
Gatsby.jsを利用した爆速Webサイト制作 Lesson 4: Gatsbyでの開発準備をしよう
こんにちは、Teshi(@atsuhio)です。フィリピンに住みつつ、欧米の子供向けプログラミングスクールCodeGrit Jrを開発中です。オンライン英会話サービスも運営しています。
このレッスンは、以下のリンクにある初心者向けプログラミング学習コースの一部として作成しています。
さて、前回の2回のレッスンではJavaScriptの超入門として変数や計算、ファンクションなどの概念について学びました。あれだけで十分なの?と思う方もいるかと思いますが、必要な知識は今後のレッスンで都度解説していきますので大丈夫です!
本日からはいよいよ、Gatsby.jsのフレームワークを実際に使っていきます。しかし、Gatsby.jsを利用するにはいくつか追加の知識や準備が必要です。具体的には以下の4つです。
1. VS Codeエディタの準備
2. Terminalの基礎知識
3. Node.js(サーバー側のJavaScript)のインストール
4. Gitの準備と知識
これらの内最初の3つをこのレッスンでは進めていきます。4つ目のGitについてはレッスン5以降で学んでいきます。
どれも初めてで全てちゃんと理解しようとすると大変ですが、Gatsbyの利用開始をする分にはそれほど知識は必要ありません。必要な知識はこのレッスン以降も都度取り上げていきます。
1. VS Codeエディタの準備をしよう
VS Codeエディタはマイクロソフト社によって開発の進められているオープンソースのテキストエディターです。テキストエディターというのは、名前の通りテキストを編集するためのソフトを意味してます。この項目ではVS Codeエディタの利用準備をしていきます。
なぜVS Codeエディタを使うの?
実際には、利用するエディタは何でもかまいません。例えばAppleの開発しているX CodeというエディタやAtomというエディタなどテキストエディタはたくさんあります。しかし、VS Codeはバックにマイクロソフトが居ることやプラグインの豊富さ、カスタマイズがしやすいことなどから現在最も人気のあるエディタとなっています。そのためこのレッスンでもVS Codeを利用していきます。
VS Codeのインストール
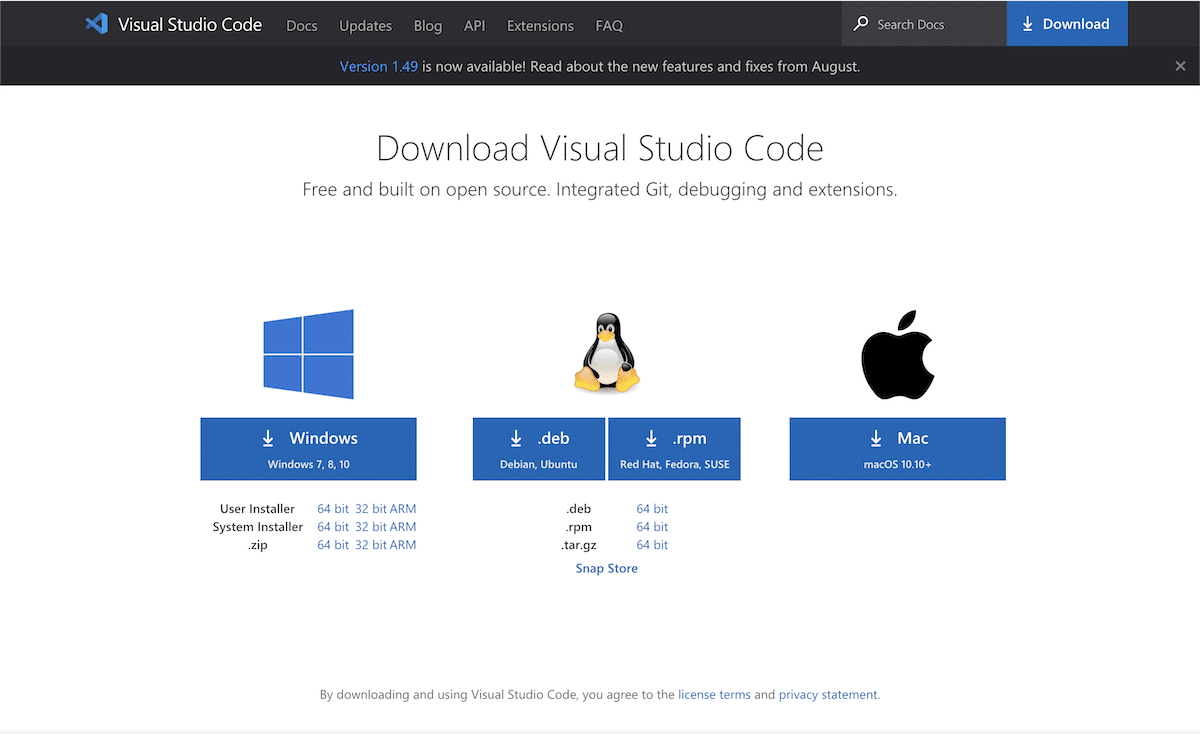
VS Codeは公式サイトからインストール出来ます。
以下のページで、自分のOSにあったファイルをダウンロードしましょう。

ダウンロードが完了したら、圧縮されているファイルを解凍してアプリケーションフォルダーに解凍されて出てきたVS Codeを移動すればOKです。以下の画像も参考にしてください。

