
プログラミング初心者の教師が、ChatGPTとPythonを使ってアプリを開発するまで(前編):How a novice programming teacher developed an app using ChatGPT and Python (Part 1)
1. はじめに
この記事では、プログラミング知識のほとんどない小学校教諭の私が、ChatGPTに助けてもらいながらアプリ開発を行う過程を書いています。2020年より小学校でプログラミング教育が必修化、2021年より中学校で技術家庭でのプログラミングの内容が拡充、2022年より高校で情報Ⅰが新設・必修化されたことにより、プログラミングは今後も実践を重ねていくべき領域です。
今回のプロセスを通して、教師としての視点から、プログラミングの学びの過程やプログラミング教育の今後の展望と課題を綴っていきます。書いていたら長くなったので、2回に分けて投稿します。
2.プログラミング知識のない人がアプリを作る必須アイテム「ChatGPT」
ご存知の通り、ChatGPTは生成AIの一つです。
生成AI(ジェネレーティブAI)とは、テキスト、画像、音声、動画など、さまざまな種類のコンテンツを生成することができる人工知能の一種です。生成AIは、膨大な量のデータで学習し、人間が作成したコンテンツを模倣したり、新しいコンテンツを創造したりします。

生成AIの種類には、以下のようなものがあります。
画像生成:写真やイラストなどの画像を生成するAIです。例えば、人物や動物、風景などを描くことができます。また、既存の画像を加工したり、合成したりすることもできます。
テキスト生成:文章や文章の一部を生成するAIです。例えば、ニュース記事や小説、詩などを書くことができます。また、プログラミングのコードを生成することもできます。
動画生成:動画やアニメーションなどの映像を生成するAIです。例えば、人物や物体の動きや表情を作ることができます。また、既存の動画を編集したり、特殊効果を加えたりすることもできます。
音声生成:音声や音楽などの音響を生成するAIです。例えば、人間や動物の声や言葉を発することができます。また、既存の音声を変換したり、合成したりすることもできます。
今回は、テキスト生成AIであるChatGPTを使用して、プログラミングの知識がほとんどない非プログラマーの私が、Windowsのアプリケーションを開発するまでの経験を皆さんと共有したいと思います。学校の先生の自由研究です。
3. 必要なツールのセットアップ
ChatGPTは、「GPT-4」を使用しています。GPT-3.5でも同様のことができると思いますが、精度が明らかに違います。
また、使用するPCはWindows 11。エディタには、Visual Studio Code (VSCode)を使用しました。そして、プログラミング言語としては、Python(パイソン) を選びました。これらのツールは、初心者にも扱いやすく、多くのサポートがあります。あとはAnacondaなどがあると便利だと思います。
