
技術課題のないプロダクトなんてものはない!Django→Reactリプレイスの意思決定に至るatama plus流の軌跡
atama plusのゆきです。
ソフトウェアエンジニアをしたり、ソフトウェアアーキテクトなことをしています。
今回は社外からだと見えにくいプロダクトのかかえる技術的課題の一端を開示しながら、atama plusではどのようにして課題を拾い上げ、解決策の意思決定を行っているかを紹介しようと思います。
技術課題なんて全てのプロダクトに存在する
atama plusのサービスは塾の内部向けに提供しているため、社外からプロダクトの現状をイメージしていただくのは難しい立場にあると思っています。実際、面接など外部の方と対話する場で「すでにプロダクトは完成されているのでは」という感想をいただくことがあります。
実際のところ、課題は山積みです。
プロダクトは変動する世界の中で生きています。ユーザ・開発チームはもちろん、企業のミッション・ビジネスの目的にも密接にリンクします。この中の1つでも変化があればプロダクトのあり方は変わり、プロダクトのあり方が変われば技術に要求される制約も変わります。
そしてこれは世の中全てのプロダクトに言えることです。
アーキテクチャの選択には必ずトレードオフが存在し、何かを得るために何かを妥協する必要があります。しかしある時点で許された妥協も、ユーザが増加すれば許されない制約となるかもしれません。
こうした技術負債は人の変化によって増え続けるため、負債0のプロダクトというものは基本的に存在しません。そして技術負債が存在し続けることは決して悪い事ではなく、プロダクトが成長していく上でむしろ良いことだと思います。
atama plus流エンジニアの想いの吸い上げ
技術課題の多くは非機能要件です。利用者やビジネス側、プロダクトオーナーでも全てを把握する事は難しく、エンジニアが多くの課題感を持つ構図となります。
atama plusではそんなエンジニアの課題を意識的に共有する場を作っていますので、いくつか紹介します。
【dev unit gathering】
オープンスペーステクノロジー(OST)という形で開催される不定期イベント。
特定のファシリテーターを決めず、参加者が自主的に想いや情熱を持ったテーマを出しあって、自由に移動しながら議論するイベントです。

【slackチャンネル #dev_gemba 】
日々の開発業務の中で感じた疑問を小さいことでも吐き出せる場として、slackのチャンネルが用意されています。週に一度のエンジニアが集うMTG冒頭では、必ずこのチャンネルの話題を取り上げ、話題が宙に浮かないようにしています。

atama plus流エンジニアの意思決定の促進
もちろん拾い上げた課題はそのままにせず、常に負債の解消をし続けています。
atama plusでは解決方法の意思決定をトップダウンに頼るようなカルチャーはなく、基本的には現場のエンジニアが中心となって技術選定をしています。
この体制ではエンジニアの数の増加が意思決定の難易度に直結しがちなのですが、atama plusでは技術的な意思決定を潤滑にするプロセスを実施していますのでいくつか紹介します。
【Developer Decision Record(DDR)】
アーキテクチャの重要な意思決定は考慮事項も多く、1度のミーティングで判断ができないため、テキストベースでもコミュニケーションを残しておく方法です。
これはSpotifyなどでも採用されているADR (Architectural Decision Record) が元となっており、エンジニア全員の目を通して欲しい場合はPull Requestを作成し、問題がなければ+1やApproveしてもらう運用をしています。
【バックログ】
技術的課題を常に0にし続ける状況は現実的ではないので、バックログを用意して課題を管理しています。
もちろんエンジニア全員が追加・編集できる状態にはしてありますが、主に管理しているのは、ボクも所属するアーキテクチャチームです。
課題の取りこぼしが無いよう優先順位を付けたり、各チームのエンジニアに啓発することで課題を減らしていくことを目標としています。
秘伝のタレと化したWebアプリをリプレイス
ここで1つの事例を見ていきます。
atama plusの提供するプロダクトは生徒が使うソフトウェアの他に、塾運営をサポートする「atama+ PORTAL」というWebアプリ(以下、PORTALとします)があります。
PORTALのサービス開始時は、塾運営の中で「宿題を出す」「学習レポートを表示する」という2つの小さい機能のみでした。しかし、4年もの間に、塾運営に欠かせないリッチな機能を持つアプリへと進化していきました。

