
多次元的UXについて | AI時代のUXのコンセプト
今日は次世代のUXないしAI時代のサービスのキーワードとして「多次元的UX」あるいは「UXの多次元化」というコンセプトがあるのではないか、というお話です。
初めに伝えておくと、今日の話は私の中でもまだ模索中であり、すんなりと理解できる文章に落とし込めたとは言えません。
そして同時にこれらは新しいコンセプトではなく、すでに世界に存在しているコンセプトとも言えます。そこに自分が名前をつけたものとなります。
この多次元UXはAIと親和性が高く、おそらくこれからの時代のスタンダードのひとつになります。
UIではなく、もっと大きなサービスとしての UXがテーマです。
はじめに:なぜfigmaはスライドを作りやすいのか
急にfigmaの話をしますが、これは多次元的UXのコンセプトと非常に密接に関係があります。

まずfigmaとは、デザインツールで、UIやグラフィックデザインを大きなキャンバス上で行えるツールです。Illustratorの系譜です。当然ですが、元来スライドを作ることを目的にしたツールではありません。
IT系のデザイナーならほとんど誰でも使っており、他領域の人でも名前を聞いたことある人はいるでしょう。

実は私、ここ1年くらいプレゼンを作る時は大体Figmaを使っています。(Figma slideが出る以前から)
きっかけは多分Googleスライドだと図形が入れずらく、元々デザインツールになれていた自分はfigmaで作りたいと感じたとかだったと思います。
で、最近は基本的にfigma一本になりました。
不思議となぜだかfigmaでスライドをつくると作りやすいのです。
その理由を掘り下げてみると、単に「figmaはデザインにこだわれるよね」とか「配置が自由だよね」とかいう単純な話ではなく、もっと大きなGoogle スライドにはないものがfigmaにはありました。
スライド作成ツールの矛盾
おそらくfigma自体の挙動に慣れたら、誰もがfigmaの方がスライドを作りやすいと感じると思います。
なぜgoogle スライドは作りづらく、figamは作りやすいのか。
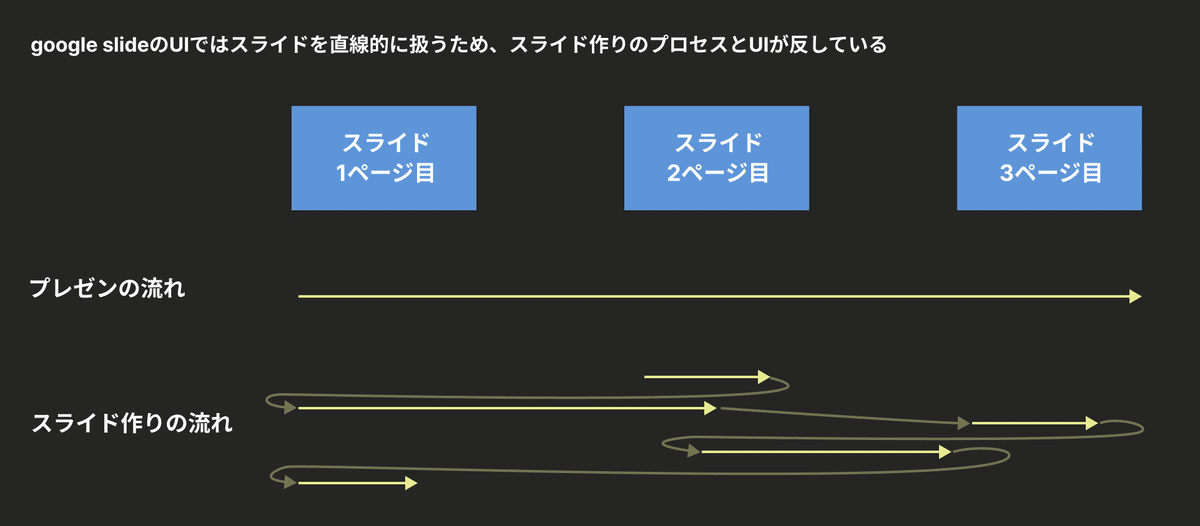
それは「プレゼンは直線的な活動だが、スライド作りは直線的な行動ではないから」です。
順を追って説明します。
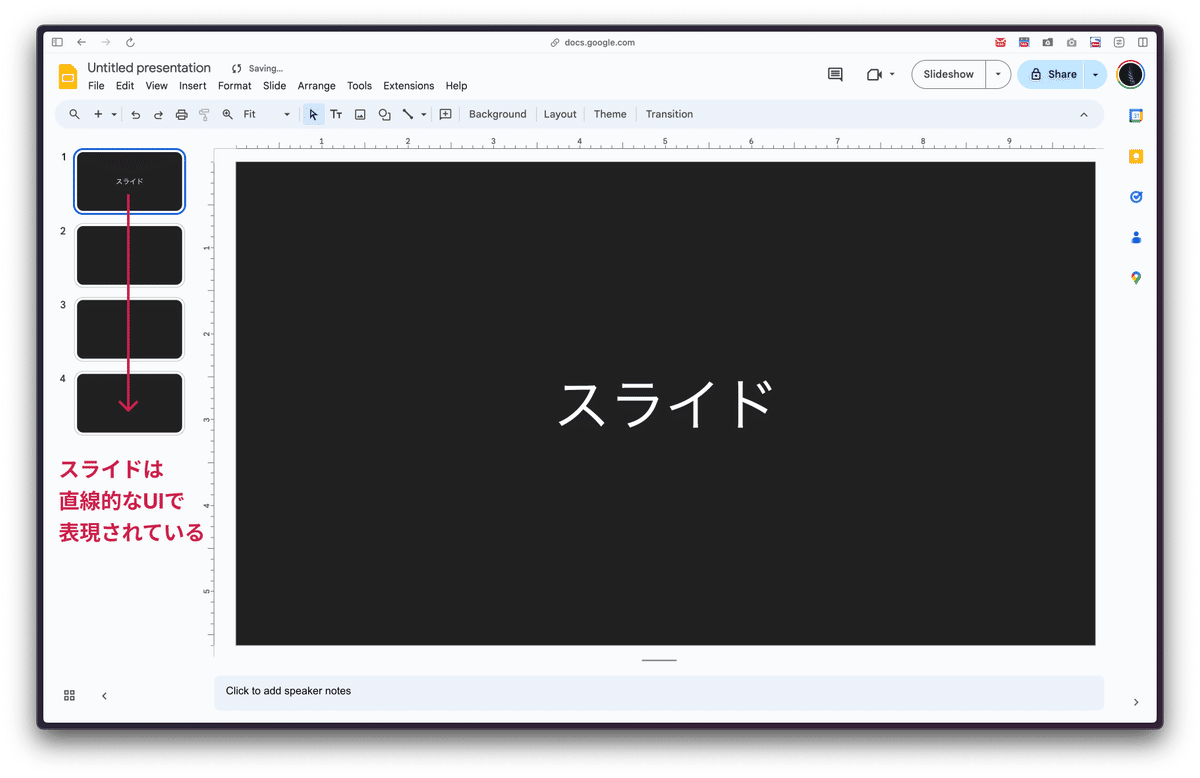
Googleスライドの"作りづらさ"について

