
ベルクソン時間とUXライティング
「まもなくやってくる消滅のために|UXライターより」という記事を一年前に書いた。けっきょく仕事は減っておらず、わたしは消滅することもなく、12月15日に出すはずだったアドベントカレンダーを、いま半笑いで書いている。締め切りを一週間過ぎたのに笑っていられるようなライターは、そう遠くないうちにAIに仕事を奪われるだろう。悔いのないよう、今年も知見を放出しておく。
時間をどう記すのか|相対表記と絶対表記
時間の話からはじめよう。
カントは時間を所与のものとして説いたが、ベルクソンは、意識の流れと切り離せないものとして論じた。UX的にはどちらがいいのか。
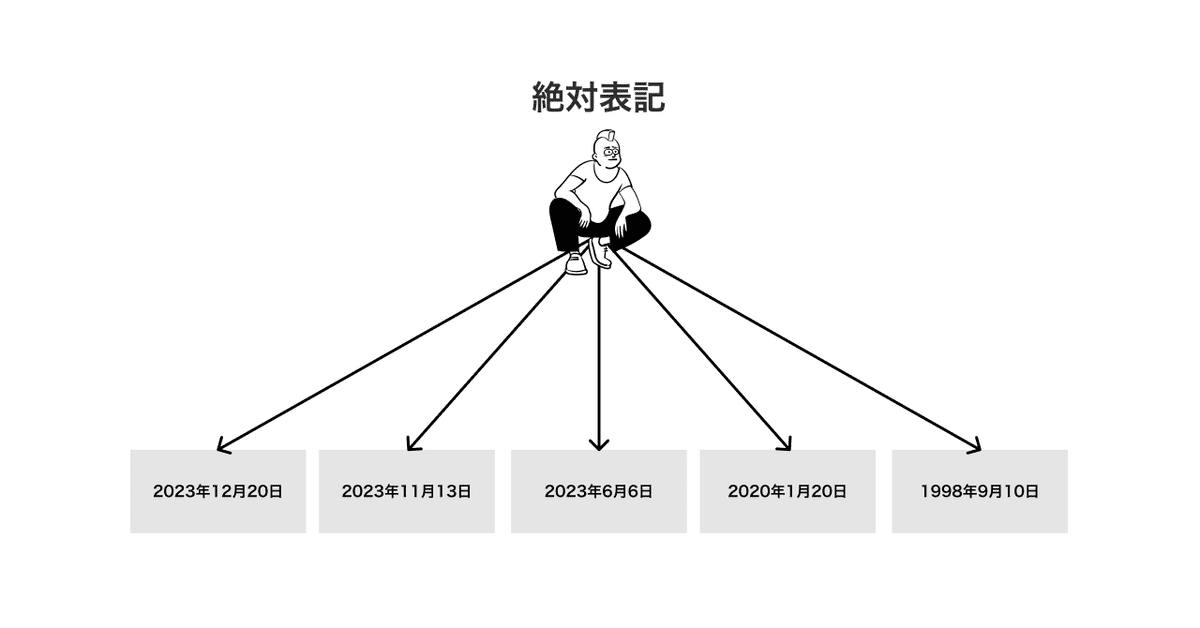
2024年12月5日未明、XのiPhone版アプリにおいて、投稿日時の絶対表記(何年何月何日)が相対表記(何日前)へと変更されたことで、一部のユーザーから戸惑いの声が上がったという。さもありなん。長期間の使用が前提とされるプラットフォームにおいて、現在からの距離によってしかログを検索できないなんて不便すぎる。アーカイブとしての機能を追求するならば、日時は絶対表記にすべきだ。カントの勝ち。

では相対表記がクソかといえば、そんなこともない。