無事開けたら大丈夫です。次のターミナルの項目に進んでいきましょう。
2. ターミナルアプリの基礎知識を身につけよう
ターミナルアプリ(コマンドラインツール)とも言われ、パソコンのファイルの操作をコマンドを使ってできるソフトです。映画などでプログラマーが黒い画面でプログラムを動かしているシーンを見たことがある方もいるかと思いますが、あの画面です。Macでデフォルトでターミナルを立ち上げると背景実は白いのですが、なぜ黒い画面にしているかというとその方が目に優しいからですね笑 ターミナルやエディタにエンジニアは長く触れるのでVS Codeも背景は黒系。ターミナルも黒系と黒のバックグラウンドにすることが多いのです。
ターミナルアプリを開こう
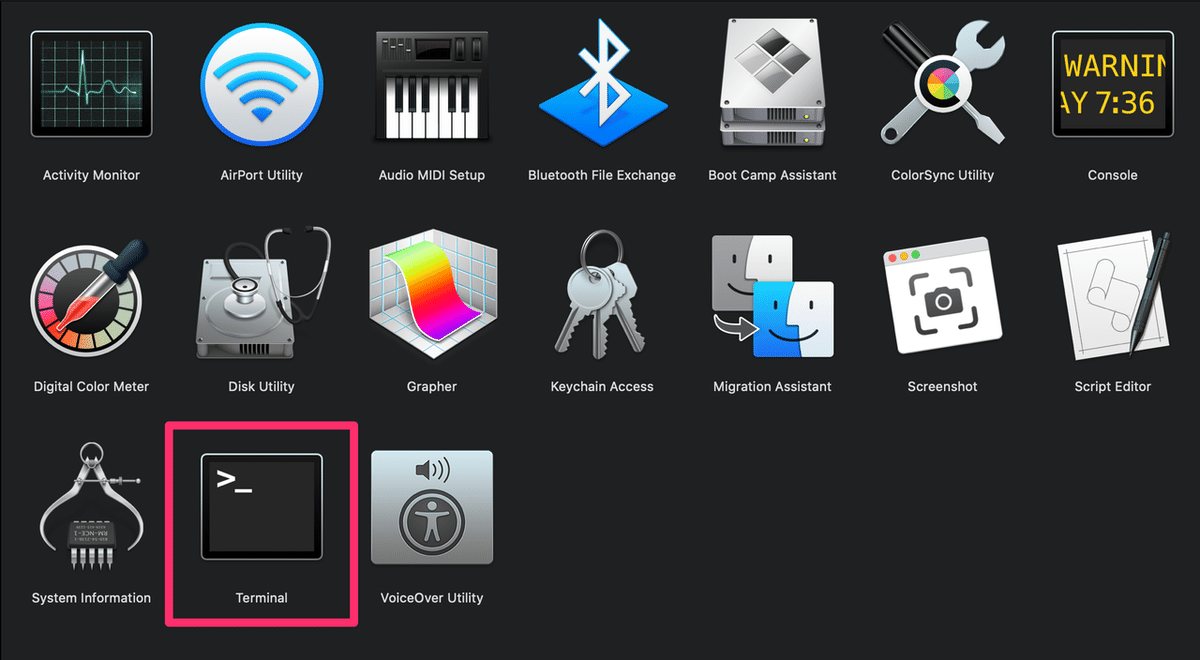
さて、では早速ターミナルを開いていきましょう。MacのターミナルアプリはApplicationsフォルダーの中にある、Utilitiesフォルダーに存在しています。