詳しい説明は、YouTubeに良い動画があったので、そちらをご覧ください。以下は、簡単な説明とインストール手順です。
Pythonとは?
Pythonは、シンプルで読みやすいコードが特徴のプログラミング言語です。そのため、初心者にも学びやすく、世界中で非常に人気があります。主に科学計算やデータ分析、ウェブ開発で使用されています。また、教育現場でのプログラミング教育にもよく使われています。プログラミングを勉強している小学生や中学生の中にも、Pythonを知っている子もいると思います。
Pythonのインストール
PythonはWindows、Mac、Linuxなど多くのOSに対応しています。インストールには少なくとも100MBの空き容量が必要です。
公式サイトへアクセス: Python公式サイトにアクセスします。
ダウンロード: お使いのOSに合わせて、最新バージョンのPythonをダウンロードします。
インストール: ダウンロードしたファイルを開いて、指示に従ってインストールします。
Windowsの場合: インストーラーを実行し、「Add Python to PATH」にチェックを入れてから「Install Now」をクリックします。
Macの場合: パッケージを開いて、指示に従ってインストールします。
確認: インストールが完了したら、コマンドプロンプトやターミナルを開いてpython --versionと入力し、バージョン情報が表示されることを確認します。
4. アプリケーションの要件定義
私が作りたかったのは、GIFをMP4に変換するシンプルなアプリです。インターネットを検索していると、MP4などの動画からGIF動画に変換するソフトはあるのですが、反対にGIF動画を動画にするものはなかなか見つかりません。見つけたとしても、インターネットを使って外部のサーバーに動画をアップロードして変換するものばかりなので、セキュリティ面でも心配があります(今回のアプリがセキュリティ的に全く問題がないのかはわかりませんが…)。というわけで、
「ないなら自分で作ってしまおう」
と思いついて、この自由研究が始まったわけです。
5. コードの作成とテスト
あらかじめ断っておきますが、私はPythonプログラミングの知識はほとんどありません。できてスクラッチくらいです。これまでPythonのコードも自分で書いたことはありません。
しかし、私には強い味方「ChatGPT」がいます。これまでも、Google Apps Script(GAS)やVisual Basic for Applications(VBA)のコードをChatGPTに書いてもらって、いくつかツールを作ってきました。
今回もChatGPTに指示しながら、コードを少しずつ書いていきました。
