
Gatsby.jsを利用した爆速Webサイト制作 Lesson 1: Gatsby.jsとは何か理解しよう
こんにちは、Teshi(@atsuhio)です。フィリピンに住みつつ、欧米の子供向けプログラミングスクールCodeGrit Jrを開発中です。オンライン英会話サービスも運営しています。
このレッスンは、以下のリンクにある初心者向けプログラミング学習コースの一部として作成しています。
昨日は、Gatsby.jsを利用した爆速Webサイト制作の学習コースの概要を説明しました。本日からは実際にレッスンに入っていきます。
Gatsby.jsとは?

Gatsby.jsは簡単に書くと「静的サイト作成に最適化されたウェブフレームワーク」です。
しかし、これだけでは初心者の方には何なのか分からないかと思いますので一つ一つ解説していきます。
ウェブフレームワークとは
ウェブフレームワークは、ウェブサービスやサイトを作るために必要な機能をまとめたツールのことを意味します。有名なところでは、Ruby言語を利用したRuby on Railsというフレームワーク、Python言語を利用したDjangoというフレームワークなどがあります。
フレームワークの力を使うことによって、一から必要な機能を全て作らなくてもよくなり、WebサービスやWebサイトを効率的に作成することができます。
静的サイトとは
静的なサイトとは裏側にサーバーを必要としないHTMLベースのサイトのことを指します。
では静的サイトが生成されることでどんなメリットがあるのでしょうか?Gatsbyは何を解決しているのでしょうか?これを理解するにはWebサイトの表示の仕組みを理解する必要があります。
Webサイトの表示の仕組み

一般的なWebサイトの仕組みを単純化すると上記のようになります。
ユーザーが見ているWebサイトの側をクライアントサイド、Webサーバーやデータベースなどの方をサーバーサイドと呼びます。目に見えている部分はサーバーサイドであるという理解でも大丈夫です。
流れとしては画像の中にも書いておりますが、もう少し詳しく書くと以下のような流れになります。
1. Webサイトをユーザーが見ようとすると、ブラウザは必要なHTMLファイルをWebサーバーに対してリクエストする。
2. Webサーバー側はHTMLを生成し(レンダリングあるいはレンダーと言います。)、結果をブラウザに返す。
3. ブラウザ側は、取得したHTMLファイルに含まれるCSSやJavaScriptファイル、画像などを再度Webサーバーにリクエストする。(各ファイルは異なるWebサーバーに分散していることが多いです。)
4. 取得したデータ全てに含まれる情報を処理して一つのページとして表示する。
HTML生成のパターン
さて、Webサイトの中にはデータベースからデータを取得しないものも多くあります。今回のコースでもデータベースとのデータのやりとりは扱いませんので、さらに単純化して話を進めましょう。
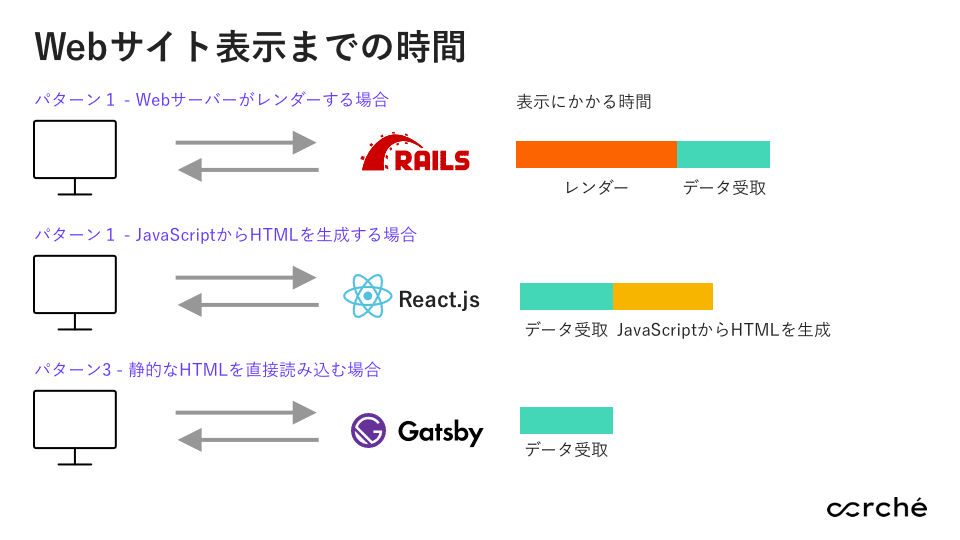
HTMLの生成の部分のみを、Webサーバーがレンダーする場合、JavaScriptからHTMLを生成する場合、そして静的なHTMLファイルを取得する場合の3つで比較します。