まず、従来のスライド作成ツールでは、スライドは時間軸に沿った一連の「線」として扱われます。

これは、プレゼンテーションが順序立てて進行する性質上、自然なことのように思われます。

しかし、実際のアイデアの生成や構成のプロセスは、必ずしも一直線ではありません。私たちの思考はあちこちに飛び、前後関係を自由に行き来します。

つまり、googleではスライドのUIは、スライド作りのプロセスと反しています。もっと自由に行き来できるUIでないといけません。

Figmaの場合
一方Figmaでは、広大なキャンバス上にスライドを自由に配置できます。

これにより、figmaにはスライドに会ったような直線的な時間軸はなく「平面」として扱うことが可能になり、制作プロセスが時間の束縛から解放されます。

線形UXの拘束力は非常に強く、スライドを作っている時に「全体像がわからない」「あのスライドなんて書いたっけ」、「ストーリーが描きづらい」だったり、あるいは「構成を入れ替えたい」という時間を行き来する行為も行いづらくしています。
Figmaでは全ての時間が同一平面で扱われているため、全体像の俯瞰も、ストーリーの検討も、構成の入れ替えも簡単です。
Google SlideのUIを支配していた時間軸という概念を次元化することで、扱えるようになった。
結果としてアイデアを自由に展開し、組み合わせることができるようになります。
多次元化アプローチの魅力