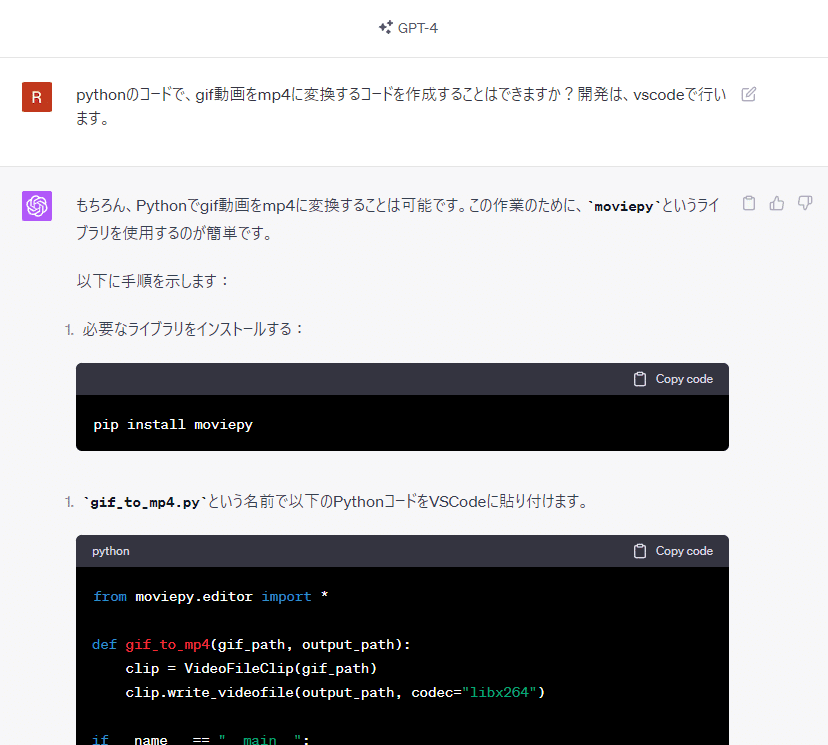
ステップ1:とりあえずChatGPTに伝えてみる

最初の指示、ChatGPTにどんなアプリを作りたいのか伝えます。使用するプログラミング言語(今回はPython)とVScodeを使用することを伝えます(必要かどうかわかりませんが、一応)。ChatGPTからは、すぐに返答が来て、手順を教えてくれました。また、「ライブラリを使用するのが簡単です」と言われました。
「ライブラリ…🤔」
ライブラリとは、おそらくPython用の「拡張機能セット」みたいなものだと思います。たぶん。料理で言うところの、お鍋セットやバーベキューセット、たこ焼きセットみたいな。今回も「動画を変換するんだったらこのセット持って行きなさい(インポートしなさい)」という感じで言われているんだと思います。
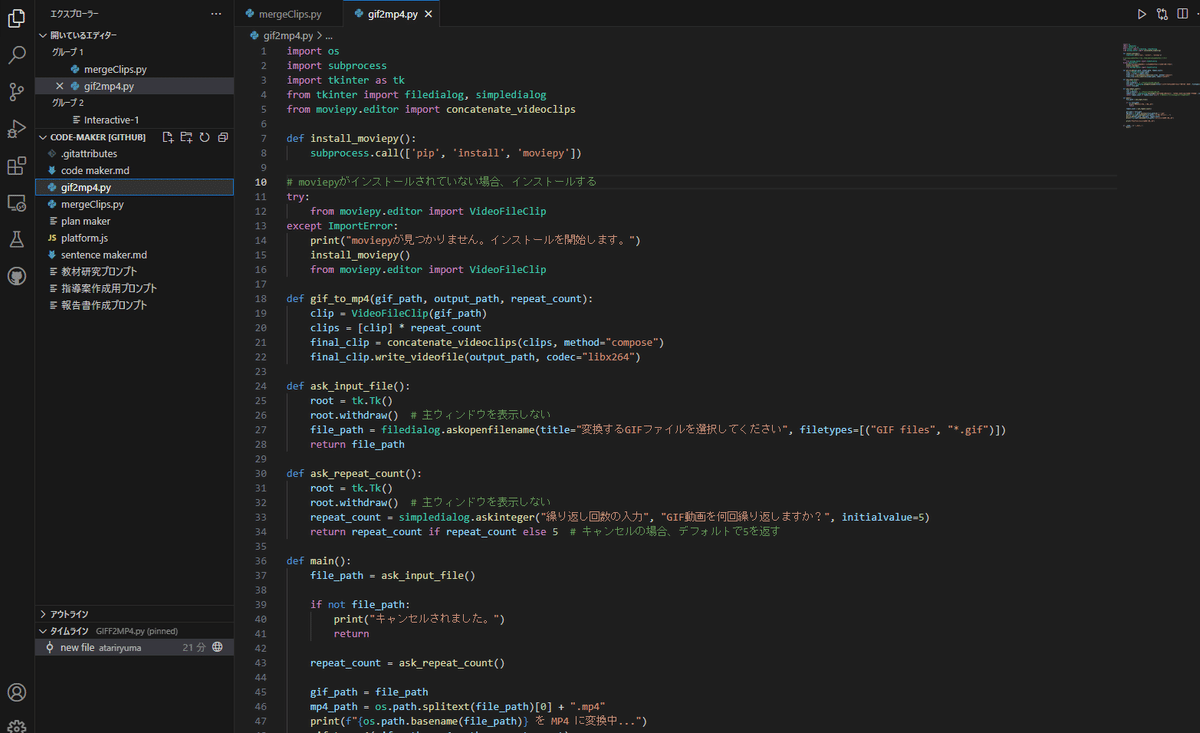
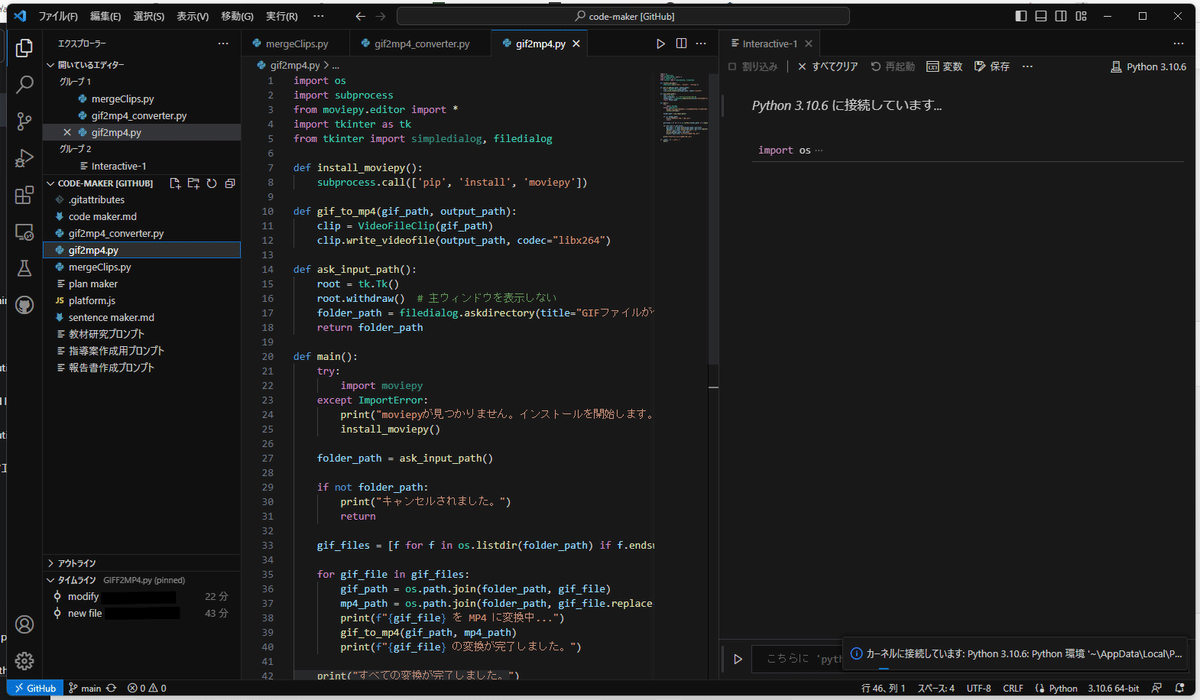
ステップ2:作成されたコードをVScodeに貼り付けて動かしてみる

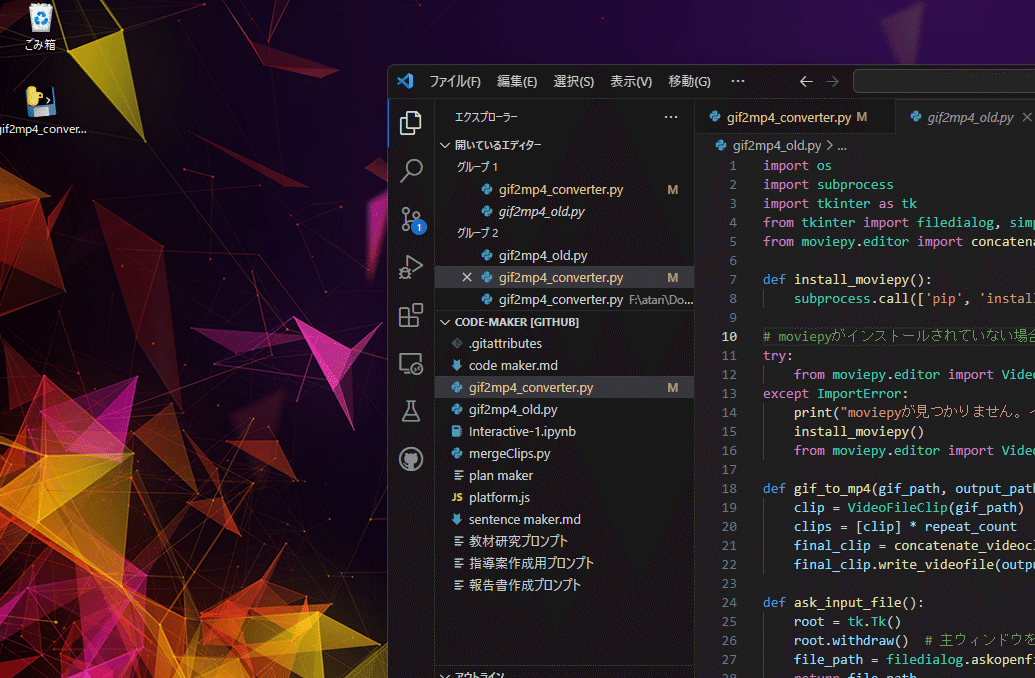
出来上がったコードを、VScodeに貼り付けて、ファイルを保存します(拡張子は .py)。画面右上の再生ボタンみたいなボタンをクリックすると、コードを実行できます(この時点で私も手探りで作業しています)。
