
Notionを始めて1ヶ月。リストビューでスマホを加味したホーム画面を作成してみる。
はじめに
notionを使い始めて1ヶ月くらいが経ちました。
機能が豊富な故に、まだまだ知らないことが山ほどありますが、毎日、昨日より機能を知っていくとより便利さを感じてきます。
以前の記事では、dynalistから移行したこともあって、ファイルアイコン形式で管理してみようと話しました。notionはページ内に子ページを作れる関係でサイドバーから一覧で中身を見ることができます。
始めた当初はそこが魅力で使い始めたんですよね。
でもメモが増えてきて思いました。
全部一覧で見れない・・・(見にくい)
その時、皆がデータベースや自分用のホームを作成していることに対して調べてみるべきだと感じたのです。
データベースを最初に作ったのはタスク管理でした。
とりあえずこれを思いつきますよね。他には小説の設定をひたすら書き留めているメモをキャラクター案としてDBに落とし込んでみたり・・。
色々やりました。でもどこかしっくりこなかったんですよ。
スマホの視認性の問題やデータベースの扱い自体が分からなすぎる。
諦めかけていた時です・・そこでリンクドデータベースを知りました。
リンクドデータベースとは、データベースのリンクを貼ることでデータベースの内容を別ページに映し出せるというものです(表現が正しいかは曖昧)
とりあえずデータを格納する場所は同じだけど、好きな場所に映し出せるということですね。別ページに映し出し、そこでフィルターなど閲覧方式を変えられます。
感覚的には子のデータベースという感じでしょうか。
そしてこれはトグル内に収納することもできる。これはすごいです。(語彙力)
他のデータベースからドラッグして移動させれば、自動的にフィルター設定が反映されることも知り、データベースに集約することのメリットやアイデアが色々湧き出しました。非常に感動しました。
それからというものデータベースに色々詰め込んで、リンクドデータベースを一か所に集めて使い勝手を確かめてみるなどの実験が始まりました。
ここから僕のホーム画面作成が始まっていきます。
データベースをどう分けるか・配置するか問題
