
【Before/After】グランドデザインに基づいたUI/UX改善で、サイト回遊率を劇的に向上させた事例
みなさん、こんにちは!
サービス統括本部プロダクト戦略部の壱岐です。
私たちが所属しているauコマース&ライフ(以下、auCL)は、総合ショッピングサイト「au PAY マーケット」を企画・運営する会社で、プロダクト戦略部では、au PAY マーケットの画面や機能をプロダクトとして、各プロダクトのUIUX改善・コアバリューの反映をミッションに活動しています。
以前のau PAY マーケットでは、お客さまのお声や回遊関連のデータをみても商品の検索~購入までのしづらさに課題があり、お客さまにご不便をおかけしてしまっている状態でした。
今回のグランドデザインプロジェクト(以下、本プロジェクト)では、これらの課題をどのように解決し、どのような新しいお買い物体験を提供できるようになったのか、その取り組みに関してご紹介します。
グランドデザインプロジェクトとは
本プロジェクトでは、お客さまのニーズを深く理解し、より快適で心地よいお買い物体験を提供するために、ペルソナ設定やカスタマージャーニーマップ作成を通して顧客体験を可視化し、購入までの導線改善や、商品の探しやすさの向上など、具体的な画面デザインに落とし込みました。
お客さまにとって、スムーズに目的の商品を探し、魅力的な商品との出会いや安心して購入できるようなサービスになっていくようにプロジェクトを進めていきました。
プロジェクトの進め方
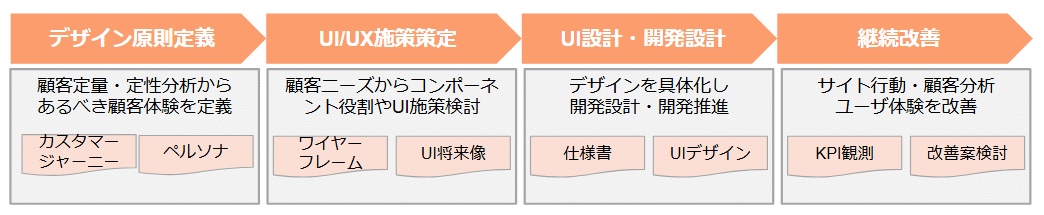
本プロジェクトでは、顧客中心のアプローチとアジャイル開発を採用し、UI/UXの大幅な改善を実現しました。
まず、アンケートや行動ログ分析を通して顧客ニーズを徹底的に分析し、ペルソナとカスタマージャーニーマップを作成しました。これにより、顧客の潜在的な課題やニーズを可視化し、改善の方向性を明確にしました。
次に、Figmaなどのツールを用いてワイヤーフレームを作成し、関連部門との密な連携を通して、顧客ニーズとビジネス目標の両立を図りました。
ワイヤーフレームで検討した結果を最終的にデザイン具体化や仕様書に落とし込み、バックログ化を進め、優先順位を決めて開発を行い、定期的にリリースを行うことでUI/UX改善を行っていきました。
リリース後は、ダッシュボードでKPIを継続的に観測し、改善点を特定していき、特定した改善点を素早くバックログに追加し、次のスプリントで実装することで、UI/UXの継続的な改善を実現しました。