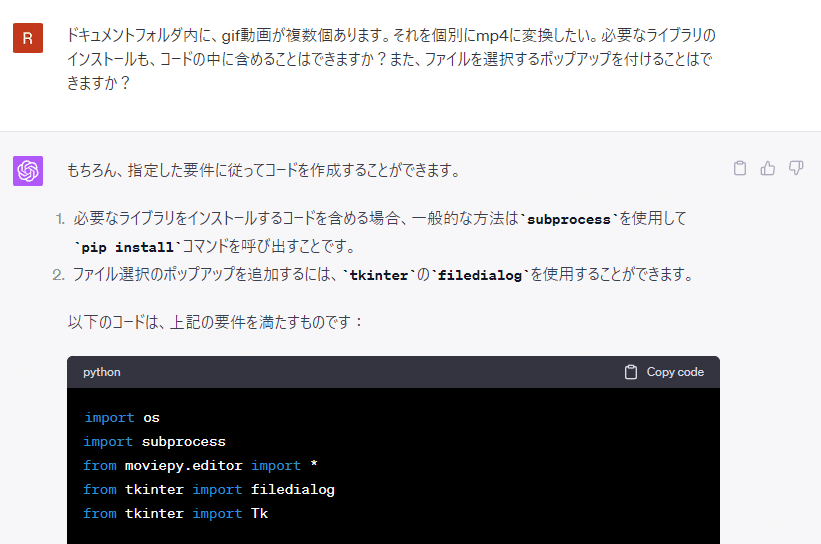
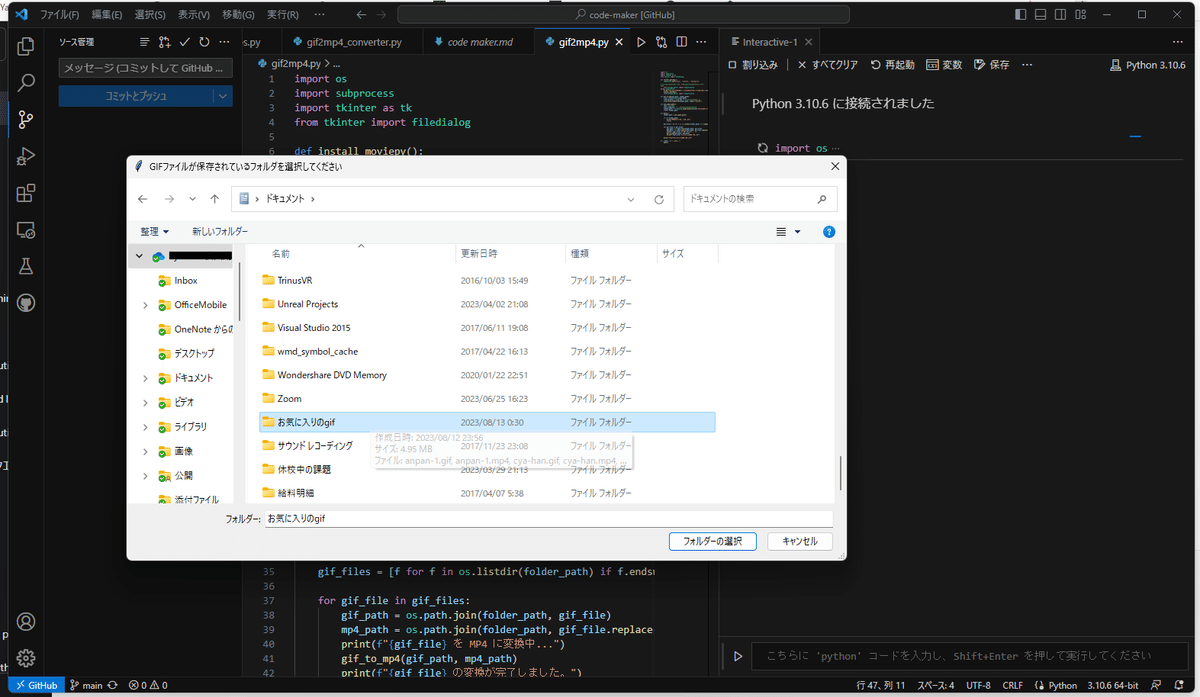
ステップ3:動作を確認して、イメージと違った部分をChatGPTに修正依頼する

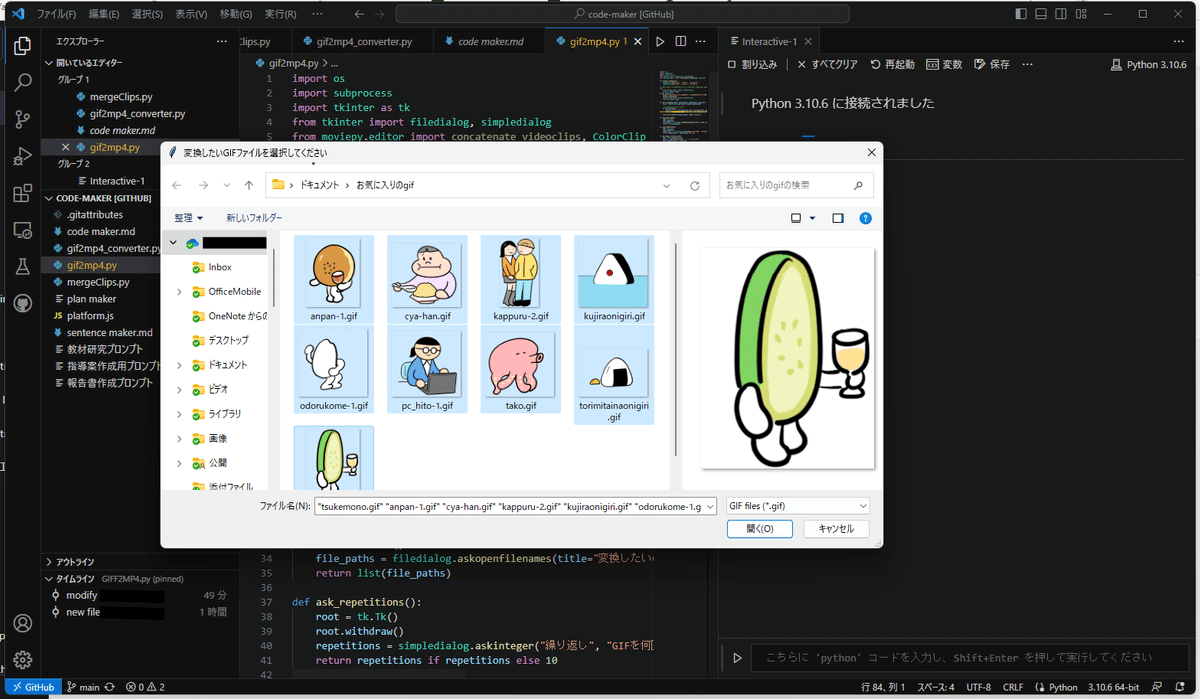
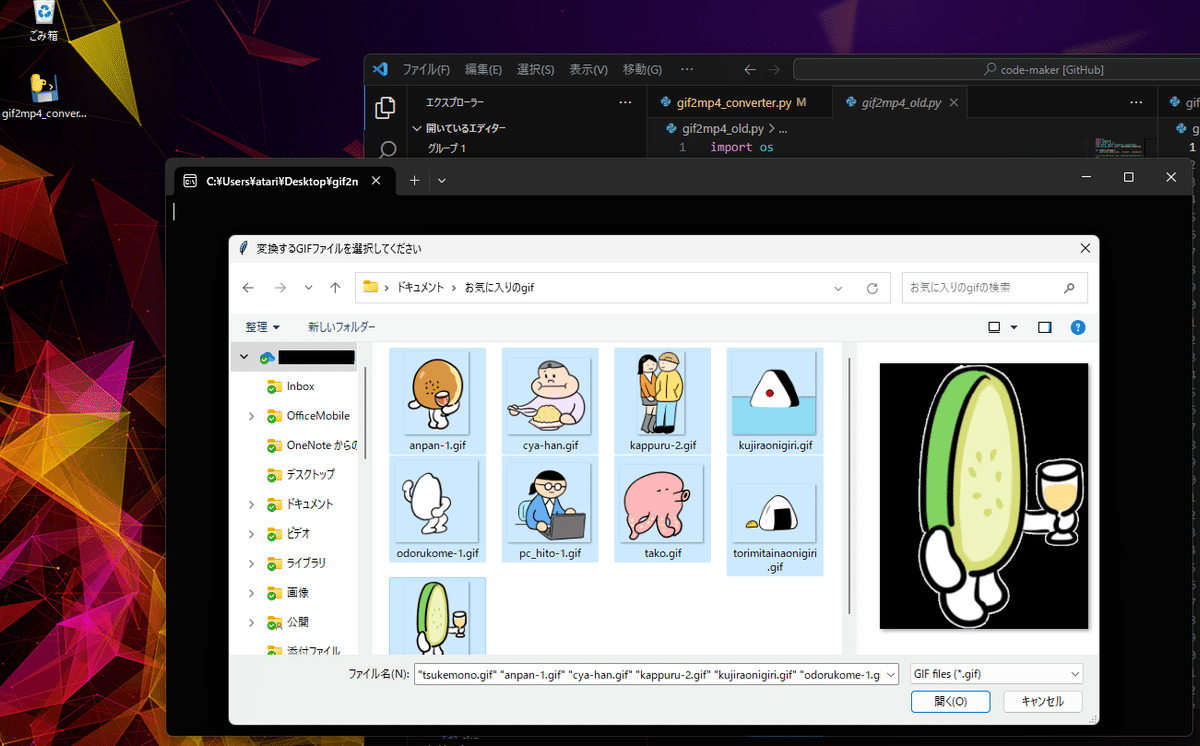
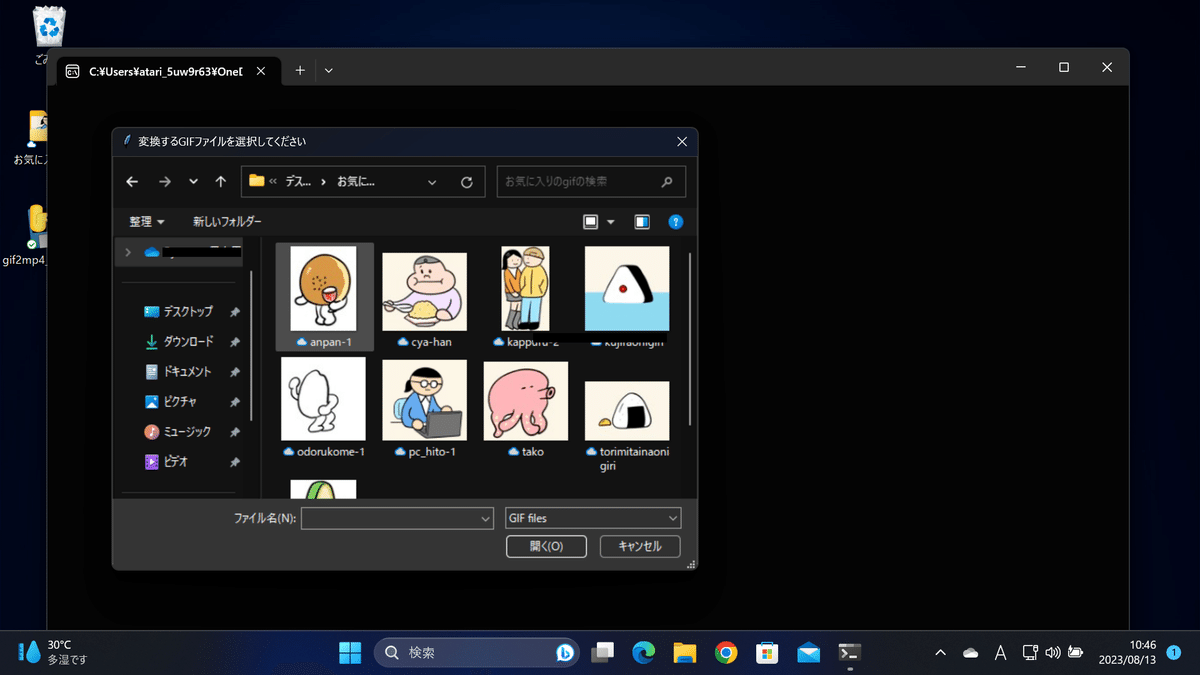
追加でChatGPTに指示を出します。実際にコードを動かしてみると、GIFファイルが一つしか選べなかったので、ファイルが複数選択できるようにできないか依頼しました。また、今後も出てくるであろう、ライブラリのインストールを毎回手作業で行うのが面倒だったので、コードの中に入れ込むことができないか聞いています。
ステップ4:修正されたコードを、もう一度貼り付けて実行する

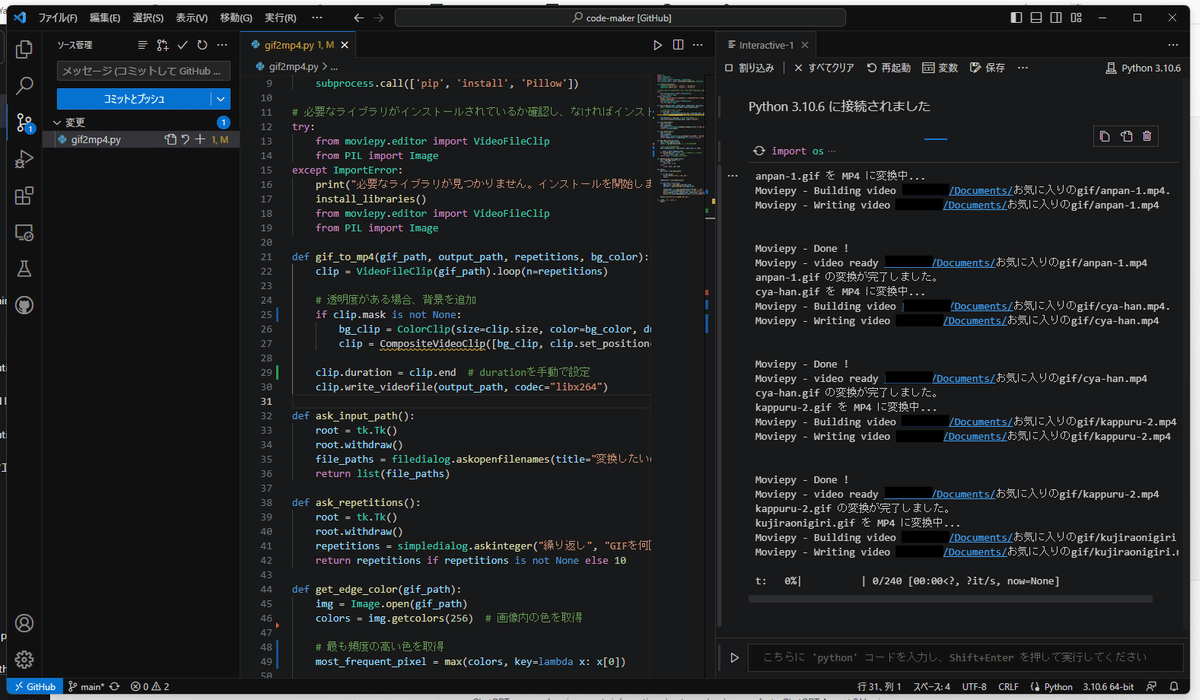
ChatGPTから送られてきた修正後のコードを、VScodeに貼り付けて、再度実行します。イメージ通りに動くか、確認します。



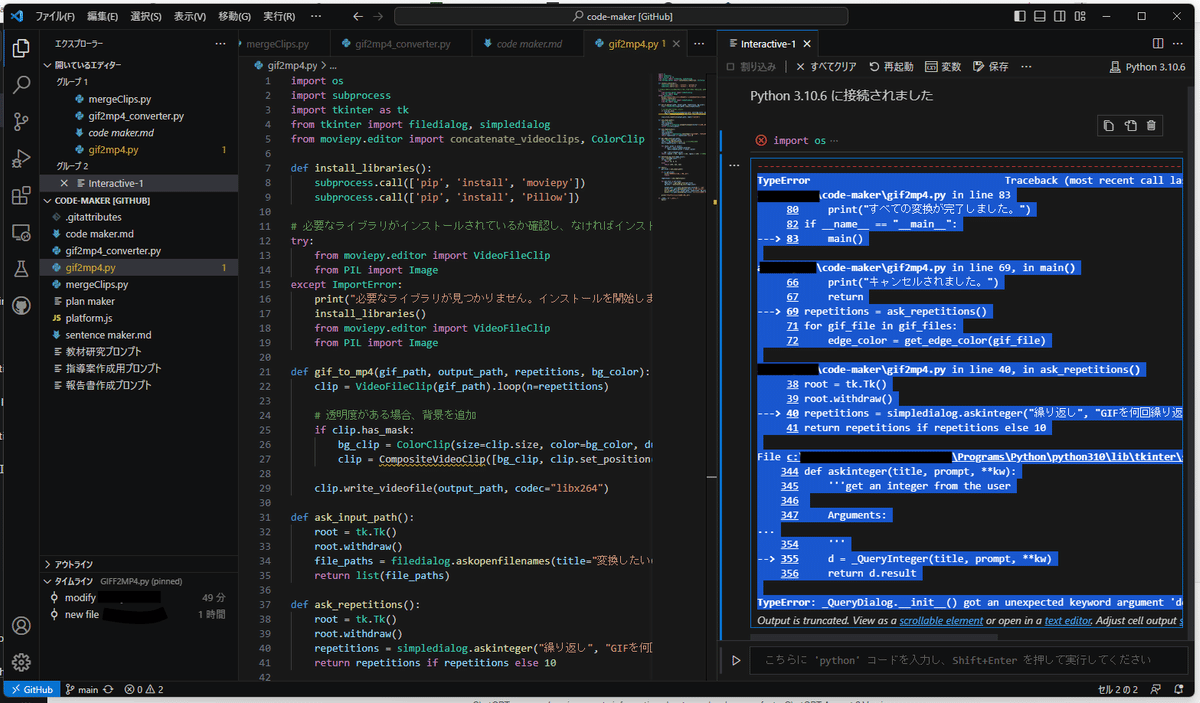
