
Bit Animatorでシェーダーに頼らないオーディオスペクトラム!
Bit Animatorを使うことによって、アニメーションのオーディオスペクトラムが作ることができます!
シェーダーに頼っていないので、様々なプラットホームで使うことができるよ✨例えばジオメトリーシェーダーが使えないiPhoneなどでも使うこともできちゃう!
そんな便利ソフトを紹介したいと思います🍀
ダウンロード方法
ディスコードのLeviant'Labからダウンロードすることができます
Bit Animatorの使い方
Bit AnimatorをUnityにインストールしましょう。
私が使ってるUnity2019.4と2022.3のバージョンでは問題なく使用できてるけど、他のバージョンだともしかすると動作しない可能性があるので注意してください。

親オブジェクトを作ってその中にキューブを10個ほど作って並べます。
ここはキューブじゃなくてもいいし、何個でもオッケーだよ!

親オブジェクトにAnimatorとAudio Sourceをつけておきます。
最初につけておくとBit Animatorが自動的に習得してくれます。

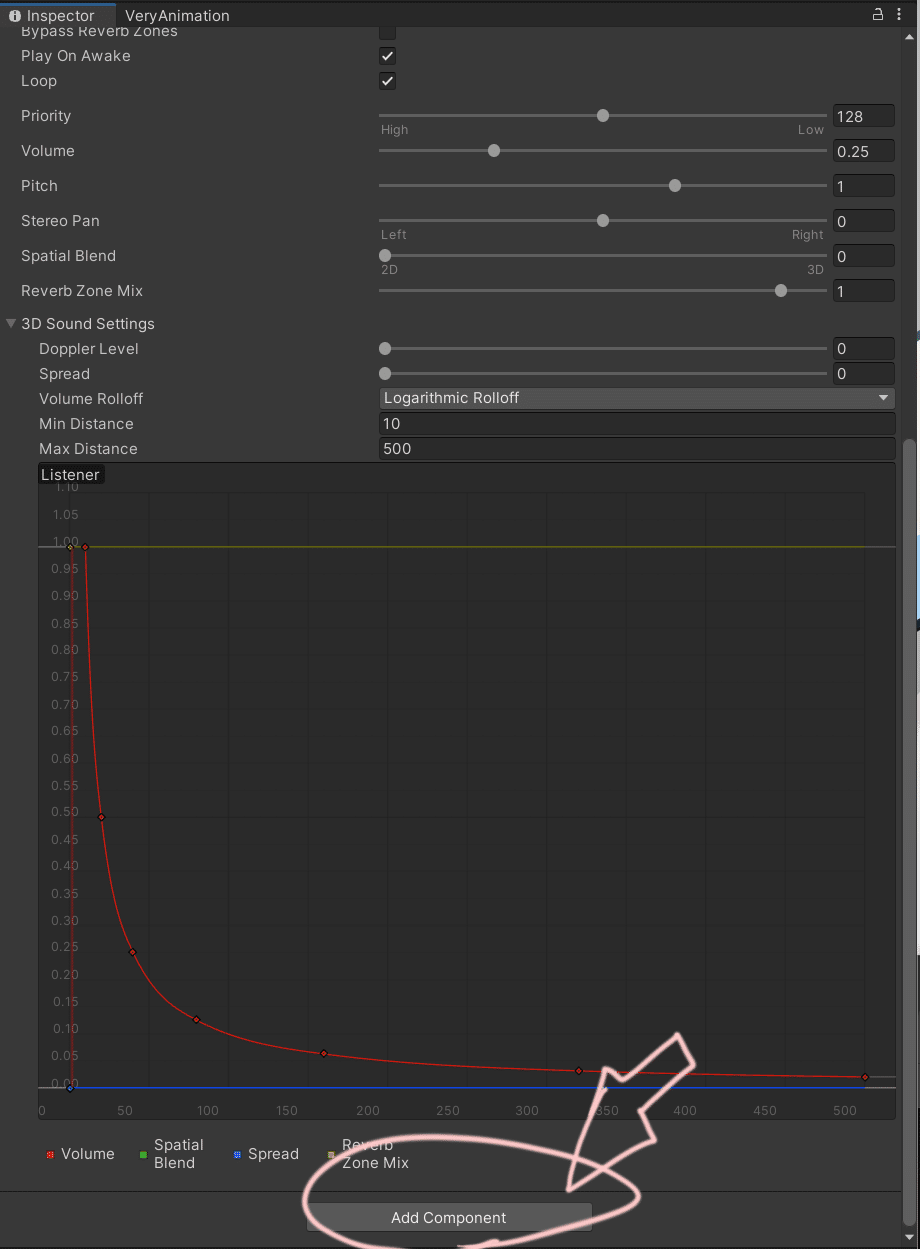
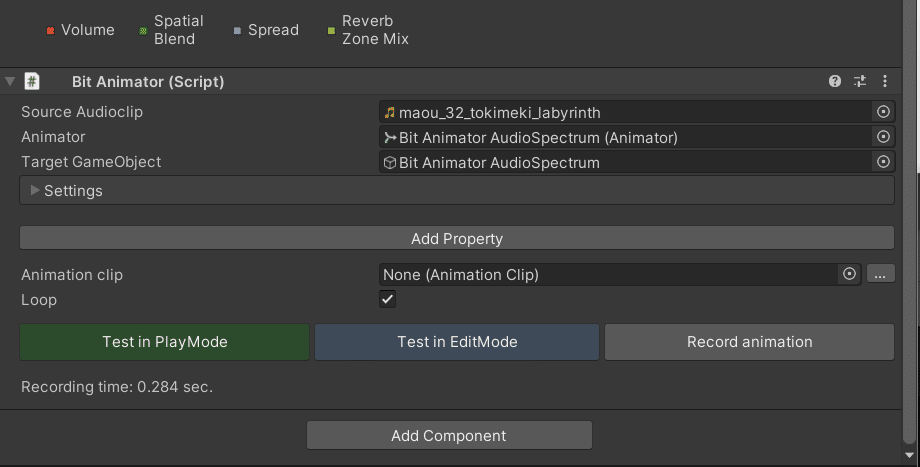
InspectorのAdd Componentを押してBit Animatorと検索すると出てきます。



