
【AI使ってみた学習記録】(Gemini&Napkin)「Web開発 クライアントサイド」について解説
◆Geminiに対して以下のプロンプトで指示
「クライアントサイドの仕組みをITに詳しくない人に向けて簡単に説明してください」
◆Gemini回答
*********************
クライアントサイドとは?
クライアントサイドとは、私たちが普段使っているパソコンやスマートフォン、タブレットなどの端末(クライアント)で、直接操作したり、目に見えたりする部分のことです。例えるなら、レストランでいうところの「お客様が座る席」や「テーブル」、「メニュー」のようなものです。
クライアントサイドの役割
クライアントサイドの主な役割は、以下の3つです。
ユーザーインターフェースの表示: Webサイトやアプリの画面を表示し、私たちが文字を読んだり、画像を見たり、ボタンをクリックしたりできるようにします。これはレストランでいうと、「お店の雰囲気」や「テーブルの配置」、「メニューのデザイン」などがお客様に提供する体験に相当します。
ユーザーからの操作を受け付ける: マウスのクリックやキーボードの入力、スマートフォンのタップなど、私たちの操作を受け付けます。これはレストランでいうと、「注文を聞く」ことに相当します。
サーバーに要求を送信: 私たちの操作に応じて、必要な情報をサーバーに要求します。例えば、Webサイトで新しいページを開くとき、クライアントサイドはサーバーに「そのページの情報を送ってください」とお願いするのです。これはレストランでいうと、「注文を厨房に伝える」ことに相当します。
サーバーサイドとの連携
Webサイトやアプリは、クライアントサイドとサーバーサイドという2つの部分が連携して動いています。サーバーサイドは、Webサイトのデータやプログラムを保管している場所で、クライアントサイドからの要求に応じて情報を提供します。これはレストランでいうと、「厨房」に相当し、料理を作ってお客様(クライアントサイド)に提供します。
例:Webサイトを見る場合
私たちがWebサイトを見る場合、以下のような流れになります。
パソコンやスマートフォン(クライアントサイド)でWebサイトのアドレス(URL)を入力します。
クライアントサイドは、そのアドレスに対応するサーバーに「Webページの情報を送ってください」と要求します。
サーバーサイドは、要求されたWebページの情報をクライアントサイドに送ります。
クライアントサイドは、受け取った情報をもとにWebページを表示します。
このように、クライアントサイドは私たちの操作とサーバーとのやり取りを仲介する役割を担っています。
クライアントサイドとは?
クライアントサイドとは、私たちが普段使っているパソコンやスマートフォン、タブレットなどの端末(クライアント)で、直接操作したり、目に見えたりする部分のことです。例えるなら、レストランでいうところの「お客様が座る席」や「テーブル」、「メニュー」のようなものです。
クライアントサイドの役割
クライアントサイドの主な役割は、以下の3つです。