© 2004 Studio Ghibli・NDDMT(https://www.ghibli.jp/works/howl/より引用)
atama+プロダクトは、サーバサイドは主にPython + Djangoで作っています。そのため、このPORTALもDjango上でDjangoテンプレートを使い実装されています。
Django自体は自由度の高い優れたフレームワークで、ページ遷移を基本としたCRUD操作であれば何不自由なく作れます。
ただし「サーバ通信=ページ遷移」を前提としているので、フロントエンドに動きを持たせるリッチな機能は難しく、なによりプロダクトの一貫性を持つために優れたコンポーネント化の考えを取り入れることができません。
PORTALにリッチな機能を追加する度に、これまでの形を崩さない程度に別の技術をエンジニアたちが各自で取り入れてきました。結果として多くの技術が至る箇所に使われていき、いわゆる属人化が進んだ「秘伝のタレ」のできあがりです。
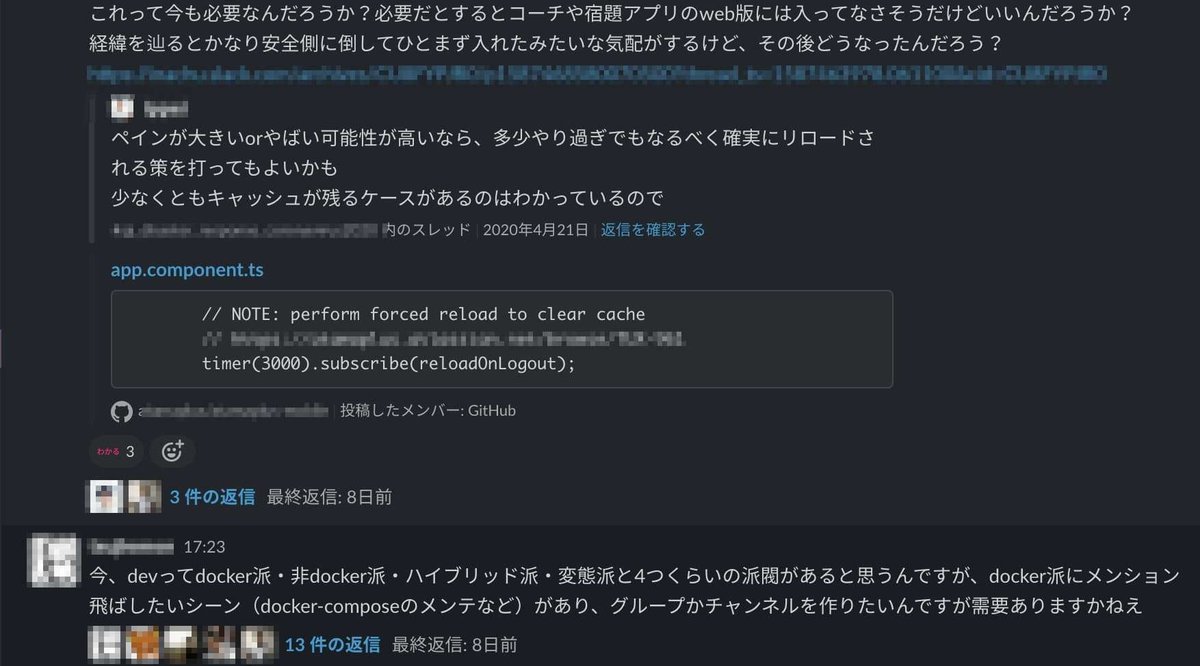
PORTALの技術的負債は、前述した「dev unit gathering」でも度々話題にあがるホットなトピックになっていました。


ソフトウェアアーキテクトとして、PORTALの技術的負債の解決に向け、まずメンバーのヒアリングから行いました。課題感を強く持つエンジニアを中心に、「具体的に困っていること」を聞いて課題の整理を行います。
具体的に困っていること
各ページごとに存在する秘伝のタレの学習コスト・開発コストが高い
新しく作る機能の技術選定ができない(ことにより、さらに秘伝のタレが広がる)
リッチなUIを使う難易度が高い
フロントエンド技術の問題であることがここから見えてきます。技術に明るいメンバーと壁打ちすると、ReactやVueにリプレイスすることが解決案として妥当であることが分かってきました(ここでは議論や調査の詳細は省きます)。
フロントエンド技術リプレイスにおけるトレードオフスライダー
スケーラビリティ:4(最大)負債がたまる悪循環を脱する。テストを書くことでリファクタリングもしやすくする。
アジャイル性:3(高)全ページを一度にリプレイスすることはatama plusのリリースサイクルと噛み合わない。1ページずつ修正していくことを前提としたい。
パフォーマンス:2(中)必要な値を満たしていれば良い。
コスト:1(低)新しい技術を学ぶコスト、初期コストがかかることを許容する。ただし、リプレイス後に今より開発コストが増加しない。
上記の整理をした上で技術調査を行い、スケーラビリティ・アジャイル性を重んじて1ページずつリプレイスをするにはReactとの相性が良いことが分かり、PORTALを全面的にReactでリプレイスするという大きな意思決定の材料を揃えます。
その旨をDeveloper Decision Record(DDR)として作成し、エンジニア全員の意見を取り入れながらApproveを得ることで納得して前に進むことができました。

atama plusは、基本的に公開された場所でコミュニケーションを行うカルチャーがあるため、簡単なプロトタイピングやミーティングにも全員が参加でき、興味のあるエンジニアは積極的にオブザーブして事前に意見交換もできていました。
このカルチャーによって意思決定までの速度がさらに加速したようにも思えます。
まとめ
atama plusでは技術的負債をどうやって吸い上げて、どうやって意思決定しているのかを紹介しました。
PORTALのフロントエンド刷新も、もちろんアーキテクチャを決定して終わりではなく、OKRとして目標を定めて現在進行形で動いています。
具体的な技術や結果なども、また別の記事としてまとめます。
We are hiring
atama plusではエンジニア一人ひとりが課題に納得感を持ちながらプロダクトをさらに良いものにしていき、生徒にwowを届ける、教育の未来を作っていくことをミッションに掲げています。
もちろん、PORTAL刷新に向けてフロントエンドを良くしていく新たな仲間も募集しています。ミッションに共感しながら働ける仲間を求めていますので、一緒に良いプロダクト作りをしていきましょう!
ここまでお読みいただき、atama plusに興味を持ってくれたあなたをWelcomeする準備は整っています。
エンジニア向けのTwitterも始めましたので、よしなに覗いてください。
