
再加速させろ!Reactへのフロントエンド刷新プロジェクトと真正面から向き合った話
atama plusでWebエンジニアをしているyubonです。
今回は以前の記事でも何度か紹介した、atama plusの塾運営管理アプリ「atama+ PORTAL」(以下、PORTALアプリ)における、Reactへの技術刷新プロジェクトに関して、その後取り組んでいく中で見えてきた課題と解消に向けた取り組みについてご紹介します。
同じように技術的負債の解消に向き合っているエンジニアの方々にとって少しでも参考になれば幸いです。
おさらい. Reactでフロントエンドを刷新する試みとは?
元々PORTALアプリのフロントエンドはDjangoテンプレートをメインに実装されていました。
Djangoテンプレートではデータの取得・更新を画面に反映するためにはページ遷移が前提となります。そのため、リッチなUIを表現することが難しく、それを補うべくjQueryやStimulus、Vueなどの別の技術が部分的に取り入れられてきました。
その結果、「利用している技術が増えて学習コストが高くなる」「リッチなUIが必要な時に結局どの技術を使えば良いのか判断できない」などの課題がありました。
そこでPORTALアプリのフロントエンドをReactで全面刷新しようというプロジェクト(以下、フロントエンド刷新)が立ち上がったのでした。
この意思決定に至るまでの軌跡はこちらの記事で詳細にご紹介しています。
フロントエンド刷新のチケットを各チームに割り振って進めていこうとなったタイミングでは、実装手順などがすでに整備されており、順調にプロジェクトは進むかと思われました。
しかし、新しい試みにおいてまったく壁にぶつからないわけはなく、このフロントエンド刷新においても始まって以来多くのつまづきや苦労がありました。
このnoteでは、技術刷新プロジェクトを進めていく中でわたしたちがどんな課題(壁)にぶつかり、どういうアクションで対応してきたか or これから対応する予定であるかをご紹介します。同じような課題にぶつかっている方々の少しでも役に立てれば嬉しいです。
壁1. 誰が詳しいのか/誰が責任を持つのか分からない
課題
各チームでフロントエンド刷新のチケットに着手する中で、技術的な質問を誰にすればいいのかわからないという声がありました。とくに全体設計に関わる質問については、そもそも方針が固まっておらず、更に決められるような場がないために回答できないことが続いていました。
また、進める中で出てきた課題の取りまとめがうまくできておらず、狭間に落ちてしまって後々になって問題が発生するケースもいくつかありました。
アクション:推進チームの立ち上げ・バックログでの課題の一元管理
フロントエンド刷新を推し進めていくチームがまずは必要だったため、各職種横断(UXデザイナー・エンジニア・QAなど)のメンバーで推進チームを立ち上げました。このチームが質問対応を担い、設計方針の検討・プロジェクト全体の把握などの責任を持ちます。
課題は今までもJIRAで管理していましたが起票ルールなどはなかったので、課題をすべてチケットとして起票しバックログで管理することを徹底するようにしました。画面をReactに刷新するという実装チケットだけでなく、検討や調査などのタスクもチケットとして切ることは、狭間に落ちてしまう課題をなくすためにとても効果的でした。