開けたでしょうか?もし黒い画面にしたい場合は左上にあるターミナルメニューの環境設定から見た目の設定が出来ます。以下の画像のような感じですね。

ターミナルのアプリはよく利用するのでMacだったら以下の画像のように下側にあるアプリ一覧からすぐに開けるようにしておくと便利です。

コマンドを入力してみよう
さて、ターミナルですが色々なことができるのですが初めてで色々覚えるのは大変ですので、まずは2つのコマンドだけ紹介します。
1. pwd: 現在いるディレクトリの場所を知るためのコマンド
2. cd: ディレクトリを移動するためのコマンド
3. ls: 現在いるディレクトリのファイル一覧を表示するコマンド
上記でディレクトリと書いていますが、これはフォルダと同じ意味です。ただしフォルダは保存先という意味が強いですが、ディレクトリは場所という意味をより強く持っています。
1. pwdコマンドを使おう
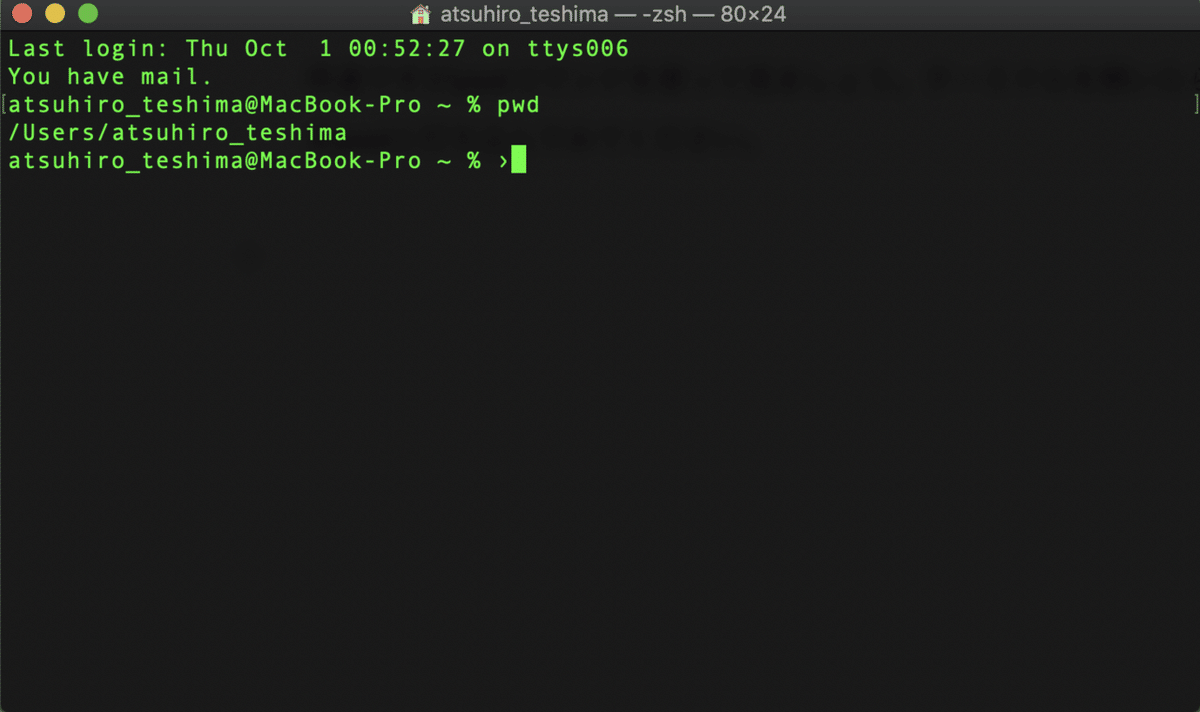
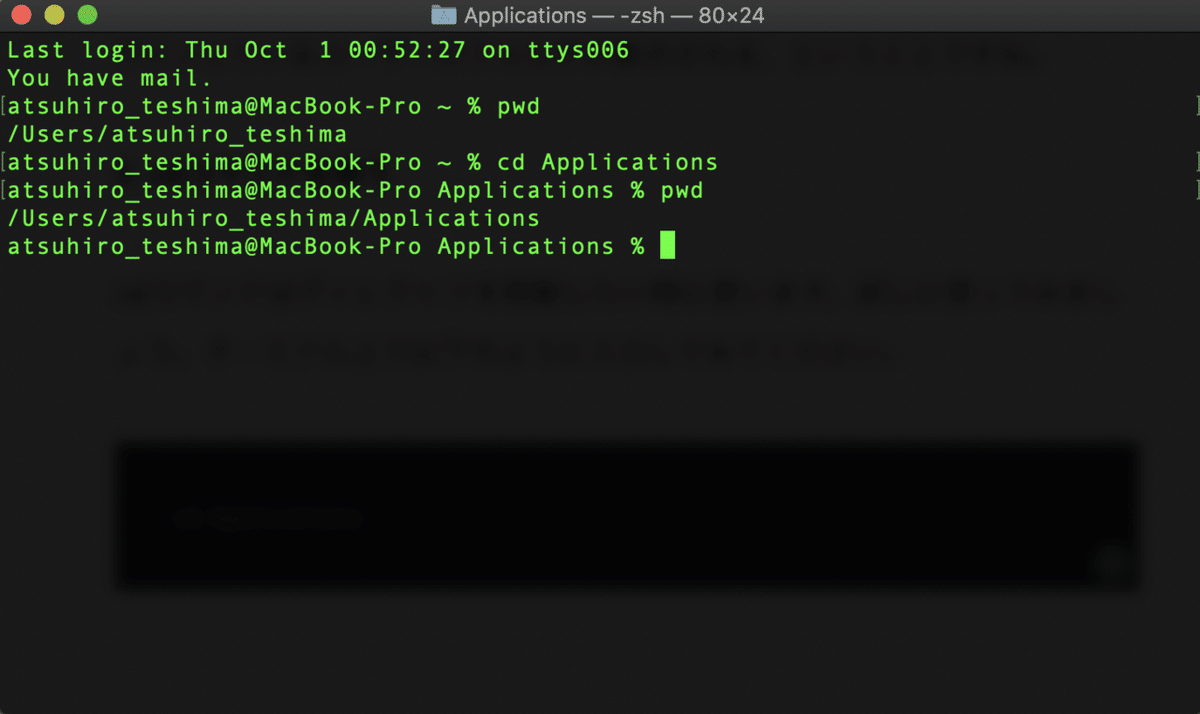
早速ですがpwdコマンドを使って見ましょう。ターミナルを開いたらそのままpwdと打ち込んでみてください。

すると、僕の場合だと"/Users/atsuhiro_teshima"と出てきました。これは何かというと、僕は今パソコンの中のUsersというフォルダーの中にある、atsuhiro_teshimaというフォルダの中に居るということを意味しています。
みなさんの場合も"/Users/あなたのユーザー名"という風に文字が表示されるはずです。
Macではユーザーを何人も登録出来ますが、それぞれのユーザーごとに別々のフォルダーが作られていてターミナルを開くとデフォルトでは自分が今ログインしているユーザーのフォルダが表示される、ということですね。この一番もとになる場所をホームディレクトリと呼びます。
2. cdコマンドを使おう
2-1. より先のディレクトリに進む
cdコマンドはディレクトリを移動したい時に使います。試しに使ってみましょう。ターミナル上で以下のように入力してみてください。
cd Applicationsその後に再度先ほど学んだばかりのコマンドpwdを入力してみましょう。すると結果は以下の画像のようになるはずです。

