グラフィックツールのレイヤーと透明
ポッドキャスト「アシカガCAST」第753回の要約記事です。
「お絵描きツールの二値とアンチエイリアス」に続いて、お絵描きツール/グラフィックツール全般で知っておいた方がいい話です。
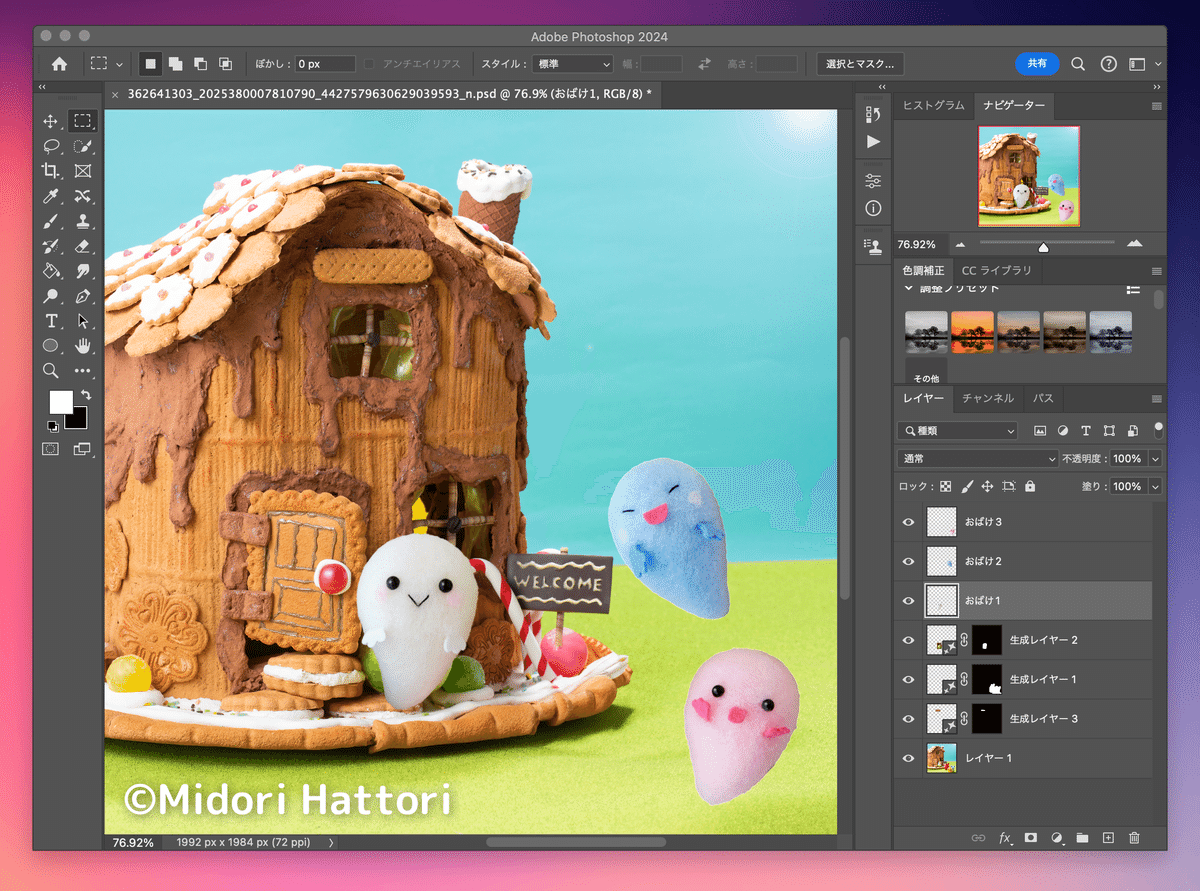
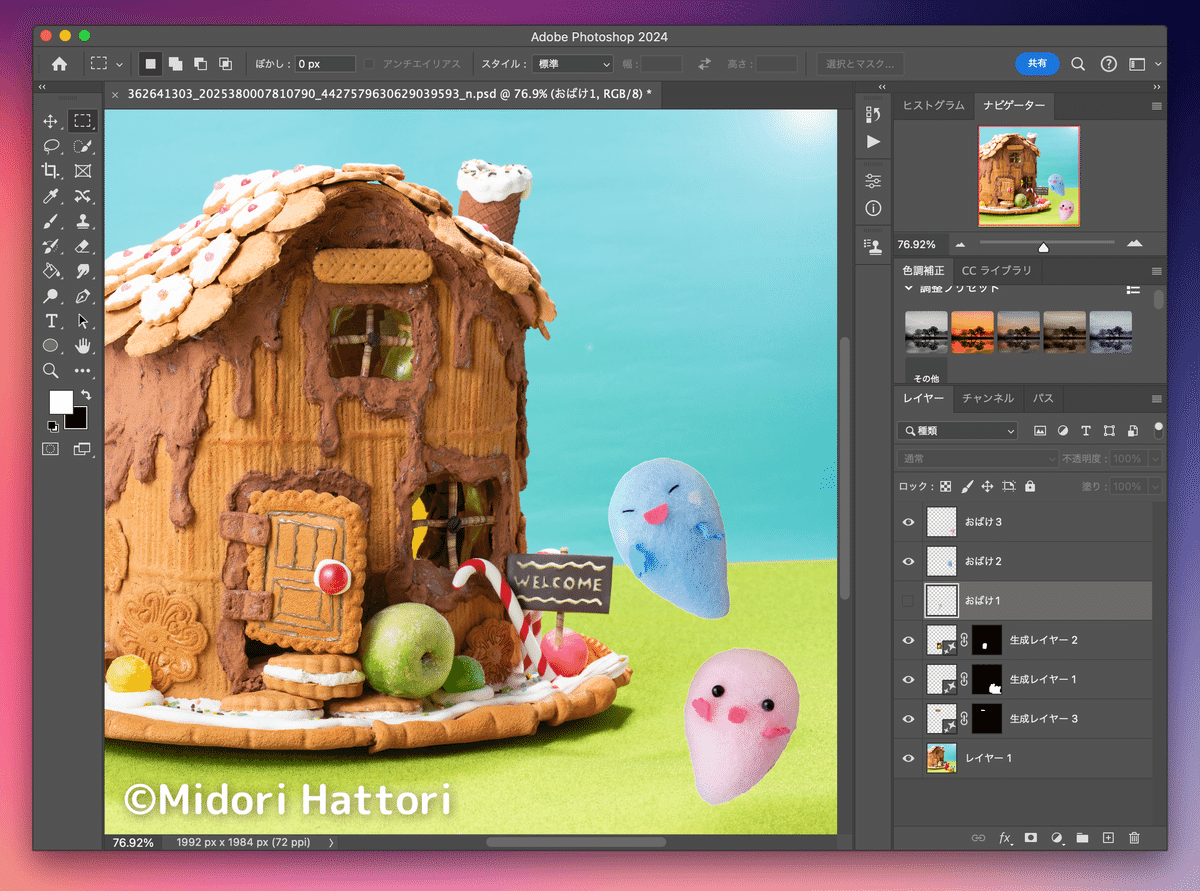
レイヤーはセル画に例えて説明されている
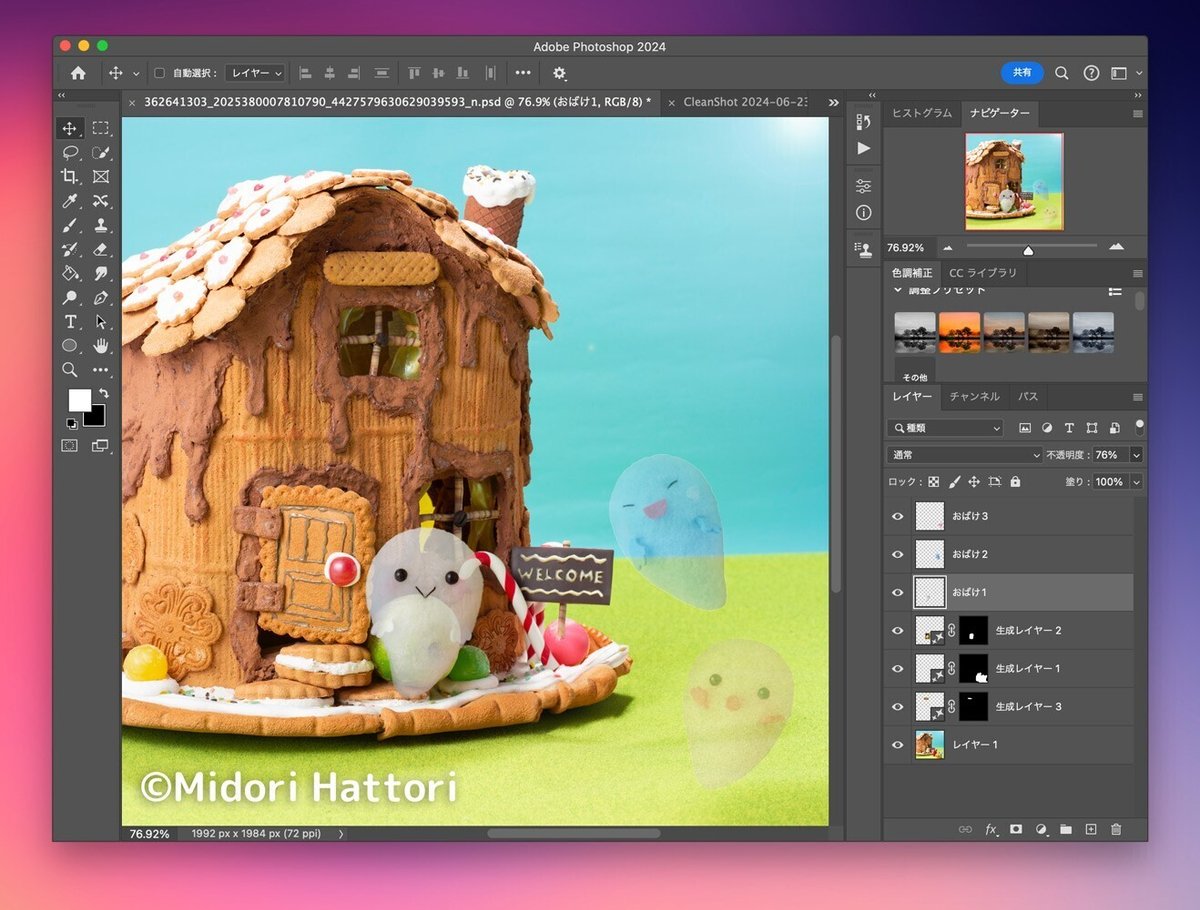
グラフィックツールのレイヤー機能は、かつてアニメーション制作で使われていたセル画に例えて説明されることが多いです。
アナログ時代のアニメ制作では、背景と動く部分を別々に描き、セルと呼ばれる透明なシートに描かれた動く部分を背景の上に重ねて撮影していました。これをデジタルに置き換えたのがレイヤー機能です。

レイヤーを使うことで、画像の各要素を別々に扱え、後からの修正や調整が容易になります。例えば、イラストを描く際に背景とキャラクターを別レイヤーにしたり、線画と塗りを分けたりすることで、効率的な作業が可能になります。


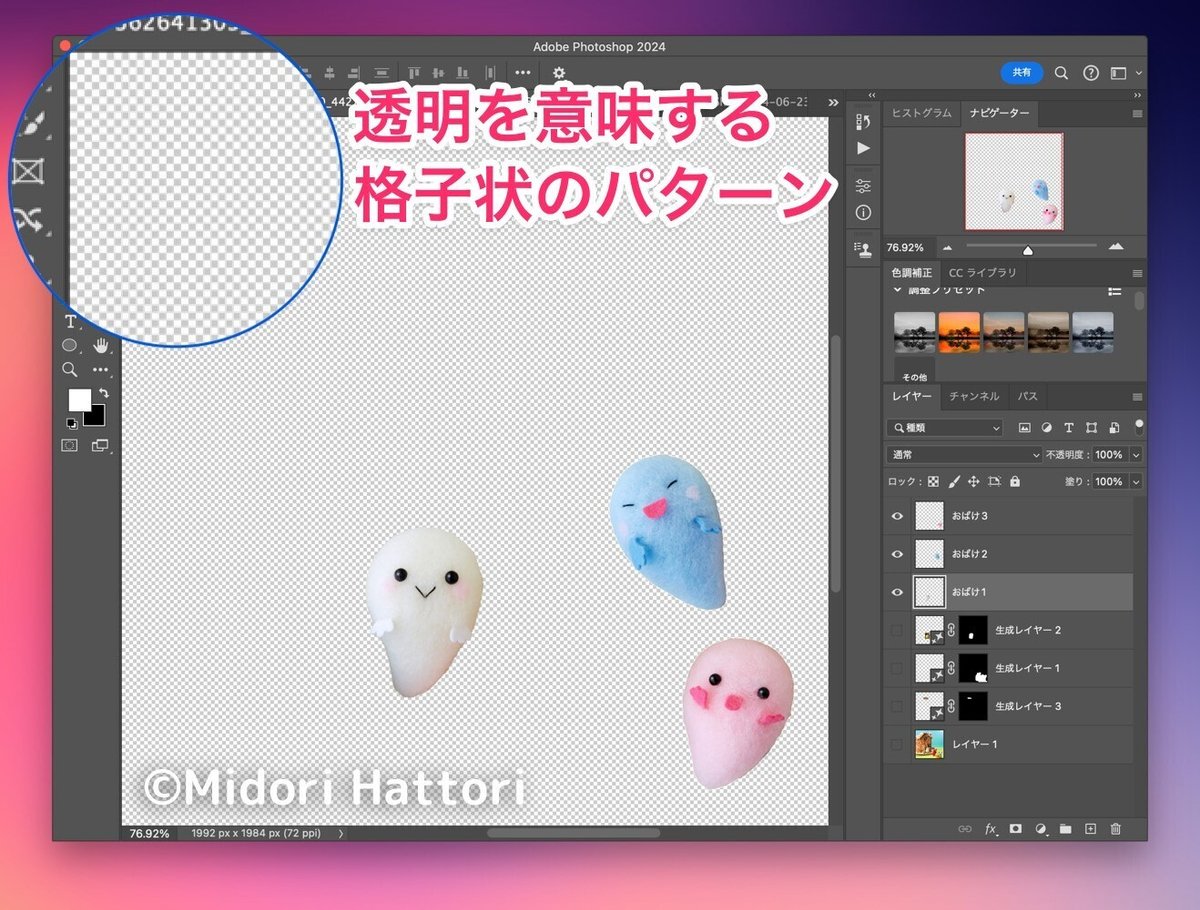
グラフィックツールの「透明」という色