また、バックログで一元管理することの副次的な効果として、課題どうしを並べて優先度の順序を決定できるので、フロントエンド刷新全体の進め方を俯瞰して考えることもできるようになりました。

壁2. 工数が膨らみ、開発速度が出ない
課題
Reactを触るのがはじめてのメンバーも多く、キャッチアップに時間がかかることをある程度見越して工数を見積もっていても、予想外の問題に直面して工数が膨らむ傾向にありました。特にわたしたちが採用した周辺ライブラリ(Chakra UI/React Hook Form/react-table/SWR/aspidaなど)のキャッチアップは、公式ドキュメントの充実度やフロントエンド刷新する画面の画面内コンポーネントの種類に左右されました。
そのため、ドキュメントが乏しい場合やライブラリを使って複雑なことをやろうとしている場合などは、想定の倍以上の時間がかかってしまうケースも多くありました。
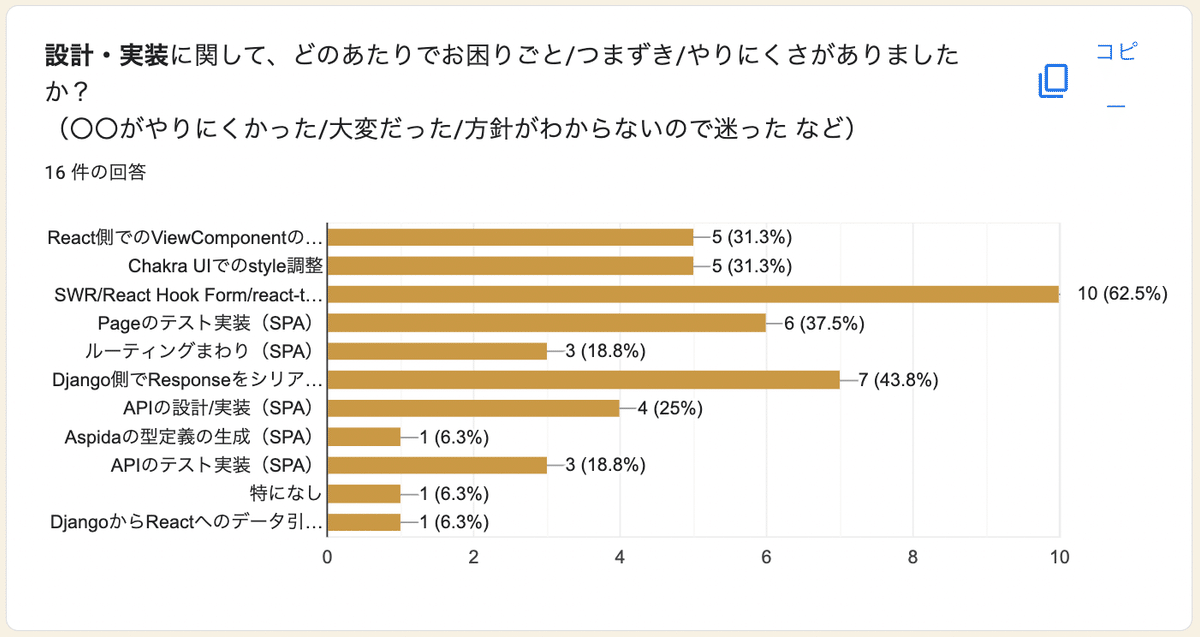
アクション:アンケートによるボトルネックの見える化
開発を止めてしまう障壁があるのではないかと考え、フロントエンド刷新のチケットに取り組んだエンジニアにアンケートをとりました。アンケートの声をもとに、どこが難しかったか・どこでつまずいたかをあらためて見える化するためです。
アンケート結果として「周辺ライブラリがとっつきにくい/よくわからないまま取り組んでしまった」といった声がありました。これに対して、各種ライブラリのチュートリアルとなるオンボーディングを整備することで改善していこうと動き始めています。
また「フロントエンド刷新を進めていく中で、共通コンポーネントや基盤において機能や制御が足りてないところが見つかり、その解消に時間がかかる」という声もありました。フロントエンド刷新チームのメンバーと話し合い、具体的なタスクレベルまで落とし込んでバックログに積み、共通コンポーネントや基盤の改善の優先度を上げました。これにより各エンジニアのキャッチアップハードルが下がることを期待しています。

壁3. シナリオテストで不具合が頻繁に見つかり、手戻りが多い
課題
PORTALアプリでは今までの歴史の中で塾運営に必要な業務要件に応じて機能追加を続けており、仕様が複雑な画面も存在します。とくにさまざまな立場のユーザーが利用するため、画面アクセスやボタン操作一つひとつに細やかな権限制御がされています。そういった仕様の踏襲が画面をフロントエンド刷新したタイミングに不足してしまい、テストで見つかり手戻りが発生するケースが頻発しました。
他にも、フロントエンド刷新後のコンポーネントにおいて、デザインが変わる/レスポンシブ対応が漏れている/ある画面では要件を満たしているけど他の画面の要件を満たしてないなど、画面を刷新したタイミングで不具合が発生するケースが多く見られました。
アクション:Living Documentの整備・テストコードの拡充
第一に、テスト実施よりも前の段階で不具合が出ないようにできないかを検討しました。その結果、フロントエンド刷新後も仕様に変化がないことを確認できるように、QP(Quality Promotion、品質推進)チーム・UXチーム協同でLiving Documentの整備に取り組みはじめています。
