
特別展「植物」でARフィルターを内製開発してみた話
どうもみなさんこんにちは。赤い人ことredgoshoです。
note初っ端の記事から久しく書いていませんでしたが、久しぶりにバトンがまわってきました。
前回執筆からもう半年経つんですね。早いですね。なんかブログ書いてないと全然仕事してないみたいで恥ずかしいな。
データの視覚化とか
データジャーナリズム支援とか
震度図自動生成システムのリファクタリングとか
新人研修とか
…いろいろやってました。
はい。
さて、今回はぷち試作みたいなものではなく、弊社文化事業部(イベント企画系)とメディア研究開発センター(以下、M研)のコラボレーション案件の紹介!!的な記事を書こうと思います。
縦割りな新聞社ですが、昨今の生活様式の変化や、デジタル化の波に押されて、徐々にその縦割りも崩壊しつつありますヤッタゼ。
展覧会にデジタルの力を導入して、新しくて面白い取り組みをしてみたい!という文化事業部の思いから、文化事業部とM研がコラボしてAR(オーグメンテッドリアリティ)コンテンツを特別展「植物」でリリースすることに決まりました。
巷では「xR」「xR」「xR」「xR」と言われ始め、毎年のようにVR元年と言われている昨今ですが、とはいえ社内リソース的にxRコンテンツなんて作れないよ…という雰囲気を感じます。弊社にもそんな空気が漂っていました。
ので!今回の事例から一人でも小さなコンテンツであれば開発できるよ!ってことを知っていただけたらなと思います!
っと、その前に特別展「植物」の宣伝

さて、今回ARコンテンツを作成した展覧会はこちらになります!
特別展「植物 地球を支える仲間たち」です!
光合成という、太陽エネルギーから有機物を作り出す能力を手に入れたことで、地球上の生命にとって、なくてはならない存在となった植物。
私たち人間と同じ原始的な生命体から進化し、今や地球上の多種多様な環境に生育する最も成功している生物群と言えます。 ともすれば動物と違い、じっとしていて動きのないイメージがありますが、最先端の科学研究によって、私たちの想像を超えるアクティブな生態が明らかになってきました。
本展は、植物を総合的に紹介するこれまでにない大規模な展覧会です。標本や模型、映像、インスタレーション展示などを活用し、その驚きの実像や魅力に迫ります。
引用:特別展「植物 地球を支える仲間たち」(https://plants.exhibit.jp/)
国立科学博物館(東京・上野公園):2021/07/10(金)〜09/20(月・祝)
大阪市立自然史博物館:2022/01/14(金)〜04/03(日)
※会期等は変更になる場合があります。
で実施されています。
作成したARコンテンツはこちら
→ https://www.instagram.com/ar/828065181479314/
上のURLをInstagramをインストールしているスマートフォンでアクセスして、起動したInstagramのARカメラで下のポスターを読み込んでみてください。