いくつかのデータベースを作り始めてまず思いました。
どこまで分けるか問題。
映像作品のDB、飲食店のDB、カラオケ、読書、(学生なので)学校、色々思いつくままに作っていきます。
その後、アイデアや知識面のメモデータベースを作る際にこの疑問で悩まされます。
アイデア面
noteで記事を書いている方や、その他アウトプットをしている方は共感してくれると思いますが、記事のアイデアの種と記事の下書き、これらの線引きはどうでしょうか。
普通のメモがアイデアの基になるかも分かりませんし、どう分類していこうか迷います。
というかそもそも分ける必要があるのか。
フォルダ形式に分けること自体がメモ作成の障壁になってしまう可能性もあります・・。
知識面
世界史の勉強を個人的にやっていたのですが、その知識面のデータの扱いにも悩みました。
例えば世界史だけをデータベースで分けるとすると、ローマやギリシャ、民族、言語、政治制度など色々な視点のタグ付けが増えていくでしょう。
それらのメモを全て一つのデータベースにして、フィルター設定を上手く行ったとしてもタグが増えすぎたり、他のメモを除外する設定を行うとなると、最初から分けた方がいいのではないかと思ってきます。
最終的に・・
まず、何でも収納できる場所を作る。その後色々タグ付けしたり、分類した情報がまとめて見たいジャンルに該当する時だけデータベースを分けて管理するという結論に至りました。
ホームは主に3つの区画
まずは入口から

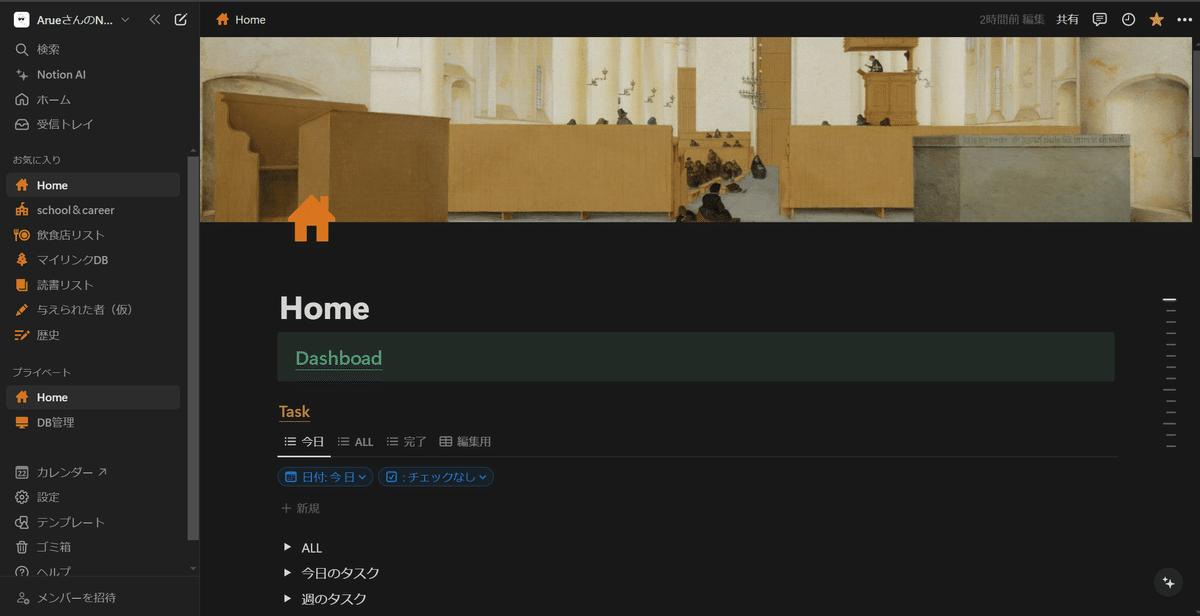
入口なのですが、サイドバーはあった方が僕はなんとなく安心感があるので、ありで行っていきます。
プライベートは今まで大量にフォルダアイコンを置いたメモがずらりと並んでいたのですが、今はホームとDB管理だけです。
DB管理には、リンクドデータベースで置いてある元のデータを全て格納しています。たまにしか使わないもの(サブスク管理など)はそのままホームにフルページのデータベースを入れています。
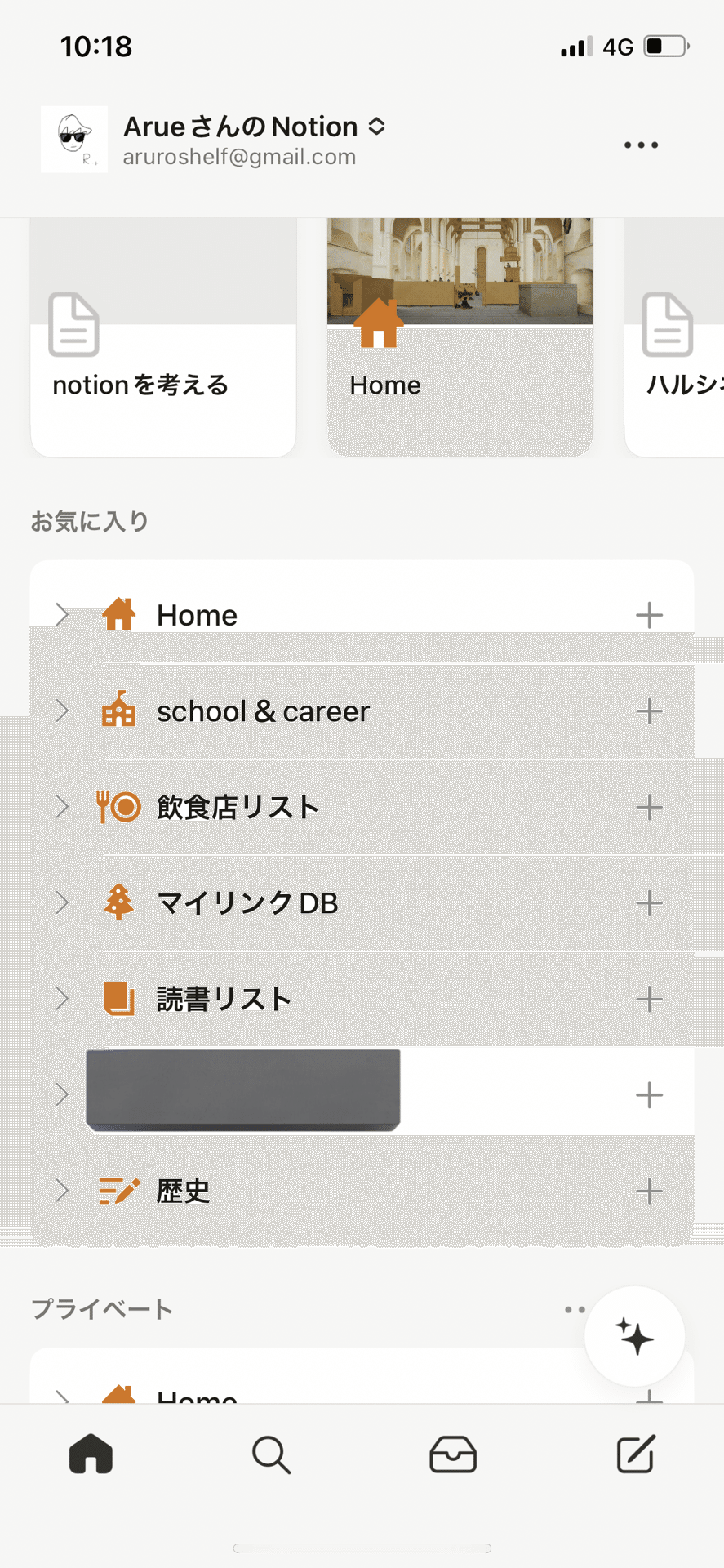