この「線から平面へ」のシフトは、線上の全ての点を同一平面に置くことで、まさしくUXの多次元化といえます。
figmaは時間軸を次元化したことでスライド作りの生産性をあげたのですが、この多次元化アプローチは時間を切り開くことにしか適用できないものなのでしょうか?
そんなことはありません。
自分もまだ体系的な考え方を見つけている訳ではありませんが、いくつか見つけたものを書きます。
多次元化された例
1.習熟度別にコンテンツが展開される教育カリキュラム
いやゆる従来の教育は、カリキュラムに沿った画一的な進行が主流でした。
しかし、学習者一人ひとりの興味や理解度に合わせて学習内容をカスタマイズする「個別最適化学習」が注目されています。
学習内容を難易度の軸を加え多次元的に配置し、動的にユーザーに合わせていく。
つまり、線から面の多次元化です。
2.音楽を選択しない音楽サービス
Spotifyはアルバムを選択した後に、レコメンドでひたすら音楽を垂れ流すことができます。
選択する-選択しないという分岐自体を次元化しています。
うーん、これだけだとこじつけ感がありますね。
自分もまだそこまで上手に説明できてないのが実情です。
多次元化の可能性
多次元化UXですが、こう考えると軸になる要素が無数にあるように思えます。それらに共通点や分類はあるのでしょうか?
私が思うに、多次元化の軸はおそらく3種類に分類できます。
それは「時間」「外的要因(コンテンツ)」「判断/決定」の3つです。
そもそも「UX」について考える
なぜ「時間」「外的要因(コンテンツ」「判断/決定」の3つが軸なのかについては、そもそもUXとは何かを考えることで紐解けます。
UXとはユーザーの体験のことを指し示し、私はよく「製品やサービスをこれから利用するとき/利用しているとき/やめて忘れるまでの体験」と説明しています。
では、UX自体の構成要素はなんでしょうか。つまり「体験」とは何であるか?
体験はフロー状

私は、まず体験とはフロー状だと考えています。
フローにはステップや時系列が存在し、不可逆です。
何かを知る前の自分に、知った後に戻ることはできないように。
時間を多次元化すると…?
今まで一方通行だと思われていた時間を切り開くことで、ユーザーの状況に合わせることができます。
あるいはそもそも時間の一定さも、完全に一方通行というよりある種のマイルストーンの概念でしかなく、ここまでにはこれをやっておかないといけない、というだけかもしれません。自分的には時間の多次元化が1番未知です
例:
旅行をする前に行き先と日程と宿を決めていたが、飛行機が飛び立つ前に行き先を決め、夜に宿を決め、帰りたいタイミングで日程を決めるような多次元かもありそう
フロー状に配置された外的要因(コンテンツ)がユーザーに提供される

で、フロー状に「外的要因(コンテンツ」が配置されています。
要するに、サービスそのものです。
コンテンツには、コンテンツの中身そのものと、コンテンツへの接点があります。
外的要因(コンテンツ)を多次元化することで、ユーザーとの接点が爆増したり、あるいはユーザーの多様性に合わせてコンテンツを展開することができます。
外的要因(コンテンツ)を多次元化すると…?
今まで一種類しか提供されていなかったものを、同時に複数展開するような多次元化があるのではないでしょうか。自動生成と相性がいい。
AI文脈で言われるパーソナライズ!はこの概念に近い。
例:
単一の教育カリキュラムを習熟度という軸で多次元化する
広告のマルチチャネル化も多次元化と言える
ユーザーは判断/決定を繰り返し、フローを進んでいく

そして、「外的要因(コンテンツ」を触ったユーザーがさまざまな「判断/決定」をして、ユーザーとサービスのインタラクションによってUXが発生するのではないでしょうか?
判断/決定を多次元化すると…?
おそらく、普通一つしか選べないところを"複数選ぶ"、あるいは判断しないといけないことを"判断しない"のような多次元化があるのではないでしょうか。マルチバースだね。
例:
候補地を複数決め、どんどん絞り込んでいく旅行用のmap
行き先だけ決め、宿とかをライブで決める旅行アプリ
3つの軸「時間」「外的要因(コンテンツ)」「判断/決定」