先ほどは、"/Users/atsuhiro_teshima"だった結果が"/Users/atsuhiro_teshima/Applications"に変わってますね。これは、ユーザー名のディレクトリから移動して、今は"Applications"というディレクトリにいるよということを意味しています。
2-2. ホームディレクトリに戻る
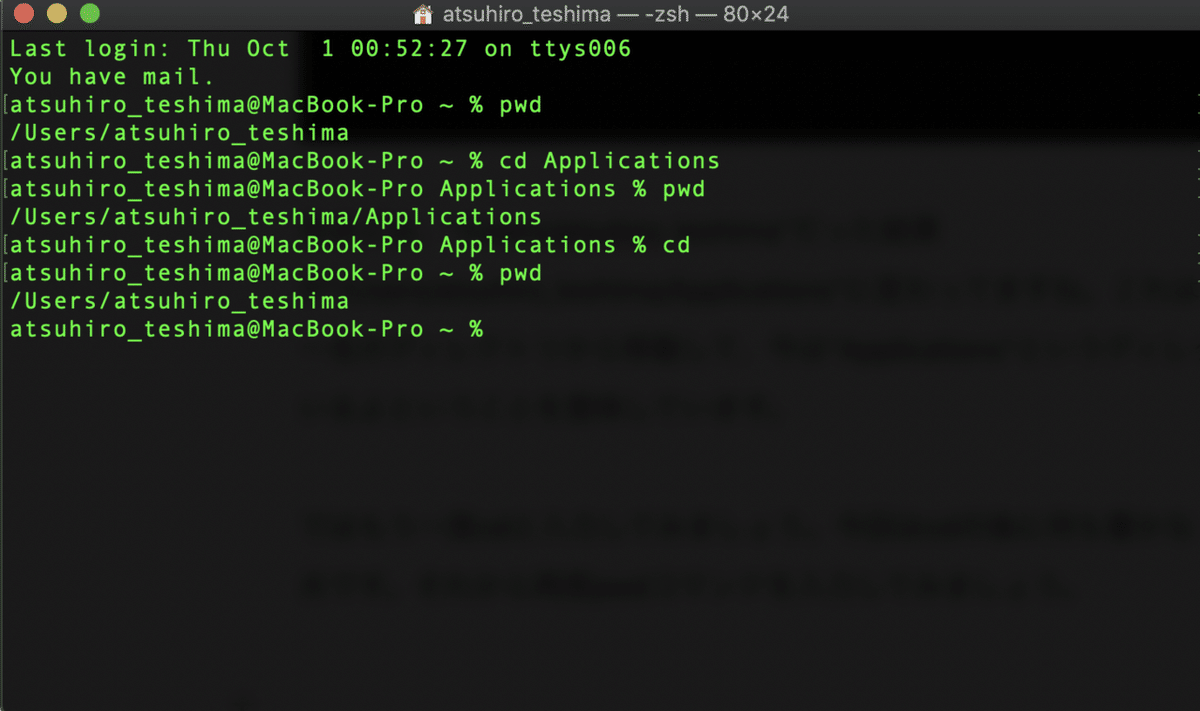
ではもう一度cdと入力してみましょう。今回はcdの後に何も書かなくて大丈夫です。それから再度pwdコマンドを入力してみましょう。

すると、上記のように再度"/Users/atsuhiro_teshima"と表示されています。つまりホームディレクトリに戻っています。ターミナル上で"cd"とだけ入力すると現在いる位置にかかわらずホームディレクトリに戻ることが出来ます。
2-3. 前のディレクトリに戻る
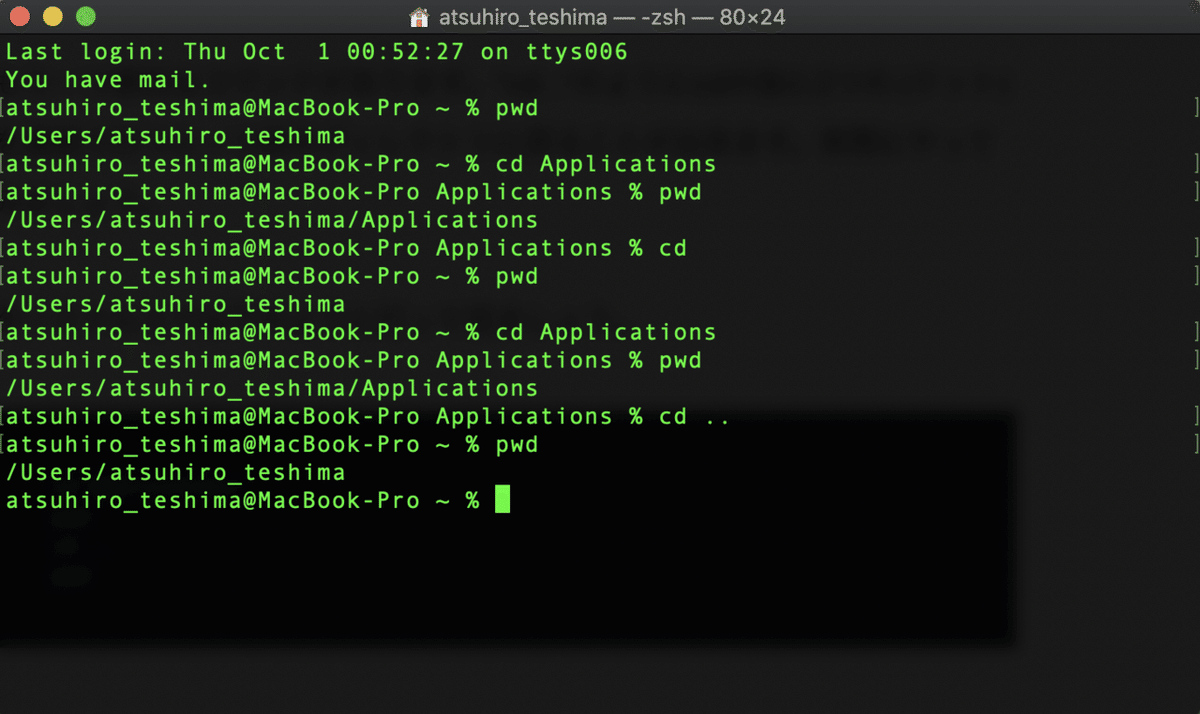
もう一つ便利なコマンドがあります。"cd .."のようにcdの後に2つの.(ドット)を連続で打つと一つ前のディレクトリに戻ることが出来ます。実際にやってみましょう。
ターミナル上で以下のように打って見ましょう。
cd Applications
pwd
cd ..
pwdすると、いったんApplicationsディレクトリに移動した後に元のホームディレクトリに戻れていることが確認できるはずです。