お気に入りを設定をしている理由は、出先では基本スマホなので、モバイルアプリを使用した際、瞬時に開くためです。
よく外で使いそうなページをお気に入りにしています。カラオケレパートリーなんかは出先以外ではあまり使いませんですし・・。タスクやメモはホームの上に方に置いてるのでホームから開きます。
ホームの構成について

おしゃれなデザインを期待した方には残念なお知らせなのですが、僕にはその手の感覚が乏しいので、その点は期待できないです。
あくまで便利なホームを作ること。そしてスマホでも見やすいことを意識しました。
基本トグルとリンクドデータベースで全体を考えてコンパクトさを意識しました。後は適当にコールアウトで囲っています。
まず全体像を話して、そこから個別に画像を貼って話していきたいと思います。
全体の構成は次の通りです。
Dashboad
task
memo
記事
時間割
読書中の本
(同期ブロック)
(同期ブロック)
Personal
Mylist
Learning
Make
創作1
創作2
ホームはDashboad、personal、Makeと3つの区画に分けました。
イメージとしてダッシュボードでは、インプットとアウトプットを両立し、興味や今やっていることを明確にすることを心掛けました。
自己理解やブログ以外の創作活動を他二つの項目に分けました。
Makeは創作ですが、記事以外でのアウトプットのメイン情報はここに保管します。サイトの運営方針などのページ、シナリオや台本など。
さてメモを入れる場所は考えました。次は情報をどう扱うかです。
Dashboadエリアについて
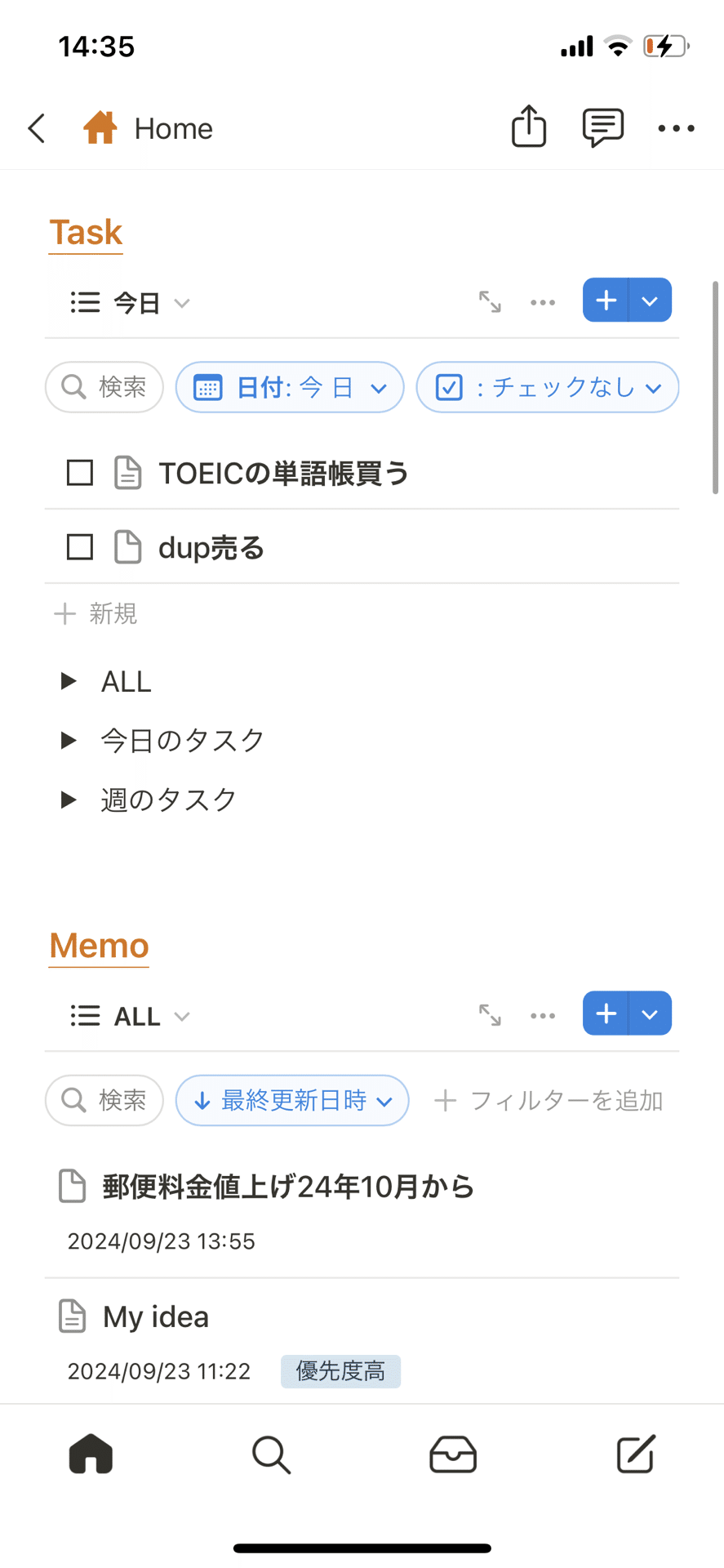
Task

タスクに関しては以前iPhone純正リマインダーで管理していました。
正直それで便利なのですが、メモをする際についでに見ることができるのは便利だなと感じまして、今入れてみたところですね。
あとはホーム画面を作るにあたって一番上にあるとホーム感があるじゃないですか(適当)
データベースはリンクドデータベース、レイアウトはリストビューです。
リストビューなのはスマホから見やすいからです。あとはPCでもタップしやすい、、?