Animation Clipを作成してセットしてあげましょう。

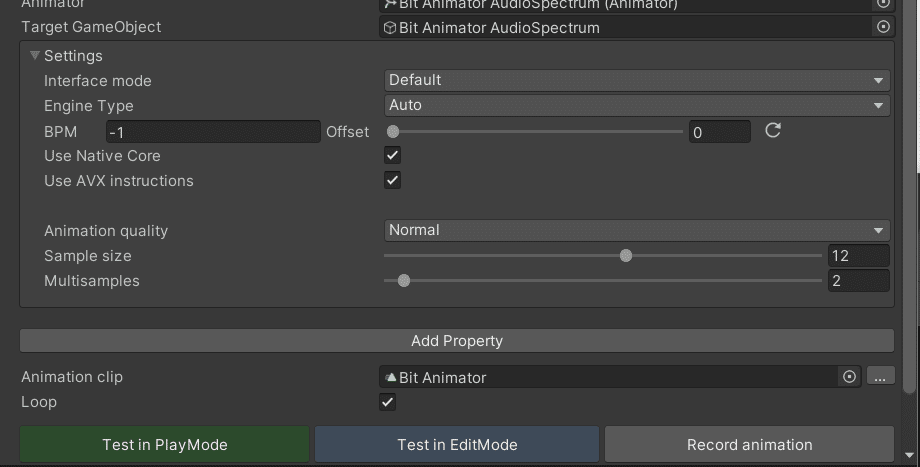
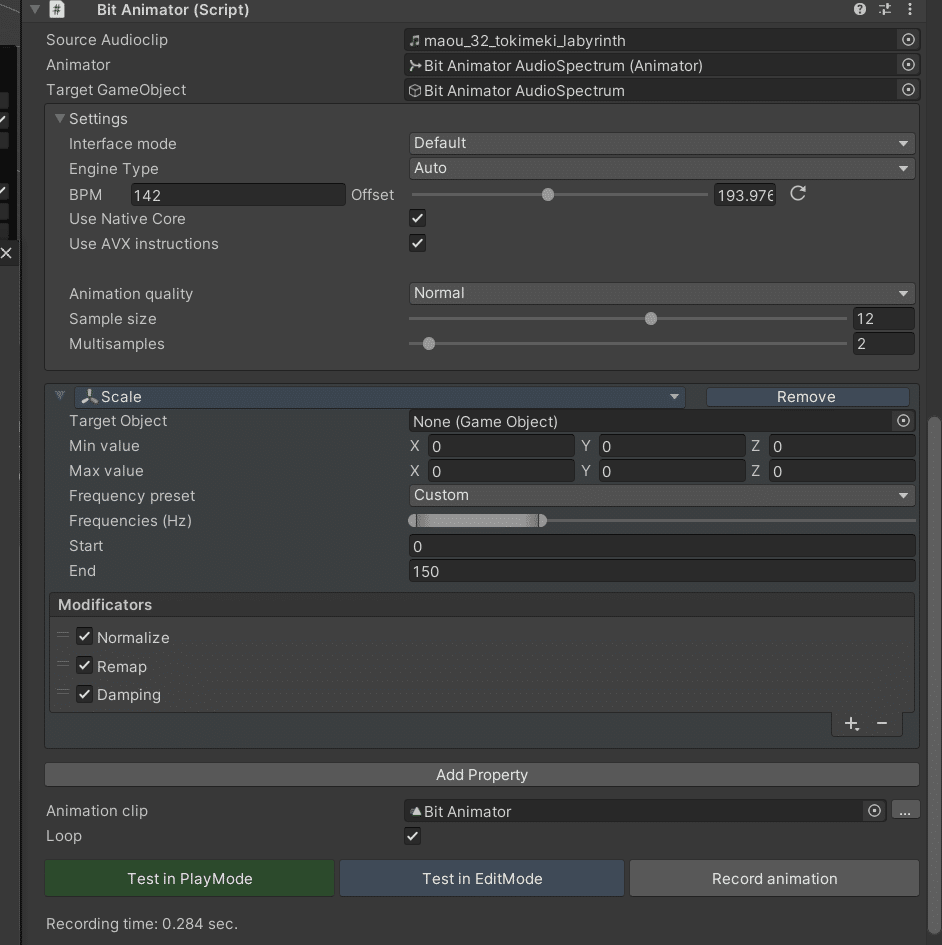
Settingsの△を押すと開きます。
Interface mode
インターフェースモードはシンプル、デフォルト、エキスパートの3つがあります。基本的にはデフォルトでいいと思います。
Engine Type
エンジンタイプはオート、レガシー、コンピュートシェーダーの3つがあります。これも基本的にはオートでいいと思います。(正直よくわかんない…)

↺を押すと自動的にBPMを習得してくれるよーとっても便利!
Use Native Core
素早い計算のためのネイティブプラグインを使用するかどうか
Use AVX instructions
ネイティブプラグインでAVX CPU命令を使用するかどうか
らしいけどよくわからないので両方オンにしておきます💦
Animation quality
Maximum compression 最大圧縮、軽量化したい場合