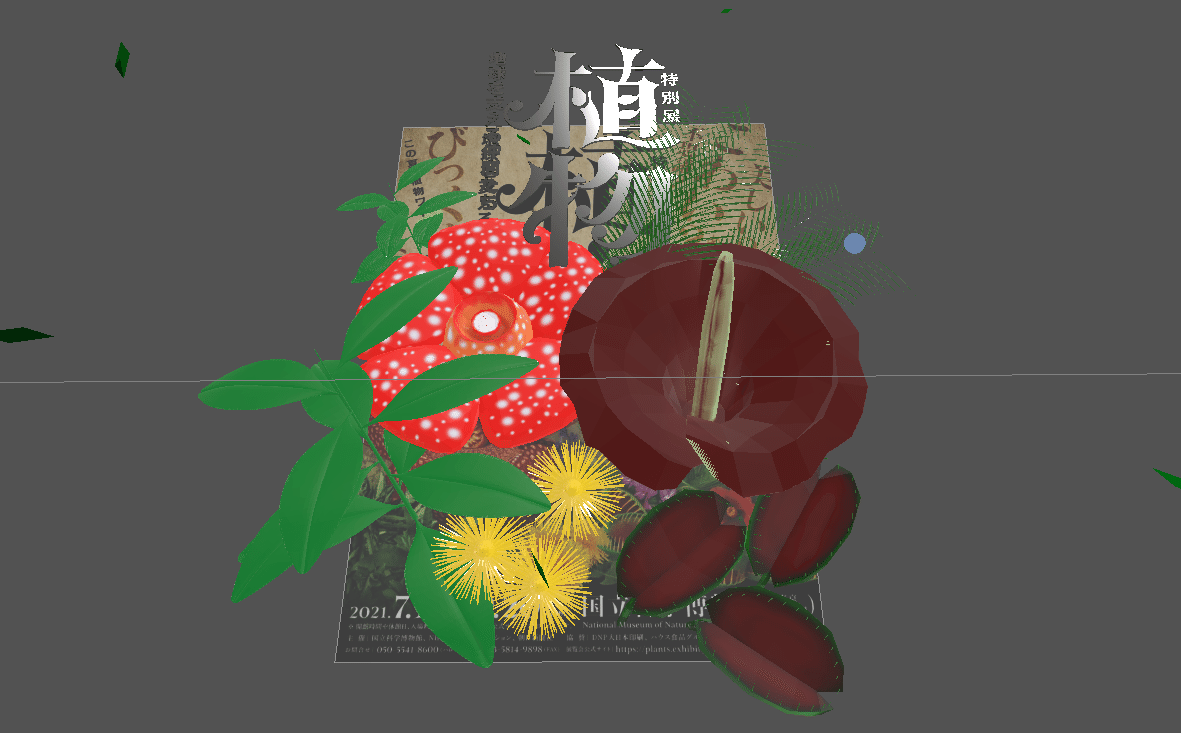
今回作ったARコンテンツはこんな感じです。
2Dポスターが3Dになるところに未来感を感じてください。よろしくお願いいたします。
それでは今回制作したARコンテンツを見ていただいた上で、ワンオペで短期間でARコンテンツを作った流れをご紹介します!
xRコンテンツをかんたんに作るために

今はWebフロントエンジニアとして働いていますけれど、一応…Unityというゲームエンジンを使ってかんたんなアプリ作ったり、VRワールド作ったり、ARアプリ作ったり…なんてこともしたことあるし、3Dモデリングツール(Blender)も触ったことあります…。
とはいえ、すべて素人レベル。
だれもが称賛するxRアプリケーションはまだ作れないのです。ましてや何万人もの目に触れる可能性があるARアプリをまだ働いて2年のボクが単独で作るのは怖すぎる…。
ということで、今回はプラットフォーマーが提供しているサービスに乗っかって、ARコンテンツをリリースすることにしました。
その名も「SparkAR」。
InstagramやFacebookのARフィルターを作ることのできるプラットフォーム/ツールです。

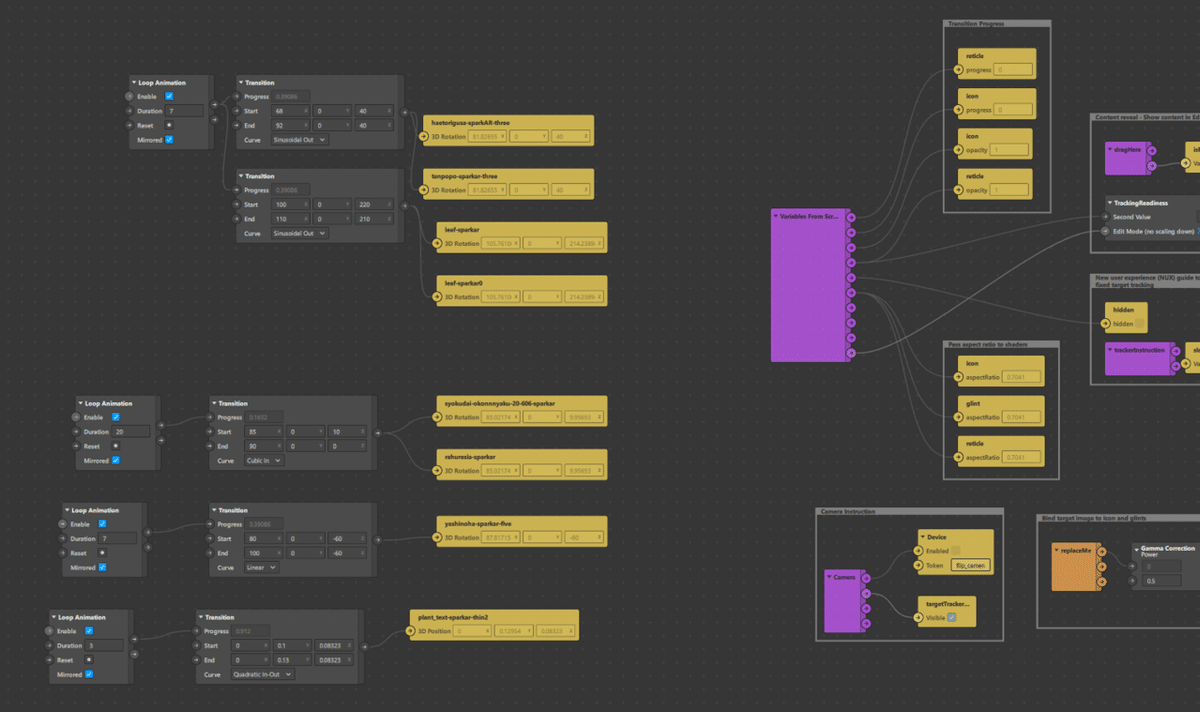
こんな感じのツールで、プログラミングができなくてもARコンテンツを作ることができます。