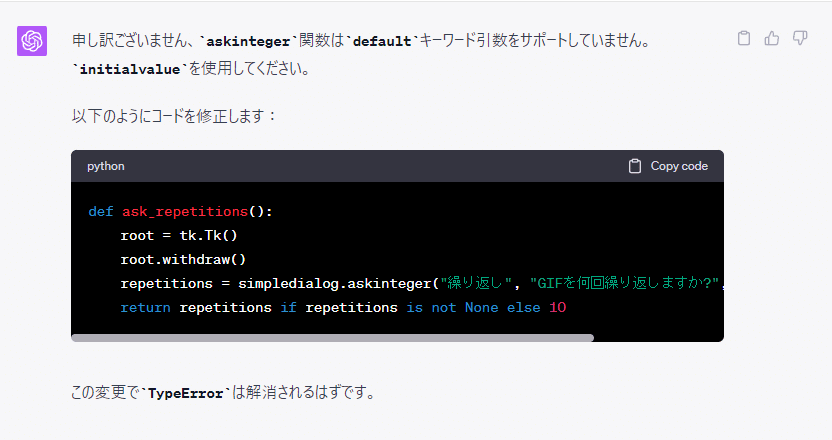
6. エラーとその解決
プログラミングは、エラーとの戦いでもあります。しかし、私には心強い味方、ChatGPTがついています。エラーが出たら、コピーしてChatGPTに送ります。最近、GPT-4の受け付けてくれるテキストが長くなったような気がするので、結構たくさんの文章を送っても、ある程度は受け入れてくれます。

すると、以下のようにエラーの原因と修正コードを返してくれます。エラーの解説もしてくれるので、勉強になります。

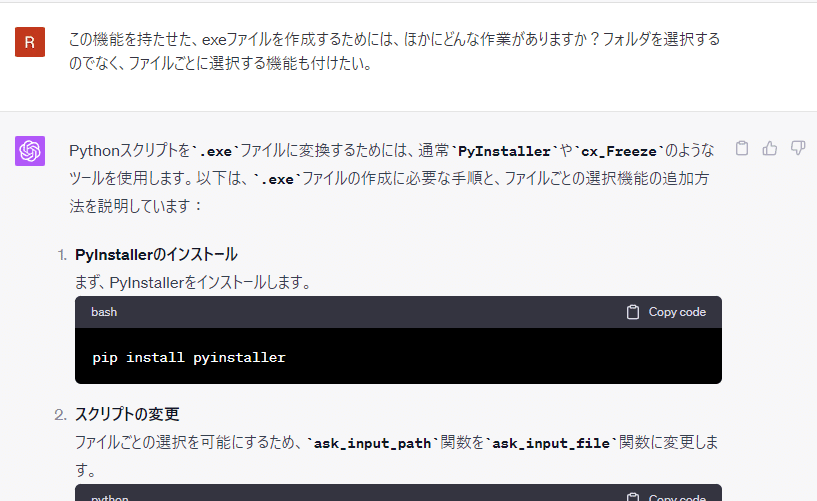
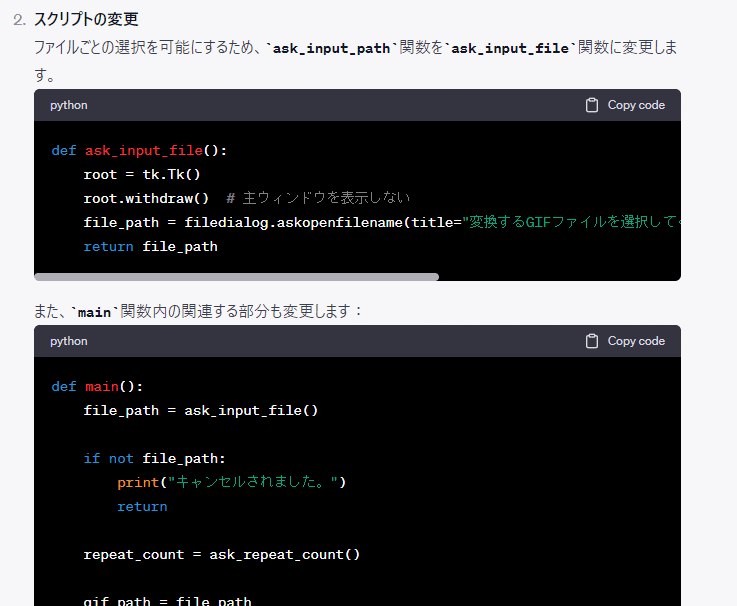
7. アプリを.exe形式にパッケージング
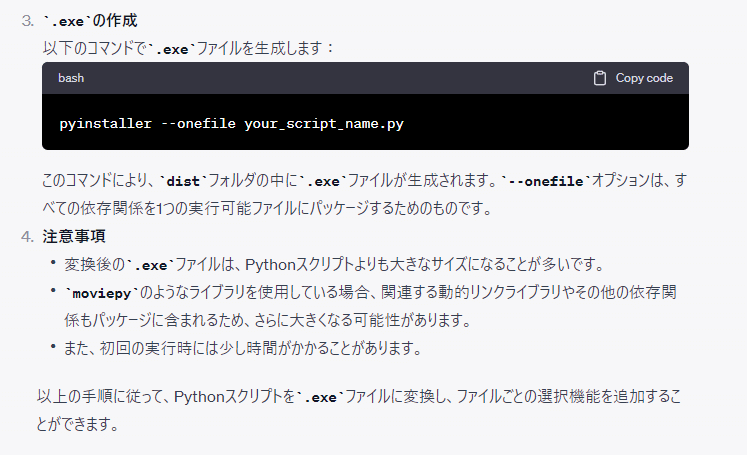
ステップ1:PyInstallerを使用して実行ファイル(.exe)を作成する
作成したコードから、実行ファイル(アプリ)を作れないか聞いてみます。ChatGPTからは、すぐに「PyInstallerを使用するとできます。」と返答が。



プログラミングについて、知識の浅い私からすると、
「へぇ、できるんだ…そんな機能あったんだ。」
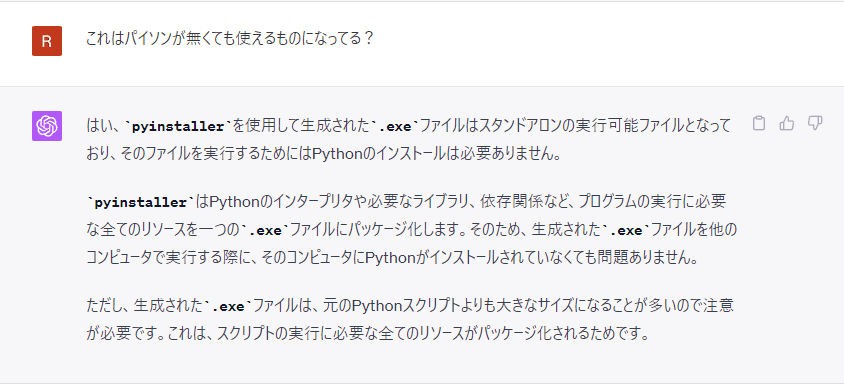