Balance バランス、程よく圧縮
Normal 普通
High quality 高品質
Lossless 無圧縮
らしいんですけど、どれくらい圧縮してくれるのか気になったので実際に作成して調べてみましたー!
Maximum compression 54KB 26%
Balance 90.8KB 45%
Normal 133.8KB 66%
High quality 201.9KB 100%
Lossless 1.8MB
とりあえずHigh qualityを100%として考えてみると結構圧縮してくれてるのがわかります👍👀
用途に合わせて軽量化できるのはよき!
今回はハイクオリティーで作成したいと思います。
Sample size
サンプルサイズを高くすると精度が上がるが入力遅延が大きくなるみたい?
Multisamples
ここも数字を高くすると精度が上がるみたい
ここはとりあえずデフォルトでOK!
後で調整する時にまた触ります。
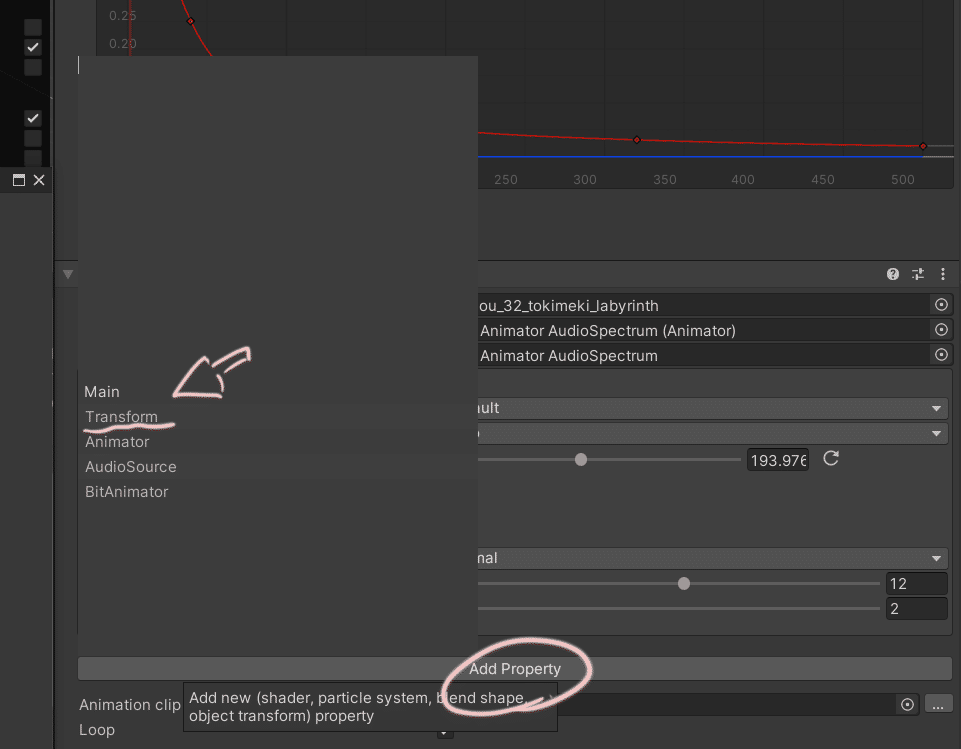
Add Property