単純化しているのですがイメージとしては上の画像の通りです。静的なHTMLを読み込む場合。Webサーバーを介した場合のようにレンダリングの時間がかかりません。またReactを直接利用してJavaScriptからHTMLを生成する場合と比較しても生成時間の分表示が早くなります。
またJavaScriptからHTMLを生成することをクライアントサイドレンダリングと呼びます。このクライアントサイドレンダリングはSEOとは相性があまり良くありません。Googleの検索エンジンはJavaScriptの認識がまだ完璧ではないため、検索サイトにおいてWebサーバーでレンダーする場合や静的サイトを利用する場合において順位が下がる場合があります。そのため、SEOを重視するサイトではクライアントサイドレンダリングは避けるべきです。
Gatsbyを利用するメリット
ここまでで、Webサイトの表示の仕組みについて理解がある程度できたかと思いますので改めてGatsbyを利用するメリットを紹介します。
1. サイトの表示が早い
2. SEOに強い
3. モダンな開発ツールが使える
4. 豊富なプラグイン
メリット1. サイトの表示が早い
ここまでで見てきた通り、サーバー側でレンダリングする場合、クライアントサイドレンダリングする場合に比べて、Gatsbyで生成された静的サイトは表示までにかかる時間が短くなります。
サイトの表示時間やページ遷移時間を短縮するほど、ユーザーの離脱率を下げることが出来るため、ユーザーのエンゲージメントを重視するサイトにとってはこれだけでも大きな魅力となります。
またGatsbyは実は静的サイトを生成するだけでなく、画像の遅延読み込みなどサイト表示を早くするためのベストプラクティスを自動で行ってくれます。このため体感の表示速度はさらに早くなります。
メリット2. SEOに強い
静的サイトはGoogleなどの検索エンジンのボットから見て読み込みが楽です。クライアントサイドレンダリングを行う場合と比べてSEOに強くなります。
メリット3. モダンな開発ツールが使える
これまでの開発ではHTML、CSS、jQueryの3つを使ってWebサイトやサービスを作ることが一般的でした。jQueryは現在も広く使われていますが、だんだんとReactやVueといったよりモダンなサービスに置き換わっています。
そのためReactやReactに関連したライブラリを利用したモダンな開発が行える点もGatsbyの魅力となっています。
メリット4. 豊富なプラグイン
プログラマーの世界では、人気のツールの周りにさらにそのツールを補足するようなツールが開発されさらに便利なツールとなる。ということが良く起こります。これをエコシステムと呼んだりします。
jQueryが今でも広く使われているのはこれが大きな理由で、jQueryというツールの周りに長年開発されてきた多くの便利なツールがすでにあるため、周りのツールも合わせた魅力が高くなっているのですね。
同様に、Gatsby.jsは世界中で人気が高まっており数多くのプログラマーがGatsbyをより便利にするプラグインをオープンソースで開発しています。こうしたプラグインを利用することでより効率的にWebサイトを構築することができます。
世界中で事例が増加していて、大手企業や大学などの教育機関も利用
実際にどのような企業がGatsbyを利用してサイトを作成しているのでしょうか?Gatsbyの公式サイトではGatsbyを利用しているサイトの紹介ページがあります。
一部、抜粋していきます。
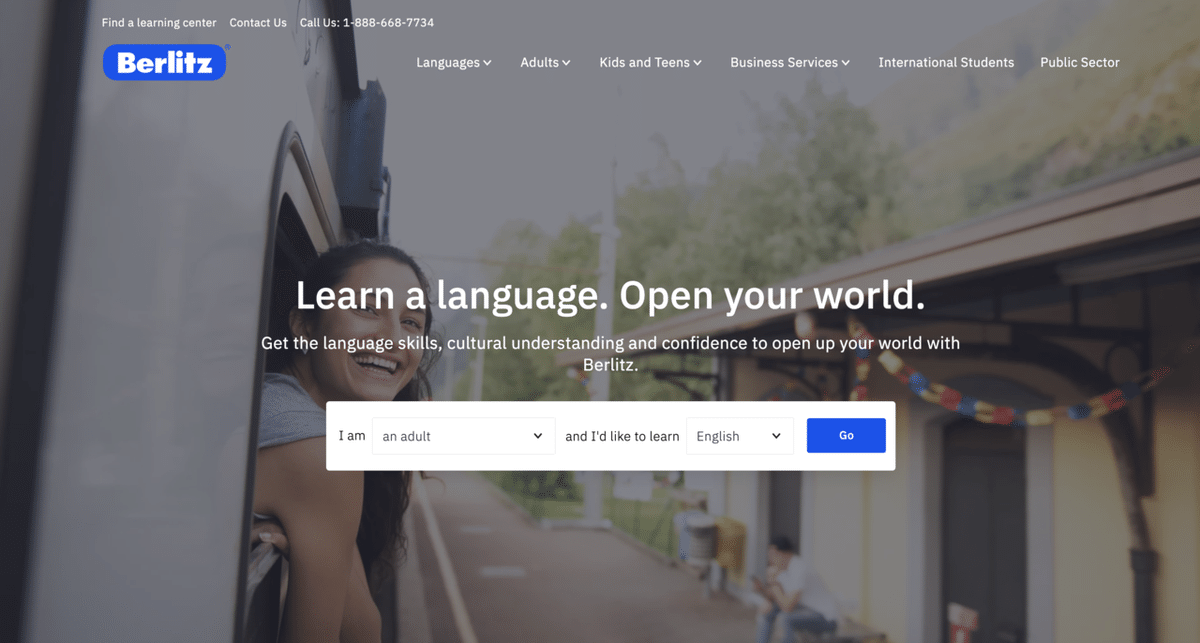
ベルリッツ(グローバルサイト)