またちょっとギミックを追加したい場合はノードエディタでビジュアルプログラミングをすることも可能です。
もちろん、コードがかける方はJavascript,Typescriptでコーディングもできます。
プログラミングの素養がない人からある人まで、幅広い人が手軽にARコンテンツをInstagram、Facebook上で構築することのできる、非常に便利なツールとなっております。
一人でどうやって作ったの?
1. アートボードの作成
2. 3Dモデルの作成
3. SparkARでAR実装
4. FacebookのARフィルター審査
こんな流れで作りました。
アートボードの作成

まずどんなものを作るかのイメージ共有をするためにお絵かきをしました。
SparkARで実装可能そうなものをいくつかイラスト化して文化事業部の担当者とすり合わせました。やはり具現化したものありきで打ち合わせをしたほうが、スムーズに事が運びました。
3Dモデルなど、素材の作成

ある程度なにを作るかが確定したら、必要な素材をつくっていきます。
必要な画像、必要な3Dモデル、必要なパーティクル、必要なものはすべて一つずつ作っていきます。
展示会がメインコンテンツですし、今回作成するARフィルターはInstagramで共有したくなるような「かわいい」コンテンツを考えていたので、リアルすぎない程度のモデリングを心がけました。
モデリングは各々慣れているツールを使えばよいと思います。
私はBlenderを使ってみました。
YouTubeを検索すればBlender講座はたくさんでてきますので、好きなだけ勉強することが可能です。※上はボクが初学者のときお世話になったzenさんの動画です。
SparkARでの実装