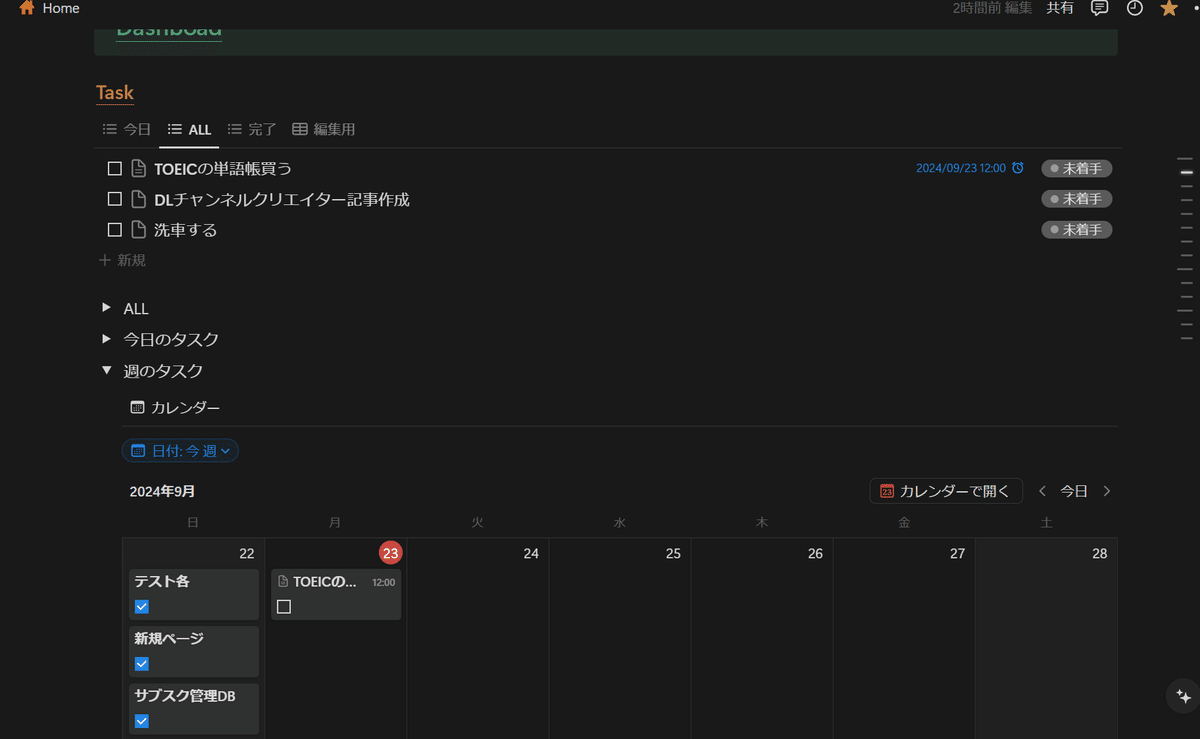
基本、一番上には常時今日のタスクを表示し、下のトグルにはALL、今日、週(カレンダー表示)が置いてあります。
上のタスクからドラックして簡単に移動可能なのが魅力ですね。(日付設定の手間を減らします)
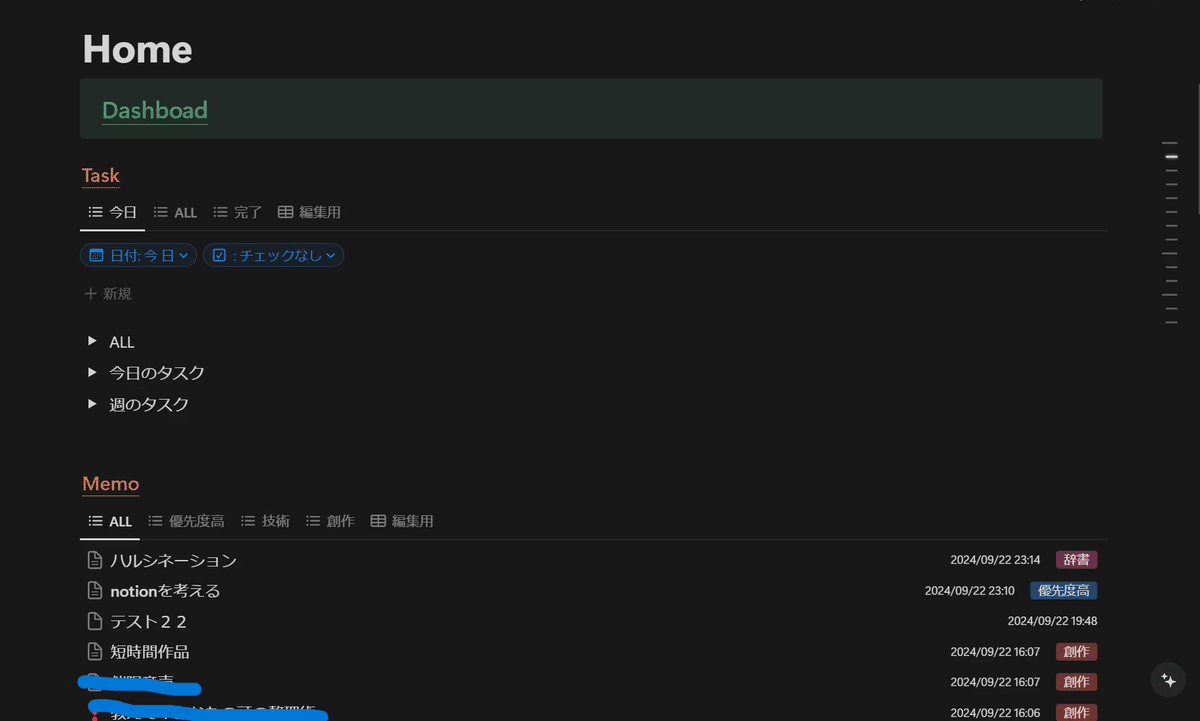
Memoスペースと記事案

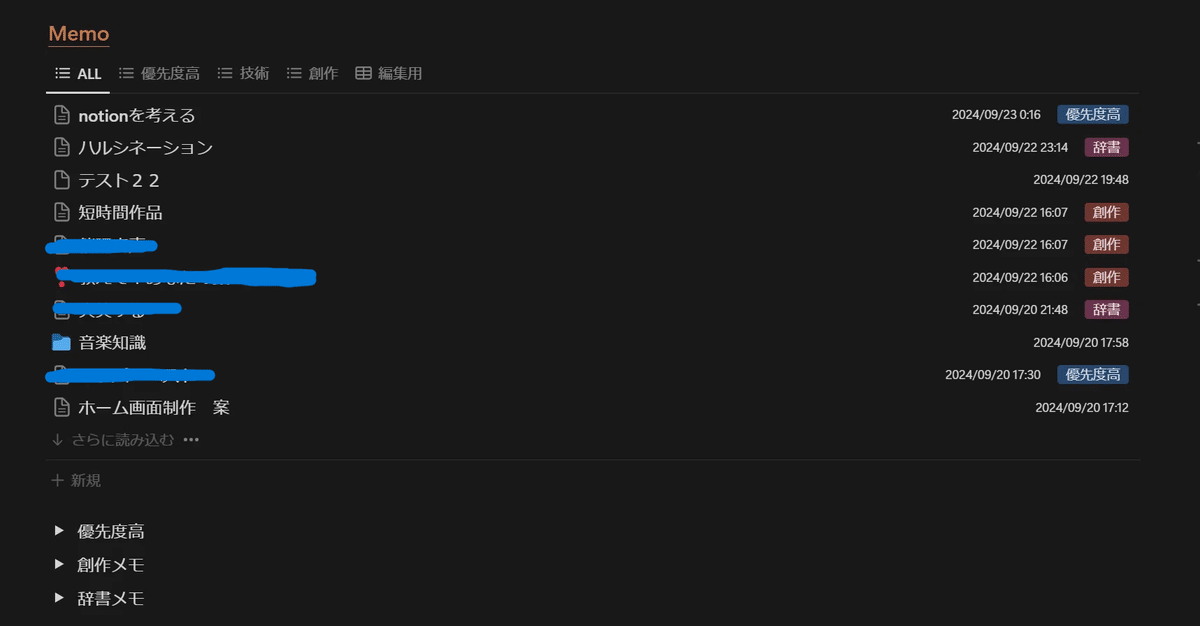
メモスペースですね。タスクの下にはすぐメモスペースがあります。
メモのタグは優先度高、技術、創作、辞書で分けています。
優先度が高いと思っているメモは、更新する考え方(よく更新するページ)、短期間において後で見返したいメモです
技術はショートカットなど見返す瞬間があるメモです。人によっては収納場所など。
創作はアイデア、僕はボイス作品を一時期制作していたことがあったのですが、例えばシナリオの思い付きとかを投げます。
辞典は用語などの勉強用です(分ける必要性はあまりないかもしれない)
フォルダ分けに困るのではないかという意見も納得です。一応現段階では、分けないものはALLに投げればいいくらいに思っています(ALLは日付が最近なほど上にくるようにしている)