デジタルのお絵かきツールやグラフィックツールでは、扱える色の中に透明という色があるとも言えます。これはアナログで紙に絵を描く場合とは大きく異なる点です。
グラフィックツールにおいての透明という色を発明したのはアドビなのかもしれません。少なくとも、透明を表す格子状の柄は、アドビの発明なはずです。
白ではなくなにもない透明の部分を表現する必要があったので、白と薄いグレーの格子状パターンを使うようになったのは、Adobe Photoshopからでした。今ではこの柄が透明を示す標準的な表現方法となりました。

不透明度(Opacity)という設定
多くのグラフィックツールには、レイヤーごとに不透明度(Opacity)を設定する機能があります。これにより、レイヤーの透け具合を0%(完全に透明)から100%(完全に不透明)まで調整できます。

100%が完全に見えている状態で、0%が完全に透明な状態なほうが感覚的に自然なので、「透明度」ではなく「不透明度」なんですね。英語では透明度がTransparentで、不透明度がOpacityという全く違う単語です。
不透明度とアンチエイリアス
画像を合成する際、単純に透明か不透明かの二択だけでは不自然な結果になりがちです。そこで、アンチエイリアスという技術が重要になります。

これにより、画像の境界部分の不透明度を段階的に調整し、より自然な合成結果を得ることができます。Photoshopなどのツールでは、この処理を自動で行ってくれます。
透明の要素を持つ画像フォーマット
透明情報を含む一般的な画像フォーマットには、GIF、PNG、WebP、SVGがあります。Web上で表示できる画像としては、ひと昔前まではGIFとPNGだけでしたが、今ではWebP、ベクター形式のSVGも使えます。
かつてはGIFが唯一の選択肢でしたが、256色までしか扱えず、不透明度の情報も扱えないという制限があります。PNGの登場により、より自然な透明表現が可能になり、Webデザインで透明が必要な画像としてはGIFではなくPNGが使われるようになりました。
GIFはアニメーション用途で生き残った
透明表現や色数においてはPNGに劣るGIFですが、アニメーション機能によって現在も生き残っています。動く画像のフォーマットとして広く認知されており、GIFといえばアニメーションだと思っている人も多いでしょう。
わたしとしては、動くGIFは「アニメーションGIF」や「GIFアニメ」と呼ばないとしっくりきません。
透明度を持つ画像フォーマットは、Tシャツプリントサービスなどでも重要です。PNG形式で透明度を持つデータを用意することで、Tシャツの生地色に関わらず、デザインだけを美しくプリントすることができます。
これは、白色と透明の違いを理解するのに適した例と言えるでしょう。

ちなみに井上・ヒサトキャラクターのTシャツはSUZURIで販売しています。なお、SUZURIの仕様ではスタンダードTシャツなど一部の商品で、薄い色の生地の場合は白インクを使わずに白色部分が透明となる仕様となっています。
X(Twitter)でも情報発信しています
X(Twitter)でもデジタルツールやWebサービスを中心に情報発信しています。
https://twitter.com/ashikagacast
ポッドキャスト「アシカガCAST」
「アシカガCAST」では、デジタル活用のヒントをスキマ時間で聴けるポッドキャストを月〜水の朝8時に配信しています。
https://typebot.io/ashikagacast
↑アシカガCASTを聴く方法、エピソードリストなどを教えてくれるチャットボットです。
Apple Podcasts、YouTube Music、Amazon Music、Spotify、Google Podcastsなどで聴けますので、耳が空いているときにチェックしていただけるとうれしいです。
Audiobook.jpの聴き放題、YouTubeでもお聴きいただけます。
いいなと思ったら応援しよう!