パーツがすべて完成したら、あとはSparkAR上で各パーツをくっつけていくだけです。
今回は少しギミックを追加したかったので、ノートエディタでビジュアルプログラミングも多少行いました。
こちらも英語でYouTube等で検索すると、様々なビジュアルプログラミングの例がでてくるので、よくわからずに真似していくだけで、それっぽいものを組むことは可能です。
実機テストは端末をパソコンに直接接続して専用アプリケーションでテストするか、テストURLを発行し、そのURLにスマホからアクセスしてテストするかの2つの手法があります。
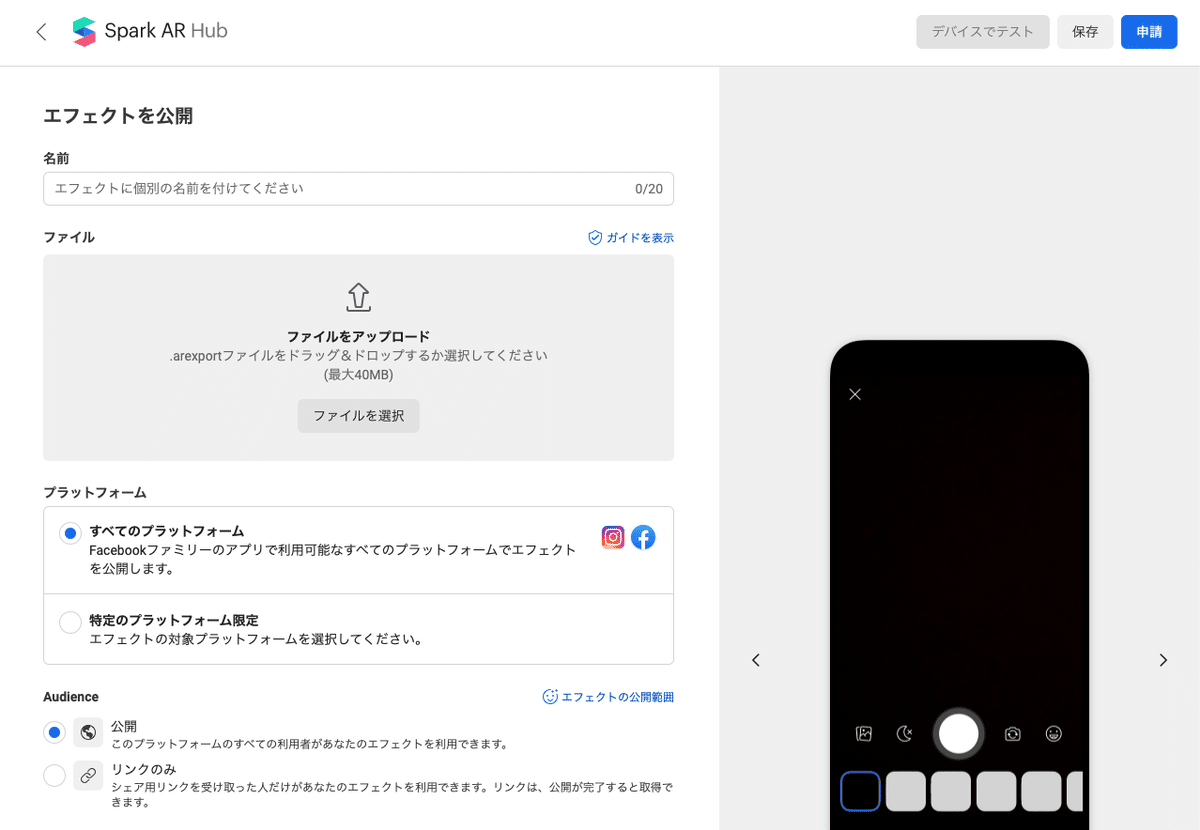
SparkARのARフィルター審査

フィルターが完成したら、SparkAR Hubからエフェクト公開の審査手順をすすめるだけでOKです。
5日ほどかかると書いていますが、早いときは半日ほどで審査結果が返ってきました。
たったこれだけで、世の中にARフィルターの公開が可能です。
ね、簡単でしょ?
ポイントはだれでも簡単につくれること
パッと見、この手のツールをさわったことのない人にとっては難しそうにみえるかもしれませんが、実際に作ってみると思ったよりもかんたんにARコンテンツが作れることがわかると思います。
正直テックブログで紹介するレベルのものなのかな?というレベルで簡単です。
SparkARが公式の学習用コンテンツも公開してくれています。
https://sparkar.facebook.com/ar-studio/learn/
この学習用コンテンツを少し改造するだけでも、自分オリジナルのARコンテンツを作ることができるので、とても簡単です。
ARコンテンツ開発始めてみませんか?

ARアプリケーションをゼロから構築するのはとても大変です。工数もコストもかかります。
基本的なWebコンテンツの実装、もしくはネイティブアプリケーションの実装、もしくはUnityなどのゲームエンジンを学習した上で、A-Frameやら8th Wall WebやらARKitやらARCoreやらを頭に入れて、ようやく開発に着手できるようになります。
だがしかし、SparkARの力を借りることで、ARコンテンツの表現部分のみに注力してコンテンツを作ることができます。
SparkARを使うので、当然SparkARが対応していない挙動は実装することはできません。でも、現時点でかなり様々な種類のコンテンツを作ることができますので、さほど問題にはならないと思います。
個人的な遊びとして気軽にトライすることもできますので、今日の終業後や休日にでもちょっと作ってみてください!
以上です!
(メディア研究開発センター・赤澤豪将)