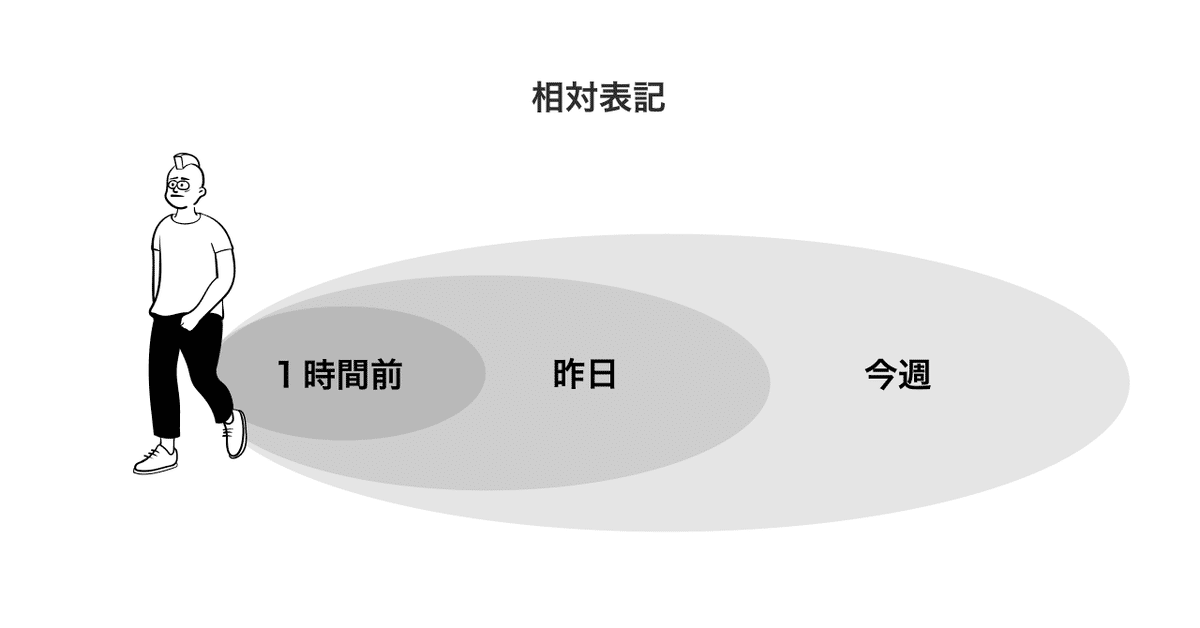
「昨日は楽しかったですね」が「令和6年12月22日の午後2時は楽しかったですね」に変わるだけで、一気に楽しくなさそうになる。質的な時間の流れは、相対表記のほうが伝わりやすい。わたしたちは切り離せない意識の流れを生きている。共感が主題となるシーンにおいては、ベルクソンの勝ち。

そう考えると、他愛もないポストが無限に流れてくるXのインターフェースは、相互に浸透し合う意識の流れそのものに見えなくもない。ポストに添えるのは相対表記がふさわしいのではないか。ということで、優勝者はイーロン。
データはどこにいくのか?|エクスポートとダウンロード問題
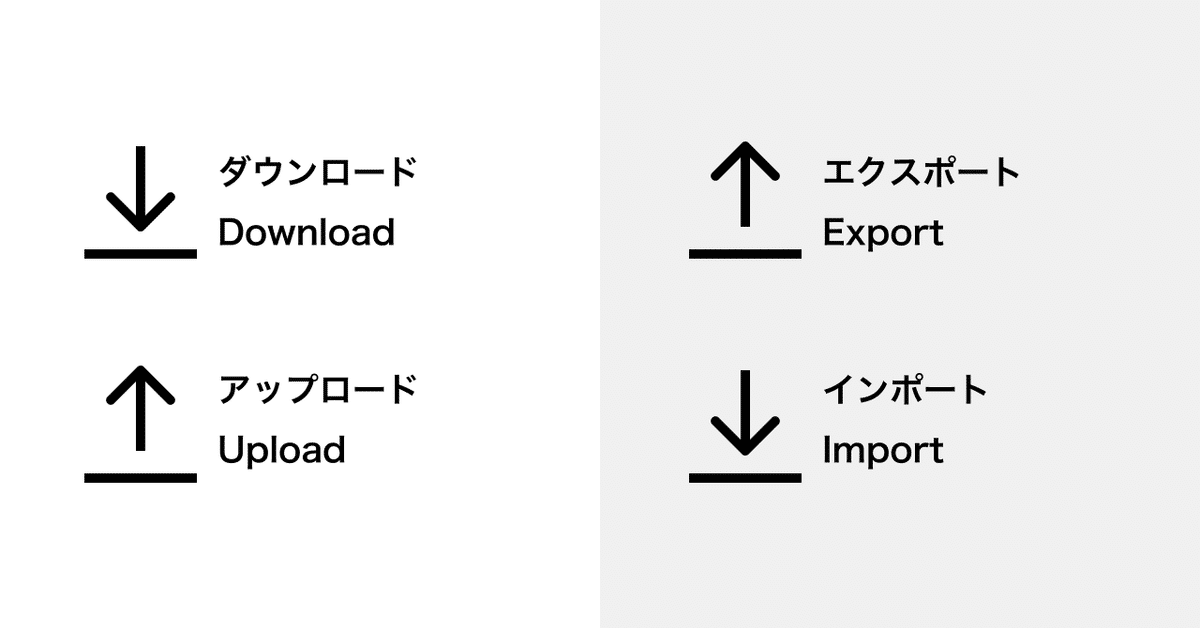
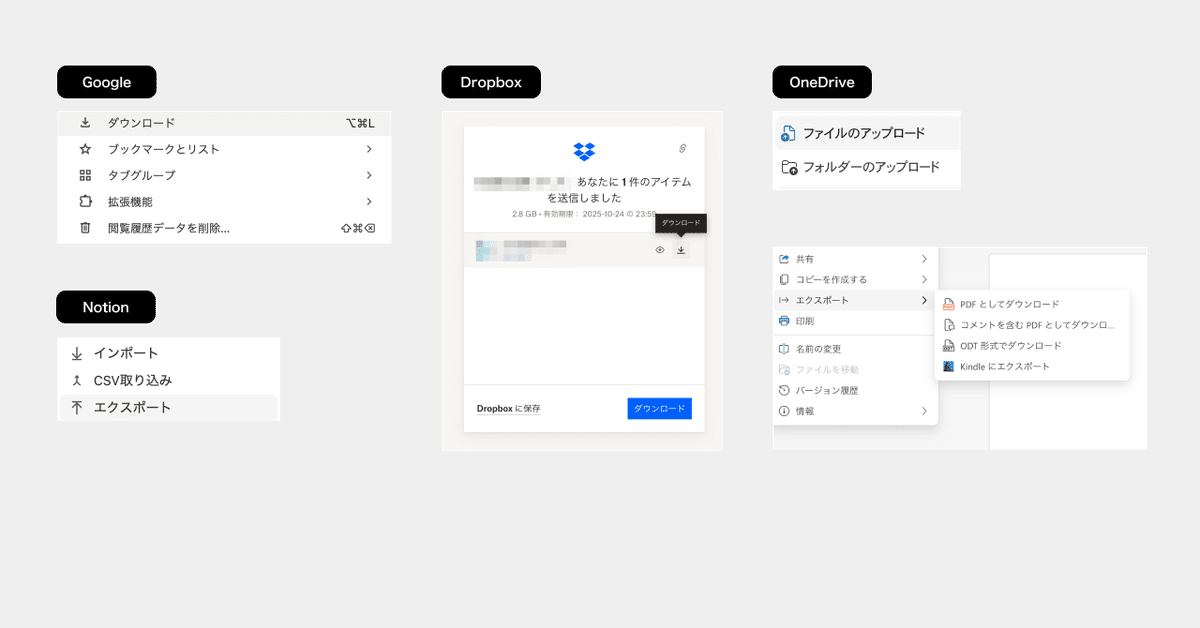
UXライティングとUIデザインがどのように絡み合っているのかを説明するとき、よく例に出すのが「エクスポートとダウンロード問題」。データの取り出しという意味では近しい行為のはずだが、格助詞が異なるとアイコンが真逆になる。


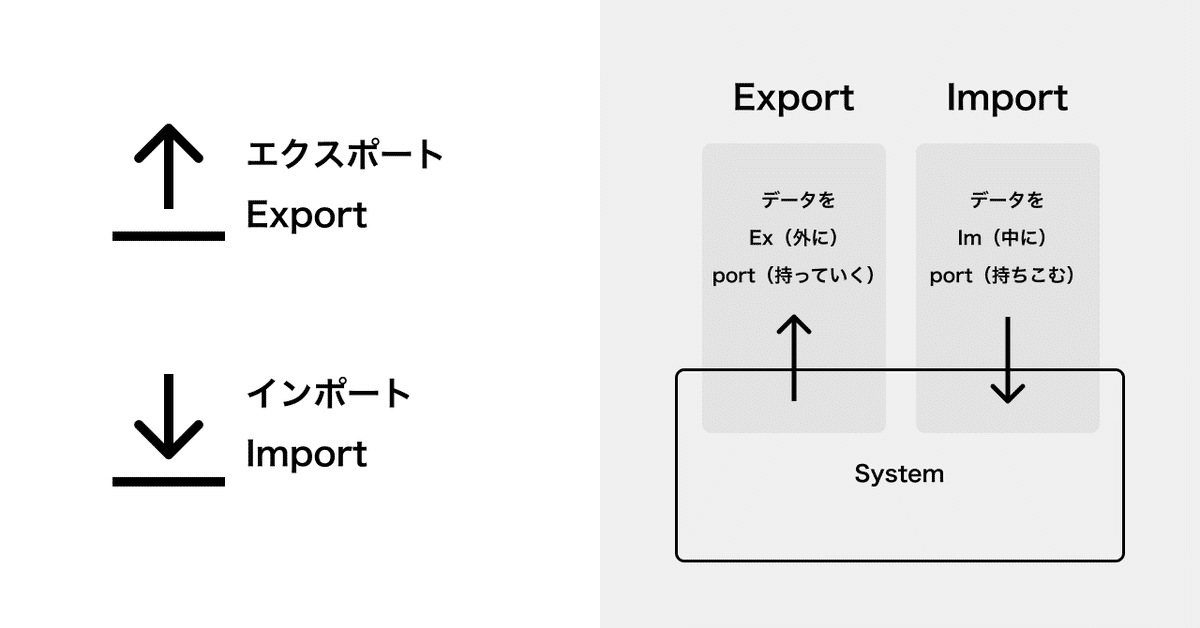