継続的な改善サイクルを通して、50~60ほどのUI改善・機能改善のバックログをリリースしていきました。
今回は、その中でも特に効果の大きかった4つの改善事例をご紹介します。
事例1:購入導線の強化
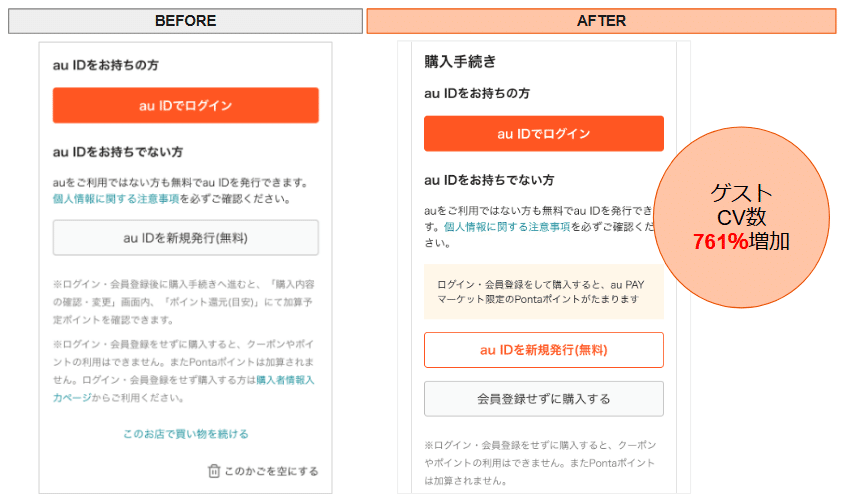
au PAY マーケットでは、au/Ponta経済圏のお客さまを中心に、au ID をお持ちのお客さまに快適にご利用いただける購入導線を提供していましたが、au ID をお持ちでないお客さまも多くサイトには訪問していただいており、au IDをお持ちでないお客さまにとっては、購入までに複雑な手続きが必要となり、途中で離脱されるケースが70%を上回るなど、大きな機会損失が発生していました。
そこで今回、au ID をお持ちでないお客さまにも快適にご利用いただけるよう、購入導線を大幅に改善しました。
具体的には、ゲスト購入ボタンをわかりやすい場所に表示し、購入フローを簡略化しました。
そのほか、au IDをお持ちのお客さまには、ポイント還元やクーポンの利用などのメリットを強調することで、au IDの新規発行にも繋がるような設計に変更しました。
これらの改善の結果、これまで購入を諦めていた多くのお客さまにご利用いただけるようになり、ゲスト購入の CV 数が 761% 増加し、売上向上に大きく貢献できました。

事例2:商品ページのクーポンUIの改善
au PAY マーケットでは、商品をお得に購入してもらえるように、お得なクーポンを多数ご用意していますが、以前はクーポンが探しづらいというお問い合わせが多数寄せられておりました。
そこで今回、クーポンのUIを大幅に改善し、商品ページ内に複数のクーポンを表示できるようにし、また横スクロールすることでクーポンの一覧を確認できるようにUIを改善しました。
その結果、クーポン獲得数が33.2%増加しました。また、かご追加数も 12.1% 増加し、クーポン獲得が増加したことで購買意欲を高める効果もありました。

事例3:検索のお気に入り追加機能
ECサイトで商品を探す際によく利用されるのが検索機能だと思います。
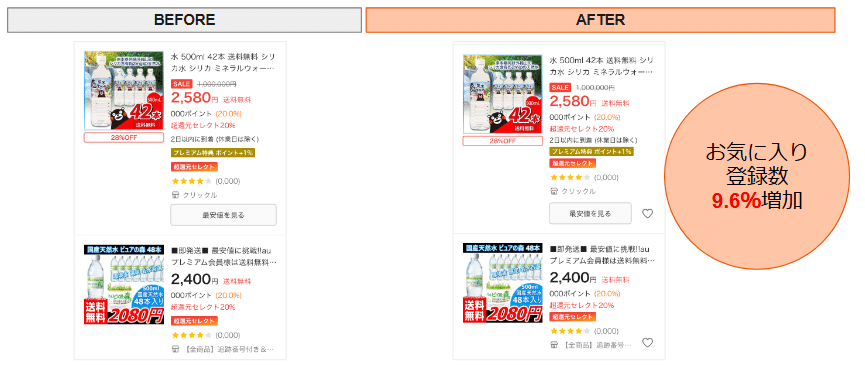
au PAY マーケットでは、以前は検索結果で気になった商品を見つけても、毎回商品ページに遷移する必要があり、お気に入り登録まで2-3クリックしないと追加できない状態で、お客さまに操作の負担がかかっておりました。
そこで今回、検索結果の画面にもお気に入り追加できるアイコンを設置し、検索結果の画面でどんどんお気に入りできるUIに変更していきました。これにより、検索結果の画面でアイコンをクリックするだけで、簡単に商品をお気に入りに追加できるようになりました。
その結果、月間のサイトのお気に入り登録数が9.6%増加し、お気に入り経由の購入数も3.3%増加しました。

