青肌を作ってみよう
お久しぶりです。
VRC界隈(主語デカ)でにわかに青肌が活気づいているのでVRC初代青肌族(????)の端くれとして青肌改変の手法を紹介していこうかなと。
0:始める前の準備
Unityと絵画ソフトを使用する。今回の環境は以下の通り。
絵画ソフト:CLIPSTUDIO PRO
アバター:桔梗(ポンデロニウム研究所作)
シェーダー:liltoon shader(lilLab作)
クリスタの込み入った機能は使わないので他ソフトでも替えは効くはず。適宜読み替えて頂きたい。
シェーダーは元の設定を壊すのでコピーを用意しておこう。
1:青肌テクスチャの作成
この段階ではシェーダー初期設定の影色は青肌と合わなくなる。シェーダーの調整まではUnlitシェーダーで確認するか、影色を消しておこう。
1-1:色調補正レイヤーで青肌化
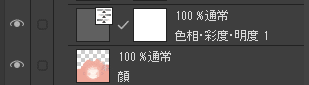
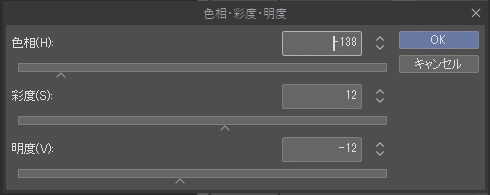
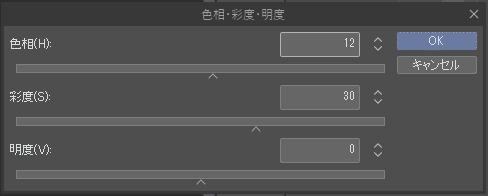
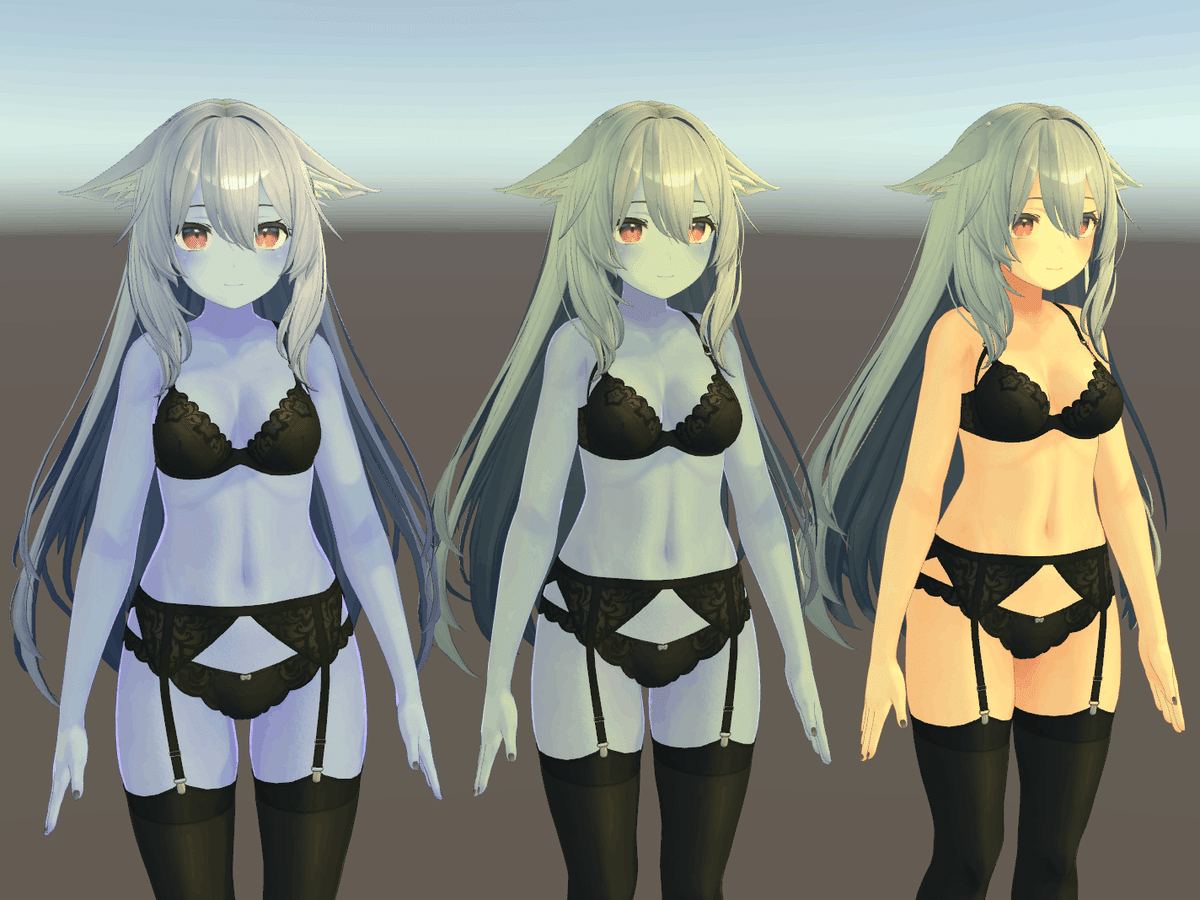
お手軽な方。色相・彩度・明度を変更できる色調補正レイヤーをベース色にあてよう。