インポート(Import)とエクスポート(Export)はシステム間やアプリケーション間でのデータ移動を意味する。
インポート(Import)
外部からデータをシステムやアプリケーションに取り込むこと。
エクスポート(Export)
システムやアプリケーションから外部へデータを出力すること。
そのため、データは「システムの外へ」出力される。中と外という位置関係は、上下の配置で伝えられることが多い。

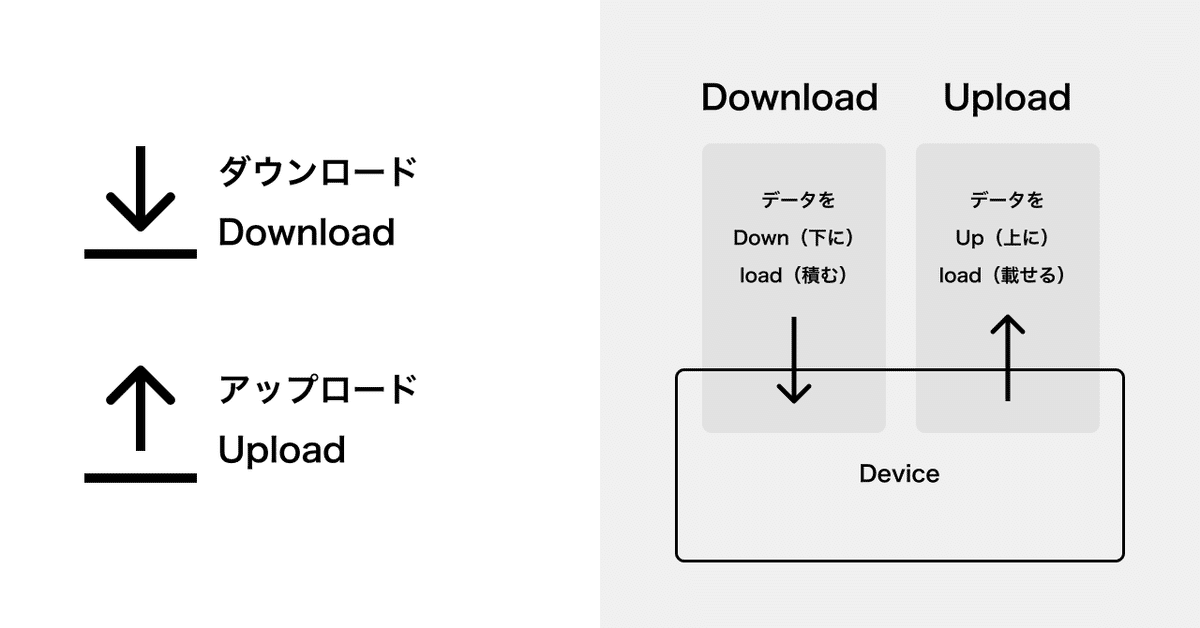
ダウンロード(Download)とアップロード(Upload)は、ネットワークを介したデータの送受信を示す言葉。
ダウンロード(Download)
ネットワーク上のデータを自分のデバイスに取り込むこと。
アップロード(Upload)
自分のデバイスからネットワーク上のサーバーにデータを送ること。
ここには、大きな場所から小さな場所へ、高い場所から低い場所へ、データが移動するイメージがある。積荷を意味する「load」が想起させるように、データは、デバイスの容量を奪う「重たい」存在でもある。

両者の使い分けについては基本的に「ネットワークが主題か、データ変換が主題か」を軸として語を選定する。ただし、UXライティング面からいえば、この問題を格助詞から解くこともできる。