3. lsコマンドを使おう
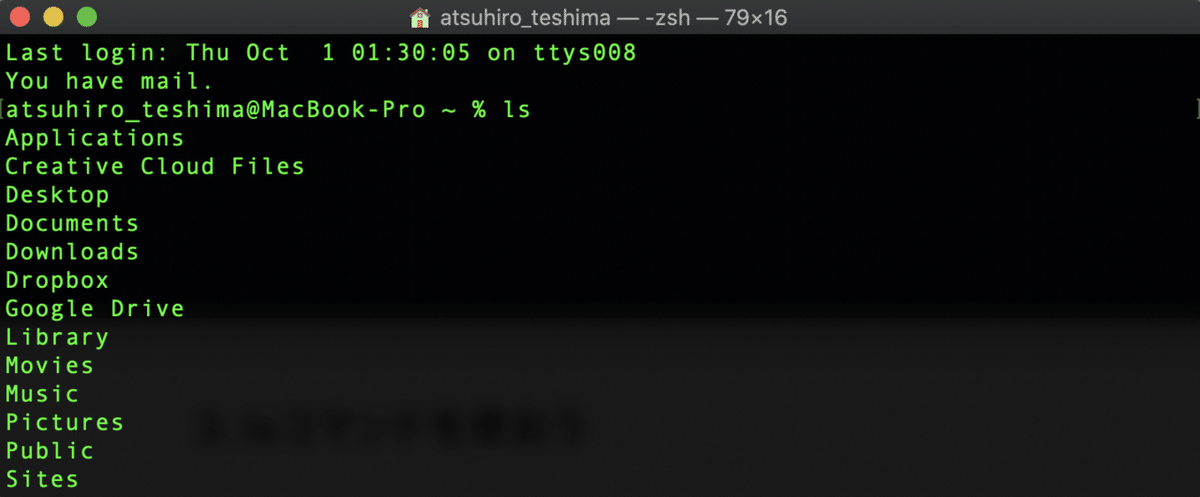
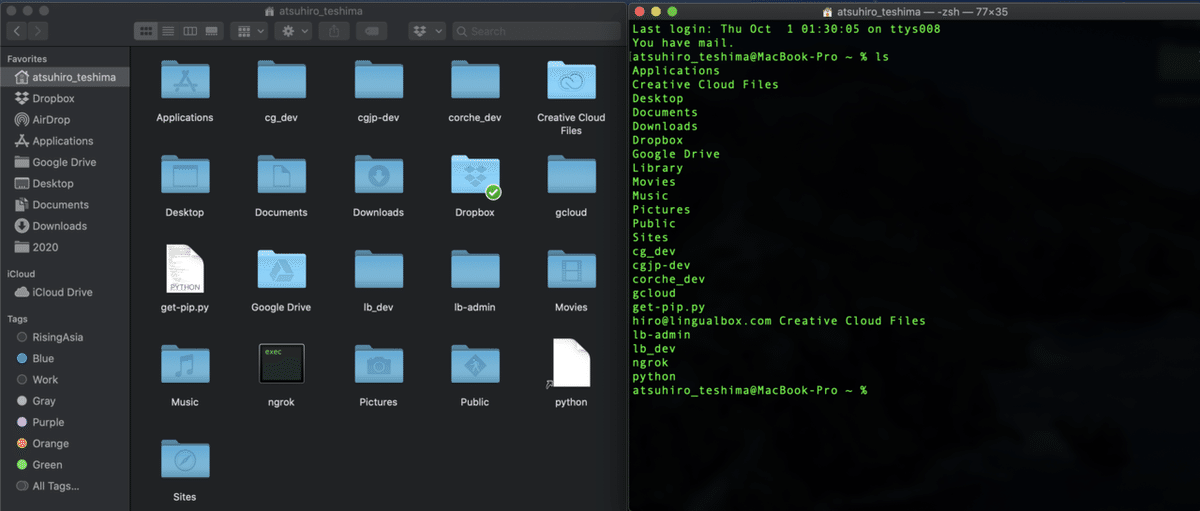
ここまでついて来れているでしょうか?では、最後に3つ目のコマンドlsコマンドを使っていきましょう。再度になりますがcdコマンドでApplicationsディレクトリに移動してからlsと打ち込んでみましょう。

すると僕とは内容が違うかと思いますが、上の画像のようにたくさんの名前が出てきたかと思います。これらの名前は何かというと、現在いるディレクトリの中にあるディレクトリあるいはファイルを示しています。例えば先ほど何度も移動していたApplicationsというディレクトリが一番上に表示されていますね。またその下を見ていくとDesktopというディレクトリやMoviesというディレクトリなどが表示されています。
次のスクリーンショットに写っていますが、ターミナルに表示されているフォルダ一覧は、Macで自分のユーザー名のフォルダを開いている時と同じです。