青肌一丁上がり。一発で決まることはまずないので、何度も試行して好みの色を見つけよう。
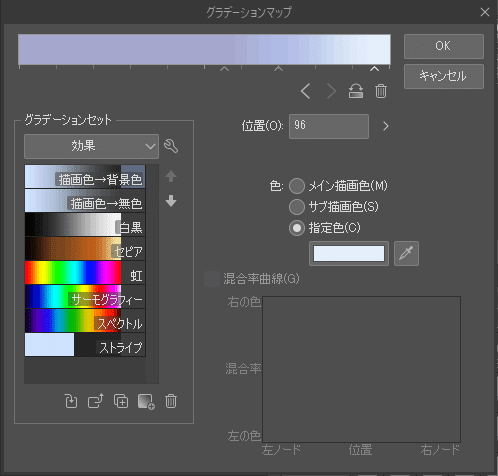
1-2:グラデーションマップ+色調補正で青肌化
手間は掛かるが、元テクスチャの明度を参照して自在に色を変えられる。
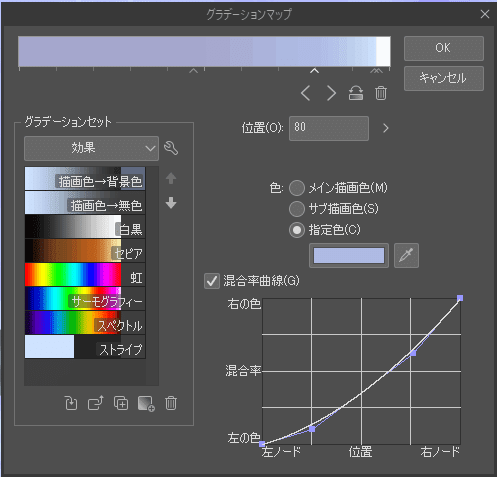
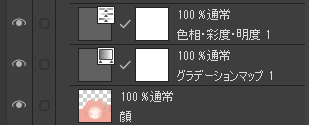
使用するのはグラデーションマップと、1-1でも使った色相・彩度・明度補正。グラデーションマップで色を決めたあと、全体の色調をパラメータで弄る、という手順だ。

グラデマップの大体の色配置として
・ベース
・1影、2影
・必要に応じて白でハイライトの維持
ぐらいがバランス良さそう。もちろんベーステクスチャで事情は変わるのでこのあたりはアバター次第。陰影表現に何色使っているかを参考に適宜調整したい。