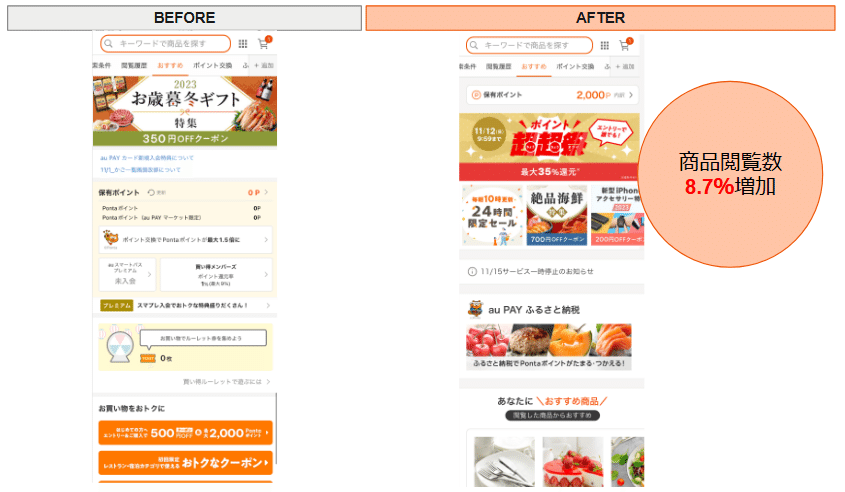
事例4:アプリのHOMEリニューアル
au PAY マーケットアプリの利用者が、必ず開く際に見るのがHOME画面となりますが、 従来のHOME画面では、お客さま情報の表示領域が大きかったため、商品やキャンペーンのバナーが目立ちにくく、クリック率が低い状態でした。
そこで今回、HOME画面のUIをリニューアルし、特集・キャンペーンのバナーを見やすいように配置したり、上部にもお客さまにおすすめの商品を並べる商品棚を設置していくことで、商品との接点を増やし、特集・キャンペーンに気づいてもらえるように改善しました。
その結果、HOME画面からの商品閲覧数が8.7%増加しました。今回の改善を通じて、アプリのファーストビューにおける情報設計の重要性を改めて認識しました。
今後もお客さまにとって使いやすいアプリを目指し、改善を続けてまいります。

プロジェクトを通じて感じたこと
本プロジェクトでは、1年という期間をかけてお客さまに快適で楽しいお買い物体験を提供するため、主要面のUI/UX改善に取り組んできました。
事例を見ていただければわかるように、お客さまが『こうなったら嬉しい』と感じるであろう小さな改善を積み重ねで成り立ったプロジェクトです。
大きな改善ができたのも、たくさんのお客さまからのフィードバックがあり、その声に対して「お客さまにとって最適な体験とは何か」をチームで追求した結果です。
開発チームでは、技術的な課題に粘り強く取り組み、デザイナーチームはお客さま目線のUIを追求し、素晴らしい成果を上げてくれました。
メンバーひとりひとりの専門性とサービスを良くしていきたいという情熱で成し遂げられたと思っております。
今後も全社一丸となって、お客さまの声に耳を傾け、期待を超えるお買い物体験を提供できるよう、常に進化し続ける「au PAY マーケット」を目指していきます。
この記事が、ECサイト運営に携わる皆様にとって、少しでも参考になれば幸いです。
プロダクト戦略部では、一緒にプロダクト改善に取り組むメンバーを募集しています。
担当領域の方針・戦略の策定、KPI設計などの上流工程からサービスに関わりたい方、主体的に改善企画を立案・推進したい方のご応募をお待ちしています。
カジュアル面談も実施しています。
プロダクト戦略部の業務や会社にご興味を持っていただけた方はぜひ一度採用担当とお話してみませんか?