このようにターミナルは別に恐れる必要はなくて、Mac上でカッコよく表示されいてるファイルがテキストで表示されていて操作ができる場所という認識で大丈夫です。
3. Node.jsをインストールする
次にNode.jsをインストールしていきましょう。Node.jsはサーバー上で動くJavaScriptのことを意味しています。サーバーとクライアントの違いを忘れてしまったという方はレッスン1のWebサイトの表示の仕組みの項目を復習しましょう。Gatsby.jsを動かすためにはこのNode.jsがインストールされていることが必須となっています。
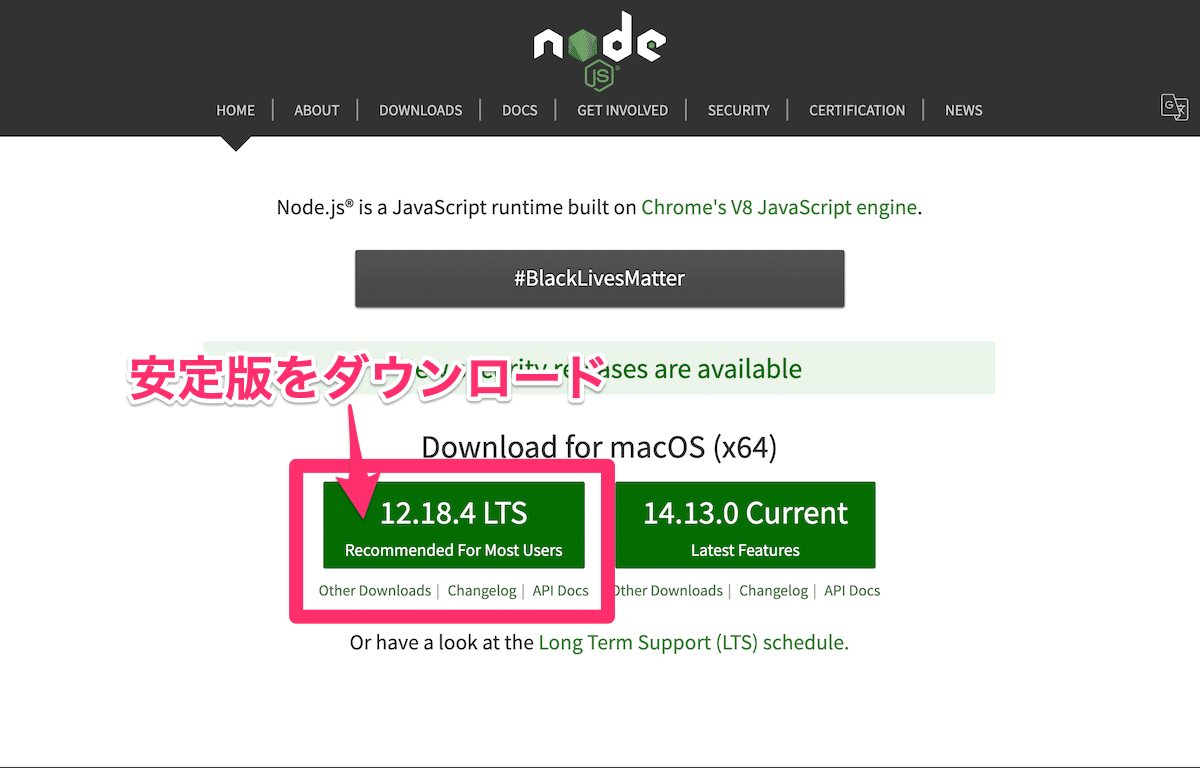
Node.jsのインストールは簡単で、VS Codeと同じように公式サイトからインストール用のパッケージをダウンロードすることが出来ます。

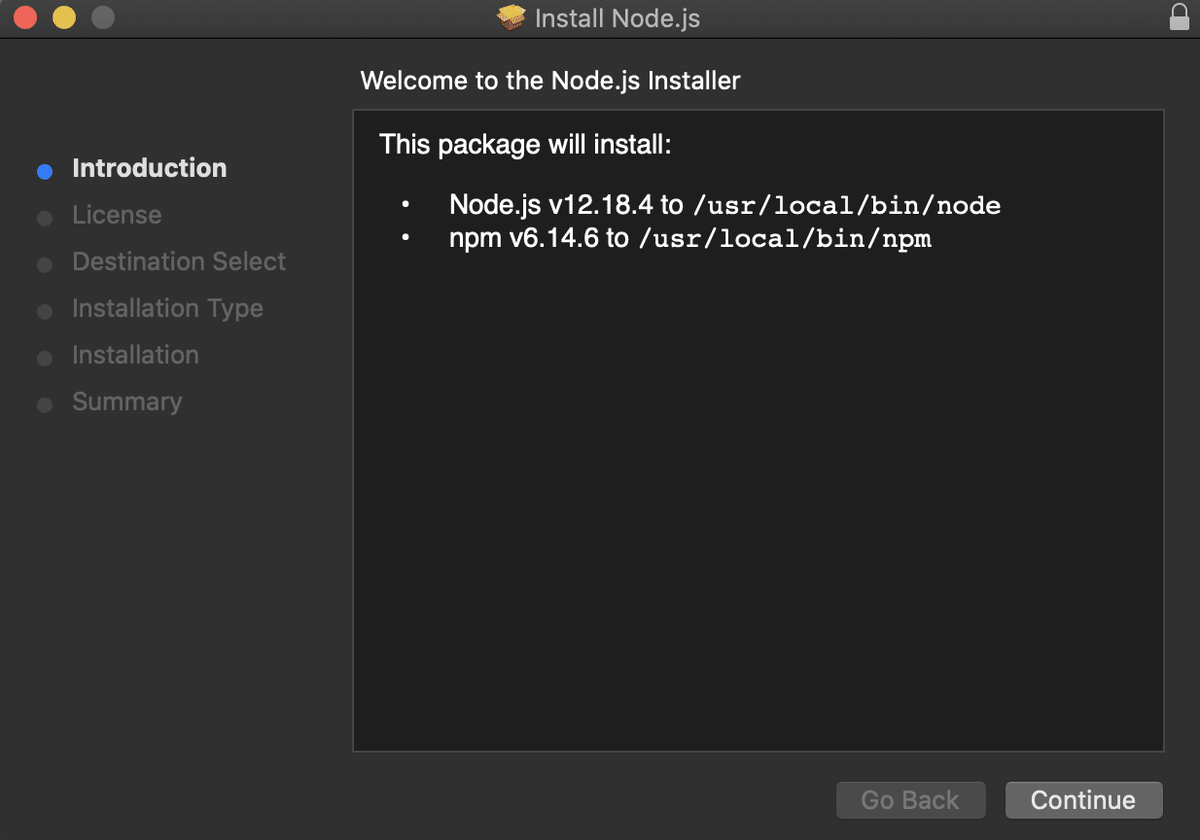
この際に上記の写真のように左側の安定版をダウンロードするようにしてください。ダウンロードが完了したら、ダウンロードしたパッケージを開きます。すると以下の写真のようにインストーラーが立ち上がります。