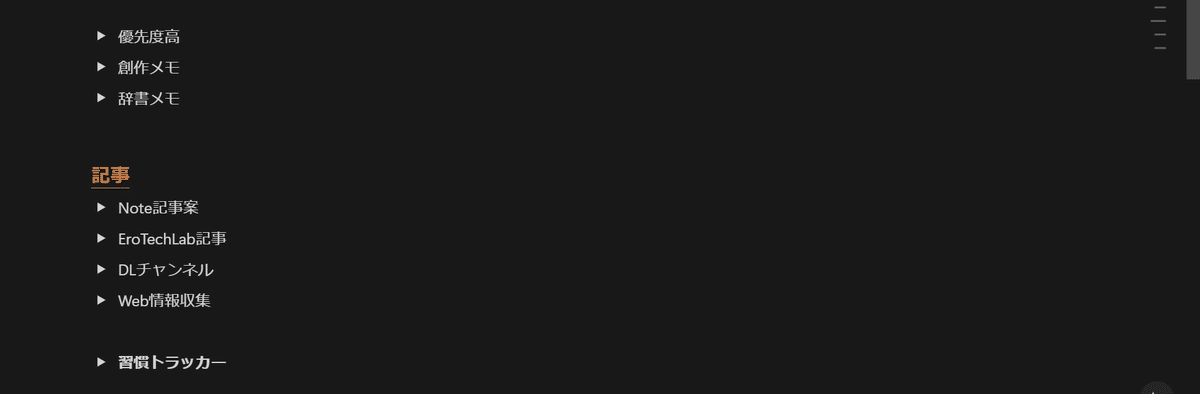
そしてメモスペースの下には、記事案についてのエリアがあります。

いくつかのサイトの記事用のデータベースがあります。web情報収集はsave to notionで保存する用です。
ここで先ほどのアイデアや知識と記事の下書きは分ける必要があるのかの話に繋がります。
結果としてメモのタグに設定することにしました。
※ここは当記事投稿後に変更した点なので、別の記事で書いています。
簡単に言うと、トグルにメモDBのリンクドビューを入れ込み、そこからフィルター設定で各自のタグを絞っています。
プロパティ数も同じなので、そのままメモをドラッグすることもできますし、タグから変更して変えることもできます。
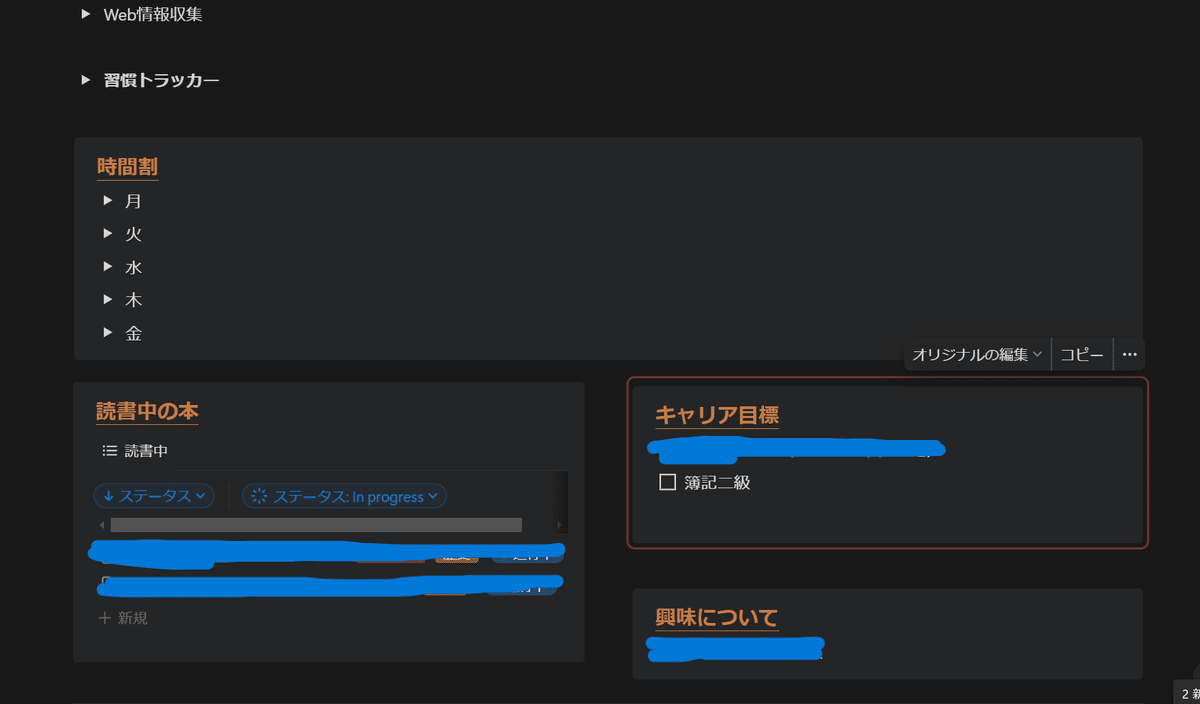
Memoスペースの後半(興味やよく見るものをまとめる)。ウィジェット機能のような使い方

・時間割
・読書中の本(本のDBから)
・同期ブロック(ページから)
時間割は僕が学生なので貼っているのですが、ホームに曜日ごとのものがあれば便利だと思い作成しました。
他にも読書中の本やどこかのページの同期ブロックを持ってきたり、、iPhoneでいうウィジェット機能みたいな感覚ですね。