ユーザーインターフェースの表示: Webサイトやアプリの画面を表示し、私たちが文字を読んだり、画像を見たり、ボタンをクリックしたりできるようにします。これはレストランでいうと、「お店の雰囲気」や「テーブルの配置」、「メニューのデザイン」などがお客様に提供する体験に相当します。
ユーザーからの操作を受け付ける: マウスのクリックやキーボードの入力、スマートフォンのタップなど、私たちの操作を受け付けます。これはレストランでいうと、「注文を聞く」ことに相当します。
サーバーに要求を送信: 私たちの操作に応じて、必要な情報をサーバーに要求します。例えば、Webサイトで新しいページを開くとき、クライアントサイドはサーバーに「そのページの情報を送ってください」とお願いするのです。これはレストランでいうと、「注文を厨房に伝える」ことに相当します。
サーバーサイドとの連携
Webサイトやアプリは、クライアントサイドとサーバーサイドという2つの部分が連携して動いています。サーバーサイドは、Webサイトのデータやプログラムを保管している場所で、クライアントサイドからの要求に応じて情報を提供します。これはレストランでいうと、「厨房」に相当し、料理を作ってお客様(クライアントサイド)に提供します。
例:Webサイトを見る場合
私たちがWebサイトを見る場合、以下のような流れになります。
パソコンやスマートフォン(クライアントサイド)でWebサイトのアドレス(URL)を入力します。
クライアントサイドは、そのアドレスに対応するサーバーに「Webページの情報を送ってください」と要求します。
サーバーサイドは、要求されたWebページの情報をクライアントサイドに送ります。
クライアントサイドは、受け取った情報をもとにWebページを表示します。
このように、クライアントサイドは私たちの操作とサーバーとのやり取りを仲介する役割を担っています。
*********************
文章だとやっぱりピンとこないので、図解を依頼してみた。
◆Geminiに対して以下のプロンプトで指示
「クライアントサイドの仕組みをITに詳しくない人に向けて簡単に説明してください」
◆Gemini回答
*********************
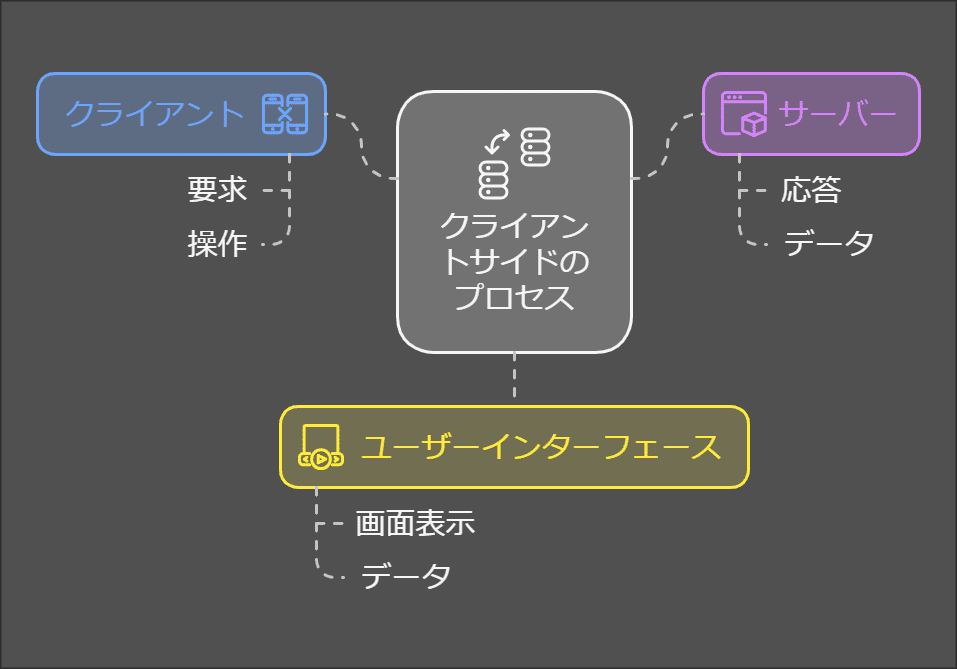
簡単な図解:
+-----------------+ 要求 +-----------------+ 応答 +-----------------+
| クライアント |------------->| サーバー |------------->| クライアント |
| (あなたの端末) | | (Webサイトのデータ) | | (画面表示) |
+-----------------+ +-----------------+ +-----------------+
| ^
| 操作 (クリック、入力など) | データ (HTML、画像など)
V |
+-----------------+
| ユーザーインターフェース |
| (Webページ、アプリ画面) |
+-----------------+
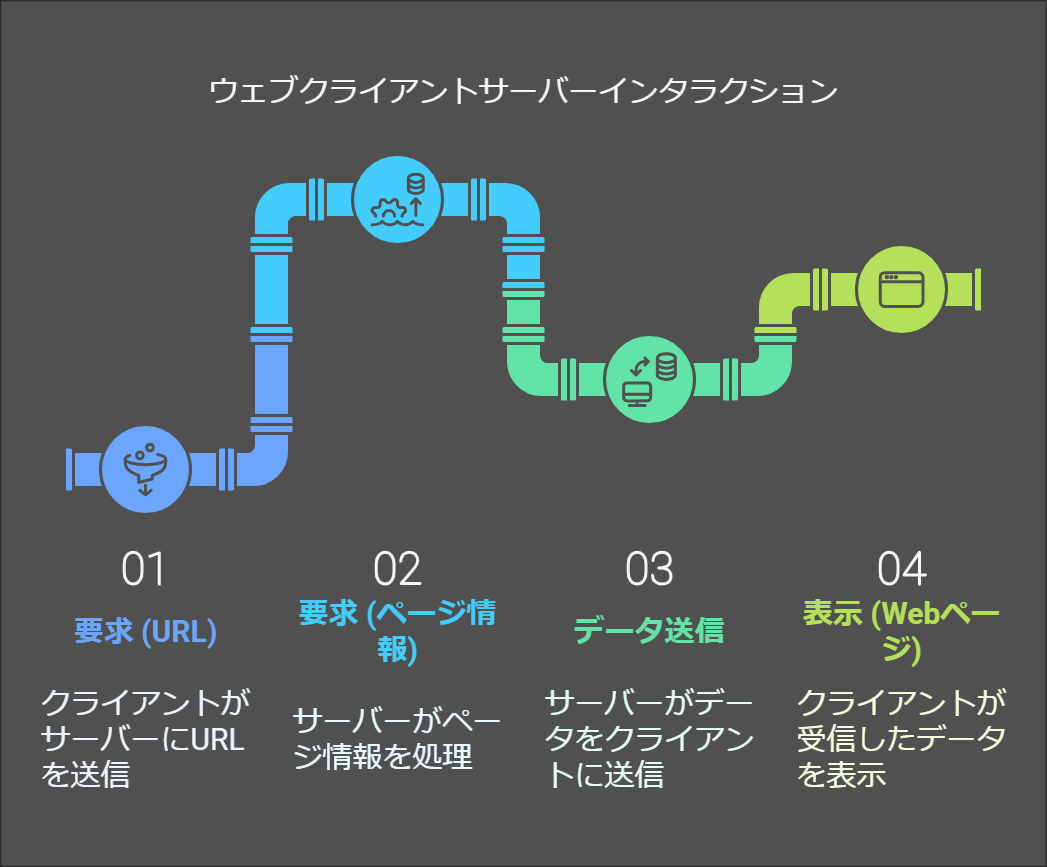
もう少し詳しい図解:
+-----------------+ 1. 要求 (URL) +-----------------+ 3. データ送信 +-----------------+
| クライアント |------------------->| サーバー |------------------->| クライアント |
| (PC、スマホ) | | (Webサーバー) | | (ブラウザ) |
+-----------------+ +-----------------+ +-----------------+
^ |
| 2. 要求 (ページ情報) | 4. 表示 (Webページ)
| V
+-----------------+
| ブラウザ (Chrome, Safariなど) |
| HTML、CSS、JavaScript実行 |
| 画面表示 |
+-----------------+
図解の説明:
クライアント: あなたが使っているパソコン、スマートフォン、タブレットなどの端末です。
サーバー: Webサイトのデータやプログラムが保管されているコンピュータです。
要求: クライアントがサーバーに情報を求めることです。例えば、Webサイトのアドレス(URL)を入力してページを開く要求や、ボタンをクリックして新しい情報を要求することなどです。
応答: サーバーがクライアントからの要求に応じて情報を返すことです。例えば、Webページのデータ(HTML、CSS、画像など)を送信することです。
ユーザーインターフェース: 私たちが目にするWebページやアプリの画面です。ブラウザが受け取ったデータ(HTML、CSS、JavaScript)をもとに画面を表示します。
ブラウザ: Webページを見るためのソフトウェア(Chrome、Safari、Firefoxなど)です。サーバーから受け取ったデータを解釈し、画面に表示する役割を担っています。また、JavaScriptなどのプログラムを実行して、Webページに動きやインタラクティブ性を持たせることもできます。
流れの例:Webページを見る場合
クライアント(あなたの端末)でWebサイトのアドレス(URL)を入力します。
クライアントは、そのアドレスに対応するサーバーに「Webページの情報を送ってください」と要求します。
サーバーは、要求されたWebページのデータ(HTML、CSS、JavaScriptなど)をクライアントに送信します。
クライアントのブラウザは、受け取ったデータをもとにWebページを表示します。
*********************
やっぱり回答はテキストになってしまった。💦
Googleで「テキストを図解するAI」を検索すると
『Napkin AI』という図解してくれるAIがあることを発見。
Freeで使用できるので、早速いじってみる。
全然わからないけど、なんとなくGeminiの回答(図解部分)を貼り付けてみると・・・・・
いくつか候補を作成してくれた!
「簡単な図解」を図に変換

「もう少し詳しい図解」を図に変換

ここまで、検索除き約10分・・・・・ 恐るべし
使い方を工夫してどんどんこなせるようになったら
いや、それすらももっと自動化できたら・・・・