エクスポートは「システムの中から外にデータを持っていく」行為。
ダウンロードは「デバイスへデータを積む」こと。
エクスポートは行為の起点がシステムにあることが前提条件だ。対して、ダウンロードは行為の終点がデバイスであることに重心をおいた表現である。
つまり、データが移動する際、ユーザーにとって重要になるのがシステムなのかデバイスなのかを問うことで、答えが出ることがある。
「おっと」とか「おつかれさまでした」とか書いている場合ではない
90年代半ばまではテクニカルライターの「副業」とみなされてきた作業——技術的な概念をやさしい言語表現に置き換え、使いやすくするためのガイドを作成すること——は、2000年代に入ると「UIテキストライター」の仕事として専門化されていった。
UXライターなるものが独立した専門職として一般に認知されるようになったのは、おそらく2015年以後のことだ。

2017年、グラフィックデザイナーのジョン・マエダは、「コードを書くことだけがユニコーンスキルではない」として、デザインにおける修辞の意義を強調した。同年に開催された開発者会議「Google I/O」では、シニアUXライターらが「ユーザー視点で言葉を用いる」ことの必要性を説いている。
そこから7年。エラー画面に「おっと(Oops)」などと書いて喜んでいるUXライターはさすがにもういないだろう。わたしたちは次の段階に進まなければならない。2009年に登場した「マイクロコピー」の呪縛から解き放たれ、「コンバージョンを上げるためのボタン文言」の外に出るのだ。だって飽きたから。
というわけで、最近おもしろかったUXライティング関連の記事を紹介して終わりにする。
「トラウマに配慮したUXライティング」
6つの原則から解説している。
「自死遺族とのUXリサーチで学んだ5つのこと」
タブー視されがちなテーマでのコミュニケーションにおいて、UXライターが言葉の制御を行うことでサポートの道が開けることがある。
「悪いお知らせのUX」
悪いニュースを届ける際に用いるべきわかりやすさと共感のバランスについてユースケースごとに解説している。
UXライターは言葉をコンバージョンの奴隷にするのではなく、人間のために用いなければならない。ではまた。締切とAIに気をつけて、生き延びていきましょう。
Oops!
この記事は Goodpatch Anywhere Advent Calendar 2024 15日目の記事でした。
去年のやつ
いいなと思ったら応援しよう!