というのが正直な反応です。アプリ開発者からしたら、ここまでコードを書いておいて知らないんかい、となるでしょうが、仕方ありません。しかし、作ったコードをアプリ化できるとなると、いろんな場所で使えるようになるかもしれません。ここで一応ChatGPTに聞いてみます。

Chat GPTからは、「はい」と返答がきました。作ったファイルはスタンドアロンで実行可能なファイルとなっていて、そのファイルを動かすためにPythonをインストールする必要ないとのことでした。
というわけで、言われた通りの手順で作ってみます。保存先をデスクトップにしたいことをChatGPTに伝えると、それ用のカスタムしたコマンドを作ってくれました。基本的には、作ってくれたコードをコマンドプロンプトにコピーして貼り付けるだけです。

ChatGPTに言われた通りに進めると、ちゃんと実行ファイルができました。(デスクトップの左上のアイコン)特に問題なく動作もしています。

ステップ2:動作チェック
一応、自宅にある別のパソコン(Windows11、Pythonなし)でも試してみると、こちらもきちんと動いてくれました。


8. 前編のまとめと感想
ChatGPTを使うことで、非プログラマーの教師でもアプリケーションを作ることができるとわかりました。ChatGPT、さすがです。
後編では、作ったコードやアプリケーションを公開しようとした時に得た学びと、プログラミング教育の展望と課題について書いて行きたいと思います。