これを作成した時に初めて知ったのですが、ブロックのリンクをコピーして、別ページに貼り付けた際、同期ブロックも貼り方として選択できることを知りました。
同じようにリンクドデータベースも、元のデータベースのリンクをコピーしてそのまま貼ることで呼び出すことができました。
これは便利です。
僕はこっちが好みですね。そのままフィルター設定やその他設定まで反映されますし、何よりも何をコピーしたか分かりやすいです。
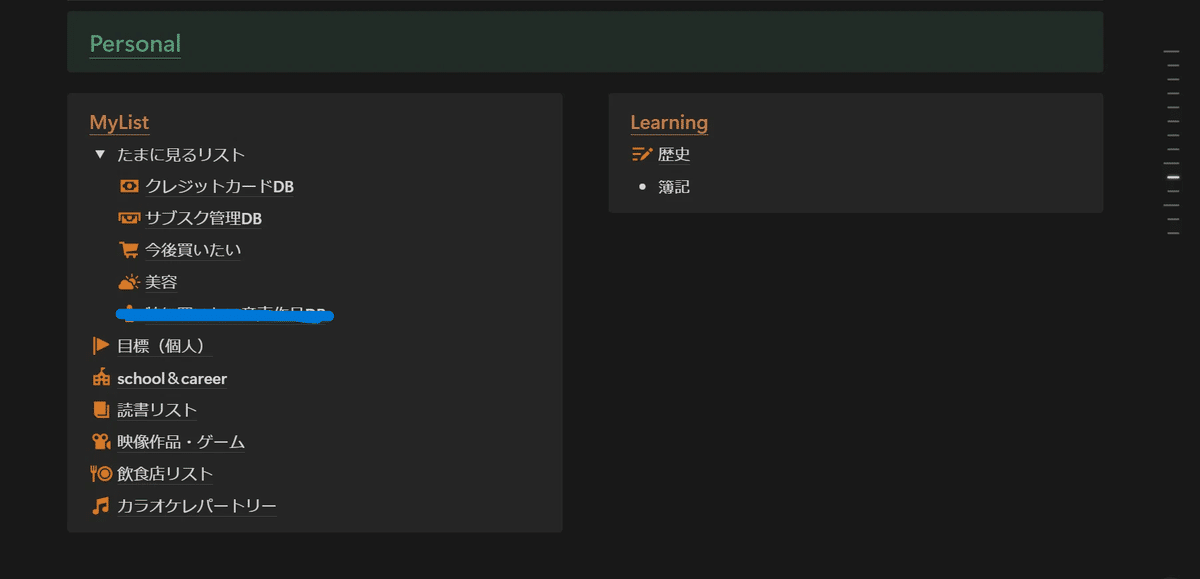
personalエリアについて

・mylist
・learning
ここら辺は趣味や自分の私的なリストを集めています。カラオケや映画・アニメ、その他色々をマイリストとして保管しています。
learningには勉強に関する内容を入れています。
自分の興味を知ることでより自分を知ることができますし、話のネタも引き出しやすくなりそうです。
過去には興味の分散について記事を書きました。今でも模索中ですが、逆に趣味が無いと思う人ほどPersonalなリストを作ってみると思わぬところに興味が転がっていた・・などありそうです。
出先でよく使うマイリストはお気に入りにしてスマホで見やすいようにしています。
サイドバーがすっきりしているのはホームとDB管理に全てを詰め込んでいるからですが、別に僕はサイドバーも使うので、あくまで分離させたいところは分離させてもいいと思います。