Add Propertyを押して今回はTransfom、Scaleを選択します。

Scaleの項目が追加されます!
△を押すと詳細が追加されます。
Target ObjectとTarget GameObject

Target ObjectとTarget GameObjectにAudioSpectrum001をドラッグアンドドロップします。
Target ObjectとTarget GameObjectを同じものにしないとうまく行かないので注意ね!
Min valueとMax value

最小値と最大値を入力します。
今回はYの数字を1から10の間で変化させようと思うよ👍
Frequency preset
Low-Bit 0~50Hz
Bit 50~150Hz
High-Bit 600~800Hz
Over-Highs-Bit 1000~2000Hz
Mid 2000~2400Hz
Low-Highs 2400~4000Hz
Highs 4000~16000Hz
Over-Highs 16000~16500Hz
YouGotThat 16500~20000Hz
Peak 20000~22050Hz
周波数プリセットを選ぶことができます。
今回はプリセットをそのまま使おうと思います。
TestとRecord animetion

左からプレイモードでテストする、エディットモードでテストする、録画となってます。
私はエディットモードでテストしてから録画をします。
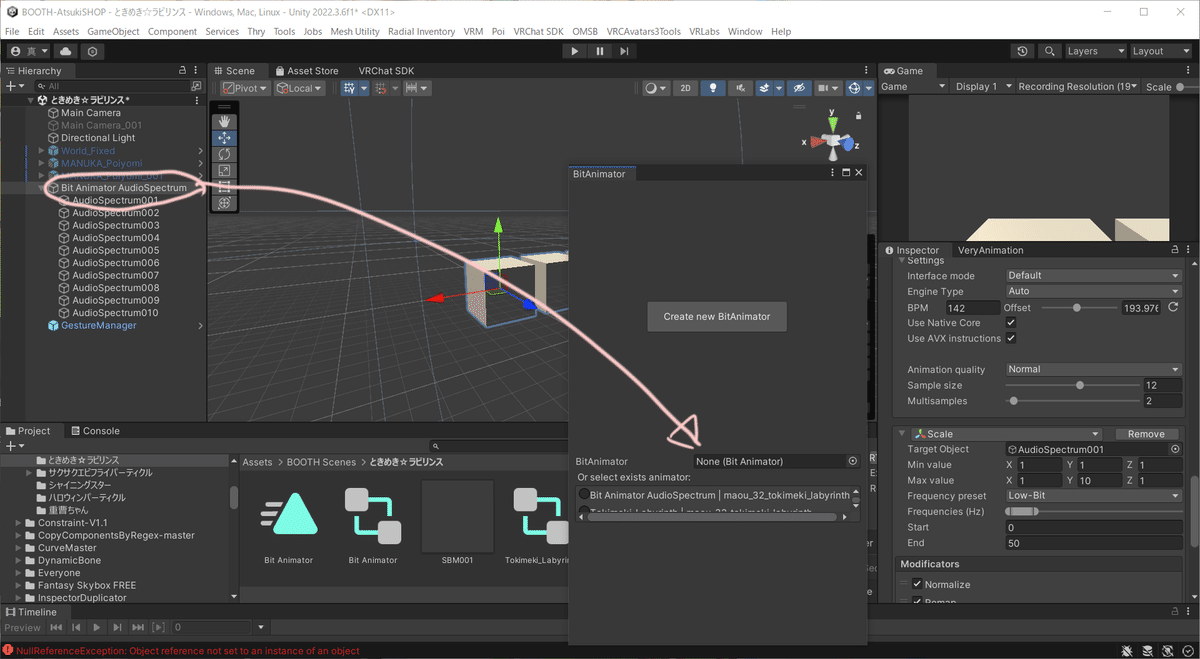
テストをするにあたってもう一つウインドウを追加します。