日本でも有名な大手英語スクール「ベルリッツ」のグローバルサイトです。
KFC(グローバルサイト)

日本でも大人気「ケンタッキー」のグローバルサイトです。
Royal College of Art

ロンドンにある有名な芸術大学であるRoyal College of Artも新規サイトでGatsbyを採用しました。
edX

ハーバード大学やMIT、UCバークレーなど世界のトップ大学の授業を受けることのできる世界的に有名なオンライン学習サービスedXもGatsbyを利用しています。
GatsbyでWebサイトを制作するために必要な知識
ここまでで、Gatsbyを利用するメリットやは大手企業での利用も増えていることを理解いただけたかと思います。では、Gatsbyを利用するにはどのような知識が必要なのでしょうか?
列挙するとGatsbyでのWebサイト制作には、以下の知識が必要です。
1. HTML/CSSの基礎知識
2. JavaScriptの基礎知識
3. React.jsの基礎知識
4. GraphQLに関する基礎知識
このうちGraphQLについては、今回のLevel1のコースでは扱わずLevel2のコースで詳しく学んでいきます。
Gatsby.jsを利用してデータを利用しないWebサイトを作成する場合は1〜3までの知識で必要十分です。
1のHTML/CSSの基礎知識については、プロゲートやドットインストールなどの学習サイトで基礎を抑えていただければ大丈夫です。すでに基礎は知っているという方は是非レッスン2から本格的にGatsbyでのWebサイト制作を学んでいきましょう!
Lesson1のまとめ
簡単に今回のレッスンのポイントをまとめます。
1. 静的なサイトはSEOに強く、表示速度が早いのがメリット
2. Gatsbyは静的サイトの生成に最適化されたWebフレームワーク
3. Gatsbyを利用したサイトは大企業を含め世界中で急増中
4. GatsbyでのWebサイト制作の開始に必要な知識はHTML/CSS、JavaScript、Reactの基礎知識のみ
このコースではJavaScriptの基礎知識、React.jsの基礎知識をマスターしながらGatsbyのWebサイト制作を自力で作る実力をつけます。(実際に課題としてWebサイトを制作いただきます。)
今回のレッスンは以上です。レッスン2では早速JavaScriptの超入門をしていきますので楽しみにしていてください!
レッスン2は以下のリンクからご覧いただけます。