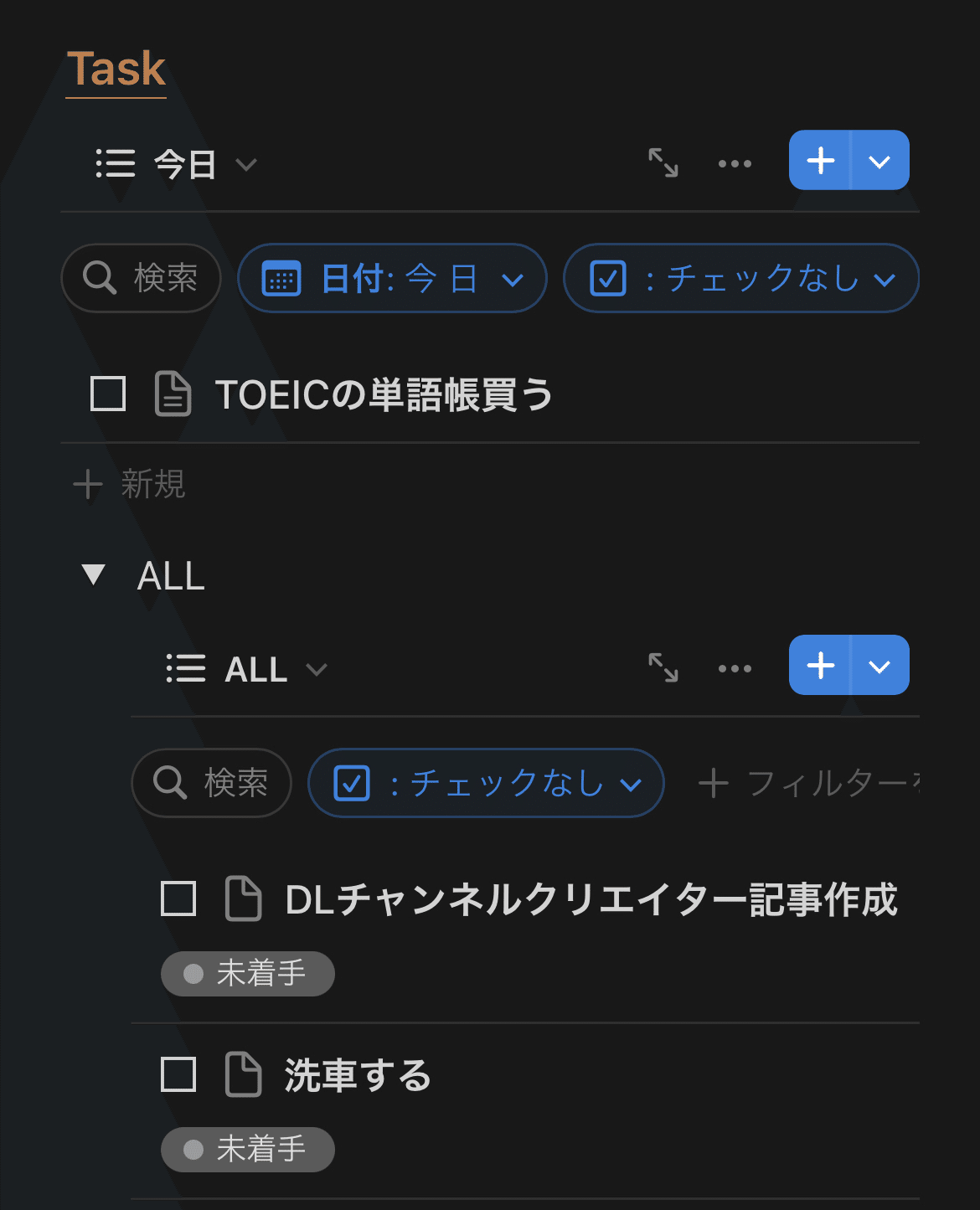
スマホから見るとこのような感じです。

個別のリストについてはまた今度別で記事を書こうと考えています。
Makeエリアについて

makeエリアは創作に関することを置いています。
作業場所というよりかは保管場所ですね。
webサイト運営のものだと、今後の展望や運営方針などを保管しています。
スマホからの視認性
僕は当初からスマホで閲覧がしやすいことを念頭に置いていました。
そういう意味ではデータベースのビューが大切です。
自宅ではPCで利用するので、あまり出先で開かないものはスマホの視認性が多少悪くても構いません。
しかし大前提としてタスクやメモなどのスペースは勿論、外で見たり記録する機会が多い、読書、映像、カラオケリストはスマホの視認性が良くなければなりません。
そこでデータベースのビュー形式をリストビューにしました。

すごく見やすくないでしょうか。
タスクDBは基本チェックボックスで管理しています。
ステータスをどう使うかは人それぞれですが、ビューオプションのプロパティ欄で表示する順番を変えられることを知りました。
これは感動でしたね(n回目)。