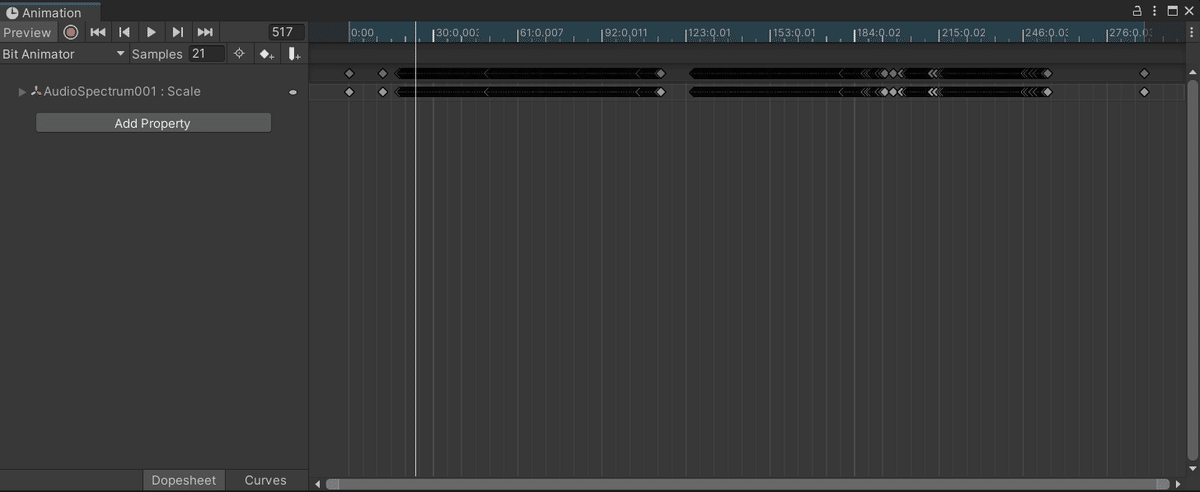
エディットモードでテストします!
良さそうならRecord animetionを押しましょう!
これでアニメーションができました!

Sample sizeとMultisamplesの調整
波形の感度とか調整したい場合は先程も出てきたSample sizeとMultisamplesで調整ができます!
この2つの最大値と最小値で比較してみようと思います!
おや?
Sample sizeの値が小さい方が感度が高いように思えます
英文には値が大きいほど精度が上がるとかいてあったけど…
Multisamplesは値が大きいほど波形の情報量が増えて感度が高くなるような感じですね!
ここを調整しながら好みの感度にしていきましょー
完成品
そうしてAudioSpectrumの001から010まですべて録画したものがこちらになります!
最後に
Bit animatorの説明はおわりー!
こういった便利なツールがあることは本当にありがたや~🍀
海外のツールなので使い方がわからなくて断念した人とかもいるかもだからそういった人に少しでも力になれたらいいなって思います。
今後もAssetStoreとか便利そうなツールを解説していこうと思うので良かったら応援してください!
それではまたー