指示に従って、次のページに進んでいくとインストールが自動的に完了します。インストールが完了したら再度コマンドラインを開いてみましょう。
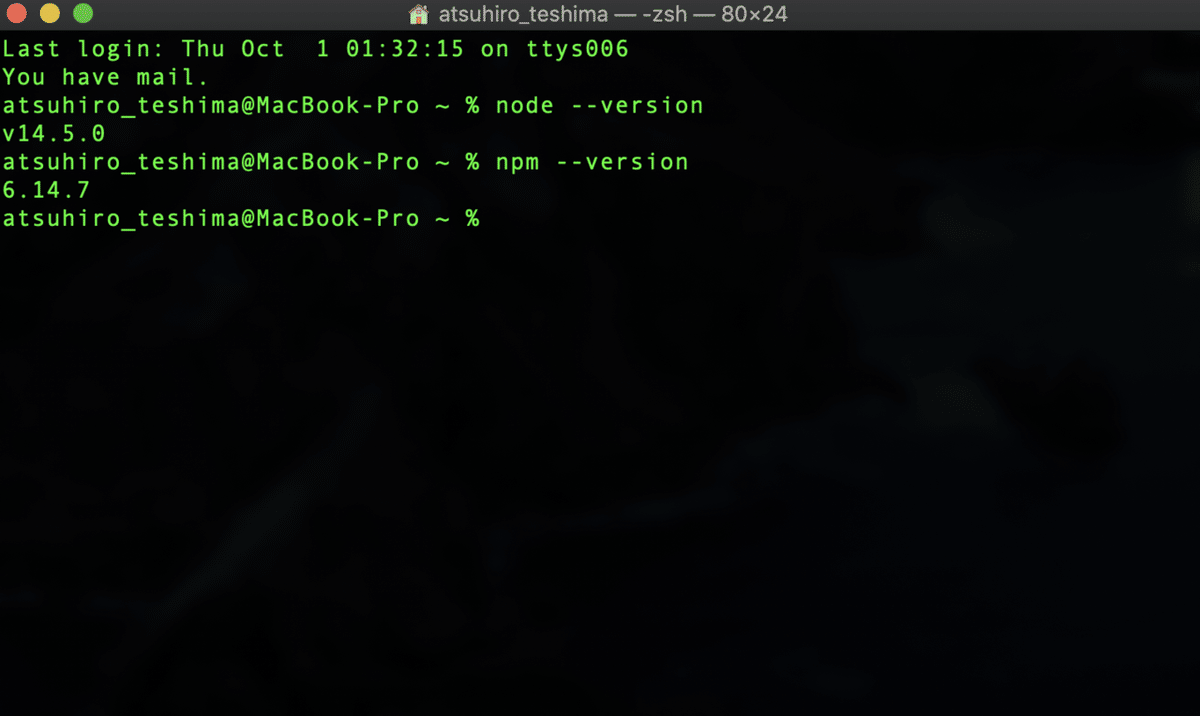
実はnode.jsをインストールしたら同時にnpmというソフトもインストールされています。これらのソフトがあるか確認することができるのでそれをターミナルで試していきます。ターミナルで以下のように入力してみてください。
node --version
npm --versionすると僕の場合は次のように表示されました。