これだけでは全体的に色が薄かったり、くすんでいたので更に色調補正で深みを持たせた。

こうしてできたのがこちら。

濃淡を大きく振りたかったり、メイン~シャドウの位相に強いこだわりがあったり、顔の挿げ替えを行っている場合などは、グラデーションマップを用いると色味の操作幅が大きくやりやすい/合わせやすい。
が、手間は相応にかかるのでやや上級者向け。
2:シェーダーの設定
ここからは共通手順なのでグラデーションマップを使った肌色をベースに設定していく。
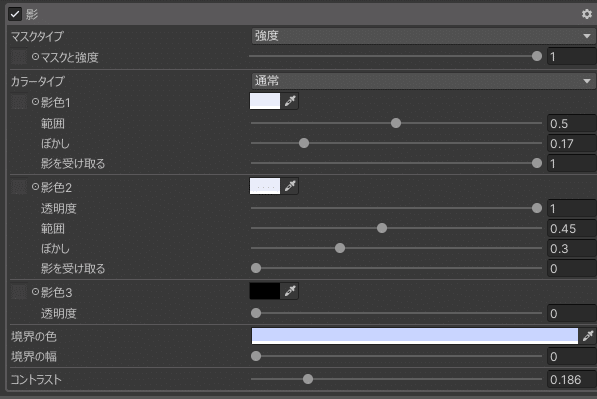
影色は色相を回して1影~2影で薄青~濃青or濃青~紫へ位相させると無難。今回はお手軽にデフォルトの影色から色相だけ変えた。

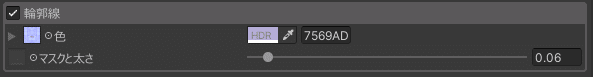
輪郭線も色相だけ変更。アウトラインは紫系が好き。

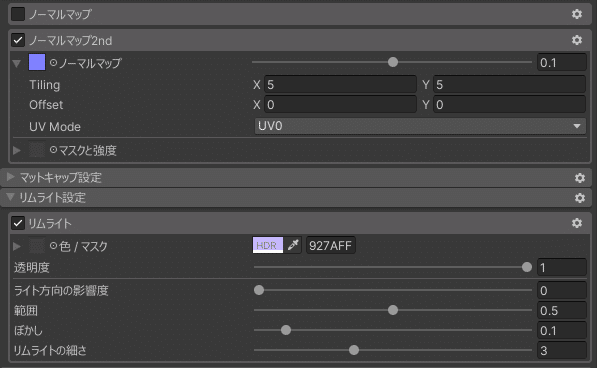
あとは個人の好みでリムライトとノーマルを導入。
ノーマルマップはUnlitWFのテクスチャパックより、normal_凹凸(細)を使用。
https://github.com/whiteflare/Unlit_WF_ShaderSuite/releases

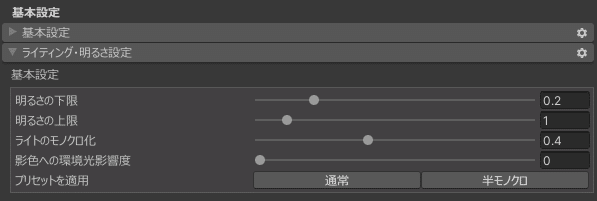
最後にライトのモノクロ化。
青肌は有色環境光で色が破綻しやすいので、個人的にはライトのモノクロ化をおすすめする。筆者は0.4にセットしている。

ライトのモノクロ化は髪の毛、服にも同じ設定を当てないとライティングで色味に違和感が出るので揃えておくと良い。

Directional LightのHEX値:F9FF4C
完成?


お疲れ様でした。これを守れば誰でも青肌が作れる!(?)
そこまで手間ではないので興味があれば一度お試しあれ。
おまけ:乗算レイヤーはどうなの?
影色描写や、褐色化などの色替えによく使われる乗算塗りつぶしだが、色相を大きく変える本ケースではなかなか良い結果を得られなかった。


乗算すればするほど色が暗くなる宿命、綺麗な発色は難しいと思われる。
他に良い方法があるのかもしれないが、今回は色調補正(+グラデーションマップ)の手法をおすすめしておく。
おまけその2:グラデーションマップで使った色レシピ
冗長になるので省略した数値を併記しておく。
(数値はR:G:B, HEX/16進数表記)
・(身体のみ)ハイライト(248:241:253, F8FBFD)
・ベースカラー(227:238:250, DAEAFA)
・1影(174:186:228, AEBAE4)
・2影(165:167:204, A5A7CC)
色境界(ハイライト:ベース:1影:2影)※下図の矢印の位置
・顔(--: 98: 75: 55)
・身体(97: 96: 80: 47)
クリスタでは混合率曲線が操作できたので1影のみ操作している。曲線は以下の通り。