これらそれぞれが多次元化できる要素であり、それが「時間」「外的要因(コンテンツ)」「判断/決定」です。
なぜ多次元化が重要なのか
多次元化が重要である理由は、ユーザーのニーズが高度化・多様化し、従来の一次元的なサービス提供では十分に対応できなくなっているからです。
ユーザーごとに異なる背景や目的、状況に応じてサービスをカスタマイズすることで、より高い満足度を得たり、ユーザーが問題解決のために様々な視点や方法を選択できる柔軟性を提供します。
また、ユーザーが自ら体験を選択・構築できる多次元的な環境は、没入感を高めたり、長期的な利用やブランドロイヤリティの向上につながります。
差別化が難しくなっている市場において、多次元的なUXは強力な差別化要因となるのではないでしょうか。
これからグローバル化が進む中で、多様な文化や言語、習慣を持つユーザーに対応する必要があります。多次元化により、地域や文化に合わせたカスタマイズが可能となり、国際的な市場でも受け入れられるサービスを提供できます。多元的世界のことも考えると、余計に重要になるかと思います。
多次元化にはそういう強さがあります。
多次元化するための視点
では、どのようにして多次元化の軸を特定し、サービスに展開できるのでしょうか。まだ模索中の部分が多いですが、おそらくこの辺りです。
これら全てが「時間」「外的要因(コンテンツ)」「判断/決定」の多次元化の指針となります。
1. ユーザーの多様性に焦点を当てる
ユーザーは一様ではなく、多様な背景、目的、ニーズを持っています。年齢、文化、スキルレベル、興味関心などの要素を考慮し、それぞれのニーズに応える軸を見つけることが多次元化への第一歩だと思われます
2. 既存の一次元的制約を疑う
現在のサービスが前提としている「時間」「外的要因(コンテンツ)」「判断/決定」などの制約を見直します。
それらが本当に必要か、解放することで新たな価値を生み出せるかを検討が必要そうです。
3. ユーザー体験の全体像を俯瞰する
ユーザーのジャーニー全体をマッピングし、各タッチポイントでの行動、感情、ニーズを把握してみることも重要だと思われます。
この際に、多様性を洗い出すのでしょうね。
あと、多分ジャーニー自体の形も線形のフローではなく、マイルストーン型とかに変えたほうがいい可能性があるんですが…これはまだ分からず
多次元的UXの課題
多次元化アプローチの可能性は大きいものの、いくつかの課題もありそうです。
1.多次元的UXと認知不可に合わせたUIは違う
まず、多次元的UXの特徴は膨大な情報量です。
まさしく次元が増えるので、指数関数的に情報が増えます。
しかし、情報が増えすぎると、ユーザーが迷ってしまう可能性があります。
我々は同時に全ての場所を旅行することが出来ないように多次元的UXをそのままこなすようには出来ていません。人間の認知と身体に適したUIが存在しているはずです。
多次元的UXの発想で体験を拡大したとして、UIそのものは適切な絞った情報設計が求められます。
出力は線形UX、しかし可能性は多次元という感じです。

2.多次元性の担保が重要
多次元性の担保、つまりどのように線から平面の情報を担保するかですが、ここにAIでの生成が重要になります
3.考えるのが難しい
ここまで見ていてわかると思うのですが、多次元的UXは非常に高度で抽象的な概念で、考えるのはかなり難しいと感じています。
触る人ではなく、考える我々にとって認知負荷が高い。
特に時間の多次元化は我々の物理法則と異なるので、どうしようかなーという感じです。
もう少し簡易化できたらいいんですが…
まとめと余談
この話、人間は木、AIは面という以前書いたnoteとも関係します。
多次元化とAIの相性がいいのは、AIが面で出すからでもあります。
実を言うと、もともと私がAIを触り始めた理由は、AIがこれからのサービスの基盤となると考え、次世代のUXを考えるために知っておかなければならないと感じてたからなのですが、考え始めて1年半ぐらいにして、ようやくひとつ見つけられた。という気持ちです。
今回はエスコバルに習って多元的というべきか、それとも体験を平面化 or 立体化する多次元的というか非常に悩みましたが、多元的世界のための多次元的UXと言えるかもしれません。
多次元的UXは多元世界の多様性をUXに落とし込むアプローチの一つですが、内包しきれない多様性はそもそも別でサービスを作るしかありませんね。
いいなと思ったら応援しよう!

