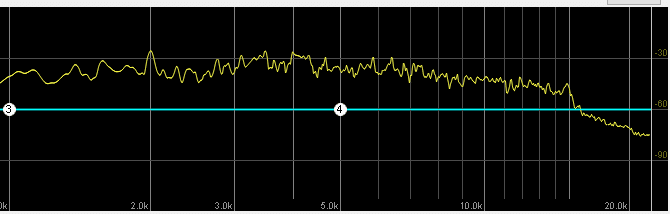
元をつくる、どの音域も音をあるようにするには音を混ませてアナライザーで見たときに滑らかになるようにしてあげればいいのです。
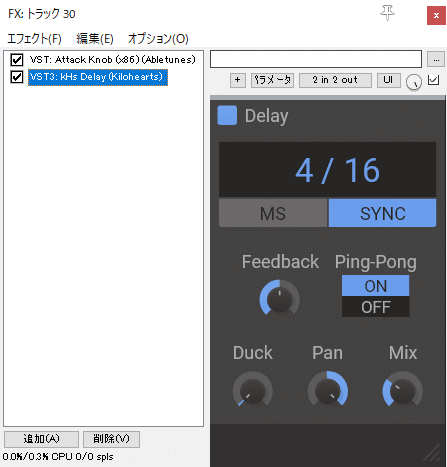
そこでコーラスという周波数をずらして音を重ねるエフェクトを使います。これで音の厚みも確保することができて、音を混ませることができます。


見た感じではあまり変わってなさそうですがこれでOKです。
バイパス
ですがドラムにコーラスをかけるとキックが変な風になったりして気持ち悪いですよね。またレゾナンス利かせたハイパスをそのままにしてたら低音域がブーストされて音が割れてたりします。
そこでバイパスというパラメータをオートメーションで弄ってあげるとオンオフを切り替えることができます。

一番上がバイパスが有効、即ちエフェクトはoffの状態になっていてしたがonです。
どうでしょうか、これでよくなったと思います。
まとめ
ドラムにかけたフィルターをオートメーション機能で弄ってあげるとうまくいき音程感や厚みを出すためにコーラスを一時的にかけてあげると更にいいサウンドになります。
初の記事で読みにくいところだらけですが読んでくださりありがとうございました。これからぼちぼち書いていくのでよろしくお願いします。
それでは。
ちなみに完成品