皆さんの場合も無事バージョンの数字が表示されたはずです?されてない場合はまだインストールが出来てない可能性が高いので、再度インストーラーを立ち上げて最後まで完了してみてください。
Gatsby.js CLIをインストールする
さあ、このレッスン最後の項目です。Gatsby.jsを利用するためのツールであるGatsby CLIをインストールします。CLIとはコマンドラインインターフェースという英語の略で、これを使うとGatsbyを利用したサイトの作成などが簡単にターミナルで出来るようになります。CLIというものはGatsbyに限らず様々なツールが提供しており、今後エンジニアとして様々なものを使うことになるかと思います。
このようにターミナルは拡張コマンドを色々入れることができるのが特徴です。例えば、Gatsby CLIをインストールするには、つい先ほどインストールしたばかりのnpmパッケージの持つコマンドを利用します。
早速ですがターミナル上で以下のコマンドを入力してみましょう。
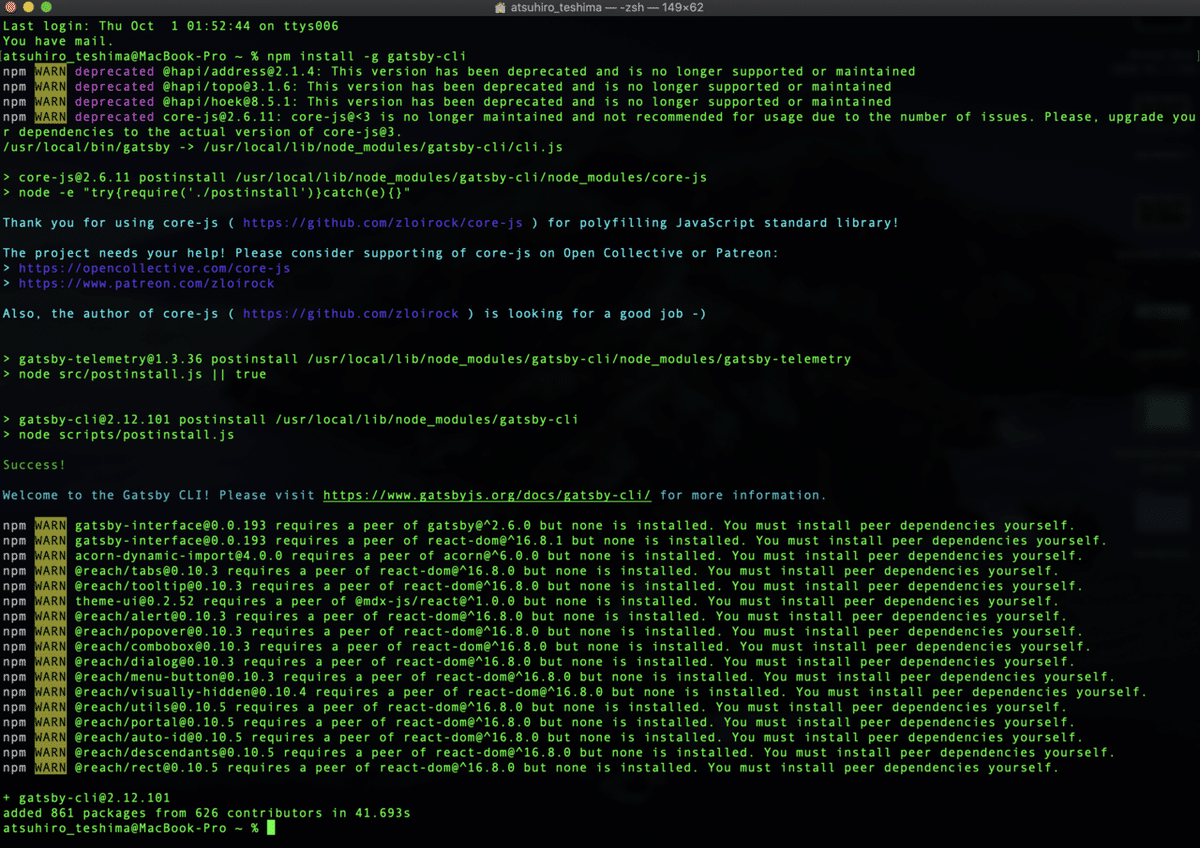
npm install -g gatsby-cliコマンドについて解説をすると、
1. "npm install": npmに登録されているinstallというコマンドを利用する
2. "-g": グローバル(他のプロジェクトでも使える)に使えるパッケージとしてインストールするという意味のオプション
3. "gatsby-cli": Gatsby CLIのこと。
のようになります。一文で書くと、"npm installコマンドを利用してgatsby-cliパッケージをパソコン内のどこでも使えるようにインストールせよ"という命令になっています。
実行すると1分ほどで無事インストールが完了するはずです。

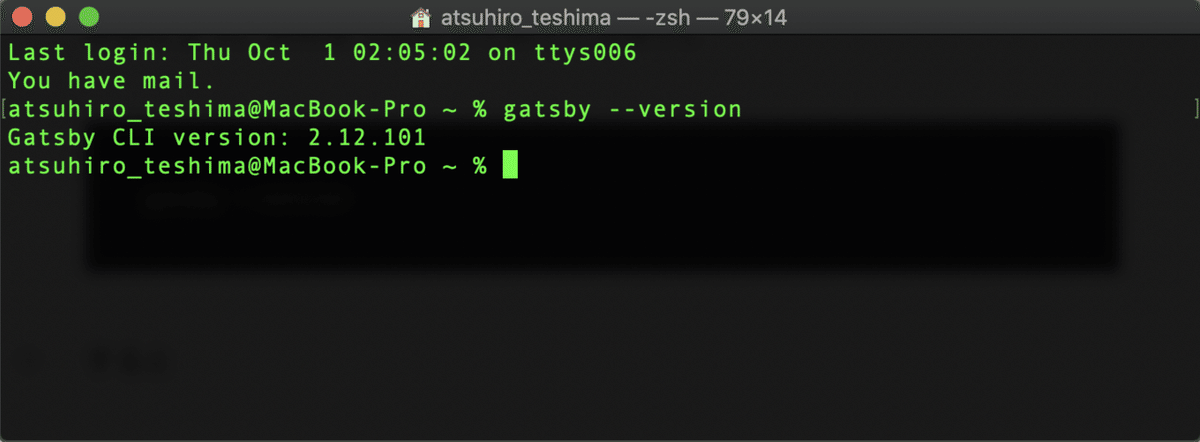
インストールが完了したら、npmやNodeと同じようにバージョンを確認してみましょう。次のように打ってみてください。
gatsby --versionすると、以下の画像のようにバージョン情報が表示されるはずです。

まとめ
これでGatsby.jsを利用した開発の準備が整いました。次回のレッスンからは実際にGatsbyを利用したサイトの雛形を作り、React.jsの基礎を学びながらサイトを実際に作っていきます。楽しみにしていてください。