もう一つの軸として、テストコードを拡充して品質を担保していく取り組みを推進しています。元々フロントエンド刷新をした画面では、エンジニアがフロントエンドとAPIのユニットテストを実装する運用になっていました。
しかしあまり書けていないケースもあったため、より徹底するために開発フローに組み込む運用を取りました。QPチームのほうではE2Eテストを実装する取り組みが始まり、フロントエンド刷新前の画面と振る舞いが変わった画面を検知できるようにしています。
また、これからになりますが今まで培ってきたコードレビュー・機能テスト設計レビュー観点を資料にまとめて、ある一定の品質の担保とレビュアーの負荷軽減を行っていこうと思っています。
壁4. 事業テーマとの折り合いがつけづらい
課題
やりたいことは山ほどありますがリソースは有限です。フロントエンド刷新をスタートしたのはよかったのですが、どのくらいリソースをかければどこまでできてどのくらい効果が生まれるのかが不明確でした。
そのため事業テーマにもリソースをかけたいとなった時に、どのくらいフロントエンド刷新にリソースが必要なのか分からず、本当にこのままやっていていいのか?いつ終わるのか?という声が上がってくるようになりました。
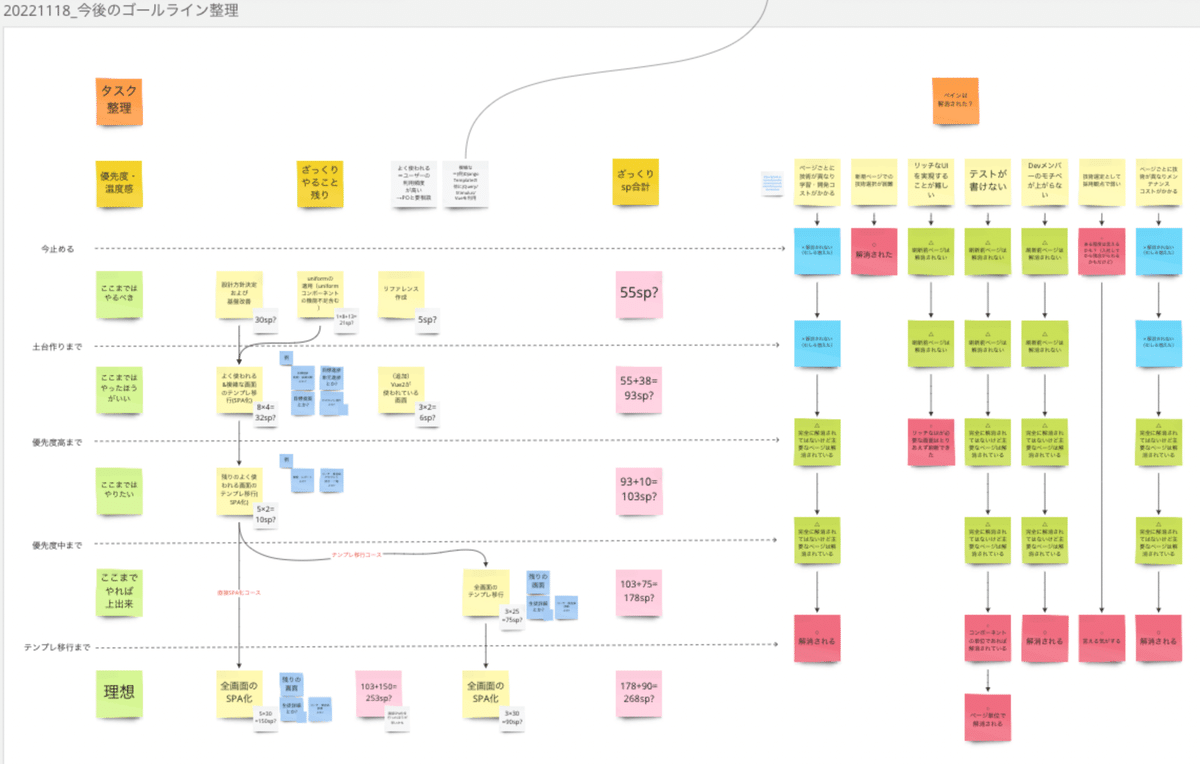
アクション:どこまでやればエンジニアのペインが解消されるのかの再整理
おさらいで述べた通り、フロントエンド刷新は元々エンジニアの「技術が増えて学習コストが高くなる」「リッチなUIが必要な時に結局どの技術を使えば良いのか判断できない」などのペインから始まったプロジェクトです。
そのため、残りのタスクを洗い出した上で、どこまでやればそれらのペインがどれだけ解消されるのかを立ち止まって再整理しました。並行して、その他優先的に進めたほうが良さそうな画面をエンジニアとPOにヒアリングし、画面ごとの優先度を再検討しました。
それらの整理の結果、当初は共通コンポーネントの充足率を高めるような順序で画面の刷新を進めていましたが、今後は「技術が多いことで学習コストおよびメンテナンスコストが高い」状態をまずは解消しようということになり、VueやStimulusを利用している画面を優先的に刷新していこうという意思決定ができました。

まとめ
新しいことへのチャレンジは最初に立てた計画通りには一筋縄ではいかないものです。今回のフロントエンド刷新ではそういった苦難があるときこそ途中で立ち止まって課題と向き合い、全体を俯瞰してみることの大切さを実感しました。そして、これだけ大きなプロジェクトの全体を俯瞰するためには職種横断のメンバーの多様な視点を取り入れることも大事だと改めて感じます。
まだまだフロントエンド刷新も道半ばであり、他にも技術的な改善案は多く上がっています。事業に直接つながるエピックももちろん大事ですが、こういったエンジニアのペインから始まる技術的な改善も継続的に行っていける
よう心がけていきます。
▼atama plus開発チームに関心を持っていただいた方へ
各種SNS(Twitterやzenn、note)で情報発信しています。
よろしければご覧ください。