リストビューは初期表示だとすごくシンプルな状態です。でも表示する項目や順番を自分で追加できると分かれば、逆に表示する項目を限定して便利かつシンプルな見た目を作り出せます。
最初はスマホの視認性重視で選びましたが、シンプルで使いやすいことが段々魅力的に思えてきました。
それで僕はほとんどのDBをリストビューで表示しています。
PCのブラウザ版においてもリストビューは鉛筆マーク以外のどこを押しても開けるので楽でした。(他のビューでも設定で変えられるかについては分かりませんが・・)
テーブルビューは計算なども行いたい時や編集用に使っています。
あとページの開き方ですが、基本ポップアップ形式で開くことにしています。
記事のアウトラインなどはフルページで開きますね。
自分が使いやすいようにカスタムできるのが魅力的です!
おわりに
いかがでしたでしょうか。僕のホーム画面はおしゃれさは無いですけど、インプットとアウトプットの両立がある程度できたのではないかと思います。
管理の仕方という点ではまだ完全ではないですが、一応情報の集約場所がはっきりしてきたので、今後はこれをベースに使いながらデザインしていこうと思います。
デザイン面ではポモドーロやspotifyのウィジェットみたいなものは気になっています。
他の個別のリストについても今後記事にしようと考えているのでよろしくお願いします。
閲覧ありがとうございました。
